Lottie Theming: One file, infinite possibilities
Say goodbye to duplicating assets! Seamlessly switch between light mode, dark mode, and custom themes—all from a single dotLottie file. Lottie Theming makes it effortless to apply themes dynamically, saving you time and effort.
Trusted by over million users and companies worldwide.
Simplify, Switch, Scale
Streamline your workflow, gain creative control, and deliver consistent, high-quality animations across platforms.
Simplify your workflow by reducing complexity and eliminating multiple designs. A single dotLottie file supports endless theme-ready animations that instantly adapt to light mode, dark mode, or any custom theme you like.
Creative flexibility
Focus on creativity rather than duplicating assets. With minimal setup, you can infuse a variety of themes — from brand-specific styles to seasonal looks — directly into your core animation, freeing up your time to explore more innovative designs.
Uniform animations across devices
Ensure your animations maintain a cohesive look across web, iOS, Android and more. Lottie Theming allows for quick and consistent theme application, giving users a unified experience on any device without additional configuration.
Discover the possibilities
Explore and get inspired by the power of Lottie Theming.
Getting started with Lottie Theming

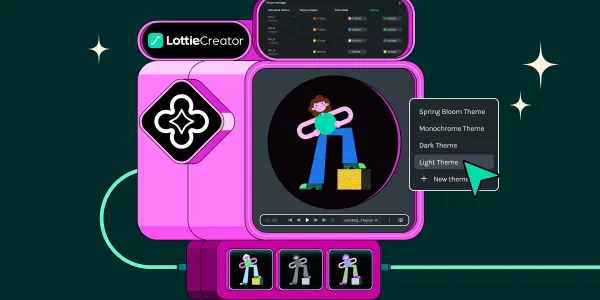
Create animations with Theming
Easily apply themes using the Lottie Creator.

Implement your animation
Embed it anywhere and switch themes seamlessly.
Additional resources
Here is some inspiration for you to get started with Lottie Theming.