1. Lottieを選ぶ
Androidアプリで使いたいLottieを選んでください。LottieFilesにある1000以上のLottieアニメーションの中から、お好きなものを選んでください。
Android用LottieFilesアプリを使って、選んだLottieが同じようにAndroidで再生されることを確認することが重要です。アニメーションがLottie Androidプレーヤーでサポートされている機能で作られていないこともあります。
LottieFilesのアニメーションの下にあるQRコードをアプリで読み取るだけで、アニメーションをプレビューすることができます。
2. プロジェクトのセットアップ
Lottieを使い始めるのは、とても簡単です。このガイドでは、IDEとしてAndroid Studioを使用していることを想定しています。別のIDEを使用している場合でも、同じ手順を使用することができます。
プロジェクトの構造パネルから、プロジェクトのbuild.gradleファイルを選択し、dependenciesブロックの中に次の行を追加します。
def lottieVersion = "3.4.0"
implementation "com.airbnb.android:lottie:$lottieVersion"
lottieVersionを、入手可能な最新版に交換しましょう。
最新バージョンについては以下のとおりです。

LottieAnimationViewをレイアウトに追加
lottie-androidライブラリが提供するLottieAnimationViewで、アニメーションのレンダリングを行います。これをレイアウトのアニメーションを配置したい場所に追加してください。
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_url="REPLACE_JSON_URL"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>
アニメーションをアプリにバンドル
アニメーションをオフラインで動作させる必要がある場合は、アニメーションをプロジェクトのrawリソースに含めることで、アプリケーションにバンドルすることができます。
プロジェクトにない場合は、File>New>Folder>Raw Resources Folderで作成します。アニメーションに画像が含まれている場合は、.jsonと一緒に.zipにまとめて、同じ手順で作成することができます。
アニメーションをダウンロードし、使用用途に応じてanimation.jsonまたはanimation.zipにリネームして、raw resourcesフォルダに配置します。
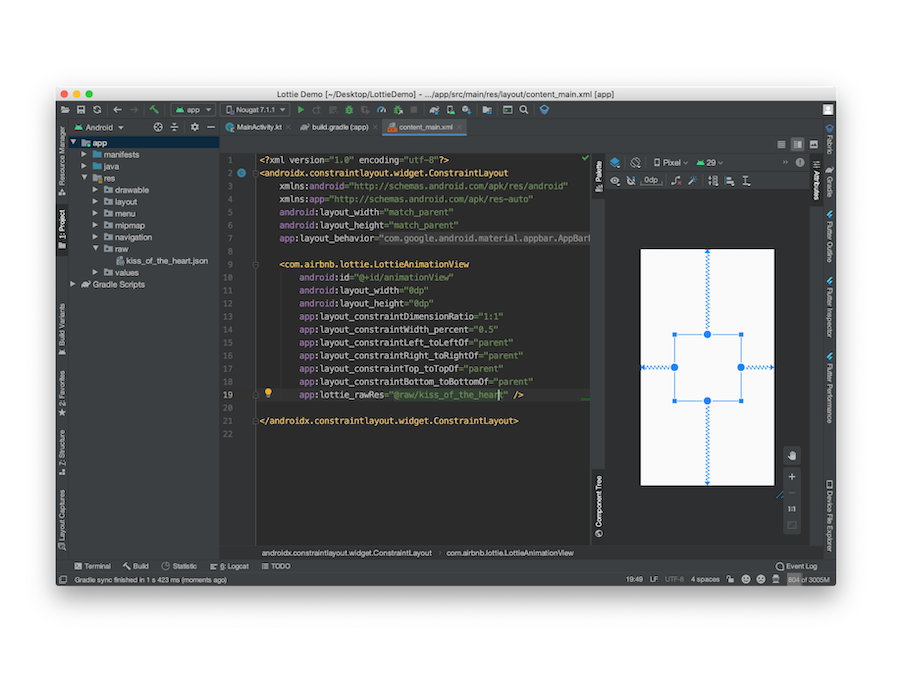
バンドルされているアニメーションを使用するために、レイアウトコードを更新
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_rawRes="@raw/animation"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>

Lottieアニメーションを使った最初のAndroidプロジェクトは、これで準備完了です!ここから先は、プロジェクトをさらに設定し、アニメーションの動作をカスタマイズしていくだけです。Lottie-androidの公式ドキュメントに、これらの設定に関する詳細な情報が記載されています。
これが始まりですが、他にもできることはたくさんあります。Lottieをプロジェクトに活用するヒントは、ブログの「Lottieを仕事に活用」をご覧ください。










