Edite e personalize facilmente animações Lottie
Nosso editor baseado na web permite que você edite, ajuste e personalize seu Lottie. Fazer alterações onde quer que esteja nunca foi tão fácil e divertido.
Assista ao vídeo
Selecione. Edite. Salve.
Agora é mais fácil do que nunca selecionar camadas de animação, fazer edições e salvar diferentes versões de sua animação.
Seleção poderosa de camadas
Selecione as camadas de animação na tela e reordene-as como desejar com o painel de camadas aprimorado.
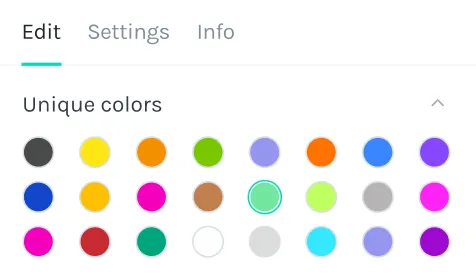
Seja criativo com as cores
Altere as cores da camada e dê à sua animação um novo visual colorido.
Clique para alterar a cor

Oculte e exclua camadas indesejadas
Traga as camadas para a frente ou para trás, exclua as camadas que você não precisa. Esconda o que você não quer mostrar.
Quer uma forma mais fácil de personalizar animações onde quer que esteja? O aplicativo LottieFiles para dispositivos móveis oferece um editor de movimento, modelos, figurinhas e muito mais.
O que é Editor de Lottie?
O Editor de Lottie facilita a edição de animações Lottie sem ter que passar pelo código ou mesmo voltar aos arquivos de origem. Usando o Editor de Lottie, você pode rapidamente fazer pequenas edições, alterar cores, bem como otimizar e ocultar camadas. Depois de fazer suas alterações, você pode implementar suas animações em seus aplicativos usando as bibliotecas de Lottie para dispositivos móveis, na web usando nosso web player e no Webflow para criar interações poderosas.