1. Elige tu Lottie
Elige el Lottie para tu aplicación de Android. Puedes tener el tuyo propio o puedes seleccionar una de los miles de animaciones Lottie disponibles gratis en LottieFiles.
Es importante probar tu Lottie seleccionado utilizando la aplicación LottieFiles para Android para asegurarte de que la animación que has elegido se reproducirá en el mismo Android ya que a veces no todas las animaciones están construidas con características soportadas en el reproductor Lottie Android.
Simplemente escanea el código QR bajo la animación en LottieFiles con la app para previsualizar la animación.
2. Configura tu proyecto
Empezar con Lottie es muy sencillo. Esta guía asume que estás utilizando Android Studio como tu IDE. Si estás utilizando un IDE diferente, puedes seguir las mismas instrucciones.
Desde el panel de estructura de tu proyecto, selecciona el archivo build.gradle de tu proyecto y añade las siguientes líneas dentro del bloque de dependencias:
def lottieVersion = "3.4.0"
implementation "com.airbnb.android:lottie:$lottieVersion"
Reemplace lottieVersion por la más reciente disponible.
La más reciente es:

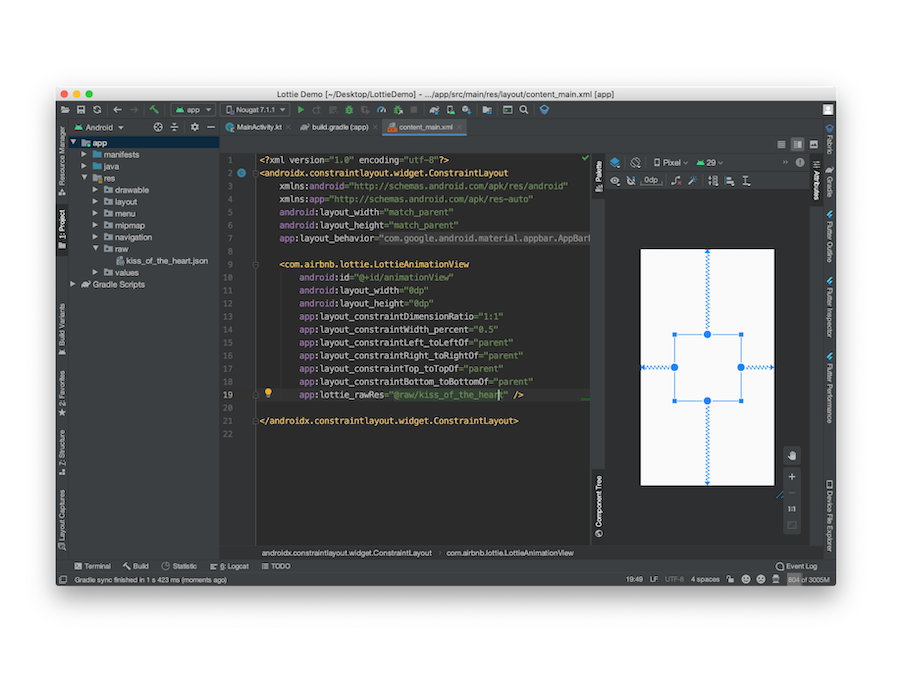
Añadir LottieAnimationView a tu diseño
La librería lottie-android proporciona un LottieAnimationView que se encargará de renderizar tus animaciones. Añádelo a tus diseños donde quieras colocar tus animaciones.
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_url="REPLACE_JSON_URL"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>
Integrar animaciones en tu aplicación
Si necesitas que tus animaciones funcionen sin conexión, puedes agruparlas con tu aplicación incluyéndolas en los recursos sin procesar de tu proyecto.
Si tu proyecto no tiene una, créala yendo a Archivo>Nuevo>Carpeta>Carpeta de Recursos RAW. Si tu animación contiene imágenes, puedes juntarlas todas juntas en un .zip con tu .json y seguir el mismo procedimiento.
Descarga la animación, renómbrala a animation.json o animation.zip dependiendo de su uso concreto y colócala en tu carpeta de recursos sin procesar.
Actualiza el código de tu diseño para utilizar la animación incluida
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_rawRes="@raw/animation"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>

¡Tu primer proyecto Android con animaciones Lottie está listo! Lo único que te queda por hacer a partir de aquí es configurar aún más tu proyecto y personalizar el comportamiento de la animación. La documentación oficial de lottie-android ofrece más información sobre estas configuraciones.
Así es como se empieza, pero hay mucho más que puedes hacer. Para descubrir más consejos sobre cómo utilizar Lottie en tus proyectos, echa un vistazo a los artículos de nuestro blog sobre cómo trabajar con Lottie.










