Lottieアニメーションを簡単に編集・カスタマイズ
ウェブベースのエディターで、あなたのLottieを編集、調整、パーソナライズできます。外出先での変更も、これほど簡単で楽しいことはないでしょう。
動画を見る
選択。編集。保存。
アニメーションのレイヤーを選択、編集して、異なるバージョンのアニメーションを保存することが、これまで以上に簡単に。
パワフルなレイヤー選択
キャンバス上のアニメーションレイヤーを選択し、改良されたレイヤーパネルで自由に並べ替えが可能。
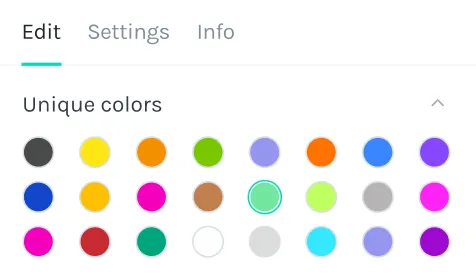
多彩なカラーでクリエイティブに
レイヤーの色を変えて、あなたのアニメーションをカラフルに生まれ変わらせましょう。
クリックしてカラーを変更

不要なレイヤーを非表示・削除
レイヤーを前面に出したり、背面に出したり、不要なレイヤーを削除することができます。見せたくないものは隠しましょう。
万社以上、万人以上のデザイナーとデベロッパーに信頼されています。
直感的なレイヤーの並べ替え
レイヤーの並び替えを簡単かつ直感的に行うことで、アニメーションに新鮮なタッチを加えてみましょう。
テキストの編集と 画像の入れ替え
アニメーションのテキストを変更したり、画像レイヤーを置き換えたりして、さらに細かいカスタマイズが可能です。
高度な選択を可能にするX-Rayモード
X-Rayモードをオンにすると、アウトラインビューが表示され、深くネストしたレイヤーを確認したり、選択したりするのが容易になります。
名前とタグを持つレイヤーを特定
対象となるレイヤーを選択し、アトリビュートセクションを開いて識別子(クラス、またはid)を追加します。IDタグやクラスは、Webページでレンダリングする際にCSSやJavaScriptを使ってターゲットとすることができます。
今まで以上のアニメーションカスタマイズ
もっと簡単に外出先でアニメーションをカスタマイズしたいなら!Lottieファイルのモバイルアプリは、モーションエディタ、テンプレート、ステッカーが利用可能。
デザインチームが愛用するLottieファイル
クリエイト。コラボレート。公開。
すべてのデザインにモーションを。イマジネーションを膨らませ、デザインに命を吹き込もう。























