Uma das coisas que tornam as animações Lottie incríveis (e existem muitas delas!) é que elas são formatos de arquivo baseados em JSON. Isso significa que alterar certos recursos — como a cor — é tão fácil quanto editar o texto.
Mas como isso funciona, exatamente?
Neste tutorial, mostraremos como editar cores de animações Lottie com o Lottie JSON Editor ou o Visual Studio Code. Assista ao tutorial abaixo ou desça a página para uma versão escrita. Se quiser acompanhar, você pode baixar os recursos de design usados neste tutorial.
Como funcionam as cores nos arquivos Lottie JSON?

Para editar cores em arquivos Lottie JSON, primeiro você precisa entender como eles funcionam. Um arquivo JSON é um arquivo que armazena informações em um formato baseado na sintaxe JavaScript (uma linguagem de programação).
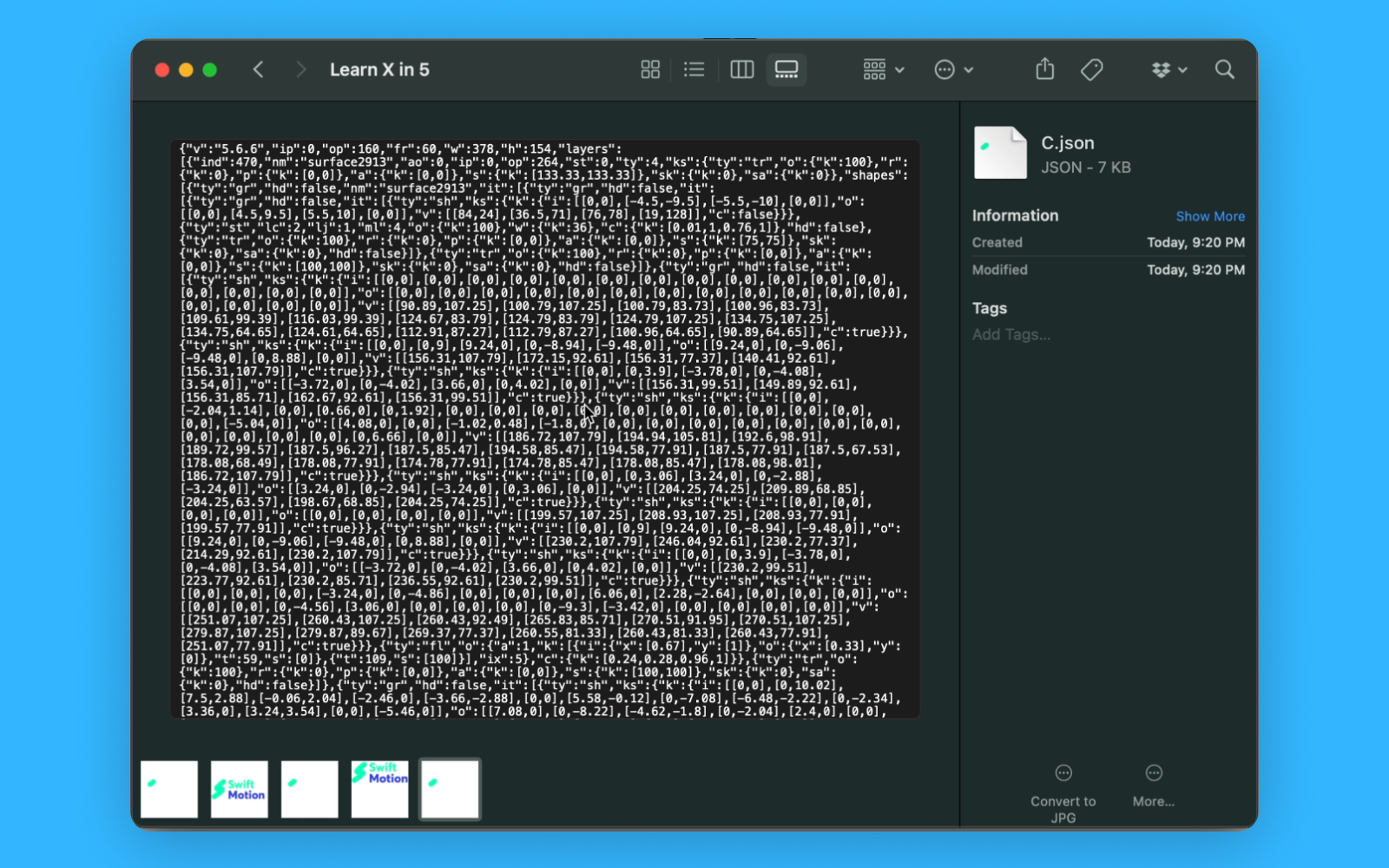
Se você abrir um arquivo Lottie JSON, o que verá é um monte de códigos. Mas, dentro desses códigos, você encontrará informações sobre a animação Lottie, incluindo seus dados de cores.
| Red | Green | Blue | Alpha | |
|---|---|---|---|---|
| RGBA | 0 - 255 | 0 - 255 | 0 - 255 | 0 - 1 |
| Lottie JSON | 0 - 1 | 0 - 1 | 0 - 1 | 0 - 1 |
Em um arquivo Lottie JSON, as cores são especificadas com números. Ele usa um formato semelhante ao modelo de cores RGBA. Veja como o RGBA funciona:
- As cores são especificadas com RGBA (red=vermelho, green=verde, blue=azul, alpha=alfa).
- Os parâmetros vermelho, verde e azul são representados por números entre 0 e 255, por exemplo: RGBA(2, 255, 193, 1).
- Quanto maior cada número, mais vermelho, verde ou azul tem a cor.
- O alfa, que vai de 0 a 1, representa a transparência da cor. Um alfa de 0 significa que é totalmente transparente, enquanto um alfa de 1 significa que é totalmente opaco.
- Você também pode ver RGB sendo usado — é a mesma cor, sem o alfa especificado.
Por outro lado, veja como funcionam as cores nos arquivos Lottie JSON:
- As cores também são especificadas com [vermelho, verde, azul, alfa].
- Os números que representam vermelho, verde e azul vão apenas de 0 a 1, por exemplo: [0,01, 1, 0,76, 1].
- Mudar de valores RGB ou RGBA para JSON é fácil — basta dividir os parâmetros vermelho, verde e azul por 255.
Como editar cores de animações Lottie com o Lottie JSON Editor

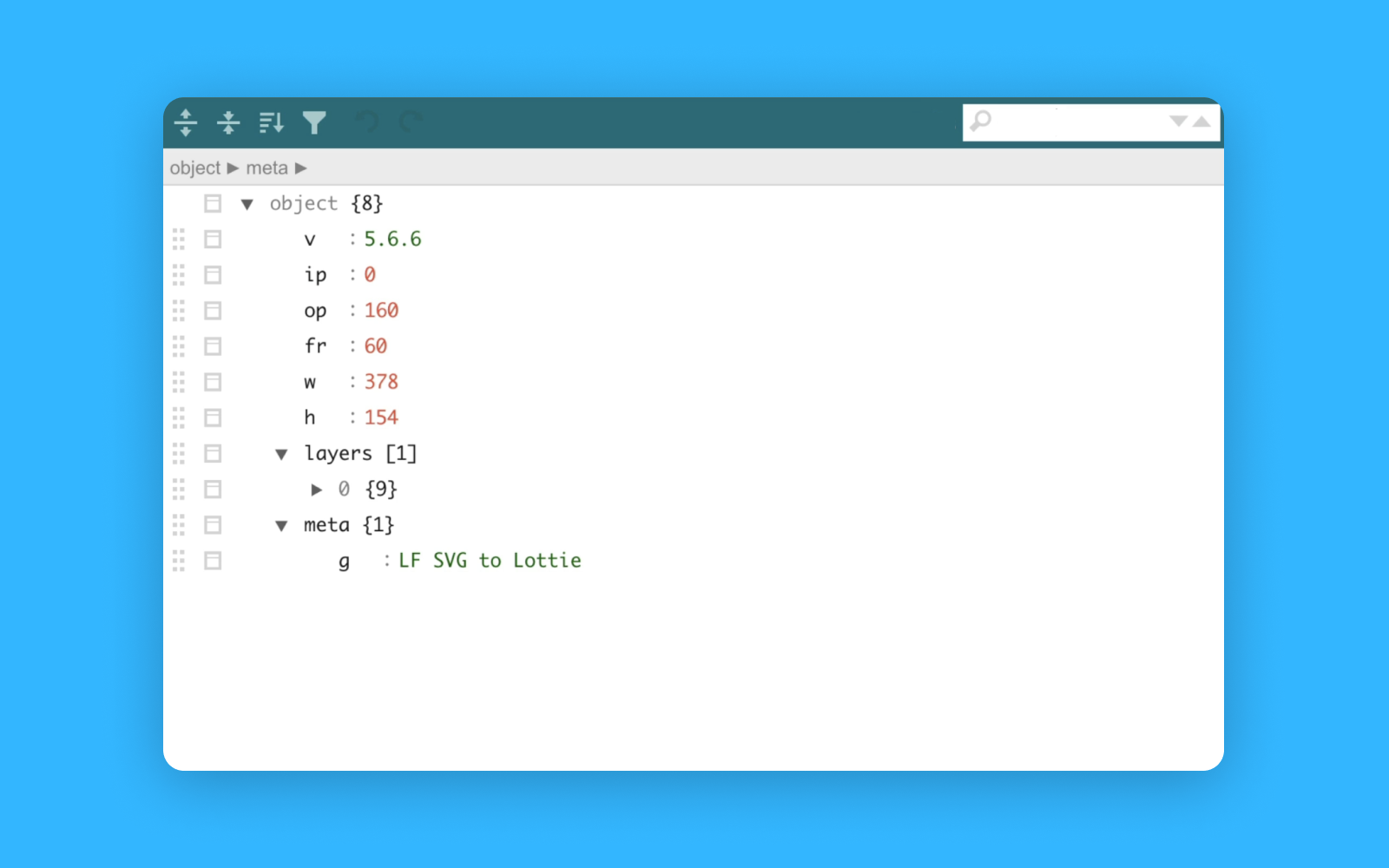
Arraste e solte seu arquivo JSON no Lottie JSON Editor. O código JSON será formatado automaticamente, facilitando muito a leitura.

- Agora você pode procurar o código de cores Lottie JSON que deseja alterar.
- Por exemplo, digamos que você queira alterar a cor verde no logotipo, que tem um valor de RGB igual a RGB(2, 255, 194).
- Divida cada parâmetro por 255 e você obterá um código de cores de [0,01, 1, 0,76].
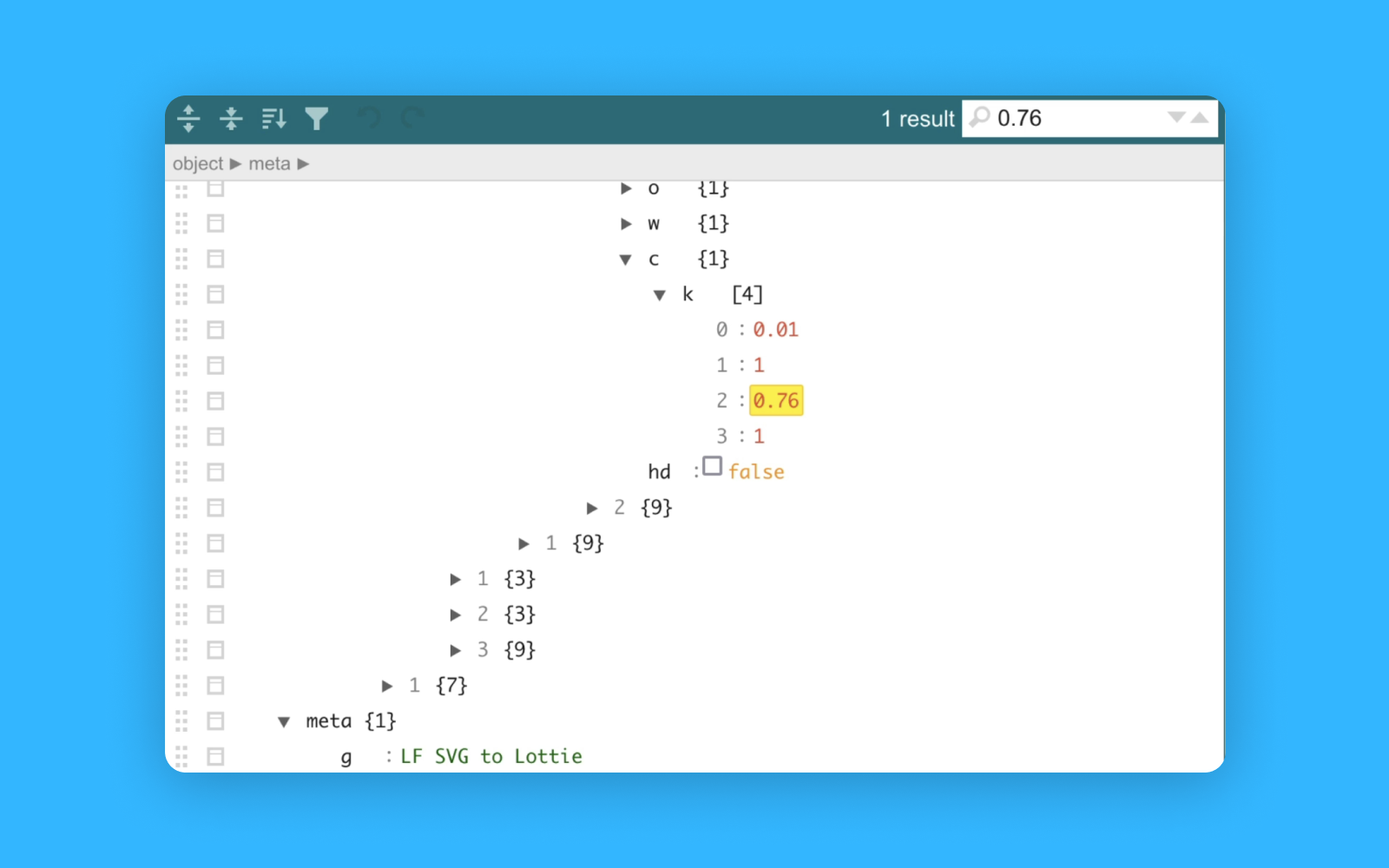
- Pesquise por “0,76” no Lottie JSON Editor para encontrar o código de cores. Depois de encontrar o código de cores correto, altere-o para qualquer outro valor entre 0 e 1 e observe a atualização das cores imediatamente!
Como editar as cores da animação Lottie com o Visual Studio Code
Prefere usar o Visual Studio Code (ou VS Code) para editar seu Lottie JSON? É fácil, veja como:
- Instale o plug-in LottieFiles para Visual Studio Code.
- Abra o arquivo JSON com o Visual Studio Code — arraste e solte seu arquivo ou clique com o botão direito do mouse e selecione a opção “Abrir com” o Visual Studio Code.

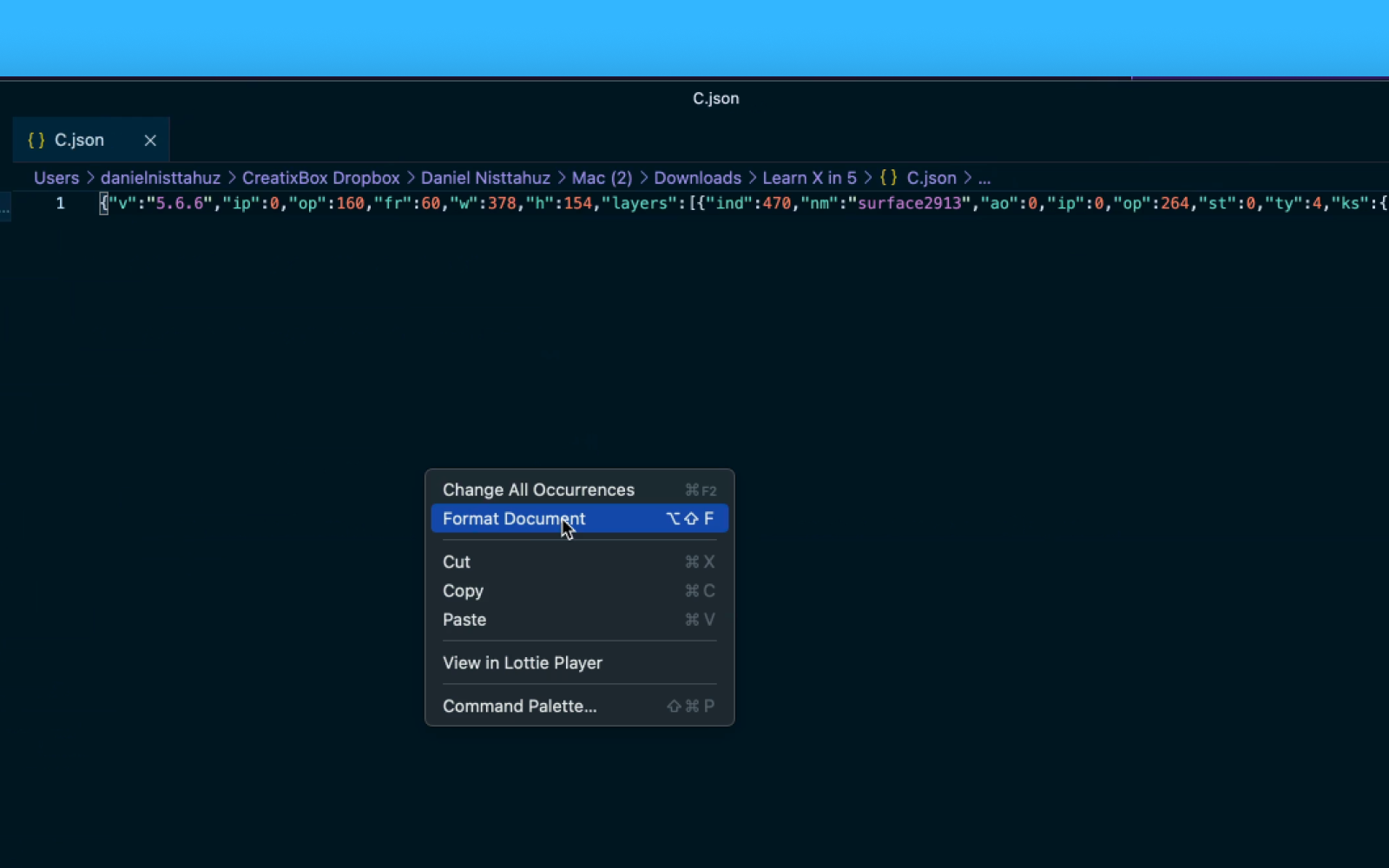
- Se o seu código JSON não estiver formatado, você pode clicar com o botão direito do mouse no Visual Studio Code e clicar em “Formatar documento”.

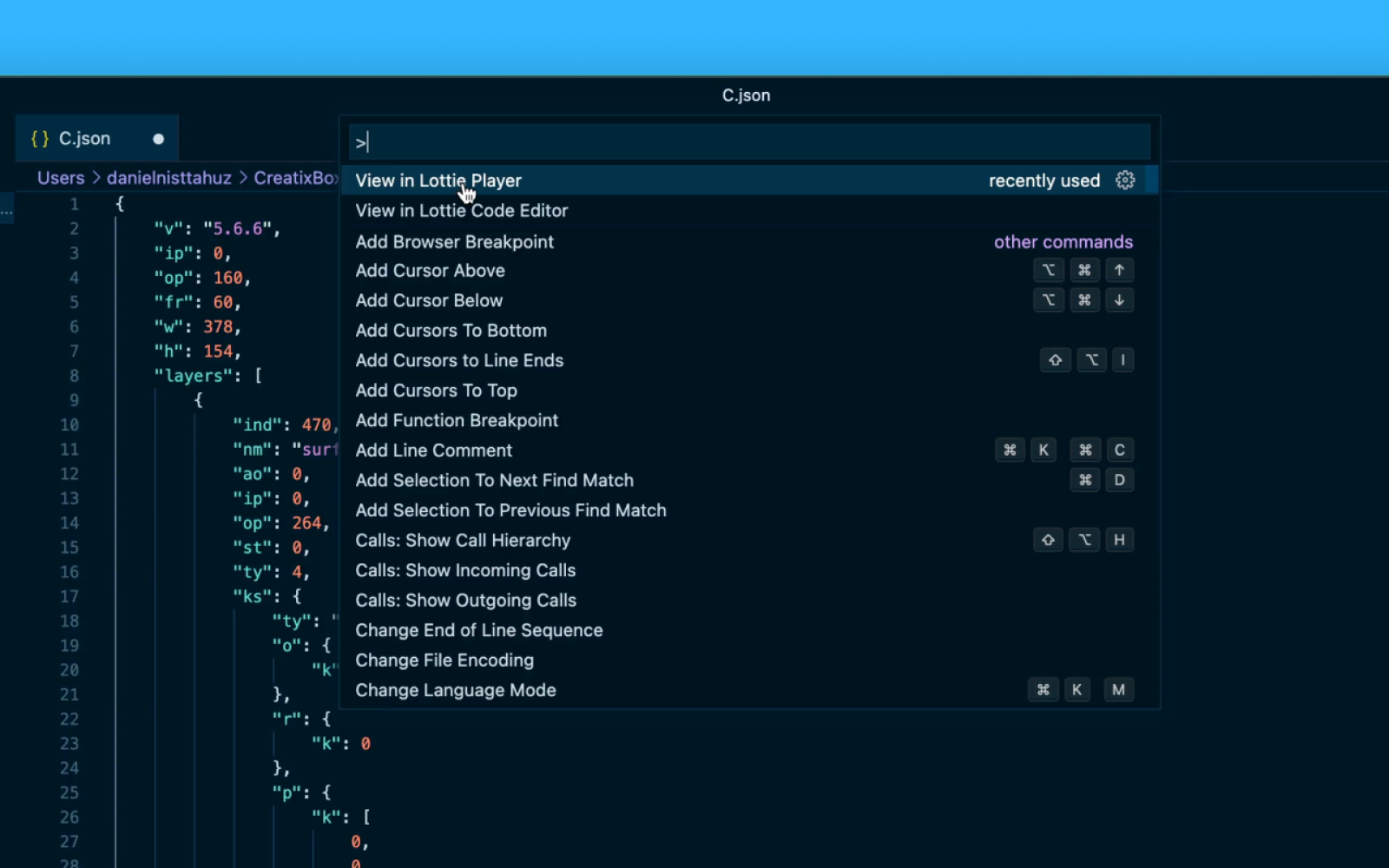
- Abra a Paleta de Comandos (Ctrl+Shift+P) e selecione “Visualizar no Lottie Player”. Se você não vir essa opção, procure-a digitando "Visualizar no Lottie Player" no campo de entrada.
- O Lottie Player permite visualizar sua animação, alterar rapidamente as cores de fundo e baixar a animação como um arquivo SVG ou PNG.
- Procure o código de cores Lottie JSON que deseja alterar.
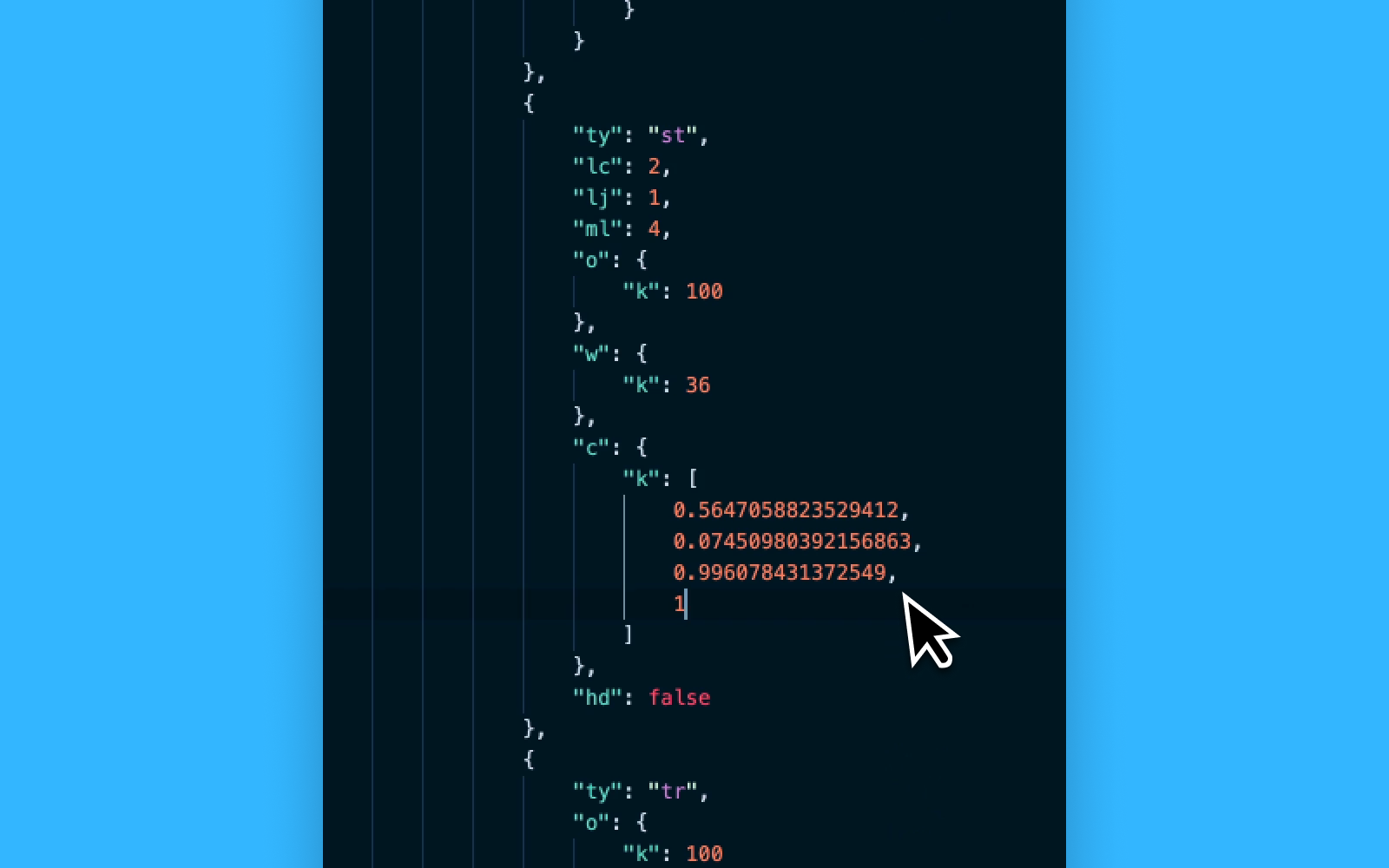
- Por exemplo, se quiser alterar a cor RGB (144, 19, 254), divida cada parâmetro por 255 para obter um código de cores Lottie JSON de [0,564, 0,0074, 0,99].

- Encontre o código de cores no Visual Studio Code pesquisando, por exemplo, “0,99”. Depois de encontrar o código de cores, você pode editá-lo.
- Para ter uma visualização atualizada, atualize o Lottie Player abrindo-o novamente na Paleta de Comandos (Ctrl+Shift+P).
Tendo problemas para encontrar o código de cores?
Se você não encontrar o código de cores no arquivo Lottie JSON, verifique se eles estão arredondados para diferentes casas decimais. Por exemplo, se você estiver procurando por RGB(2, 255, 193), o arquivo Lottie JSON pode armazenar os dados de cores como [0,01, 1, 0,76] ou [0,0078, 1, 0,7568].
Saiba mais sobre as animações Lottie
E aí está — duas maneiras de editar as cores da animação Lottie, com o Lottie JSON Editor e com o Visual Studio Code. Não se esqueça de que você também pode editar cores com o Lottie Editor — aqui está um tutorial sobre como usar o Lottie Editor para ajustar cores, dimensões, camadas, taxas de quadros e muito mais.
Se você está procurando mais recursos sobre as animações Lottie, confira o canal do LottieFiles no YouTube ou faça esses cursos Lottie gratuitos. Mal podemos esperar para ver o que você vai criar!










