Por fin lo has conseguido: has encontrado la animación Lottie perfecta para tu sitio web, aplicación o material de marketing. Solo hay un problema: quizás los colores no son los correctos, el texto es incorrecto, se reproduce demasiado rápido o sus dimensiones son demasiado pequeñas.
No te preocupes. El Editor Lottie facilita la edición de cualquier animación Lottie y ofrece una gran experiencia de usuario. Utilízalo para ajustar dimensiones, capas, velocidad de reproducción, velocidad de fotogramas, colores y mucho más, incluso si no eres diseñador.
Mira el vídeo: Cómo editar animaciones con el Editor Lottie
Aprende a editar tus animaciones e incrustarlas en sitios web, newsletters, redes sociales y mucho más. Mira el tutorial a continuación o desplázate hacia abajo para obtener una versión escrita. Si quieres seguir el tutorial, puedes duplicar los recursos de diseño del tutorial.
1.Prepara tu animación Lottie
Si aún no tienes una animación Lottie pero quieres utilizar la fantástica animación de "buenos días" y modificar algunos elementos, solo tienes que seguir estos pasos:

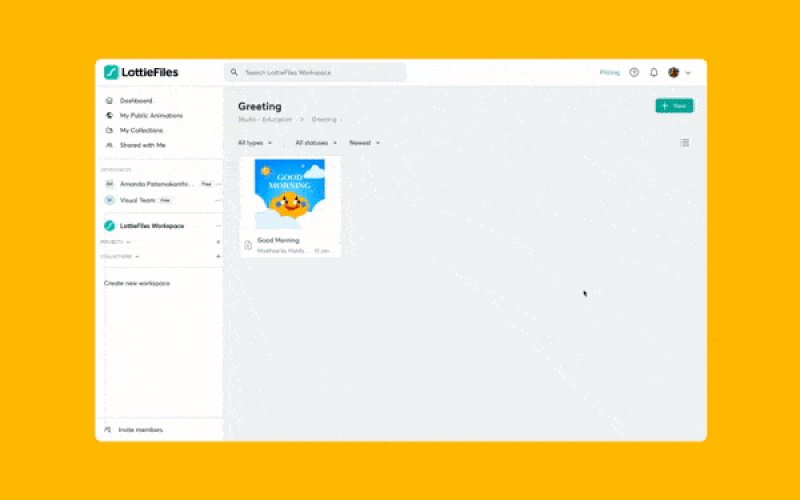
- Accede a la plataforma LottieFile haciendo clic en “Mi panel”
- Arrastra y suelta la animación en el panel de control
- Selecciona la animación que deseas editar
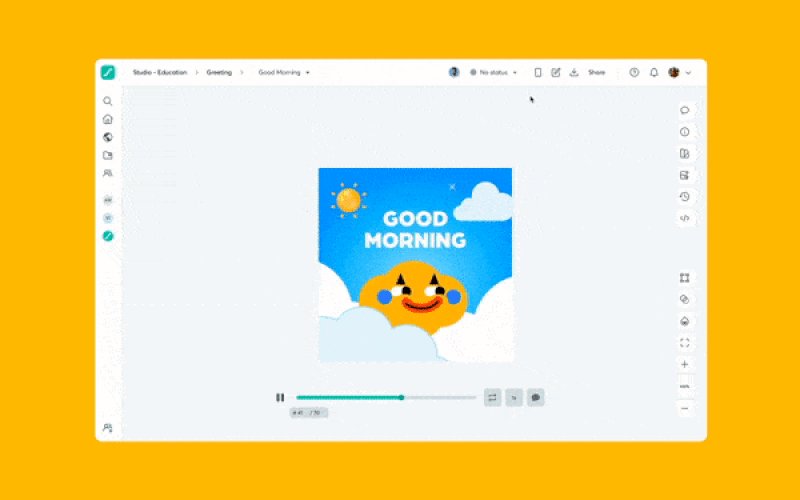
- Haz clic en el icono "Abrir en el editor"
También puedes elegir entre miles de animaciones gratuitas en LottieFiles. Descarga, edita y utiliza estas animaciones en tus proyectos personales y comerciales.
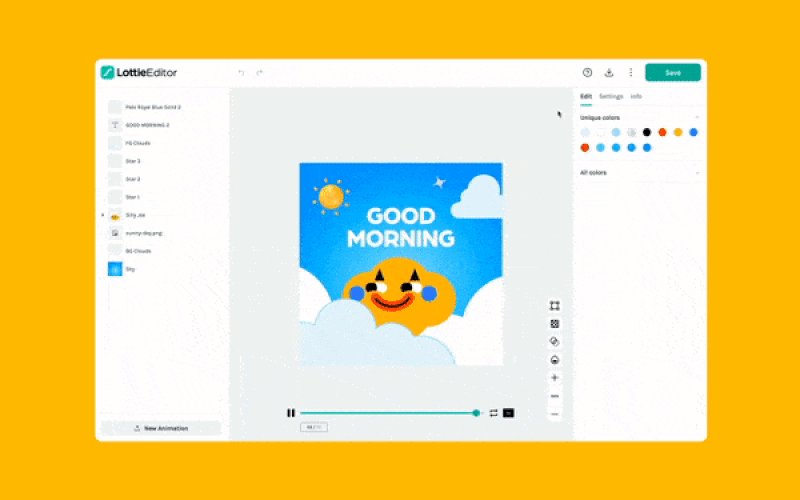
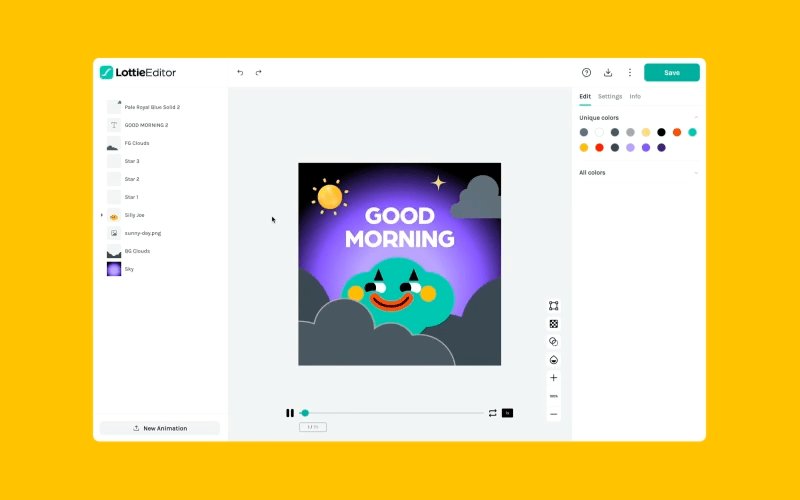
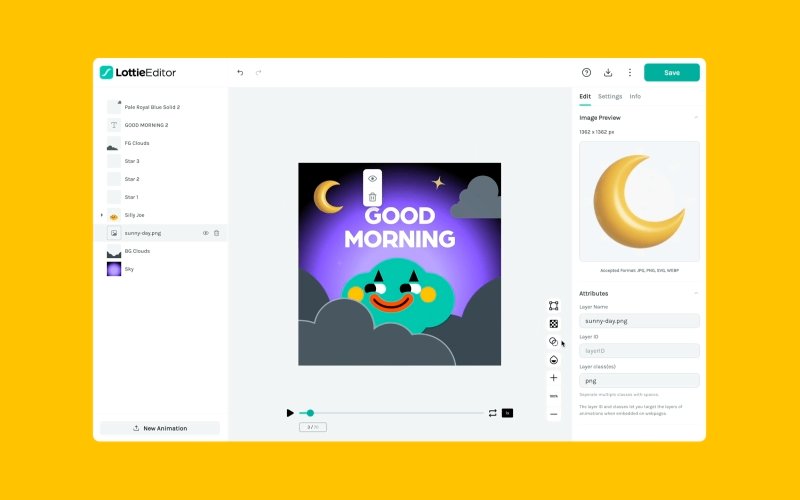
2.Edita tu animación con el Editor Lottie
Una vez que el Editor Lottie cargue la animación, podrás editar las siguientes propiedades:

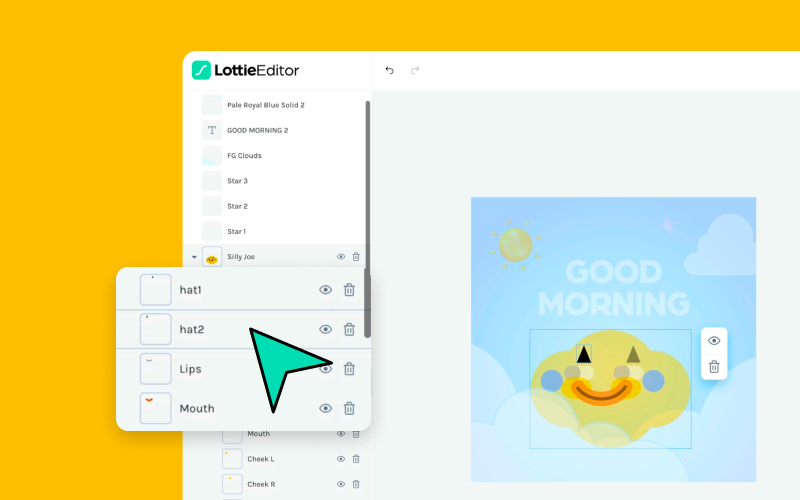
- Capas - Si tienes elementos en diferentes capas, puedes reorganizarlos moviendo las capas desde el frente o desde el fondo. También puedes ocultar, mostrar o eliminar capas no deseadas.
- Colores - Puedes cambiar los colores de los elementos de tu animación o cambiar el color de fondo. Elige un color sólido, un contorno o prueba un efecto de degradado.

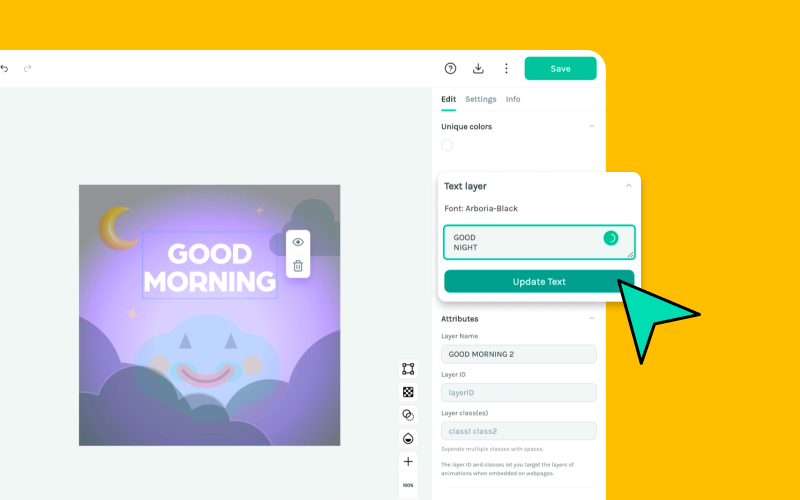
- Texto - Si tu animación se exporta con un ajuste de fuente global, podrás cambiar el texto dentro de la animación simplemente haciendo clic en la capa y editándolo.

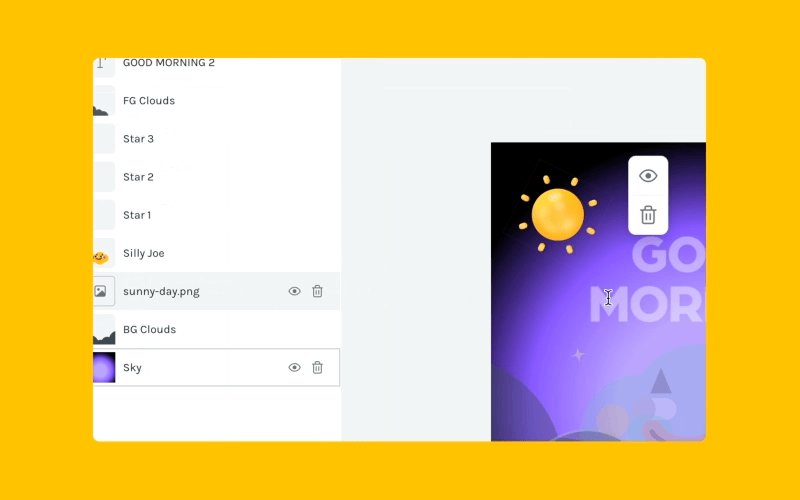
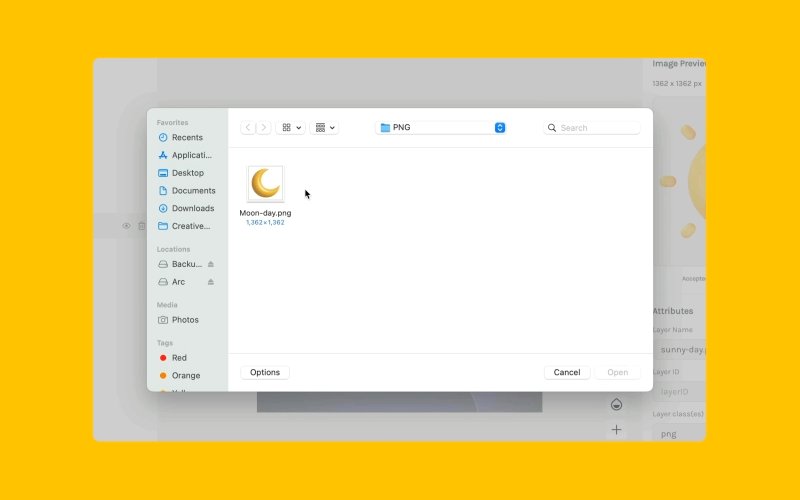
- Imágenes PNG - Sustituye la imagen antigua por una nueva. Si lo deseas, puedes reemplazarla descargando una imagen PNG de los millones de activos de diseño disponibles en IconScout.

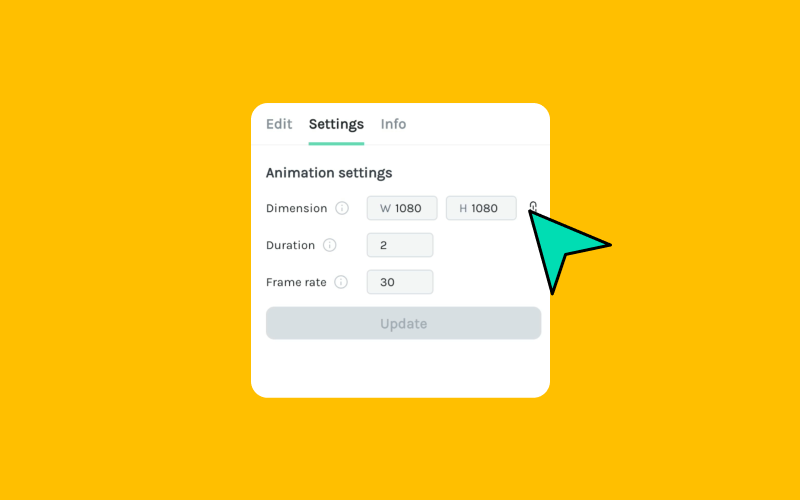
- Dimensiones - Puedes cambiar el ancho y alto de tu animación editando sus dimensiones.
- Duración - Se refiere a la duración de tu animación en segundos.
- Velocidad de fotogramas - Se refiere al número de imágenes individuales (es decir, fotogramas) que se muestran por segundo. A mayor velocidad de fotogramas, la animación se verá más fluida.
- Velocidad de reproducción - Puedes cambiar esta opción para ajustar la velocidad de reproducción de la animación.
Juega con estos ajustes, o echa un vistazo al videotutorial de arriba para ver cómo funciona.
3.Guarda tu animación editada como Lottie

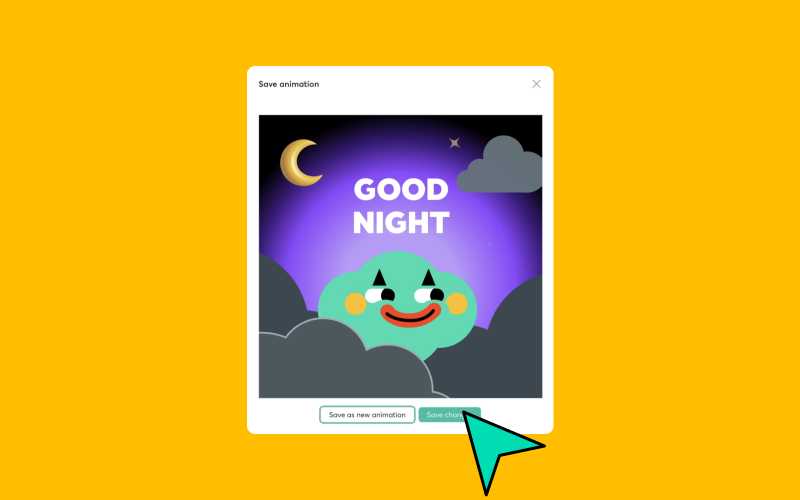
¡Ya casi está! Pero primero, vamos a guardar tu animación editada. Al hacer clic en el botón "Guardar", se te presentarán dos opciones:
- Guardar como nueva animación: Mantener la animación original intacta mientras te permite ver tanto la versión nueva como la original en tu carpeta.
- Guardar cambios: Sustituir la versión original por las nuevas modificaciones. La versión anterior seguirá siendo accesible en la Plataforma LottieFiles bajo "Historial de Versiones" si deseas volver atrás y previsualizarla.
La animación se guardará automáticamente como un archivo JSON. La animación guardada puede ser descargada o exportada como Lottie JSON, dotLottie o cualquier otro formato que desees desde la Plataforma LottieFiles.
5.Utiliza tu animación Lottie en sitios web, aplicaciones móviles, newsletters, redes sociales y más

Es fácil incrustar tu animación Lottie en tu sitio web:
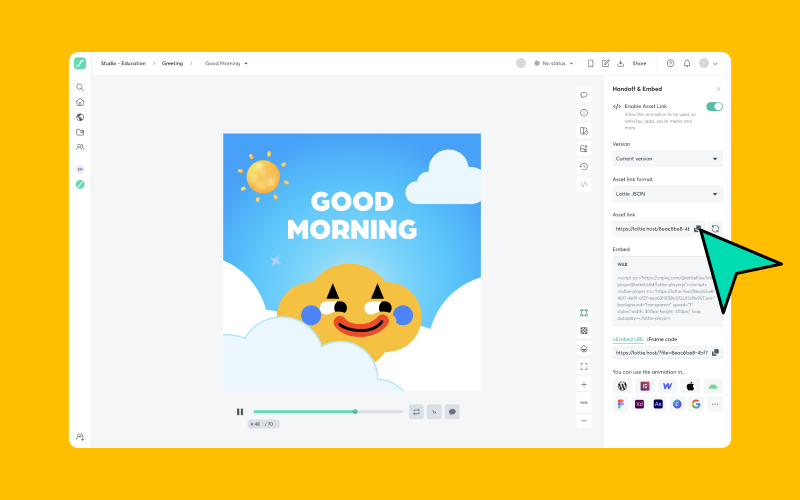
- Ve a tu panel privado de animación y haz clic en tu animación.
- Habilita el enlace de activos en "Transferir e incrustar" y copia y pega el enlace proporcionado en "Enlace de activos".
- También puedes utilizar el Editor Lottie para exportar tu animación como un archivo JSON y subirlo a tu propio servidor.

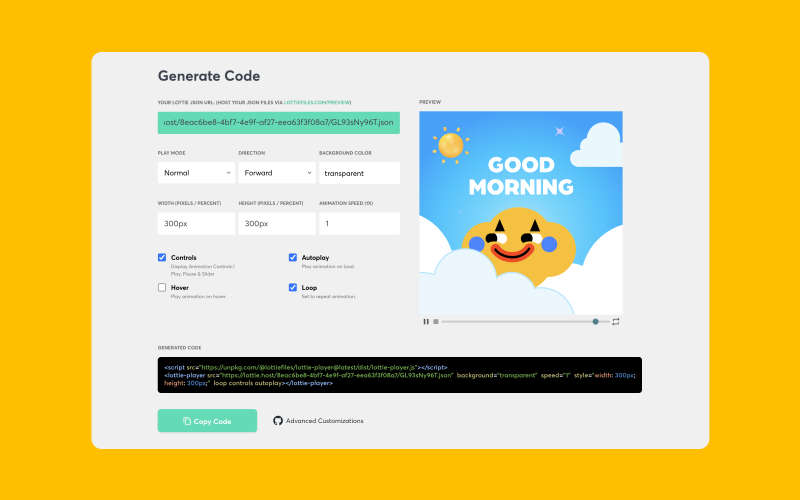
- A continuación, genera un código de incrustación de Lottie Web Player pegando el enlace a tu archivo JSON.
- Puedes incrustar este código HTML en WordPress, Shopify, Webflow, Squarespace, Wix o cualquier otro sitio web.
- Para obtener más información, consulta esta guía para añadir animaciones Lottie a sitios web con Lottie Web Player.

Desafortunadamente, las newsletters y las redes sociales como Facebook e Instagram actualmente no soportan animaciones Lottie. No te preocupes, todavía puedes añadir movimiento a tus materiales de marketing.
- Ve a tu panel privado de animación y haz clic en tu animación.
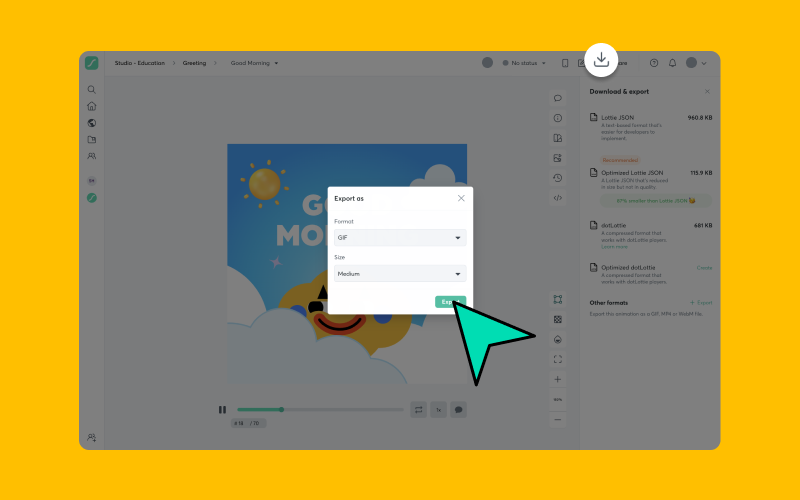
- Haz clic en “Convertir a GIF”.
- También puedes dirigirte directamente a la herramienta "Lottie a GIF" y arrastrar y soltar tu archivo Lottie JSON.
- Una vez que hayas descargado tu GIF, podrás insertarlo en tus newsletters y publicaciones en redes sociales.
- Esperamos que esto te haya inspirado para probar a editar animaciones, aunque no sepas nada de motion design. Empieza jugando con las miles de animaciones gratuitas de LottieFiles: ¡estamos deseando ver lo que se te ocurre!
¿Quieres añadir movimiento a tu vida? ¡Echa un vistazo a cómo añadir animaciones Lottie en cualquier lugar, o navega por todos nuestros tutoriales en vídeo en el canal de YouTube de LottieFiles!













