モーションデザインの初心者であれ、経験者であれ、私たちは皆、創造力を刺激するためにちょっとしたインスピレーションを得ることができます。
モーションデザインの領域は、そこからインスピレーションを得るための大きな貯蔵庫です。という訳で、今回はモーションデザインに取り入れたいトレンドのリストをご紹介します。アニメーションの可能性を広げ、イノベーションを起こそうとする意欲と需要は、モーショングラフィックスの未来をより明るいものにしてくれるでしょう。
1. キネティックタイポグラフィ
キネティックタイポグラフィは、かつては映画やテレビシリーズのタイトルシーケンスという魔法の世界でしか見られませんでした。このようなダイナミックなテキストを直接サポートするツールが限られていた中での開発が難しいことから、他の場所ではあまり見かけなかったのです。
しかし、その魅力的な見た目から、デザイナーは様々な試みを行い、今ではモーショングラフィックスに欠かせない存在となっています。Webサイトやアプリ、ソーシャルメディアのCMなど、あらゆる場所でこのアニメーションのトレンドであるキネティック・タイポグラフィを目にすることができます。これまでの常識を覆すことで、文字が伸びたり、曲がったり、ねじれたり、さらには変形したりして、まるで3D文字のような効果が得られるようになりました。ダイナミックな動きの可能性はほぼ無限大で、唯一の制限はあなたの想像力です。
2. アニメーションロゴ
注目を集めるための戦いが激化する中で成功する唯一の方法は、目立つことです。そのため、多くの企業がブランドの認知度やアイデンティティを高めるための最適な方法を模索してきました。そんな中、デザイナーが考えた最も興味深い方法のひとつが、ロゴというシンプルなものに立体感を持たせることでした。
よく動くロゴは、ブランドの認知度を高めるのに役立ちます。その会社がより革新的で、トレンドに敏感、そしてユニークであることを感じさせてくれます。また、数秒のうちに、オーディエンスへ自分たちのストーリーを伝える手段にもなります。象徴的なMetaのロゴは、アニメーションの一例です。同社は新しいシンボルを一定のループとして作成し、見る人の視点によってさまざまな意味を持つように変化させました。

3. レトロモーション
スタイルに関して言えば、2023年には1990年代のレトロ風なデザインがリバイバルします。モダンなデザインに比べ、レトロなデザインはノスタルジックな思い出を呼び起こし、より高い顧客エンゲージメントにつながりと考えられます。高齢者やヴィンテージデザインを愛する若者など、より幅広い層を惹きつけることができます。
4. 制限されたカラーパレット
次のアニメーションのトレンドは、「色」です。複数の色相を使った配色ではなく、ミニマリスト的なアプローチ、より少ない色でより多くのことを表現することができるかもしれません。厳選された数色のカラーを使用することで、アニメーションに統一感とスタイルを持たせることができます。このようなアプローチは企業でよく見られます。したがって、制約を受け入れると便利な場合もあります。
5. 細い線
線はアニメーションの基本的な構成要素の 1 つです。それらは、形状の明確な定義とアニメーションへ方向性をます。グラフィック デザイナーは、非常に細く独特な線画を使用して、アニメーションを本物の手描きの絵のように見せることに傾倒しており、最も人気のあるアニメーション スタイルの 1 つになっています。
細い線の使用は、ビジネスシーンなどプロフェッショナルな用途でよく見受けられます。企業では、説明用のプロモーションビデオやマーケティングビジュアルに、このシンプルでエレガントなアプローチを使用し、情報を明確かつ明確に伝えています。 また、この手法により、ビューワーを最後まで飽きさせません。
6. グレインエフェクト
グレイン エフェクトは、アーティストがイラストを生々しく見せるために使うツールの1つです。光沢のある微調整されたアニメーションとは対照的に、小さな粒状のテクスチャは、現実世界の自然な表面や質感に近い形で読み取ることができます。このような深みのあるテクスチャーは、家庭的な雰囲気を醸し出し、多くのビューワーに歓迎されています。このアニメーションのトレンドは、人目を引く効果を生み出し、他の作品と差をつけるのに役立ちます。
7. 2Dと3Dの融合
デザイナーは、ストーリーテリングにおいて、2Dと3Dの要素を混ぜる方法を模索してきました。2Dと3Dの融合は、現在の技術でより容易になりました。よりリアルな3Dイラストやアニメーションが、切り絵のような2Dグラフィックと組み合わされるようになり、これらの要素を融合されたことで、ビューワーの注目を集めるシームレスな手法を生み出しました。では、2Dアニメーションに未来はあるのでしょうか? 3Dがトレンドになっているとはいえ、2Dにはまだ未来があることを示したものです。
8. もっと3Dに
2Dと3Dを組み合わせたコンテンツが存在するにもかかわらず、3Dアニメーションそのものが突出したトレンドとして存在しています。3D アニメーションとモーション デザインの使用が時間の経過とともに劇的に増加したのには、正当な理由があります。感情を引き出しながら、現実的または様式化された楽しく創造的な方法でストーリーを伝えることへの扉を開いています。コンピューティングパワーとレンダリング能力の向上により、これらのフォーマットはより一般的になり、さらに成長する可能性があります。
9. モーフィング
モーフィングは、シームレスな流れで 1 つの形状または要素を別の形状または要素に変換する効果です。モーショングラフィックスの連続性は、効果が終わるまで見たいと思わせます。1980年代後半から90年代にかけて、元々はハリウッドの監督や特殊効果チームによってVFXに使用されていました。ただし、この戦略は現在、Webサイトのロゴや画像など、さまざまな分野で適用されています。

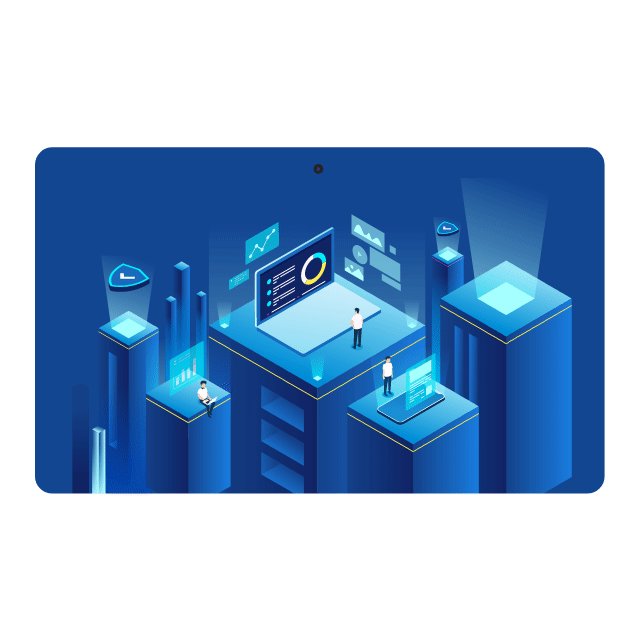
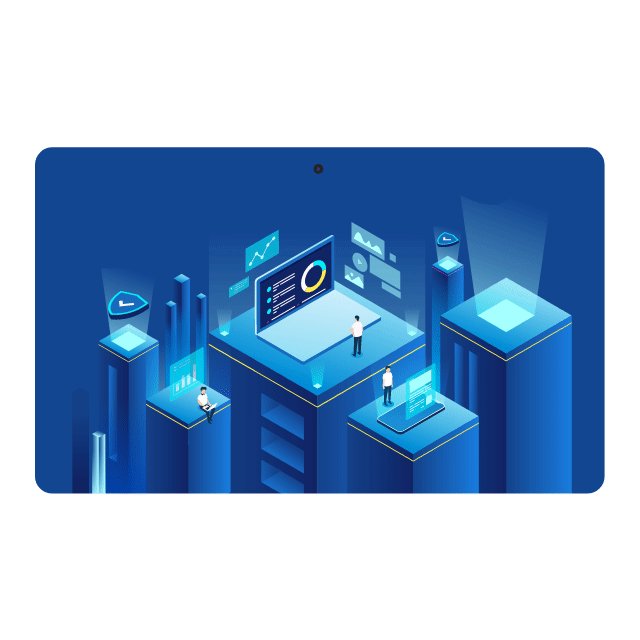
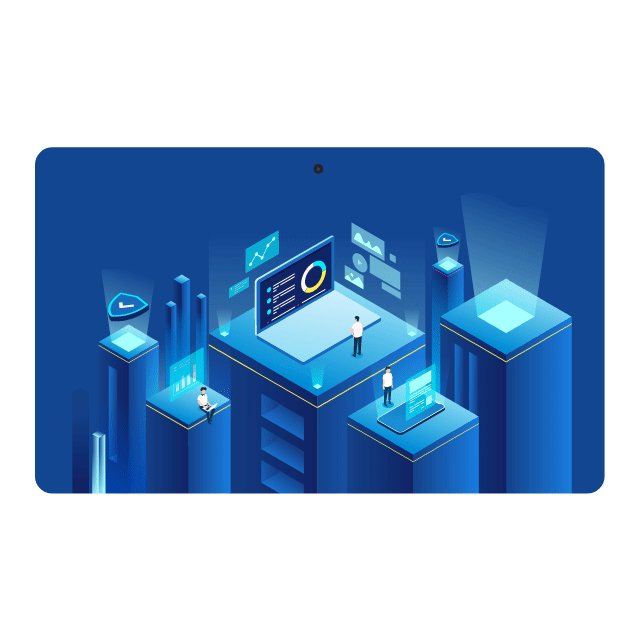
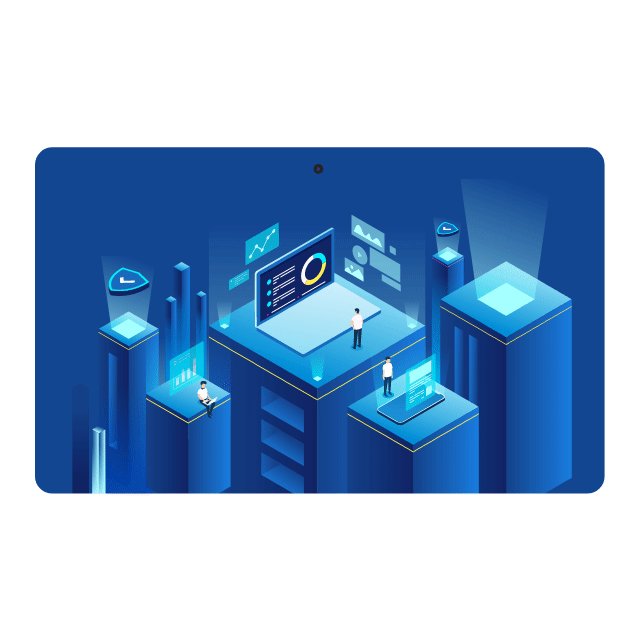
10. アイソメトリック図
アイソメトリック図とは、3Dの要素を2Dで表現した図面です。各軸に同じ縮尺で描かれた線を採用し、3Dパースのような錯覚を起こさせる。 住宅やビルの技術的な図面によく使われ、鳥瞰図から見下ろしているような印象を聴衆に与えます。アイソメトリックアニメーションは、環境、オブジェクト、コンセプトのダイナミックなビジュアライゼーションに使用することができます。

11. リキッドモーション
技術の進歩に伴い、デザイナーはより複雑なグラフィックモーションデザイン、例えばリキッドモーションに挑戦するようになりました。このコンセプトは流体の動きを模倣し、スクリーン上に動きを作り出すことです。ウェブデザイナーは、よりインパクトのあるユーザー体験を提供するために、インタラクティブなアニメーションを使用することで、さらに一歩前進しました。カーソルを合わせると現れる波紋、ページをスクロールする際に形成される波、さらにはボタンを押すことで発生するスプラッシュ効果まで、リキッドモーションの優れた使い方を紹介しています。

12. シームレスなトランジション
シームレスなトランジションアニメーションやモーションデザインは、最も視覚的に魅力的なものの1つです。2つ以上のクリップや画像の間に目に見えないカットが入ることで、混ざり合い、滑らかな表情を作ることができます。デザイナーはこの効果を生み出すために、スライド、回転、ズームなどのさまざまなグラフィカル・コンポーネントを使用して、次のシーンへより自然な形でつないでいきます。
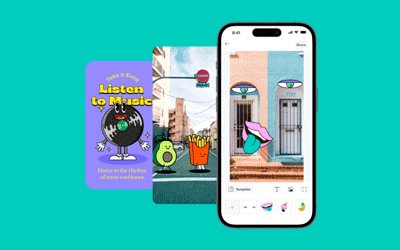
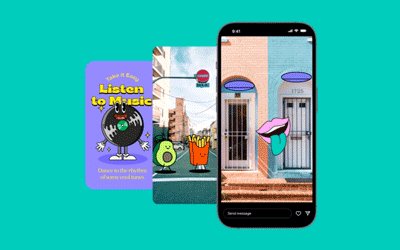
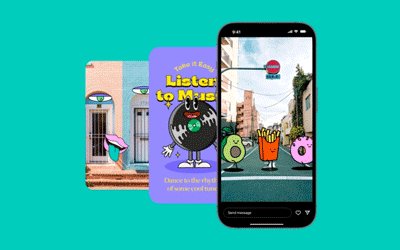
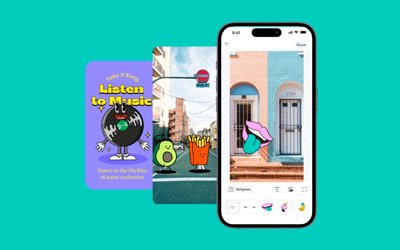
13. 縦型アニメーション
縦型アニメーションの制作は、一見大したことないように思えますが、従来のデザインとは大きく異なるものです。スマートフォン環境は、横長または横型のフォーマットに代わって、縦長または縦型のフォーマットへの動画革命を引き起こしました。Facebook、Instagram、Snapchat、Twitter、TikTokは、よりユーザーフレンドリーなバーティカル・コンテンツを導入することで、この革命を受け入れています。
2017年当時のMobile Overview Reportでは、多くのユーザーが横長の動画を見るためにスマホを回転させないと述べていました。実際、iPhoneユーザーは94%以上の時間、縦に資料を読んだり見たりしています。縦長と横長のモードを切り替えるのは不便であり、ユーザーの関心を維持していくに、アニメーションを垂直フォーマットに適応させる必要がありました。

今回の特集が、あなたのモーションデザイン・プロジェクトに何らかのインスピレーションを与えてくれることを願っています。さらにインスピレーションを求めている場合は、 Lottie アニメーションのコレクションをチェックしてください。これは、無料で利用できるLottieアニメーションの最大のコレクションです。







