

Convertir Lottie JSON en dotLottie en quelques secondes
Le convertisseur Lottie JSON (.json) vers dotLottie (.lottie) facilite la conversion de vos animations Lottie au format dotLottie en quelques secondes ! Essayez-le maintenant et créez des animations plus rapides, plus petites et plus faciles à utiliser.
ou essayez l'une de ces options



Pas juste un autre Lottie
Conçu pour l'optimisation.
Optimisez votre animation et augmentez les conversions avec dotLottie. Faites tout charger plus rapidement dès aujourd'hui !

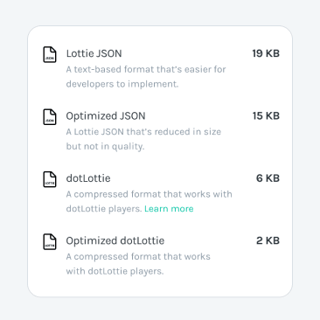
Similaire mais plus petit. Des tailles de fichiers incroyablement petites par rapport à Lottie JSON, souvent juste quelques kilooctets tout en préservant une haute qualité.

Interactivité. Balayage, défilement, clics, toutes les petites façons dont nous répondons aux besoins d'instantanéité des utilisateurs.

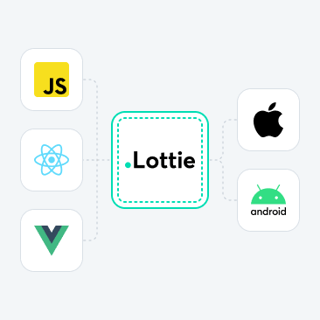
Support multiplateforme. Utilisez dotLottie avec les bibliothèques open-source des environnements iOS, macOS, Android et Web en toute simplicité.

Pour les designers
Apportez facilement du mouvement à vos conceptions quotidiennes
dotLottie est pris en charge dans tout l'écosystème de LottieFiles, ce qui facilite la création et l'exportation d'animations.
Animations publiques
Toutes les animations Lottie disponibles publiquement peuvent être téléchargées sous forme de fichiers dotLottie.
Adobe After Effects plugin
Adobe After Effects peut exporter directement au format dotLottie dans l'outil lui-même.
Plateforme LottieFiles
Téléchargez toutes vos animations dans LottieFiles au format dotLottie. Vous pouvez également transmettre le format dotLottie à vos ingénieurs à l'aide de Asset Link.

Pour les développeurs
Accélère les intégrations avec les outils de développement
Utilisez votre stack technologique préféré pour commencer à construire votre produit avec une expérience agréable en utilisant des animations.
<script src=></script>
<dotlottie-player src= speed= style= direction= mode= loop controls autoplay></dotlottie-player>
Questions fréquentes
Qu’est-ce que Lottie ?
Lottie est un format de fichier d’animation basé sur JSON qui vous permet de déployer des animations sur n’importe quelle plateforme aussi facilement que des ressources statiques. Ce sont des fichiers légers qui fonctionnent sur n’importe quel appareil et peuvent être redimensionnés sans pixellisation.
Qu’est-ce que dotLottie ?
dotLottie est un format de fichier open source qui regroupe un ou plusieurs fichiers Lottie et leurs ressources associées (images, polices, etc.) en un seul fichier pour permettre une distribution efficace et facile d’une animation. En d’autres termes, il compresse les animations Lottie en fichiers plus petits et plus rapides à charger, incluant toutes les ressources et paramètres nécessaires.
Comment convertir mes fichiers Lottie JSON en dotLottie ?
Vous pouvez utiliser l’outil de conversion ci-dessus ou celui proposé sur le site Web dotLottie ([https://dotlottie.io/resources/json-to-dotLottie/](https://dotlottie.io/resources/json-to-dotLottie/)). Il vous suffit de télécharger votre fichier Lottie JSON et l’outil le convertira en fichier dotLottie.
Quels sont les avantages d’utiliser dotLottie ?
Les fichiers dotLottie sont plus petits et plus rapides à charger que les fichiers Lottie JSON. Ils incluent également tous les éléments et paramètres nécessaires, ce qui les rend plus faciles à partager. De plus, les fichiers dotLottie offrent des fonctionnalités supplémentaires comme l’interactivité et les animations adaptatives.
Puis-je utiliser des fichiers dotLottie sur n’importe quelle plateforme ?
Oui ! Les fichiers dotLottie sont compatibles avec un large éventail de plateformes, y compris les applications Web, mobiles et de bureau.
L’outil de conversion dotLottie est-il gratuit ?
Oui, l’outil de conversion dotLottie est entièrement gratuit. Il vous suffit de télécharger votre fichier Lottie JSON et l’outil le convertira pour vous en fichier dotLottie.
Y a-t-il des limites de taille de fichier pour la conversion de Lottie JSON en dotLottie ?
Oui, l’outil de conversion a une limite de taille de fichier de 50 Mo. Si votre fichier Lottie JSON dépasse cette taille, vous devrez peut-être le réduire avant de le convertir en dotLottie.
Quelle est la différence entre Lottie JSON et dotLottie ?
Lottie JSON est un format de données utilisé pour décrire des animations complexes pouvant être utilisées sur le Web, les applications mobiles et les applications de bureau. dotLottie est un nouveau format de fichier qui compresse les animations Lottie en fichiers plus petits et plus rapides à charger, incluant toutes les ressources et paramètres nécessaires, facilitant ainsi le partage des animations sur différentes plateformes.
Comment utiliser un fichier dotLottie sur mon site Web ou dans mon application ?
Vous pouvez utiliser la bibliothèque de lecteur dotLottie pour charger et lire des fichiers dotLottie sur votre site Web ou dans votre application. La bibliothèque de lecteur est disponible pour diverses plateformes, y compris le Web, iOS et Android.
Puis-je modifier un fichier dotLottie après sa conversion ?
Oui, vous pouvez modifier un fichier dotLottie à l’aide d’un éditeur compatible tel qu’Adobe After Effects ou LottieFiles.
Comment dotLottie gère-t-il la transparence et les canaux alpha ?
Les fichiers dotLottie prennent en charge la transparence et les canaux alpha comme les fichiers Lottie JSON. Cela signifie que vous pouvez créer des animations avec des arrière-plans transparents qui peuvent être superposés à d’autres contenus.
Puis-je utiliser des fichiers dotLottie avec React Native ?
Oui, vous pouvez utiliser des fichiers dotLottie avec React Native en utilisant la bibliothèque Lottie React Native.
Produits
Intégrations et outils
Nos clients
Ressources
Conditions et politiques
LottieFiles est une création de Design Barn Inc.
Copyright © 2025 Design Barn Inc. Tous droits réservés.
Conçu avec ❤️ deVietnam
Produits
Intégrations et outils
Nos clients
Ressources
Conditions et politiques
LottieFiles est une création de Design Barn Inc.
Copyright © 2025 Design Barn Inc. Tous droits réservés.
Conçu avec ❤️ deVietnam
 Bibliothèque Android
Bibliothèque Android Bibliothèque iOS
Bibliothèque iOS Bibliothèque Web
Bibliothèque Web


