

Lottie JSON to dotLottie
Lottie JSON (.json)에서 dotLottie (.lottie)로 변환하는 도구는 Lottie 애니메이션을 몇 초 만에 dotLottie 파일 형식으로 변환할 수 있게 해줍니다! 지금 바로 시도해 보세요. 더 빠르고, 더 작고, 더 쉽게 작업할 수 있는 애니메이션을 만들어보세요.
또는 이 중 하나를 시도해 보세요



단순한 Lottie가 아닙니다
최적화를 위해 만들어졌습니다.
dotLottie로 애니메이션을 최적화하고 전환율을 높이세요. 오늘 바로 모든 것을 더 빠르게 로드하세요!

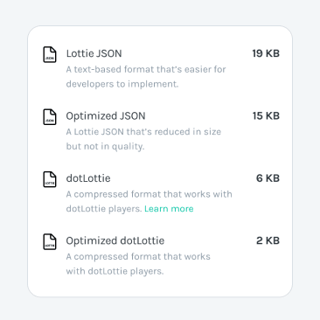
비슷하지만 더 작습니다. Lottie JSON에 비해 놀랍도록 작은 파일 크기, 종종 몇 킬로바이트만으로도 높은 품질을 유지합니다.

인터랙티비티 스와이핑, 스크롤링, 클릭. 사용자의 즉각적인 만족감을 충족하는 작은 방법들입니다.

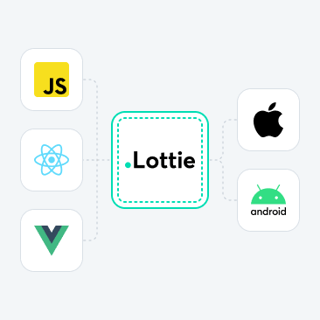
크로스 플랫폼 지원. iOS, macOS, Android에서 웹까지 오픈 소스 런타임 라이브러리로 dotLottie를 손쉽게 사용할 수 있습니다.

디자이너용
일상적인 디자인에 쉽게 동작을 추가하세요
dotLottie는 LottieFiles 생태계 전반에서 지원되며, 애니메이션을 쉽게 만들고 내보낼 수 있습니다.
공개 애니메이션
모든 공개된 Lottie 애니메이션을 dotLottie 파일로 다운로드할 수 있습니다.
Adobe After Effects plugin
Adobe After Effects는 도구 자체에서 dotLottie로 직접 내보낼 수 있습니다.
LottieFiles 플랫폼
LottieFiles에서 모든 애니메이션을 dotLottie 형식으로 다운로드할 수 있습니다. 또한 Asset Link를 사용하여 엔지니어에게 dotLottie 형식을 넘겨줄 수 있습니다.

개발자를 위한
개발 도구와의 통합 가속화
선호하는 기술 스택을 사용하여 애니메이션을 활용해 멋진 사용자 경험을 제공하는 제품을 구축해 보세요.
<script src= type=></script>
<dotlottie-wc src= speed= style= mode= loop autoplay></dotlottie-wc>
자주 묻는 질문
Lottie란 무엇인가요?
Lottie는 JSON 기반의 애니메이션 파일 형식으로, 정적 자산을 배포하듯이 애니메이션을 모든 플랫폼에 배포할 수 있습니다. Lottie 파일은 크기가 작으며, 어떤 기기에서든 잘 작동하며, 픽셀화 없이 크기를 조정할 수 있습니다.
dotLottie란 무엇인가요?
dotLottie는 하나 이상의 Lottie 파일과 관련 리소스(이미지, 글꼴 등)를 단일 파일로 집계하여 애니메이션을 효율적이고 쉽게 배포할 수 있게 해주는 오픈 소스 파일 형식입니다. 즉, Lottie 애니메이션을 더 작고 빠르게 로드되는 파일로 압축하며 필요한 모든 자산과 설정을 포함합니다.
Lottie JSON 파일을 dotLottie로 변환하�려면 어떻게 해야 하나요?
위의 변환 도구나 dotLottie 웹사이트에 제공된 도구를 사용할 수 있습니다 ([https://dotlottie.io/resources/json-to-dotLottie/](https://dotlottie.io/resources/json-to-dotLottie/)). Lottie JSON 파일을 업로드하기만 하면 도구가 이를 dotLottie 파일로 변환해줍니다.
dotLottie를 사용하는 이점은 무엇인가요?
dotLottie 파일은 Lottie JSON 파일보다 크기가 작고 로딩 속도가 더 빠릅니다. 또한 필요한 모든 자산과 설정을 포함하여 공유가 더 쉽습니다. 게다가 dotLottie 파일은 상호작용 및 적응형 애니메이션과 같은 추가 기능을 제공합니다.
dotLottie 파일을 모든 플랫폼에서 사용할 수 있나요?
네! dotLottie 파일은 웹, 모바일 앱 및 다양한 데스크톱 애플리케이�션을 포함한 다양한 플랫폼과 호환됩니다.
dotLottie 변환 도구는 무료인가요?
네, dotLottie 변환 도구는 완전히 무료입니다. Lottie JSON 파일을 업로드하기만 하면 도구가 이를 dotLottie 파일로 변환해줍니다.
Lottie JSON을 dotLottie로 변환할 때 파일 크기 제한이 있나요?
네, 변환 도구의 파일 크기 제한은 50MB입니다. Lottie JSON 파일이 이보다 크면 dotLottie로 변환하기 전에 크기를 줄여야 할 수도 있습니다.
Lottie JSON과 dotLottie의 차이점은 무엇인가요?
Lottie JSON은 웹, 모바일 앱 및 데스크탑 애플리케이션에서 사용할 수 있는 복잡한 애니메이션�을 설명하는 데 사용되는 데이터 형식입니다. dotLottie는 Lottie 애니메이션을 더 작고 빠르게 로드되는 파일로 압축하며, 필요한 모든 자산과 설정을 포함하여 여러 플랫폼 간에 애니메이션을 더 쉽게 공유할 수 있게 해주는 새로운 파일 형식입니다.
내 웹사이트나 앱에서 dotLottie 파일을 어떻게 사용하나요?
dotLottie 플레이어 라이브러리를 사용하여 웹사이트나 앱에서 dotLottie 파일을 로드하고 재생할 수 있습니다. 이 플레이어 라이브러리는 웹, iOS, Android 등 다양한 플랫폼에서 사용할 수 있습니다.
dotLottie 파일을 변환한 후에도 편집할 수 있나요?
네, Adobe After Effects 또는 LottieFiles와 같은 호환 편집기를 사용하여 dotLottie 파일을 편집할 수 있습니다.
dotLottie는 투명도와 알파 채널을 어떻게 처리하나요?
dotLottie 파일은 Lottie JSON 파일과 마찬가지로 투명도와 알파 채널을 지원합니다. 이를 통해 다른 콘텐츠 위에 겹쳐서 사용할 수 있는 투명 배경의 애니메이션을 만들 수 있습니다.
dotLottie 파일을 React Native에서 사용할 수 있나요?
네, Lottie React Native 라이브러리를 사용하여 React Native에서 dotLottie 파일을 사용할 수 있습니다.

 Android 라이브러리
Android 라이브러리 iOS 라이브러리
iOS 라이브러리 웹 라이브러리
웹 라이브러리