1. Escolha seu Lottie
Escolha o Lottie para o seu aplicativo Android. Você pode ter o seu próprio ou pode selecionar um das milhares de animações em Lottie disponíveis gratuitamente no LottieFiles.
É importante testar o Lottie selecionado usando o aplicativo LottieFiles para Android para garantir que a animação escolhida será reproduzida no mesmo Android, pois às vezes nem todas as animações são criadas com recursos compatíveis com o player Lottie para Android.
Basta escanear o código QR sob a animação no LottieFiles com o aplicativo para visualizar a animação.
2. Configure seu projeto
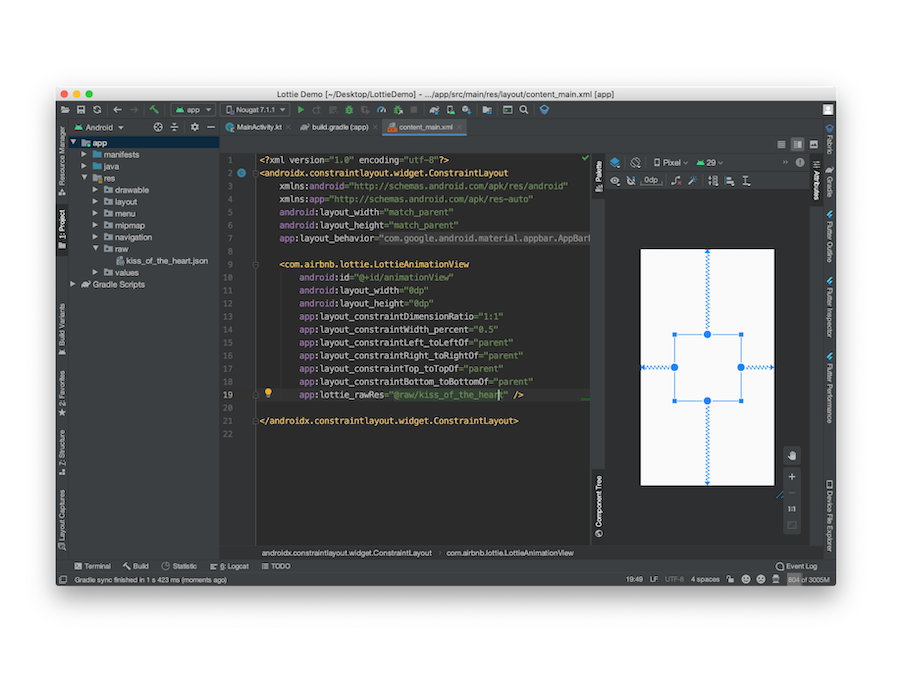
Começar com o Lottie é muito simples. Este guia pressupõe que você esteja usando o Android Studio como seu IDE. Se estiver usando um IDE diferente, você ainda poderá usar as mesmas instruções.
No painel de estrutura do projeto, selecione o arquivo build.gradle do projeto e adicione as seguintes linhas dentro do bloco de dependências:
def lottieVersion = "3.4.0"
implementation "com.airbnb.android:lottie:$lottieVersion"
Substitua lottieVersion pela última disponível.
A versão mais recente é:"

Añadir LottieAnimationView a tu diseño
La librería lottie-android proporciona un LottieAnimationView que se encargará de renderizar tus animaciones. Añádelo a tus diseños donde quieras colocar tus animaciones.
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_url="REPLACE_JSON_URL"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>
Integrar animaciones en tu aplicación
Si necesitas que tus animaciones funcionen sin conexión, puedes agruparlas con tu aplicación incluyéndolas en los recursos sin procesar de tu proyecto.
Si tu proyecto no tiene una, créala yendo a Archivo>Nuevo>Carpeta>Carpeta de Recursos RAW. Si tu animación contiene imágenes, puedes juntarlas todas juntas en un .zip con tu .json y seguir el mismo procedimiento.
Descarga la animación, renómbrala a animation.json o animation.zip dependiendo de su uso concreto y colócala en tu carpeta de recursos sin procesar.
Actualiza el código de tu diseño para utilizar la animación incluida
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:lottie_rawRes="@raw/animation"
app:lottie_autoPlay="true"
app:lottie_loop="true"/>

Seu primeiro projeto para Android com animações Lottie está pronto! A partir daqui, só falta continuar a configurar seu projeto e personalizar o comportamento das animações. A documentação oficial da biblioteca lottie-android fornece mais informações sobre essas configurações.
É assim que se começa, mas você pode fazer muito mais. Para ver mais dicas sobre como usar Lottie nos seus projetos, confira nossas postagens no blog sobre como usar animações Lottie.










