Lottieアニメーションが素晴らしい理由のひとつ(理由は他にもたくさんあります!)は、ファイルフォーマットがJSONに基づくものであることです。つまり、特定の要素(たとえば色)を、テキストを編集するのと同じように簡単に変更できるのです。
でも具体的にはどのようにするのでしょうか?
このチュートリアルでは、Lottie JSON Editor、 Visual Studio Codeを使って、Lottieアニメーションの色を編集する方法を紹介します。チュートリアルは次の動画でご覧いただけますが、下にスクロールすると文書版もご覧になれます。順を追ってじっくり見たいなら、このチュートリアルで使用したデザイン資料をダウンロードすることもできます。
Lottie JSON filesにおける色の仕組みはどうなっているのでしょうか?

Lottie JSON filesで色を編集するには、まずその仕組みを理解する必要があります。JSON filesは、プログラミング言語JavaScriptの構文に基づくフォーマットで情報を保存するファイルです。
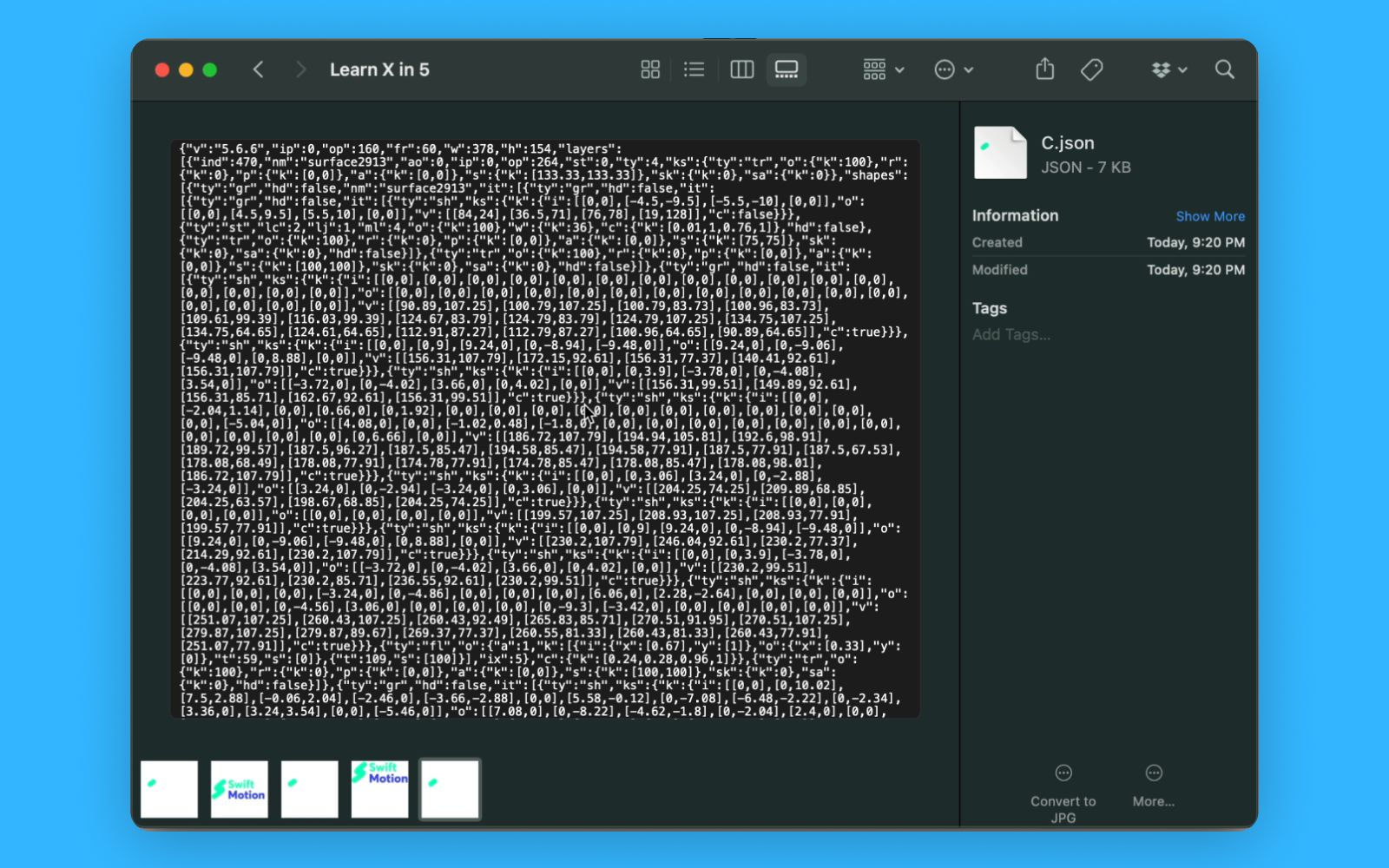
あるLottie JSON fileを開くと、大量のコードが見えます。そのコードには、色のデータを含むLottieアニメーションに関する情報が記載されています。
| Red (レッド) | Green (グリーン) | Blue (ブルー) | Alpha (アルファ) | |
|---|---|---|---|---|
| RGBA | 0 - 255 | 0 - 255 | 0 - 255 | 0 - 1 |
| Lottie JSON | 0 - 1 | 0 - 1 | 0 - 1 | 0 - 1 |
Lottie JSON fileでは、色は数値で指定されます。そのフォーマットは、RGBAカラーモデルと同様のものです。RGBAカラーモデルの仕組みは次の通りです。
- 色はRGBA(レッド、グリーン、ブルー、アルファ)で指定されます。
- レッド、グリーン、ブルーの各パラメータは、例えば、RGBA(2, 255, 193, 1)というふうに、0から255までの数値で表されます。
- 各数値が大きいほど、レッド、グリーン、ブルーの要素が多い色ということになります。
- アルファの値は0から1までで、これは色の透明度を表します。アルファ値0は完全に透明、アルファ値1は完全に不透明ということを表します。
- RGBが使われている場合もありますが、これは同じ色でアルファ値が指定されていないものです。
以上に対して、Lottie JSON files における色の仕組みは次のようになっています。
- ここでも、色は [レッド、グリーン、ブルー、アルファ] で指定されます。
- レッド、グリーン、ブルーを表す数値の範囲は0から1までです:例 [0.01, 1, 0.76, 1]
- RGB、RGBAの数値からJSONの数値への変換は簡単で、レッド、グリーン、ブルーの各パラメータを255で割るだけです。
Lottie JSON editorでLottieアニメーションの色を編集する方法

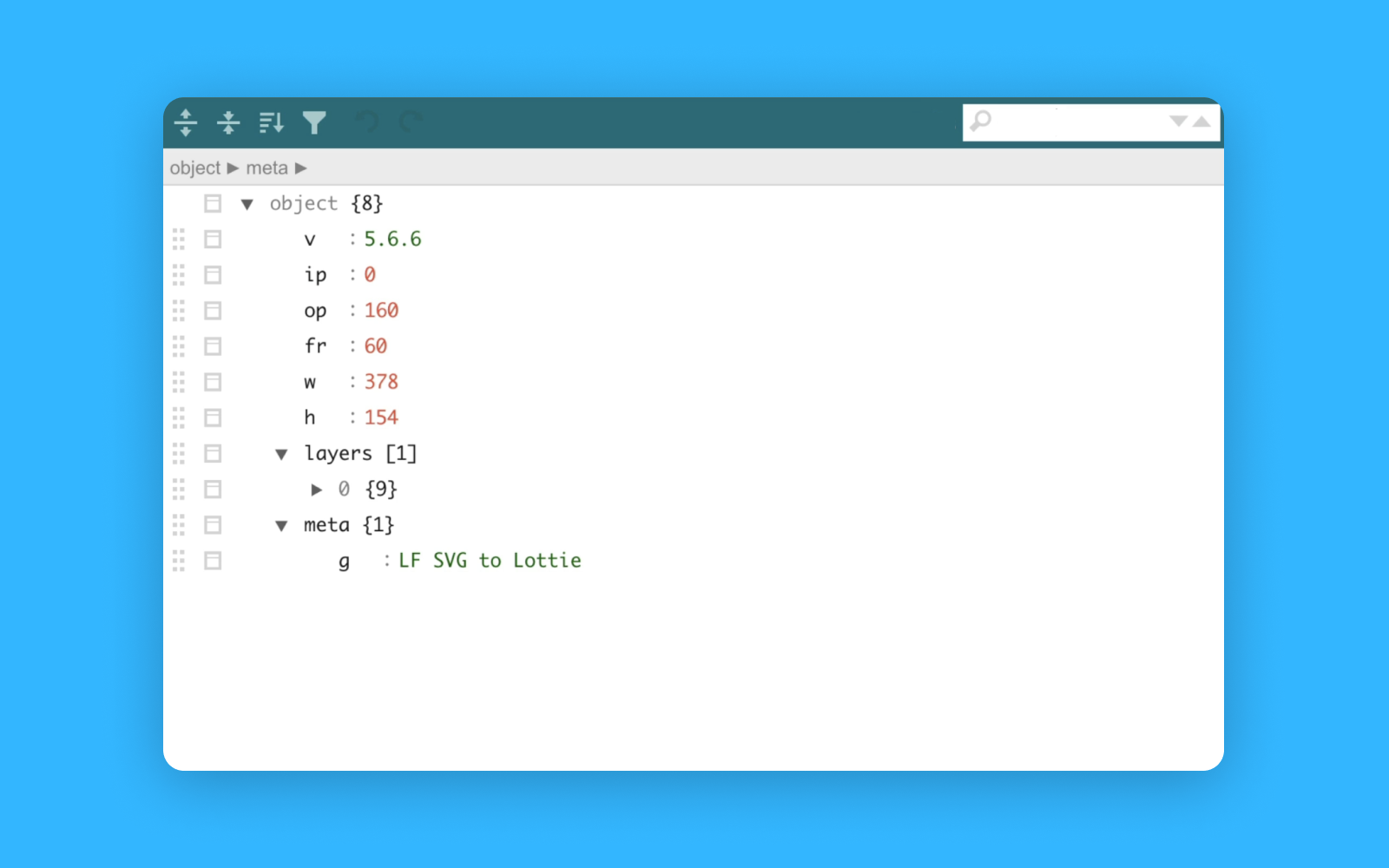
JSON fileをLottie JSON Editorにドラッグ&ドロップします。JSONコードが自動的にフォーマットされ、非常に読み取りやすくなります。

- 上記操作によって、変更したいLottie JSONのカラーコードの検索が可能になりました。
- 例えば、ロゴに使われている、RGB値がRGB(2, 255, 194)であるグリーンを変えたいとします。
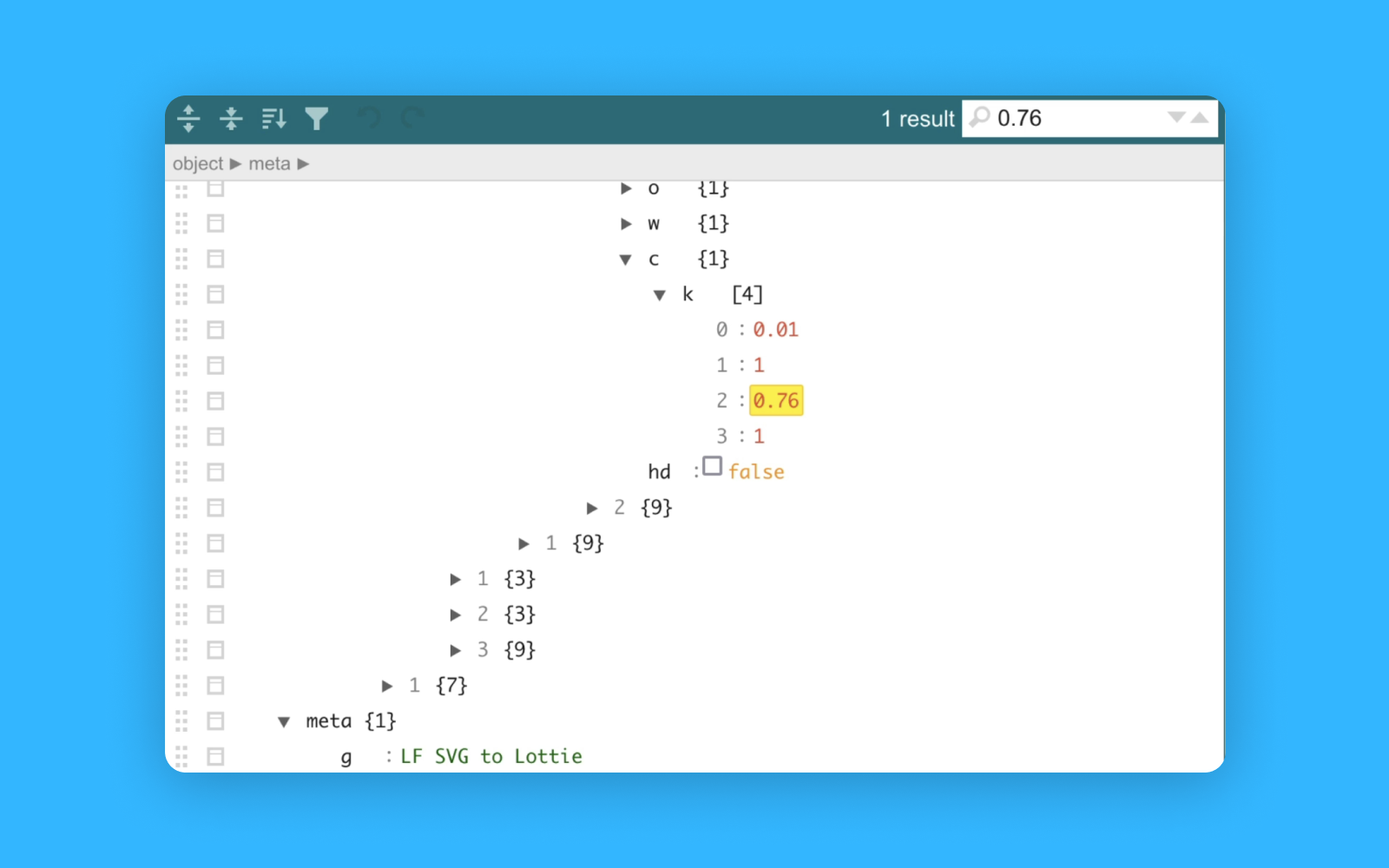
- 各パラメーターを255で割ると、カラーコードは [0.01, 1, 0.76] になります。
- Lottie JSON Editorで 0.76 を検索して、カラーコードを探します。該当するカラーコードが見つかったら、それを0から1までの他の値に変更してみましょう。変更後の色がすぐに表示されます!
Visual Studio CodeでLottieアニメーションの色を編集する方法
Visual Studio Code(VS Code)を使ってLottie JSONの編集をしたい場合は?簡単です。その方法をご紹介します。
- LottieFilesをインストールして、Visual Studio Codeをプラグインします。
- Visual Studio CodeでJSONファイルを開きます(ファイルをドラッグ&ドロップするか、右クリックしてオプションの「Open with Visual Studio Code」を選択します)。

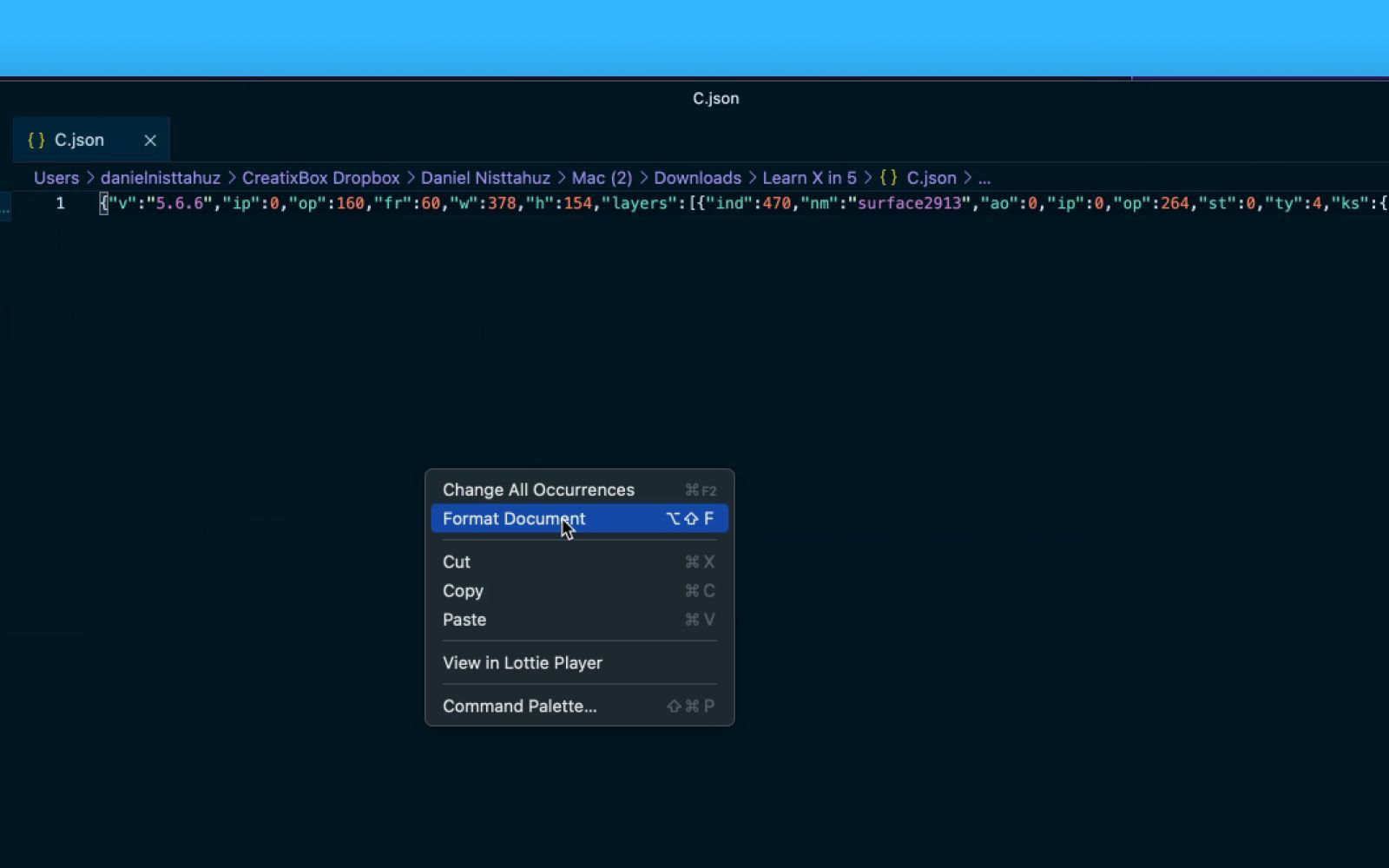
- JSONコードがフォーマットされていない場合は、Visual Studio Codeを右クリックし、「Format Document」をクリックします。

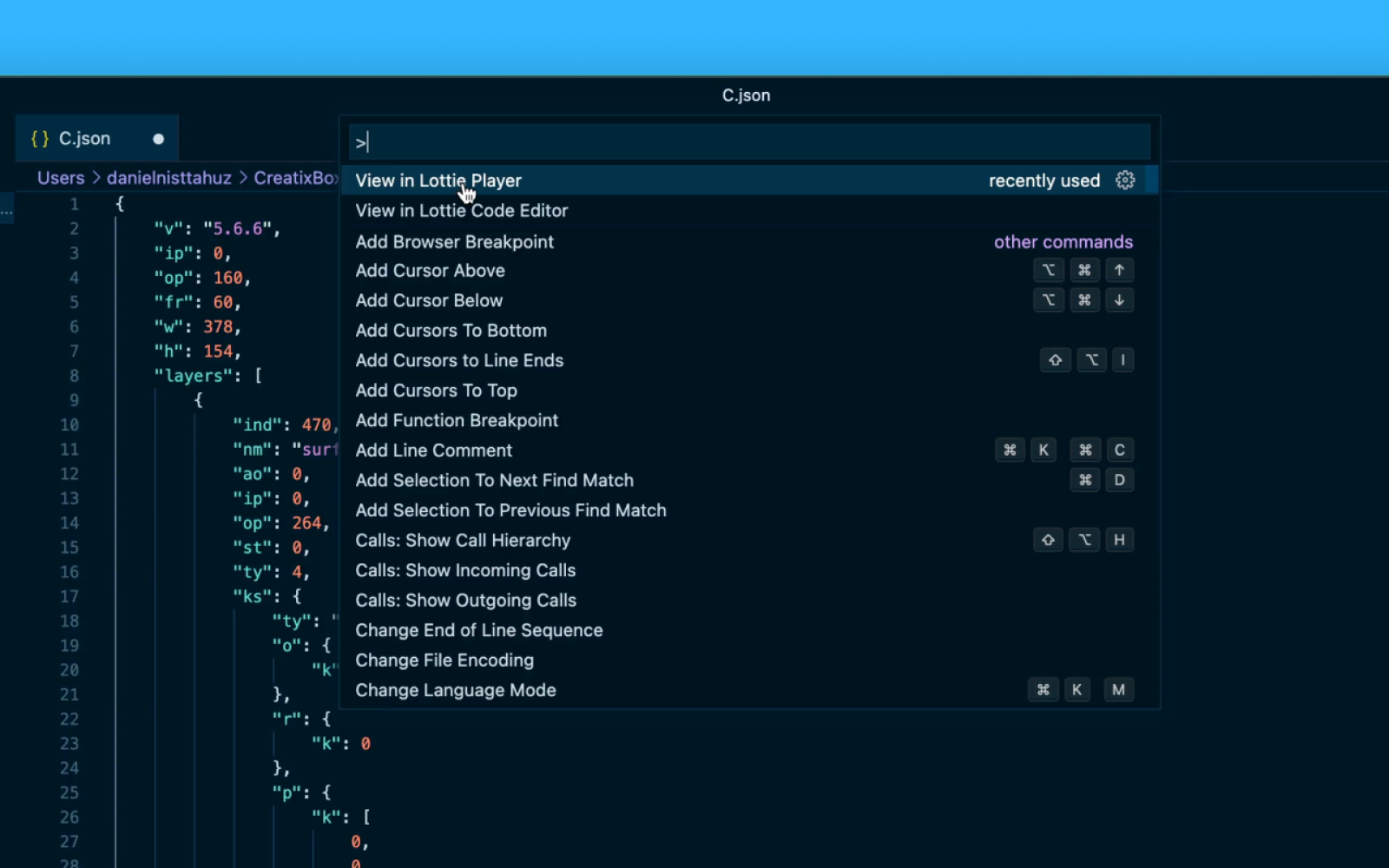
- コマンドパレット(Ctrl+Shift+P)を開き、「View in Lottie Player」を選択します。オプションが表示されない場合は、入力欄に「 View in Lottie Player」 と入力し検索してください。
- Lottie Playerでは、アニメーションのプレビュー、背景色の素早い変更、SVGやPNGファイルでのダウンロードが可能です。
- 変更したいLottie JSONのカラーコードを探します。
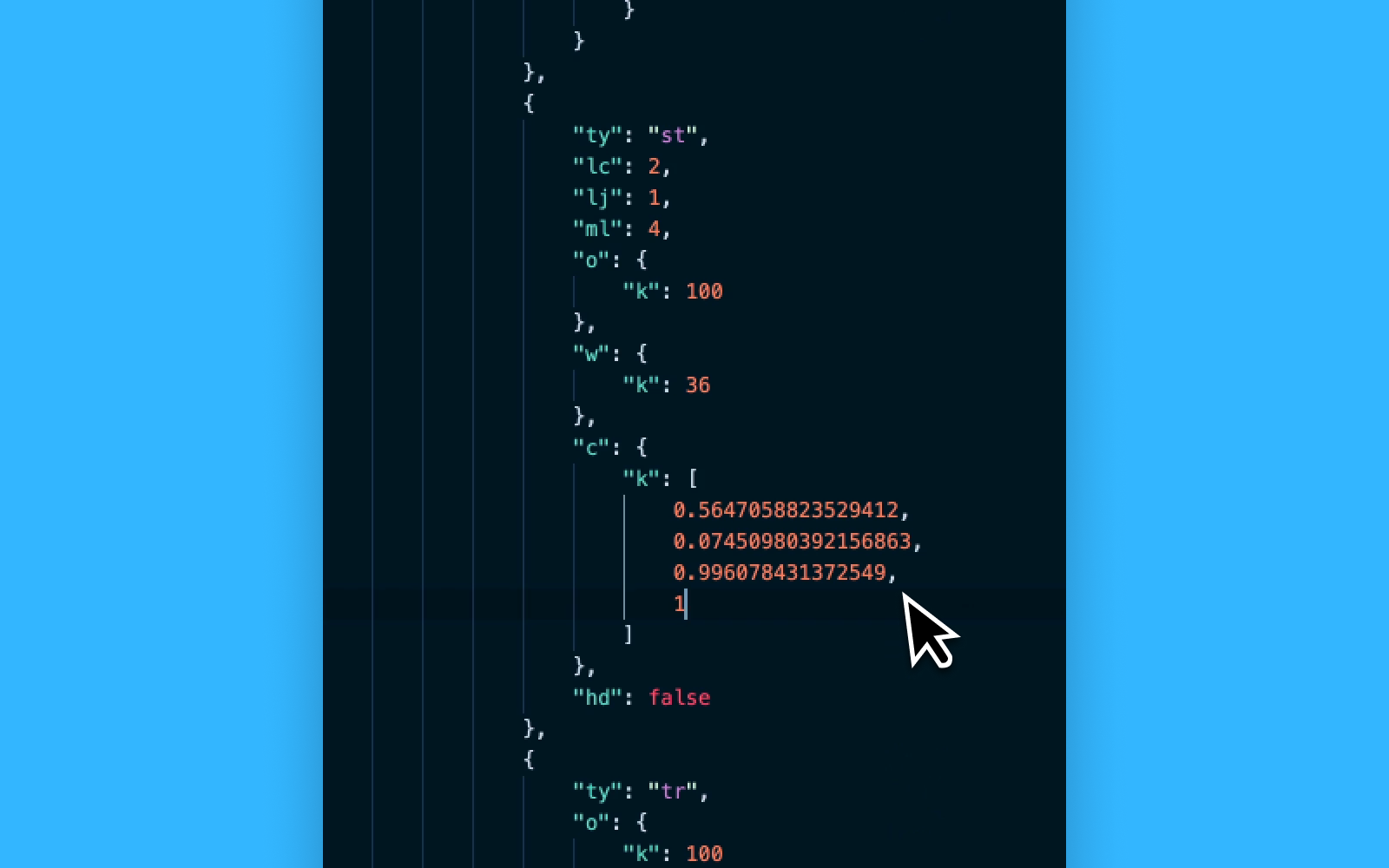
- 例えば、RGB(144, 19, 254)の色を変えたい場合、各パラメーターを255で割ると、Lottie JSONカラーコード [0.564, 0.0074, 0.99] が得られます。

- Visual Studio Codeで、例えば0.99などと検索して、カラーコードを見つけます。カラーコードが見つかったら、それを編集することができます。
- 最新のプレビューを見るには、コマンドパレット(Ctrl+Shift+P)からLottie Playerをもう一度開いて更新してください。
カラーコードが見つからない場合は?
Lottie JSON fileでカラーコードが見つからない場合は、丸める小数点以下の桁数が違っていないか確認してみましょう。例えばRGB(2, 255, 193)を探している時に、 Lottie JSON fileに保存されているカラーデータが [0.01, 1, 0.76] とか [0.0078, 1, 0.7568] になっている可能性があります。
Lottieアニメーションについての追加情報
Lottieアニメーションの色の編集は、Lottie JSON EditorとVisual Studio Codeの2つの方法で行えますが、Lottie Editorでも色の編集ができるということを覚えておきましょう。Lottie Editorを使って色、寸法、レイヤー、フレームレートなどを細かく調整する方法については、こちらのチュートリアルをご覧ください。
Lottieアニメーションについてもっと知りたい方は、LottieFilesのYouTubeチャンネルをご覧いただくか、こちらの無料Lottie講座を受講してください。あなたの作品を見るのを楽しみにしています!










