初めてLottieアニメーションを作成しましたが、LottieFilesのウェブサイトにどのようにアップロードすればいいのか分かりませんか?ここでは、あなたのアニメーションをLottieFilesにアップロードし、オプションでLottieコミュニティで公開するための簡単なガイドを紹介します。
なぜLottieFilesにアニメーションをアップロードするのですか?
その前に、なぜLottieFilesにアニメーションをアップロードしたいのでしょうか?その理由をいくつか挙げてみましょう:
- 編集・最適化ツール - 新しい色を即座に適用できるカラーパレットや、アニメーションを素早く変更できるLottieエディタなどの機能を利用できます。また、ワンクリックでアニメーションのファイルサイズを最大80%削減できる最適化ツールも備えています。
- チームとのコラボレーション - LottieFilesでは、クライアントやチームメンバーと一緒にアニメーションを作成することができます。コメントを残したり、承認ステータスを設定したり、さまざまなことができます。
- - モーション・ワークフローを合理化 - FigmaやAdobe XDなどのお気に入りのデザイン・ツールや、WordPressなどのウェブサイト・ビルダーとの統合を多数用意しています。つまり、LottieFilesのアニメーションを他のプラットフォームにシームレスに持ち込むことができるのです。
- - コミュニティへの貢献- Lottieのアニメーションをアップロードすると、それを公開するオプションがあります。これにより、誰でもあなたのアニメーションをダウンロードし、使用することができます。Lottieのコミュニティに貢献し、アニメーターやモーションデザイナーとして認知されるチャンスです。
アニメーションのアップロード方法
Lottieのアニメーションをアップロードするには、ダッシュボードからアップロードする方法と、Adobe After Effectsから直接アップロードする方法の2つがあります。
もちろん、まだLottieFilesのアカウントをお持ちでない方は、ぜひ登録してみてください。アニメーションをアップロードするために必要です。
オプション1:ダッシュボードからアニメーションをアップロードする
- LottieFilesにログインしていることを確認してください。
- ウェブサイトの右上にある、自分のプロフィール写真にカーソルを合わせます。
- マイダッシュボードをクリックします。
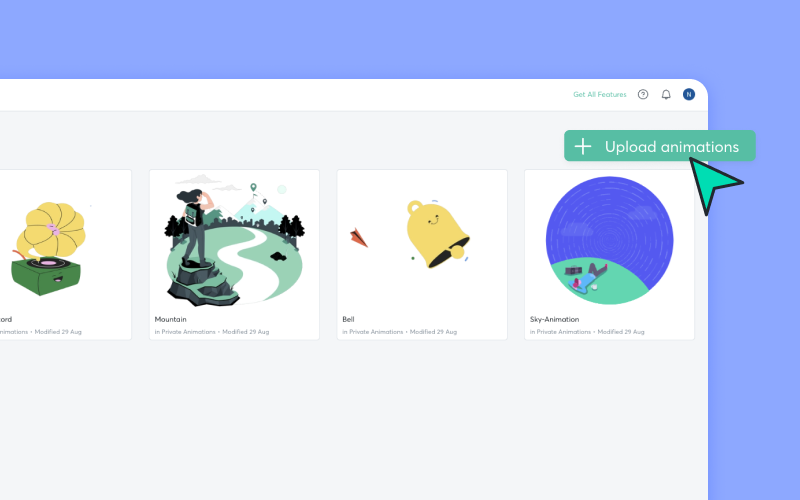
- アニメーションをアップロードするをクリックします。
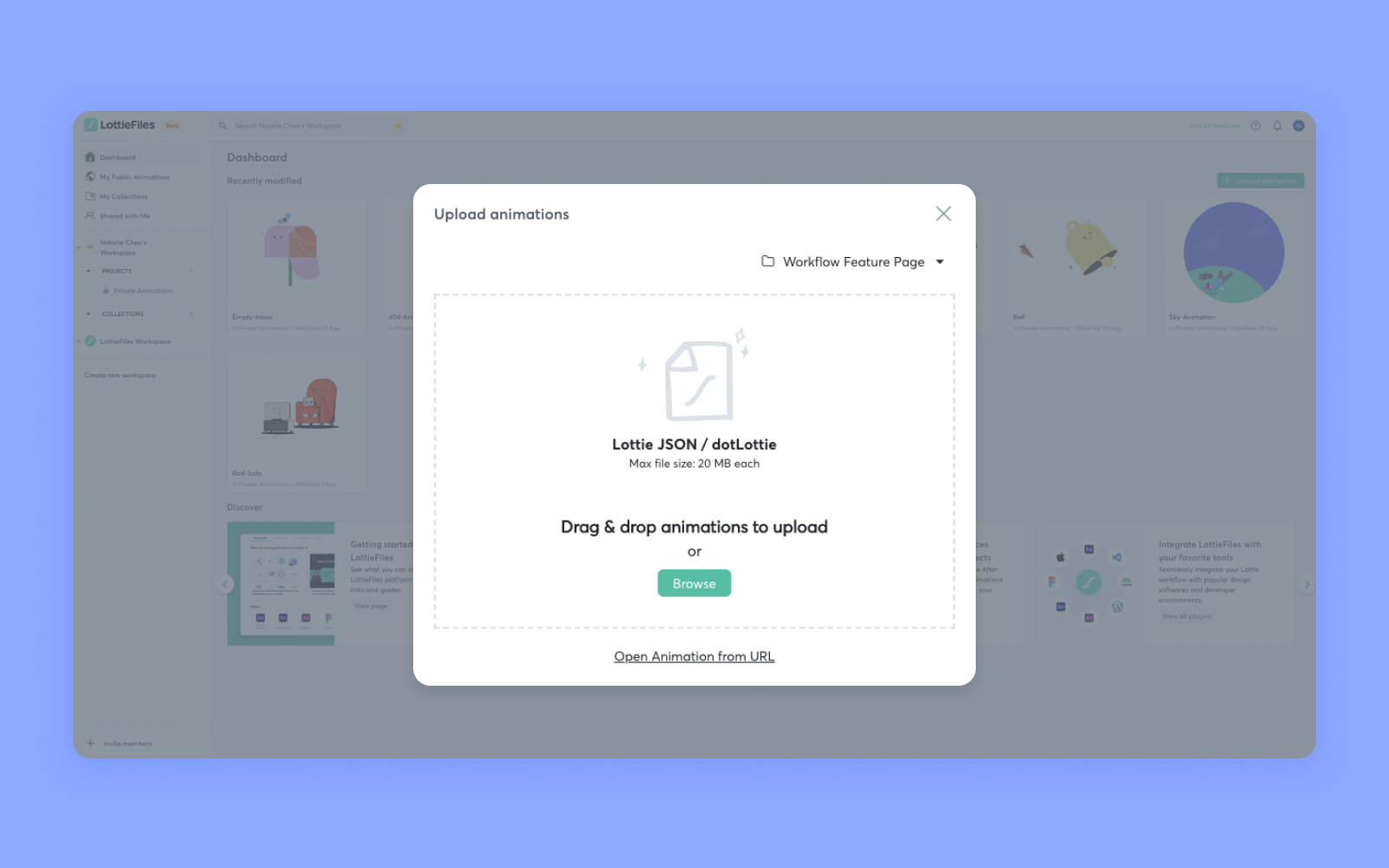
- - アニメーションのアップロードウィンドウが表示されます。
- - プロジェクトフォルダのドロップダウンをクリックして、アニメーションを保存する場所を選択します。
- - ファイルを参照するか、Lottie JSONまたは.lottieファイルをドラッグ&ドロップしてください。


アニメーションがアップロードされると、選択したプロジェクトフォルダに表示されます。
オプション2:Adobe After Effectsからアップロードする
LottieFiles for Adobe After Effectsプラグインを使用すれば、Adobe After Effectsから直接アニメーションをアップロードすることができます。
- LottieFiles for Adobe After Effectsのプラグインをインストールします。
- 「ウィンドウ」→「拡張機能」→「LottieFiles」をクリックします。
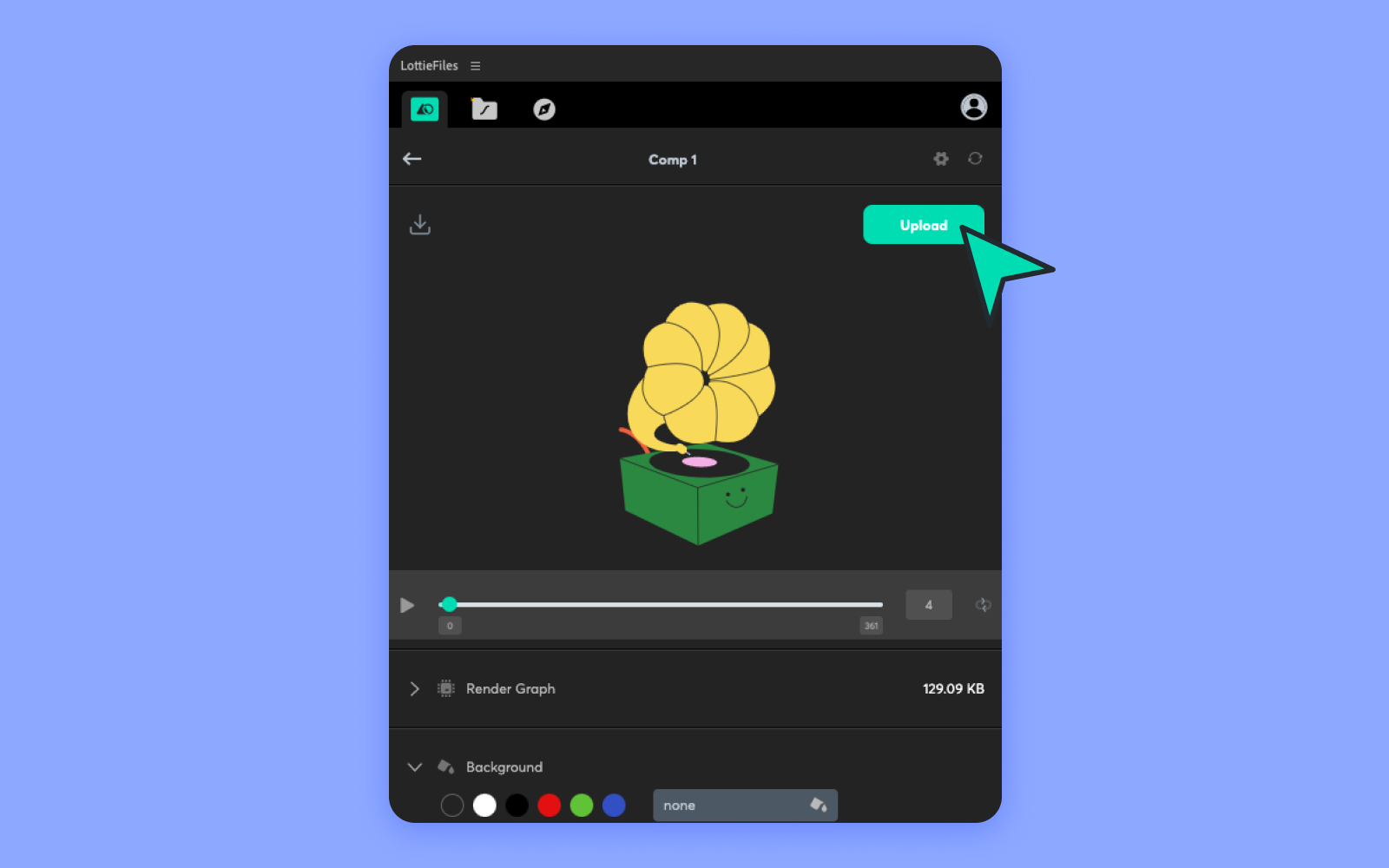
- LottieFilesプラグインでコンポジションを選択し、緑の矢印をクリックするとLottieにレンダリングされます。
- アップロードをクリックすると、アニメーションがダッシュボードにアップロードされます。

アニメーションを公開する
LottieFilesにアニメーションをアップロードしたら、それを公開するオプションがあります。これにより、LottieFilesの訪問者は誰でもあなたの作品をダウンロードし、修正し、個人的または商業的なプロジェクトに使用することができます。このオプションは完全に任意で、あなたのアニメーションを非公開にすることもできます。
ここでは、アニメーションを公開するための方法をいくつか紹介します。
オプション1:アニメカードメニューから公開する
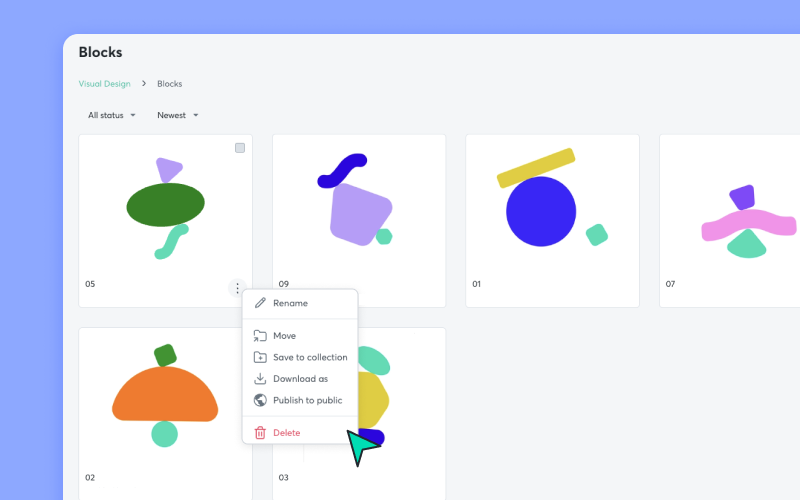
ダッシュボードに、あなたのLottieアニメーションのギャラリーが表示されます。
- - 任意のアニメーションにカーソルを合わせ、アイコンをクリックします。
- 公開するをクリックします。

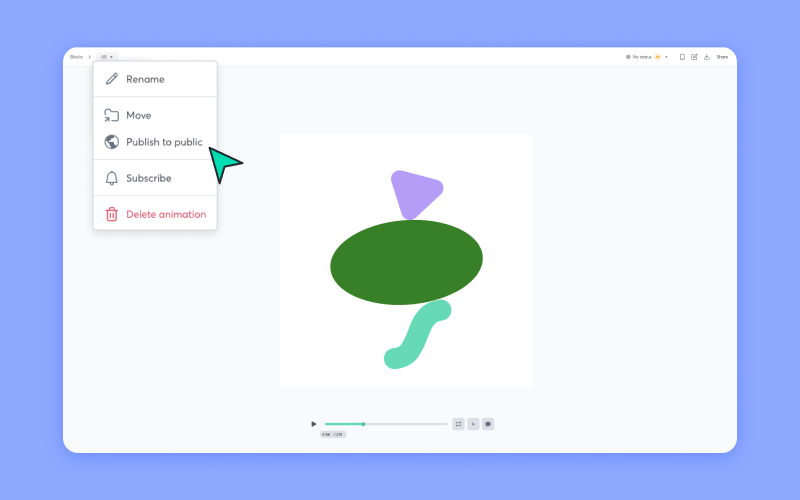
オプション2:アニメーションのタイトルのドロップダウンから公開する
- 任意のアニメーションをクリックすると、詳細表示ページに入ることができます。
- アニメーションタイトルのドロップダウンをクリックします。
- 公開するをクリックします。

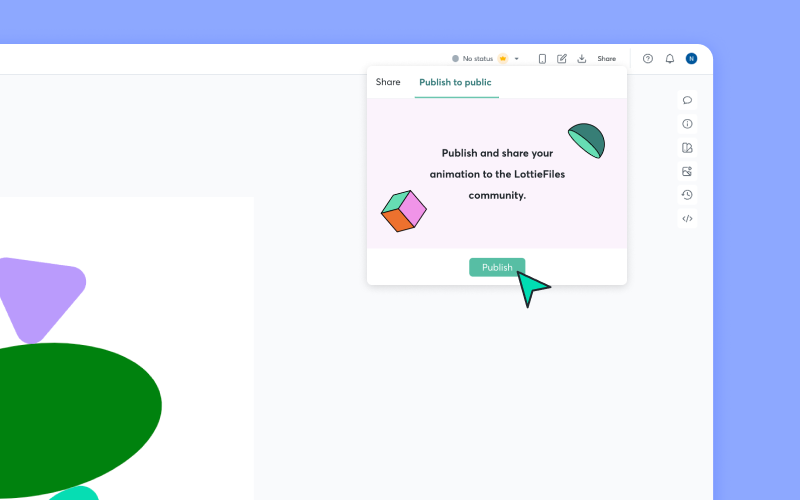
オプション3:アニメーションを共有する機能から公開する
- 任意のアニメーションをクリックすると、詳細表示ページに入ることができます。
- 右上の「共有」をクリックします。
- 公開するタブをクリックします。
- 公開をクリックします。

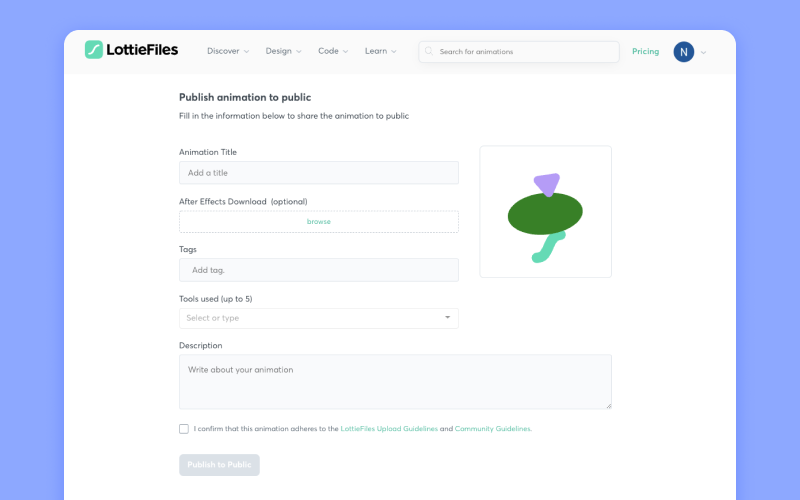
アニメーションを公開ページに掲載する
上記の手順を踏むと、「アニメーションを公開する」ページが表示されます。アニメーションの詳細を入力してください。タグと役立つ説明を追加することを忘れないでください。これにより、ユーザーがあなたのLottieアニメーションをサイト上で見つけることができます。最後に、LottieFilesのアップロードガイドラインとコミュニティガイドラインを確認し、「公開する」をクリックしてください。

私たちのチームは、48時間から72時間かけて、あなたのアニメーションを審査します。その後、あなたのアニメーションはLottieFilesにアップされ、誰もが見ることができるようになります!
アニメーションの公開はまだですか?
アニメーションをアップロードしたり公開したりする準備がまだできていなくても、心配は無用です!LottieFilesの教育セクションには、無料のチュートリアルやコースがたくさん用意されているので、アニメーションの完成度を上げて、準備ができたらアップロードすることができます。また、他のコミュニティメンバーがすでにアップロードした何千もの無料アニメーションをチェックすることもできます。アニメーションをダウンロードしていろいろと試してみたり、プロジェクトで使ってみてください。













