Una de las cosas que hacen que las animaciones Lottie sean impresionantes (¡y hay un montón de ellas!) es que son formatos de archivo basados en JSON. Esto significa que cambiar ciertas características como el color es tan fácil como editar texto.
Pero, ¿cómo funciona exactamente?
En este tutorial, te mostraremos cómo editar los colores de una animación Lottie con el editor JSON de Lottie o Visual Studio Code. Echa un vistazo al siguiente tutorial o desplázate hacia abajo para encontrar una versión escrita. Si quieres seguir el tutorial, puedes descargar los recursos de diseño utilizados en este tutorial.
¿Cómo funcionan los colores en los archivos Lottie JSON?

Para editar colores en archivos Lottie JSON, primero deberás entender cómo funcionan. Un archivo JSON es un archivo que almacena información en un formato que se basa en la sintaxis de JavaScript (un lenguaje de programación).
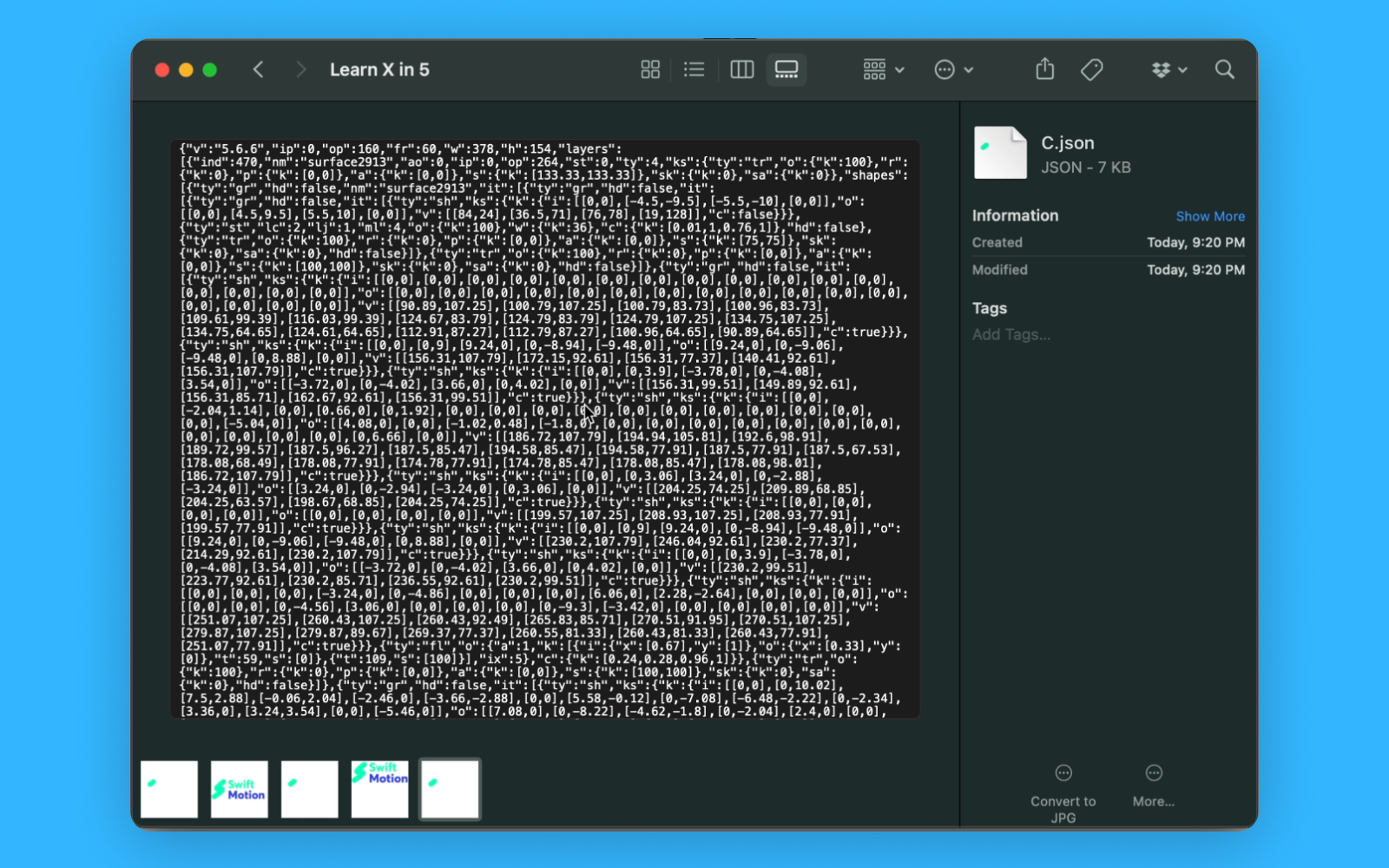
Si abres un archivo Lottie JSON, verás un montón de código. Pero dentro de ese código, encontrarás información sobre la animación Lottie, incluyendo sus datos de color.
| Red | Green | Blue | Alpha | |
|---|---|---|---|---|
| RGBA | 0 - 255 | 0 - 255 | 0 - 255 | 0 - 1 |
| Lottie JSON | 0 - 1 | 0 - 1 | 0 - 1 | 0 - 1 |
En un archivo Lottie JSON, los colores se especifican con números. Utiliza un formato similar al modelo de color RGBA. Así es como funciona RGBA:
- Los colores se especifican con un código RGBA (red=rojo, green=verde, blue=azul, alpha=alfa).
- Los parámetros rojo, verde y azul se representan con números entre 0 y 255, por ejemplo, RGBA (2, 255, 193, 1).
- Cuanto más alto sea cada número, más rojo, verde o azul tendrá el color.
- El alfa, que va de 0 a 1, representa la transparencia del color. Un alfa de 0 significa que es totalmente transparente, mientras que un alfa de 1 significa que es totalmente opaco.
- También puedes ver que se utiliza RGB, que es el mismo color sin el alfa especificado.
Por el contrario, así es como funcionan los colores en los archivos JSON de Lottie:
- Los colores también se especifican con [rojo, verde, azul, alfa].
- Los números que representan el rojo, el verde y el azul sólo van de 0 a 1, por ejemplo: [0.01, 1, 0.76, 1].
- Cambiar de valores RGB o RGBA a JSON es fácil: simplemente divide los parámetros rojo, verde y azul por 255.
Cómo editar los colores de una animación Lottie con el editor JSON de Lottie

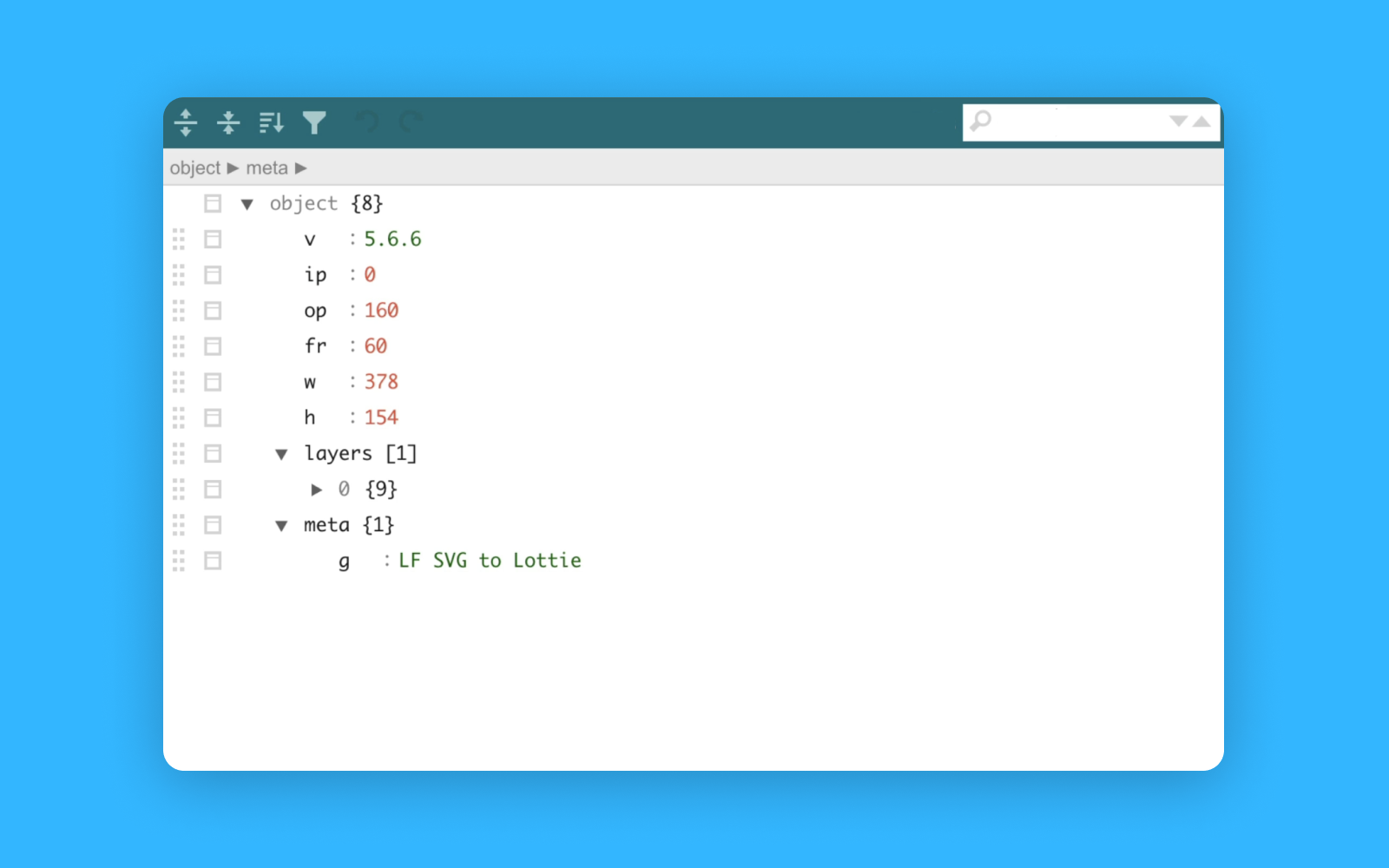
Arrastra y suelta tu archivo JSON en el Editor JSON de Lottie. El código JSON será formateado automáticamente, haciéndolo mucho más fácil de leer.

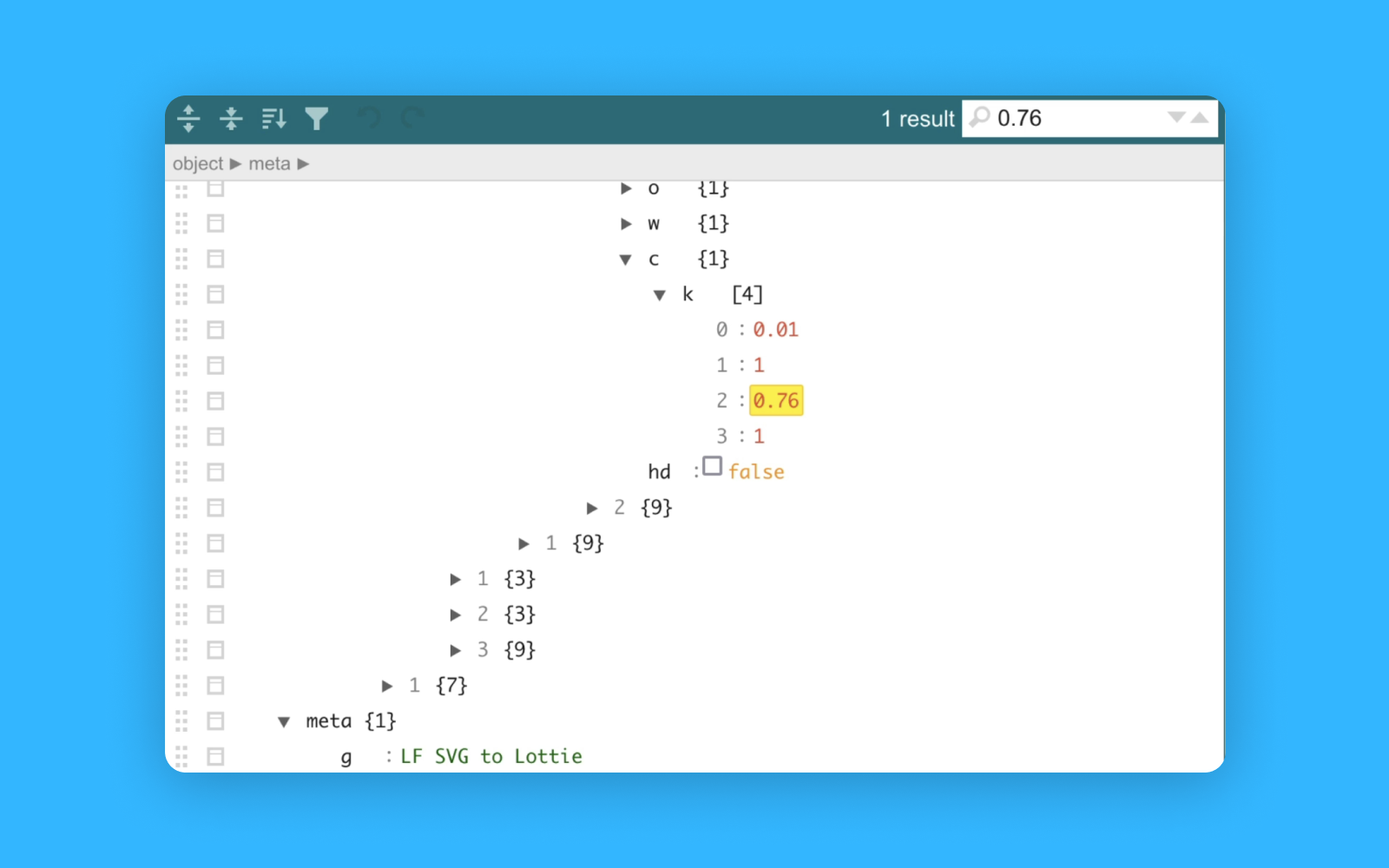
- Ahora puedes buscar el código de color Lottie JSON que quieres cambiar.
- Por ejemplo, digamos que quieres cambiar el color verde en el logotipo, que tiene un valor RGB de RGB (2, 255, 194).
- Divide cada parámetro por 255 y obtendrás un código de color de [0.01, 1, 0.76].
- Busca "0.76" en el Editor JSON de Lottie para encontrar el código de color. ¡Una vez que hayas encontrado el código de color correcto, cámbialo por cualquier otro valor entre 0 y 1 y observa cómo los colores se actualizan inmediatamente!
Cómo editar los colores de una animación Lottie con Visual Studio Code
¿Prefieres utilizar Visual Studio Code (o VS Code) para editar tu Lottie JSON? Es muy fácil.
- Instala el complemento LottieFiles para Visual Studio Code.
- Abre el archivo JSON con Visual Studio Code – arrastra y suelta tu archivo o haz clic derecho y selecciona la opción "Abrir con" Visual Studio Code.

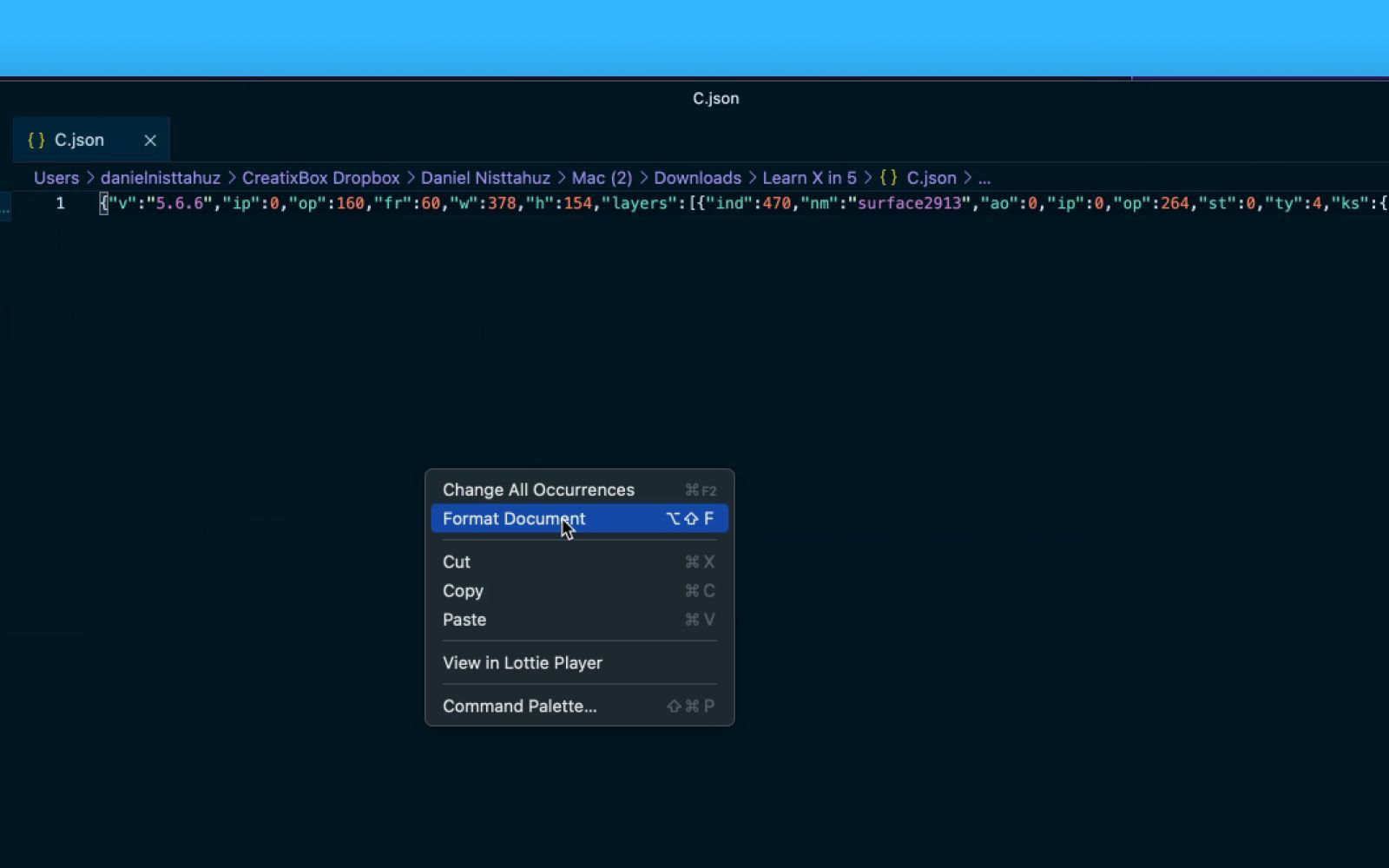
- - Si tu código JSON no está formateado, puedes hacer clic con el botón derecho en Visual Studio Code y haz clic en “Formatear documento”.

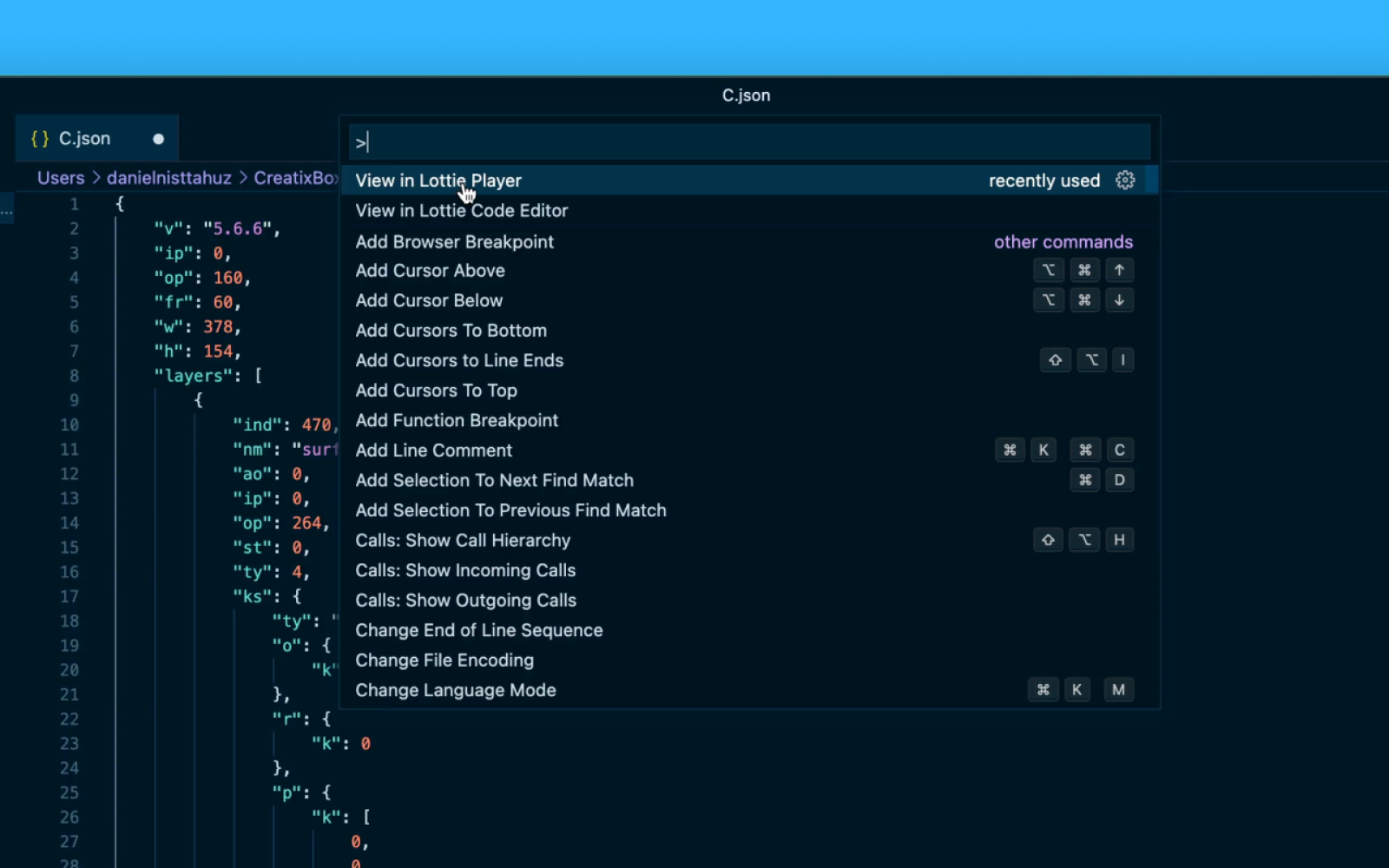
- Abre la Paleta de Comandos (Ctrl+Shift+P) y selecciona "Ver en Lottie Player". Si no ves esa opción, búscala escribiendo "Ver en Lottie Player" en el campo de búsqueda.
- Lottie Player te permite visualizar tu animación, cambiar rápidamente los colores de fondo y descargar la animación como un archivo SVG o PNG.
- Busca el código de color Lottie JSON que deseas cambiar.
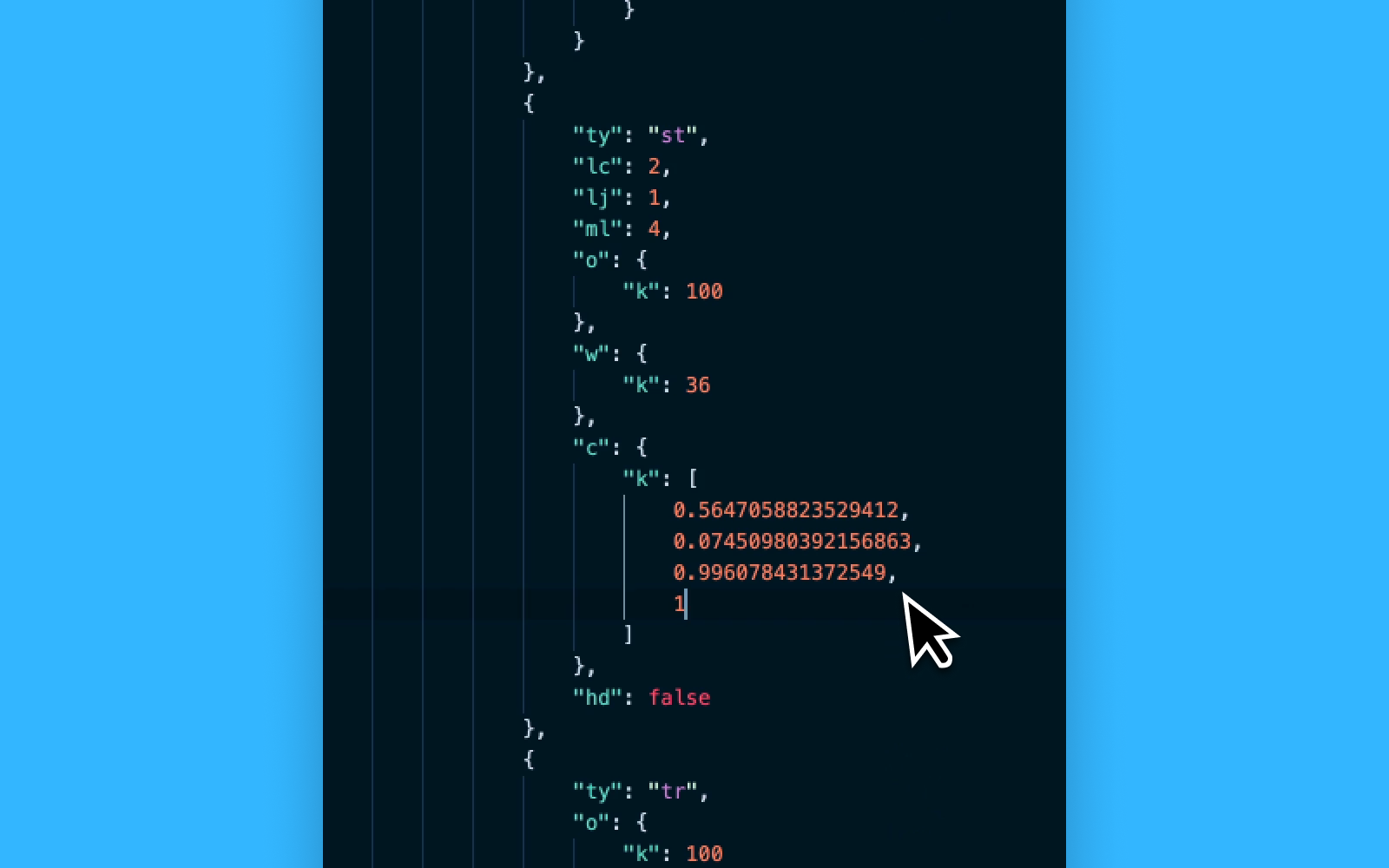
- Por ejemplo, si quieres cambiar el color RGB (144, 19, 254), divide cada parámetro por 255 para obtener un código de color Lottie JSON de [0.564, 0.0074, 0.99].

- Encuentra el código de color en Visual Studio Code buscando, por ejemplo, “0.99”. Una vez que hayas encontrado el código de color, podrás editarlo.
- Para obtener una vista previa actualizada, actualiza Lottie Player abriéndolo de nuevo desde la Paleta de Comandos (Ctrl+Shift+P).
¿Tienes problemas para encontrar el código de color?
Si no puedes encontrar el código de color en el archivo JSON de Lottie, comprueba si están redondeados a diferentes decimales. Por ejemplo, si estás buscando RGB (2, 255, 193), el archivo JSON de Lottie puedes almacenar los datos de color como [0.01, 1, 0.76] o [0.0078, 1, 0.7568].
Más información sobre animaciones Lottie
¡Ya está! Esas son dos maneras de editar los colores de tu animación Lottie, con el editor JSON de Lottie y con Visual Studio Code. No olvides que también puedes editar los colores con el Editor Lottie - aquí hay un tutorial sobre cómo utilizar el Editor Lottie para ajustar los colores, dimensiones, capas, velocidad de fotogramas y mucho más.
Si estás buscando más recursos para animaciones Lottie, echa un vistazo al canal de YouTube de LottieFiles o consulta los cursos gratuitos de Lottie. ¡Tenemos muchas ganas de ver lo que se te ocurre!













