Which should I use, the Bodymovin extension or the LottieFiles for After Effects plugin?
This is a common question that arises when starting to work with Lottie animations in Adobe After Effects and in this article we will clarify what each does and their role. If you're new to Lottie and you can learn more about it here.
The Bodymovin extension
This was the original extension published by Hernan Torrisi, the inventor and maintainer of the Lottie format. It is what introduced the Lottie format and leads the way in new features and changes for Lottie generation in After Effects. It currently exports to AVD, Zip, and Rive formats and also allows import of Lottie JSON to After Effects as well as allows users to preview and play the exported Lottie animation.

LottieFiles for After Effects
This was created by LottieFiles, based on the open-source work by Hernan and the Lottie community, to improve the user experience and workflow. The LottieFiles plugin does all key things that the Bodymovin plugin does and has several additional key features for better DX and workflow for animators and developers.

The LottieFiles for After Effects Plugin
LottieFiles for After Effects lets users instantly preview their rendered animations across devices, making it easy for users to edit and make background changes, monitor animation performance and its size all for better control. It also integrates tightly with the designer/animator/developer workflow and even gives access to the Lottie community on LottieFiles right from within the plugin.
This integration with LottieFiles enables animators to easily share the progress of their work privately with clients and team members. The integration also allows animators to quickly test their animation on target Android and iOS devices with just a single click. Many animators find this extremely helpful due to the Lottie feature support disparity that currently exists between the dedicated platform specific players. Instantly previewing on the dedicated Android and iOS players helps animators ensure their animations look and work the same across both platforms.

LottieFiles for After Effects features:
- Import Lottie animations and SVG: Effortlessly import your Lottie animations and SVG files into your After Effects project for further editing and customization.

- Real-Time Previews: Designers can instantly preview their Lottie animation across web and mobile, get feedback and continue to fine-tune.

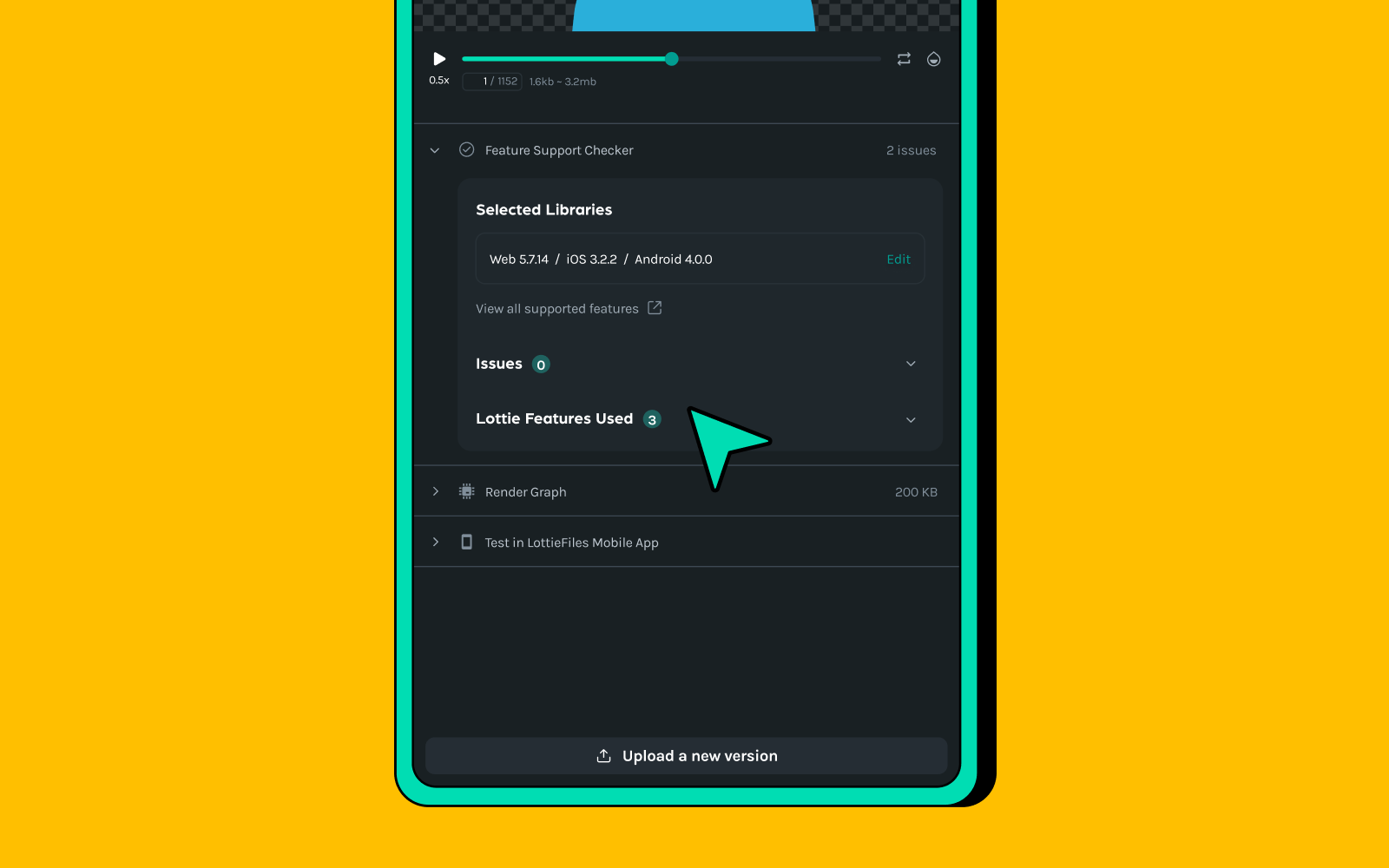
- Use Lottie Feature Checker to test compatibility: Check which Lottie features are used in your animations, and whether they’ll play across different platforms like web, Android and iOS ensure your animation works smoothly.. You can also directly test using the LottieFiles Android and/or iOS apps.

- Optimize your animations with Lottie Optimizer: Export to the dotLottie format (.lottie), a superset of the Lottie JSON format (.json), that enables you to ship even smaller files with images and multiple Lotties in a single file - with no compromise to quality.

- Render graph: Optimize Lottie animations file size and better CPU performance.

- Bulk render animations as Lottie: Render multiple compositions as Lottie animations and save them to your team's workspace.

- Save your animations to your team's library: Once rendered, seamlessly upload your animations to your workspaces for quick and easy collaboration with your team and privately share and demo your uploaded animation with others.
Both After Effects extensions are free and are available to download on the web as ZXP files (the After Effects extension format) or via the official Adobe Exchange portal for extensions. Both are actively maintained and supported.
Maybe the Bodymovin extension might be all you need, but if you work in a team, need to share your work with clients and might benefit from the additional testing and preview tools that LottieFiles enables, we recommend you try the LottieFiles for After Effects extension.













