Se você está lendo isso, significa que está pronto para adicionar um pouco de mágica extra aos seus aplicativos iOS. Chegou a hora de colocar uma pitada daqueles pequenos detalhes que darão ao seu aplicativo uma vantagem e farão seus usuários derramarem lágrimas de alegria quando o virem, porque ele é super mega bonito.

Chegou a hora de colocar uma pitada de algumas animações em Lottie em seus aplicativos iOS.
Aí você pergunta: e como eu faço isso? Bem, há muitas maneiras, é claro, mas a que vamos ver aqui é o Lottie.
O que abordaremos neste artigo
No final deste artigo, você entenderá e poderá criar seu próprio aplicativo iOS com animações em Lottie personalizadas. E aqui está o que estamos construindo juntos:

O que é Lottie?
Um Lottie é um formato de arquivo de animação baseado em JSON que permite que os designers enviem animações para qualquer plataforma com a mesma facilidade com que enviam ativos estáticos. Você pode ler mais sobre isso aqui.
Ok, estou pronto! Como começo?
Ótimo, vamos começar abrindo o Xcode e criando um novo projeto iOS.
1. Abra o Xcode, selecione “Create new Xcode project”
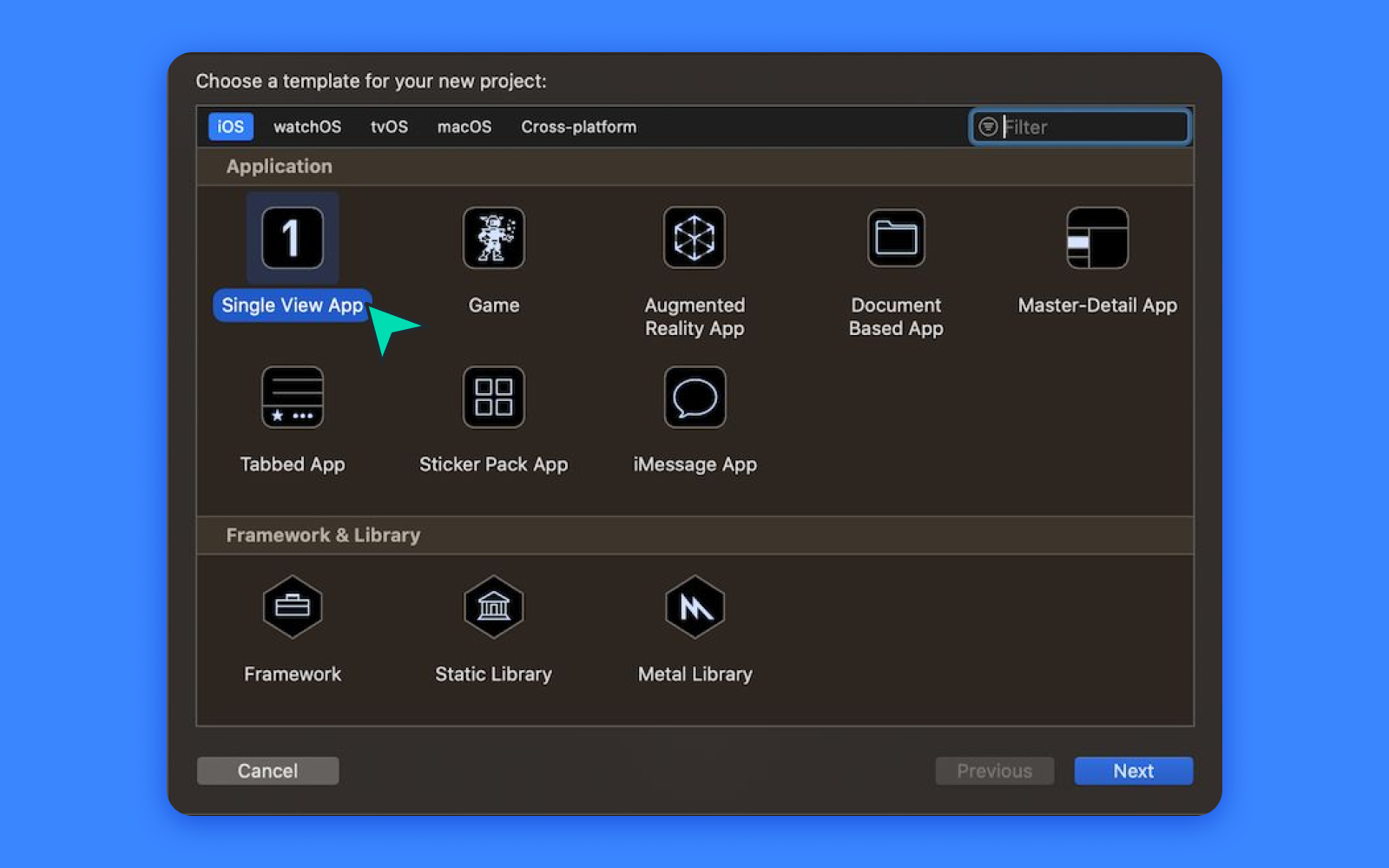
2. Selecione iOS e, em seguida, “Single View App”

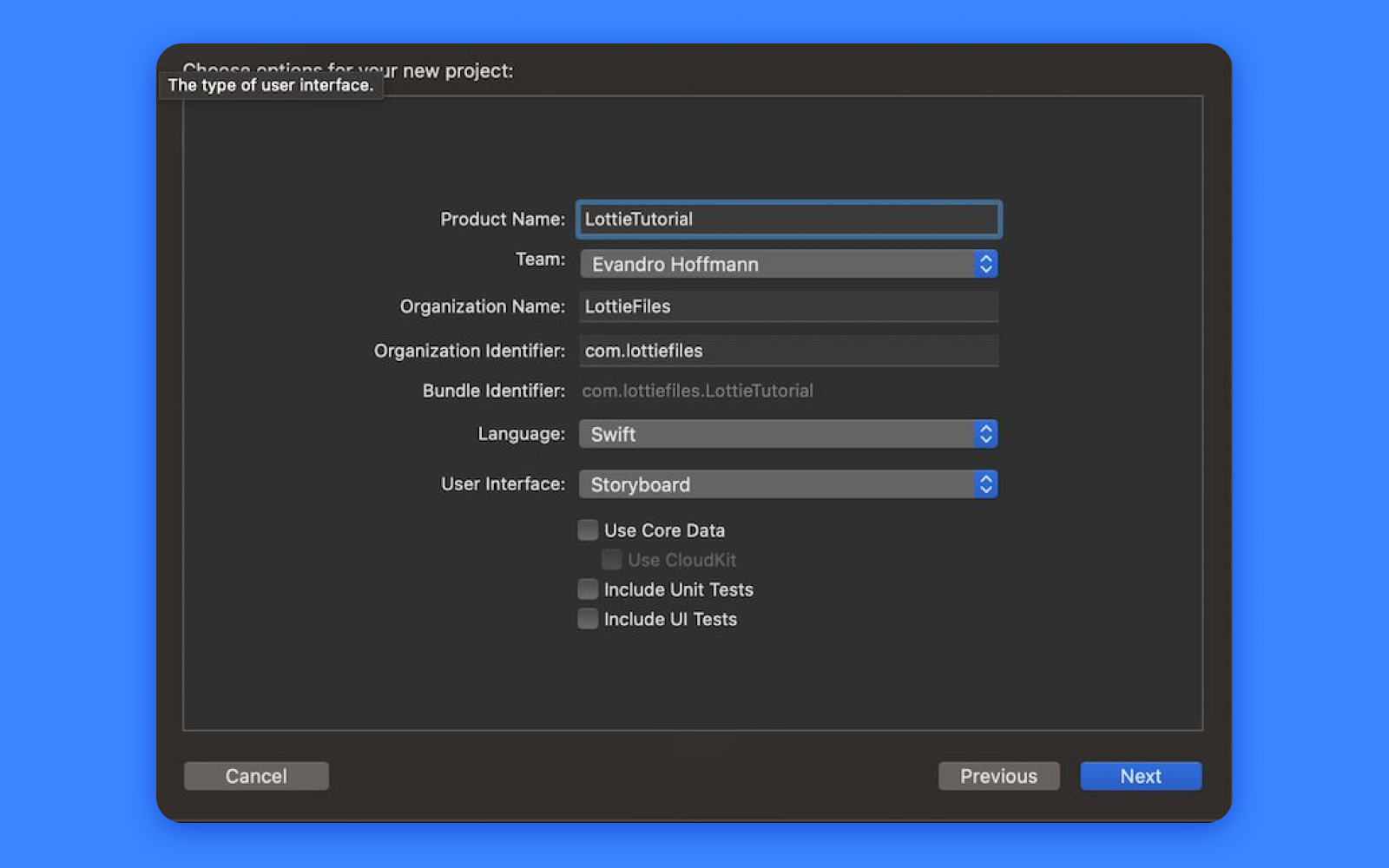
- Adicione o nome do projeto, a organização e o identificador. Selecione Swift e Storyboard. Toque em Next e em Create.

Maravilha! Temos o projeto pronto, agora vamos adicionar a biblioteca Lottie. Existem algumas maneiras de adicionar Lottie ao nosso projeto, mas neste tutorial usaremos o Swift Package Manager (SPM). Observe que, na versão em vídeo deste tutorial acima, usamos o CocoaPods – você ainda pode usar o CocoaPods se preferir, mas usar o SPM reduz um pouco o trabalho.
Então, veja como fazer isso: com o Xcode em foco, na barra de navegação superior, selecione File->Add Packages… e, na parte superior, toque com o botão direito em Search or Enter Package URL e insira o URL:
https://github.com/airbnb/lottie-ios.git
Toque em Add Package no canto inferior direito e selecione seu projeto como destino. E terminamos a integração! 😄
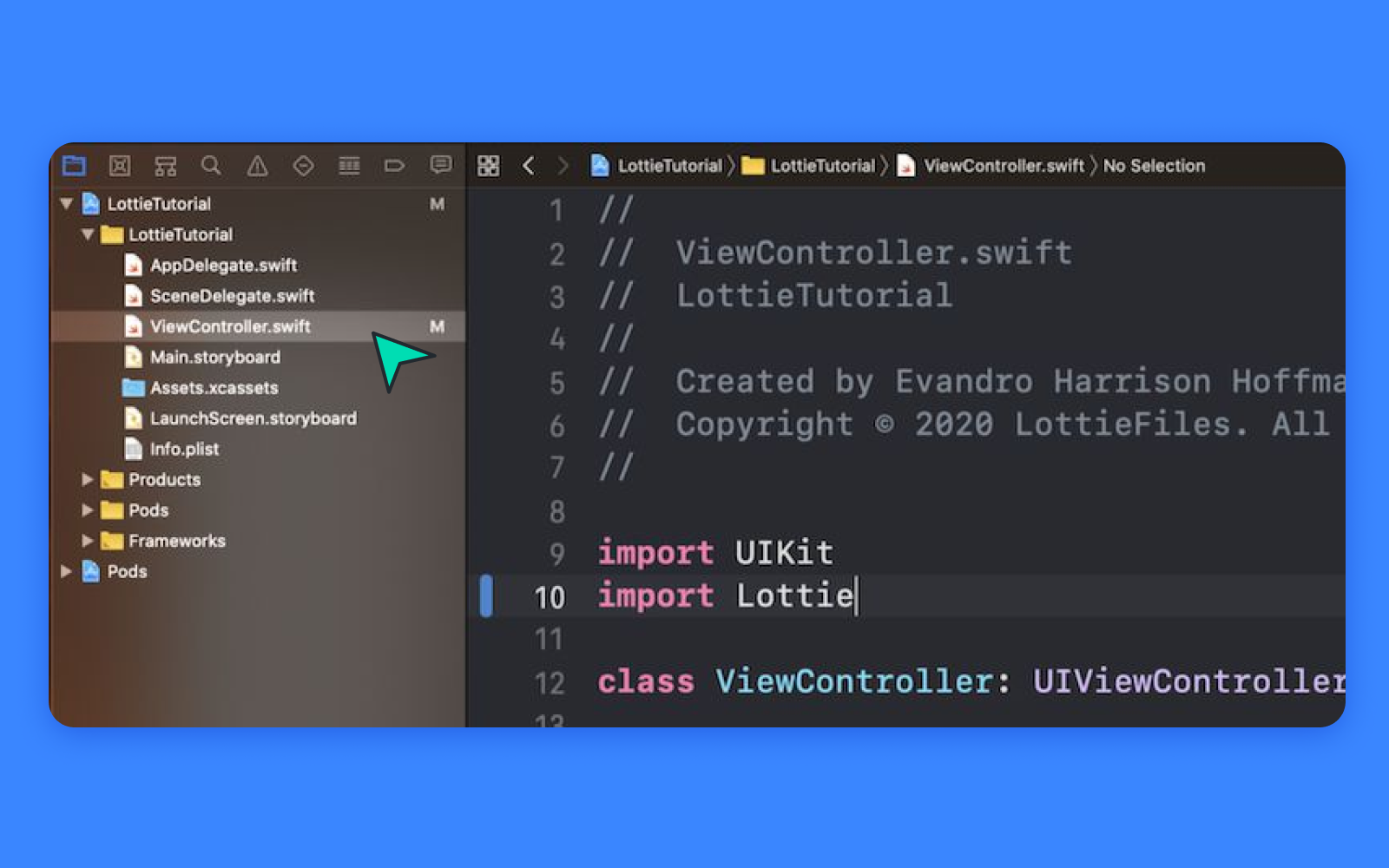
Agora, vá até ViewController.swift e adicione a seguinte linha à parte superior do arquivo.
import Lottie
CMD+B e verifique se está tudo certo.

Ótimo, agora para a parte divertida! Vamos nos animar!!!
Você pode escolher entre milhares de animações gratuitas no LottieFiles, mas, para o propósito deste tutorial que faremos juntos, vamos usar esta animação para começar.
Como às vezes nem todos os recursos do Lottie são suportados pelo iOS, é muito importante testar se o Lottie escolhido funciona no iOS. Para isso, certifique-se de baixar o aplicativo LottieFiles para iOS e escanear o código QR gerado na parte inferior em qualquer animação que seja carregada ou testada no LottieFiles. Quando você tiver certeza de que sua animação tem a aparência e o funcionamento adequados, baixe o arquivo Lottie.
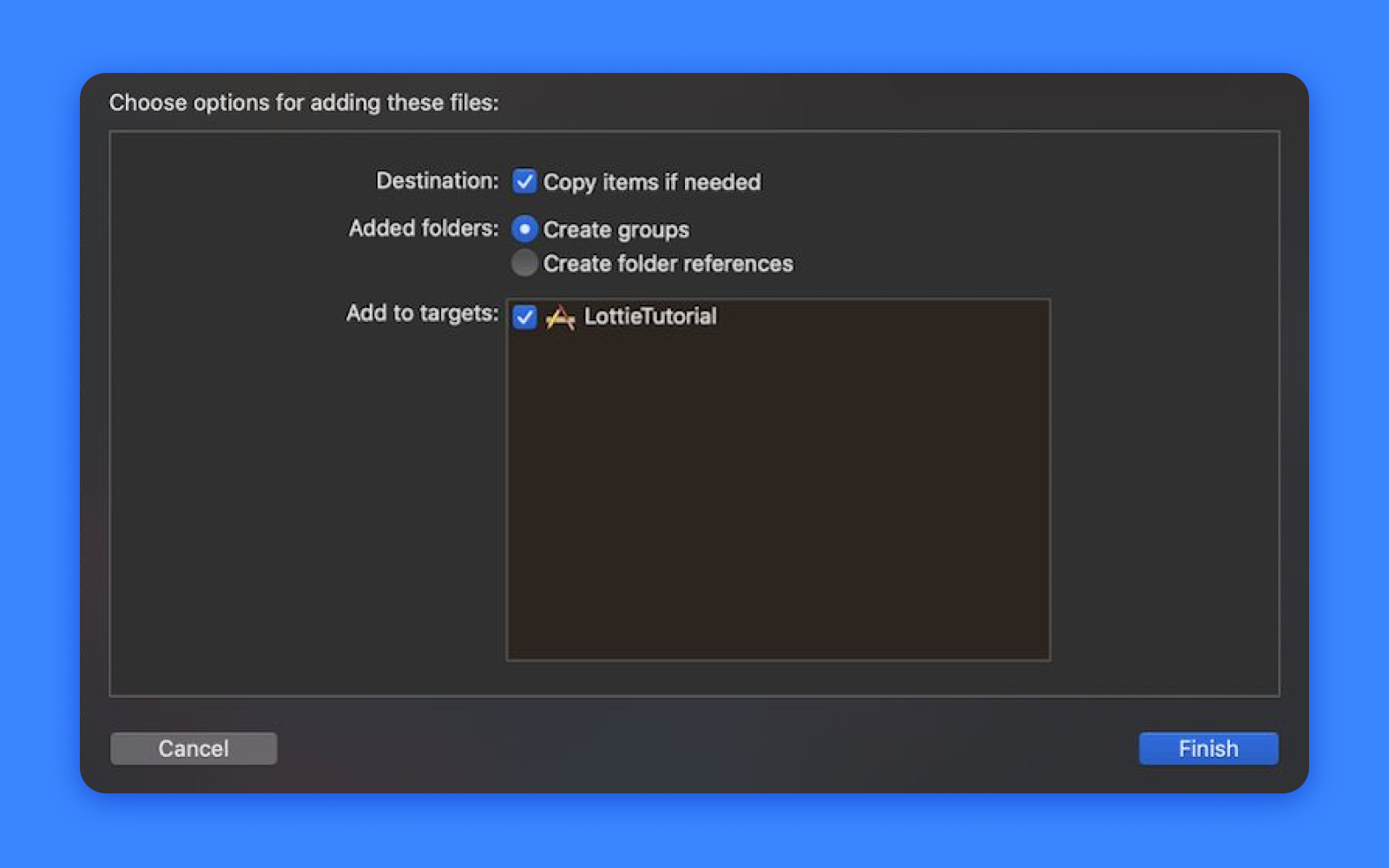
Depois de baixado, arraste e solte no projeto, certificando-se de que nosso projeto esteja selecionado como target e copy items if needed esteja selecionado.

Adicionando uma visualização de animação em Lottie por código
No arquivo ViewController.swift, substitua o método viewDidLoad pelo seguinte:
// 1. Create the LottieAnimationView
private var animationView: LottieAnimationView?
override func viewDidLoad() {
super.viewDidLoad()
// 2. Start LottieAnimationView with animation name (without extension)
animationView = .init(name: "coffee")
animationView!.frame = view.bounds
// 3. Set animation content mode
animationView!.contentMode = .scaleAspectFit
// 4. Set animation loop mode
animationView!.loopMode = .loop
// 5. Adjust animation speed
animationView!.animationSpeed = 0.5
view.addSubview(animationView!)
// 6. Play animation
animationView!.play()
}
Você conseguiu! Pressione CMD+R e isso é o que você deve ver:

Neste ponto, eu realmente encorajo você a brincar com diferentes configurações.
Adicionando uma exibição de animação em Lottie usando o Interface Builder
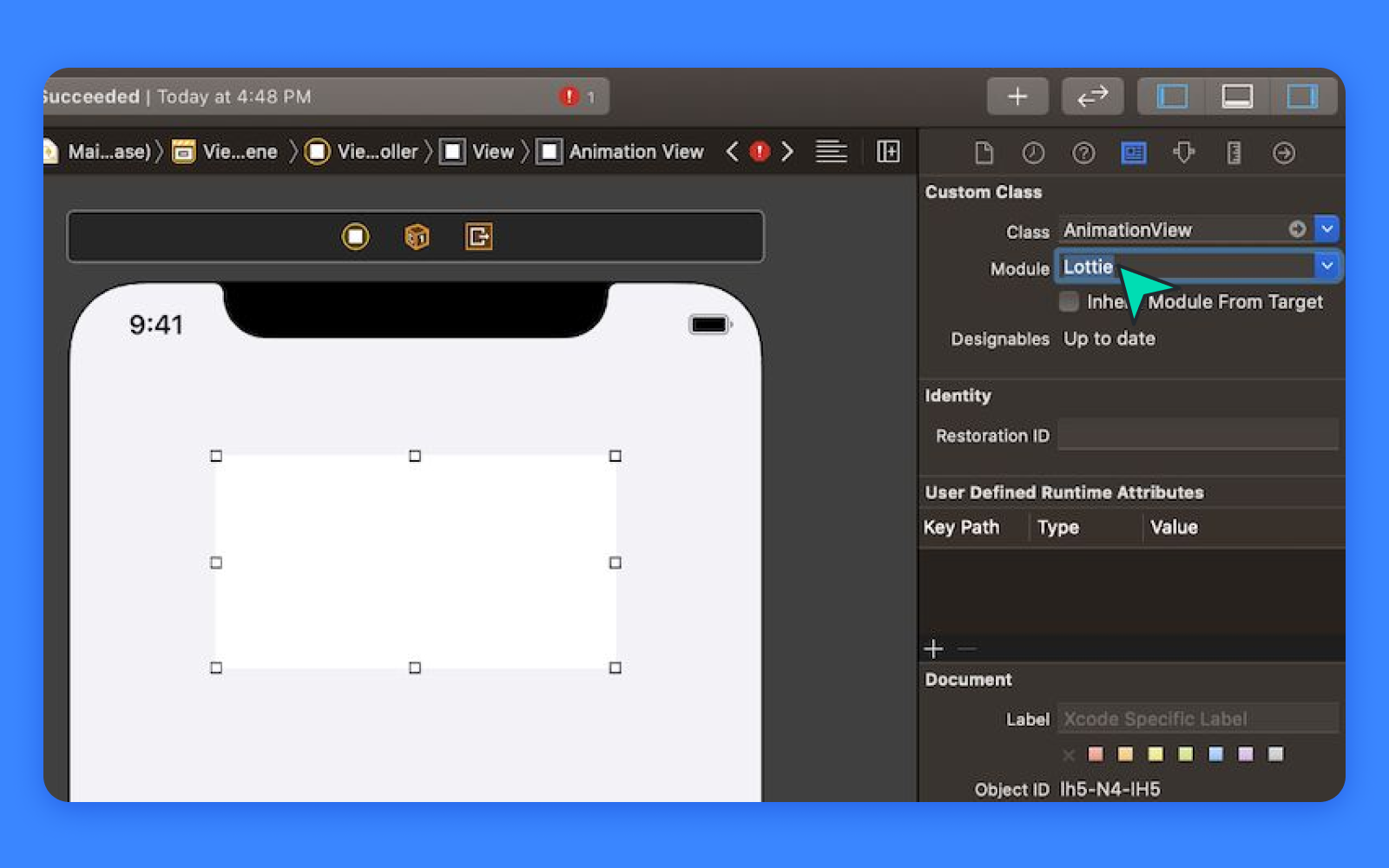
Em seu Storyboard ou arquivo Xib, arraste e solte uma UIView em seu ViewController, adicione as restrições desejadas e posicione como quiser. Em seguida, no canto superior direito, vá até Identity Inspector, mude a classe para LottieAnimationView e defina o módulo como Lottie.

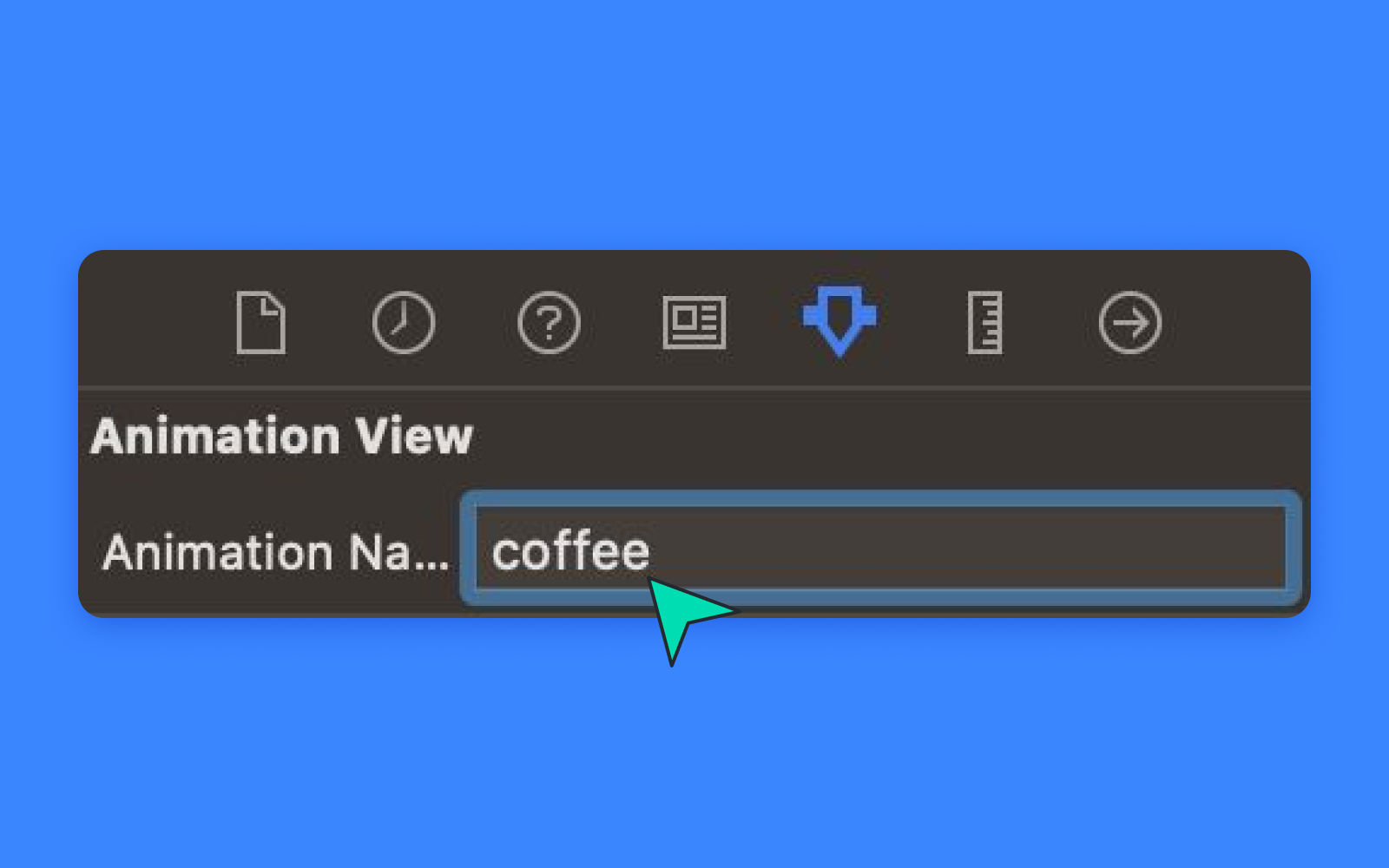
Depois, no canto superior direito, vá até Attribute Inspector e adicione o nome do arquivo de animação (sem a extensão).

No teclado, pressione CTRL+OPTION+CMD+ENTER para abrir a classe ViewController e pressione OPTION enquanto arrasta a exibição para dentro do ViewController.

Depois de vinculado, feche o Editor do lado direito e vá até ViewController.swift. Substitua a função viewDidLoad pelo seguinte:
override func viewDidLoad() {
super.viewDidLoad()
// 1. Set animation content mode
animationView.contentMode = .scaleAspectFit
// 2. Set animation loop mode
animationView.loopMode = .loop
// 3. Adjust animation speed
animationView.animationSpeed = 0.5
// 4. Play animation
animationView.play()
}
E teste pressionando CMD+R. Os resultados devem ser semelhantes aos mostrados acima, considerando como você posicionou a visualização.
Usando animações de progresso
Ótimo, então agora você sabe como usar as animações em Lottie, mas em seguida seu aplicativo precisa de um toque de mágica extra para permitir que você controle como a animação é reproduzida, por exemplo, com barras de progresso ou animações com estados diferentes. Para este exemplo, criaremos uma animação de progresso de download com este arquivo. Da mesma forma que antes, baixe o arquivo e arraste e solte no projeto.
Ao abrir o arquivo no LottieFiles, você poderá deslizar pelo progresso da animação.

Se você for cuidadoso o suficiente, poderá localizar o quadro exato de cada parte da animação (localizado no canto inferior esquerdo). No exemplo acima, localizamos 3 quadros-chave:
- início do progresso: 140
- fim do progresso: 187
- download concluído: 240
E quanto aos quadros restantes?
- 0->140: início da animação
- 240->320: redefinição para o estado original
Com esses valores, criaremos um enum para facilitar o uso:
enum ProgressKeyFrames: CGFloat {
case start = 140
case end = 187
case complete = 240
}
E agora, configure o LottieAnimationView em viewDidLoad:
private var progressView: LottieAnimationView?
override func viewDidLoad() {
super.viewDidLoad()
// make sure the name of the animation matches the imported file
progressView = .init(name: "download")
progressView!.frame = view.bounds
progressView!.contentMode = .scaleAspectFit
view.addSubview(progressView!)
}
E adicionamos mais 3 funções, para iniciar o download, para progredir até a conclusão e, finalmente, para completar o download.
// start the download
private func startProgress() {
// play from frame 0 to the start download of progress
progressView?.play(fromFrame: 0, toFrame: ProgressKeyFrames.start.rawValue, loopMode: .none) { [weak self] (_) in
self?.startDownload()
}
}
// progress from 0 to 100%
private func startDownload() {
// play animation from start to end of download progress
progressView?.play(fromFrame: ProgressKeyFrames.start.rawValue, toFrame: ProgressKeyFrames.end.rawValue, loopMode: .none) { [weak self] (_) in
self?.endDownload()
}
}
// download is completed, we show the completion state
private func endDownload() {
// download is completed, we show the completion state
progressView?.play(fromFrame: ProgressKeyFrames.end.rawValue, toFrame: ProgressKeyFrames.complete.rawValue, loopMode: .none)
}
E, finalmente, para testar, adicione o seguinte após o final do método viewDidLoad.
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
startProgress()
}
É isso, agora você pode executar o aplicativo e deve ver o seguinte:

Maravilha! Temos a animação completa! No entanto, você pode estar interessado em saber como fica quando baixa um arquivo. Veja como:
Primeiro, substituiremos a função startDownload pelo seguinte:
// start download
private func startDownload() {
// 1. URL to download from
let url = URL(string: "https://archive.org/download/SampleVideo1280x7205mb/SampleVideo_1280x720_5mb.mp4")!
// 2. Setup download task and start download
let configuration = URLSessionConfiguration.default
let operationQueue = OperationQueue()
let session = URLSession(configuration: configuration, delegate: self, delegateQueue: operationQueue)
let downloadTask = session.downloadTask(with: url)
downloadTask.resume()
}
Em seguida, para processar os eventos da tarefa de download, adicione este código à parte inferior do arquivo ViewController.swift.
// MARK: - Download Delegate
extension ViewController: URLSessionDownloadDelegate {
// handles download progress
func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didWriteData bytesWritten: Int64, totalBytesWritten: Int64, totalBytesExpectedToWrite: Int64) {
let percentDownloaded: CGFloat = CGFloat(totalBytesWritten) / CGFloat(totalBytesExpectedToWrite)
DispatchQueue.main.async {
self.progress(to: percentDownloaded)
}
}
// finishes download
func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) {
DispatchQueue.main.async {
self.endDownload()
}
}
}
Finalmente, para mostrar a animação no progresso correto, adicionamos o seguinte código após a função startDownload:
// sets download progress
private func progress(to progress: CGFloat) {
// 1. We get the range of frames specific for the progress from 0-100%
let progressRange = ProgressKeyFrames.end.rawValue - ProgressKeyFrames.start.rawValue
// 2. Then, we get the exact frame for the current progress
let progressFrame = progressRange * progress
// 3. Then we add the start frame to the progress frame
// Considering the example that we start in 140, and we moved 30 frames in the progress, we should show frame 170 (140+30)
let currentFrame = progressFrame + ProgressKeyFrames.start.rawValue
// 4. Manually setting the current animation frame
progressView?.currentFrame = currentFrame
print("Downloading \((progress*100).rounded())%")
}
Pressione CMD+R novamente para executar o código e você verá o mesmo efeito de antes, mas dessa vez mostrando o progresso de um download real. Muito legal, né?
Isso conclui nosso tutorial. A essa altura, você deve ser capaz de brincar com animações e controlar seu progresso. Imagine as possibilidades que você tem pela frente. Portanto, não perca mais tempo, deixe a mágica fluir em seus aplicativos iOS!

O código completo deste tutorial pode ser encontrado aqui.
Feliz programação!
Saiba mais sobre o que mais você pode fazer com o Lottie em nossa seção do blog Trabalhando com o Lottie.










