Finalmente aconteceu — você encontrou a animação em Lottie perfeita para seu site, aplicativo ou material de marketing. Há apenas um problema: talvez as cores estejam erradas, o texto esteja errado, esteja sendo reproduzido muito rápido ou suas dimensões sejam muito pequenas.
Sem problemas. O Lottie Editor facilita a edição de qualquer animação em Lottie, proporcionando uma ótima experiência ao usuário. Use-o para ajustar dimensões, camadas, velocidade de reprodução, taxa de quadros, cores e muito mais, mesmo que você não seja um designer.
Assista ao vídeo: Como editar animações com o Lottie Editor
Aprenda a editar suas animações e incorporá-las em sites, boletins informativos, mídias sociais e muito mais. Assista ao tutorial abaixo ou role para baixo para uma versão escrita. Se quiser acompanhar, você poderá duplicar os ativos de design do tutorial.
1. Prepare sua animação em Lottie
Se você ainda não tem uma animação de Lottie, mas quer usar a animação legal de bom dia para mudar alguns elementos nela. Isso leva apenas alguns passos:

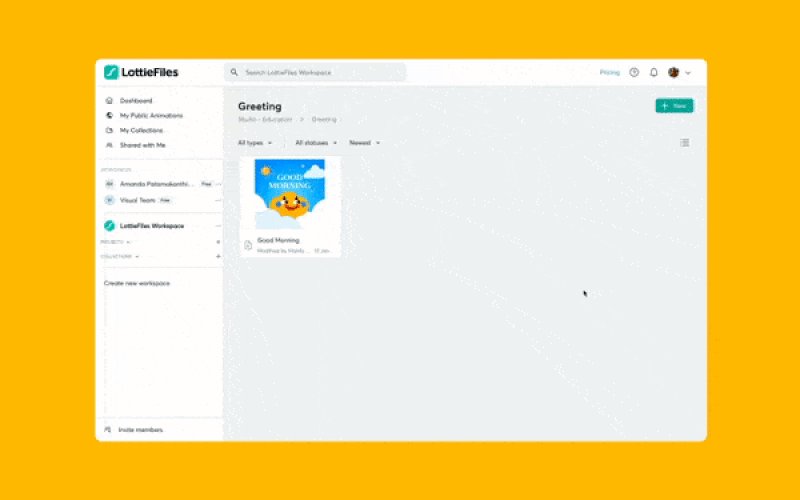
- Acesse a plataforma do LottieFile via “Meu Painel”
- Arraste e solte a animação no painel
- Selecione a animação que deseja editar
- Clique no ícone "Abrir no Editor"
Como alternativa, você também pode escolher entre milhares de animações gratuitas no LottieFiles. Baixe, edite e use essas animações em seus projetos pessoais e comerciais.
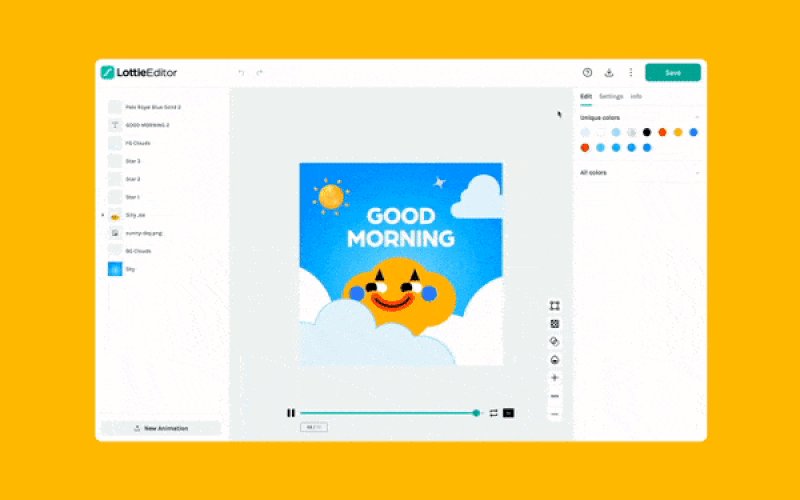
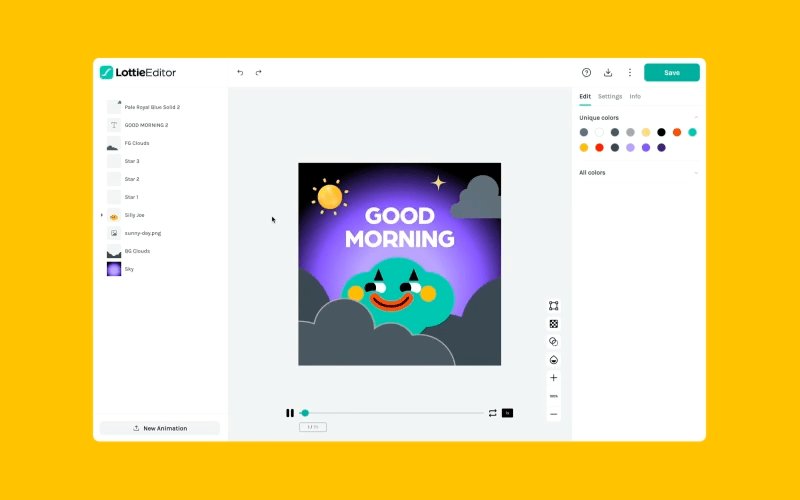
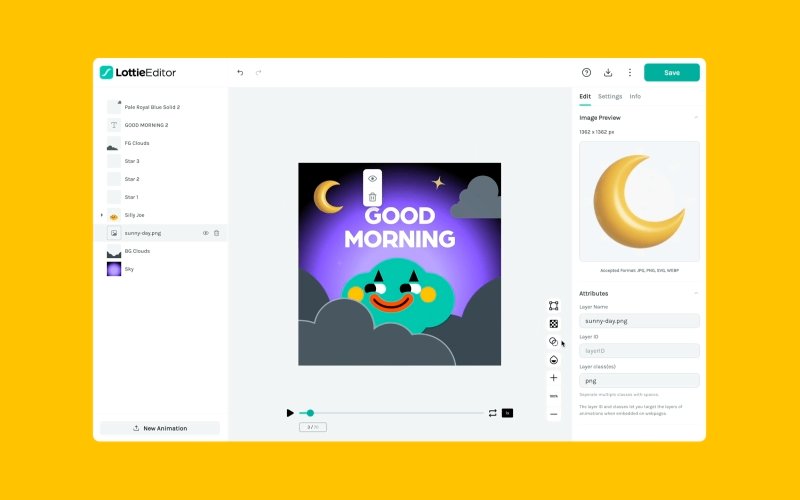
2. Edite sua animação com o Lottie Editor
Depois que o Lottie Editor carregar sua animação, você poderá editar estas propriedades:

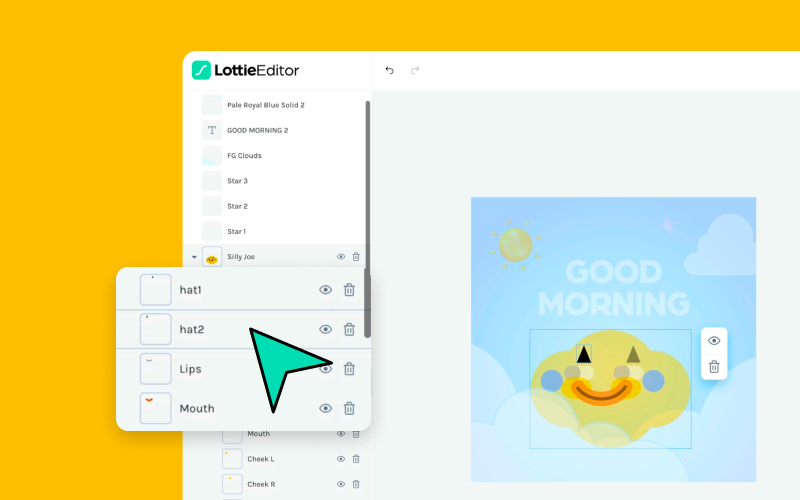
- Camadas — se você tiver elementos em camadas diferentes, poderá reorganizá-los movendo as camadas da frente ou de trás. Você também pode ocultar, exibir ou excluir camadas indesejadas.
- Cores — você pode alterar as cores dos elementos em sua animação ou alterar a cor de fundo. Altere por uma cor sólida, contorne ou experimente um efeito gradiente.

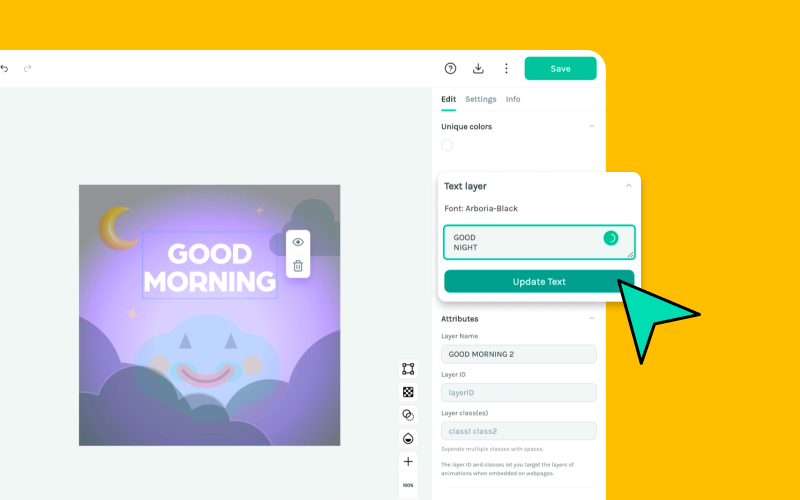
- Texto — se a sua animação for exportada com uma configuração de fonte global, você poderá alterar o texto dentro da animação simplesmente clicando na camada e editando-a.

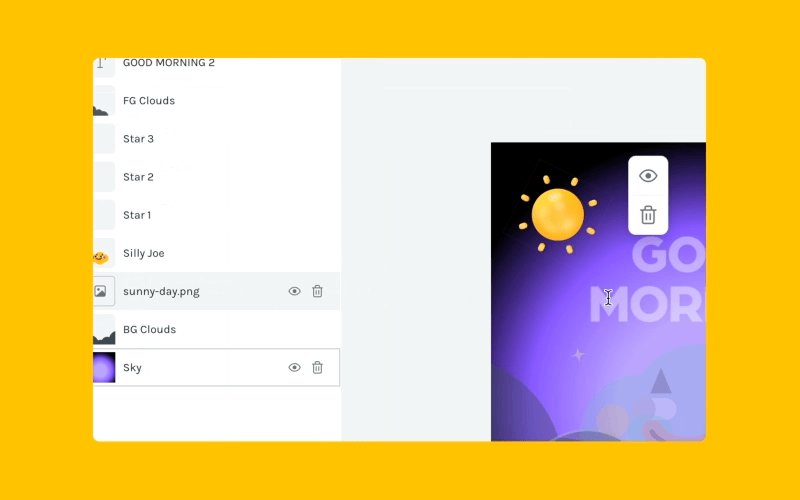
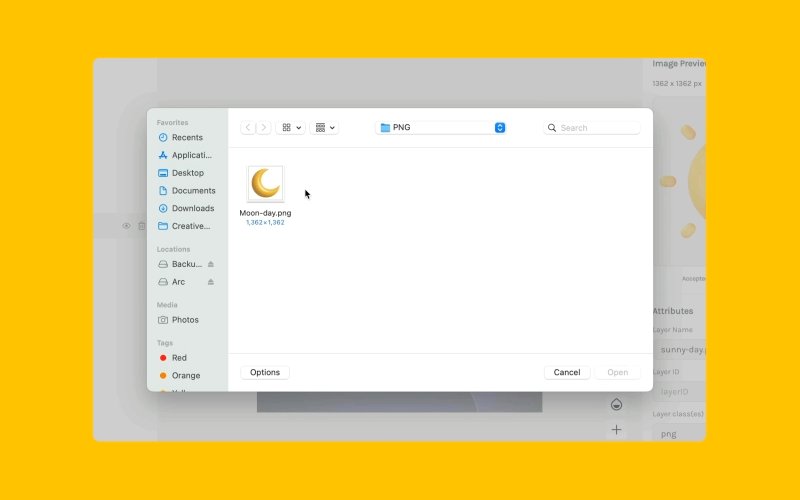
- Imagens PNG — substitua a imagem antiga por uma nova imagem. Se desejar, você poderá substituir baixando uma imagem PNG a partir de milhões de recursos de design disponíveis no IconScout.

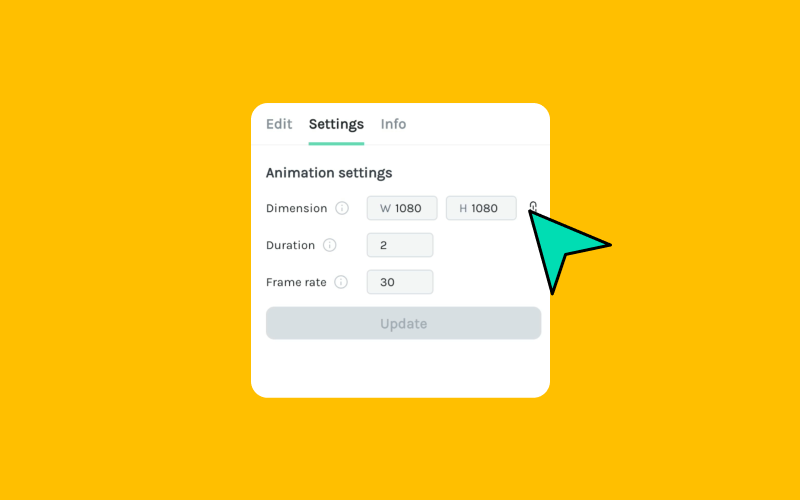
- Dimensões — você pode alterar a largura e a altura de sua animação editando suas dimensões.
- Duração — refere-se à duração da sua animação em segundos.
- Taxa de quadros — refere-se ao número de imagens individuais (ou seja, quadros) que são exibidas por segundo. Em taxas de quadros mais altas, a animação parecerá mais suave.
- Velocidade de reprodução — você pode alterar isso para ajustar a velocidade de reprodução da animação.
Brinque com essas configurações ou confira o tutorial em vídeo acima para ver como isso funciona em ação.
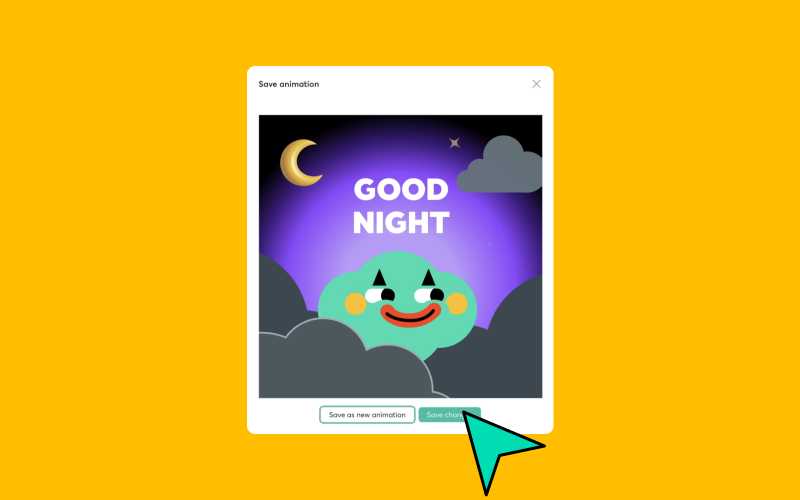
3.Salve sua animação editada como Lottie

Quase pronto! Mas primeiro, vamos salvar sua animação editada. Ao clicar no botão “Salvar”, você terá duas opções:
- Salvar como nova animação: mantenha a animação original intacta enquanto permite visualizar as versões nova e original em sua pasta
- Salvar alterações: substitua a versão original pelas novas edições. A versão mais antiga ainda estará acessível na plataforma do LottieFiles em "Histórico da versão", se você quiser voltar e visualizá-la.
A animação será salva automaticamente como um arquivo JSON. A animação salva poderá ser baixada ou exportada como Lottie JSON, dotLottie ou qualquer outro formato que você desejar da Plataforma do LottieFiles.
5.Use sua animação em Lottie em sites, aplicativos para dispositivos móveis, boletins informativos, mídias sociais e muito mais

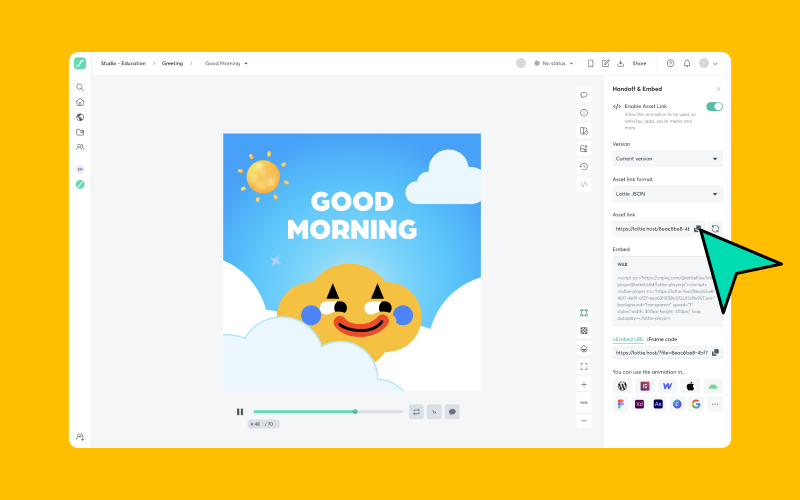
É fácil incorporar sua animação em Lottie em seu site:
- Dirija-se ao seu painel de animação privado e clique na sua animação.
- Habilite o link do recurso em "Entregar e incorporar" e copie e cole o link fornecido em "Link do recurso".
- Como alternativa, você pode usar o Lottie Editor para exportar sua animação como um arquivo JSON e carregá-lo em seu próprio servidor.

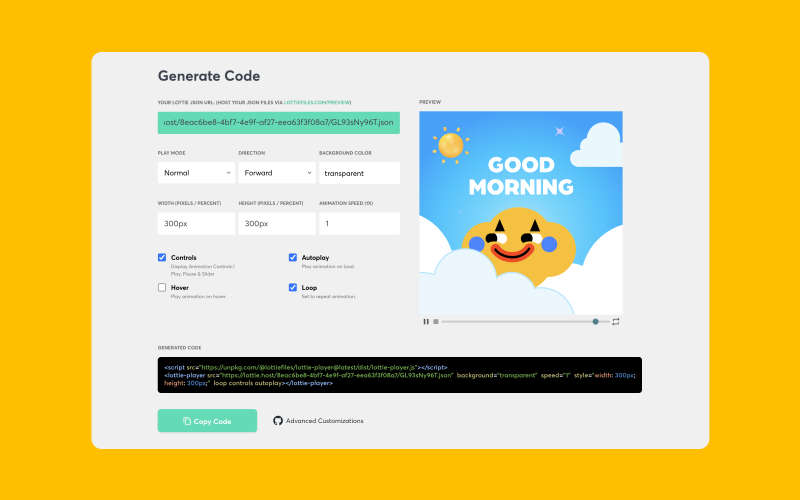
- Em seguida, gere um código de incorporação do Lottie Web Player colando o link no seu arquivo JSON.
- Você pode incorporar esse código HTML no WordPress, Shopify, Webflow, Squarespace, Wix ou qualquer outro site.
- Para saber mais, confira este guia para adicionar animações em Lottie a sites com o Lottie Web Player.

Infelizmente, boletins informativos e plataformas de mídias sociais, como Facebook e Instagram, atualmente não suportam animações em Lottie. Não se preocupe, você ainda pode adicionar movimento aos seus materiais de marketing.
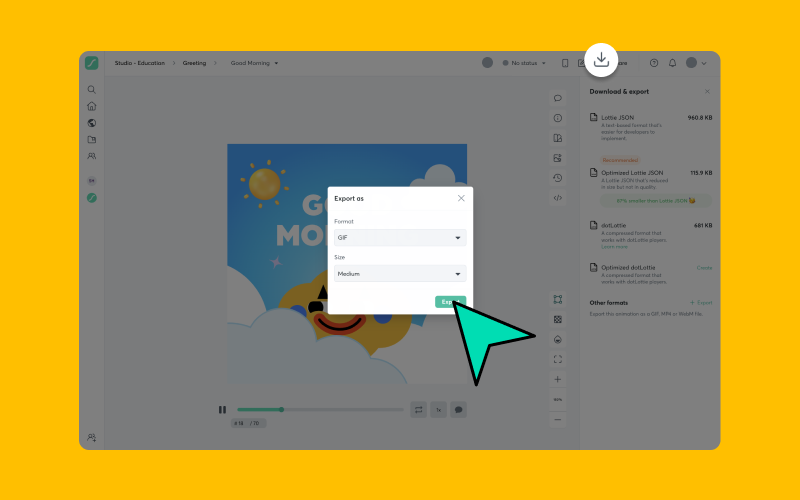
- Dirija-se ao seu painel de animação privado e clique na sua animação.
- Clique em “Converter para GIF”.
- Como alternativa, vá diretamente para a ferramenta "Lottie to GIF" e arraste e solte seu arquivo Lottie JSON.
- Depois de baixar seu GIF, você poderá inseri-lo em seus boletins informativos e postagens de mídias sociais.
Esperamos que isso tenha inspirado você a tentar editar animações, mesmo que você não saiba nada sobre design de movimento. Comece brincando com as milhares de animações gratuitas no LottieFiles — mal podemos esperar para ver o que você vai inventar!
Quer adicionar movimento à sua vida? Confira como adicionar animações em Lottie em qualquer lugar ou navegue por todos os nossos tutoriais em vídeo no canal do LottieFiles no YouTube!










