Si estás leyendo esto, significa que estás listo para añadir esa pizca de magia extra a tus aplicaciones iOS. Es hora de incorporar esos pequeños detalles que darán a tu aplicación un toque especial y harán que tus usuarios lloren de alegría cuando la vean porque es condenadamente bonita.

Es hora de incorporar algunas animaciones Lottie a tus aplicaciones para iOS.
¿Y cómo puede hacer esto oigo que te preguntas? Por supuesto, hay muchas maneras, pero la que vamos a ver aquí es Lottie.
Lo que abarcaremos en este artículo
Al final de este artículo, entenderás y serás capaz de construir tu propia aplicación iOS con animaciones Lottie personalizadas. Y esto es lo que vamos a construir juntos:

¿Qué es Lottie?
Un Lottie es un formato de archivo de animación basado en JSON que permite a los diseñadores enviar animaciones a cualquier plataforma con la misma facilidad que enviar activos estáticos. Puedes leer más sobre esto aquí.
De acuerdo, ¡estoy listo! ¿Cómo empiezo?
Impresionante, vamos a empezar por abrir Xcode y crear un nuevo proyecto iOS.
1. Abre Xcode, selecciona "Crear nuevo proyecto Xcode"
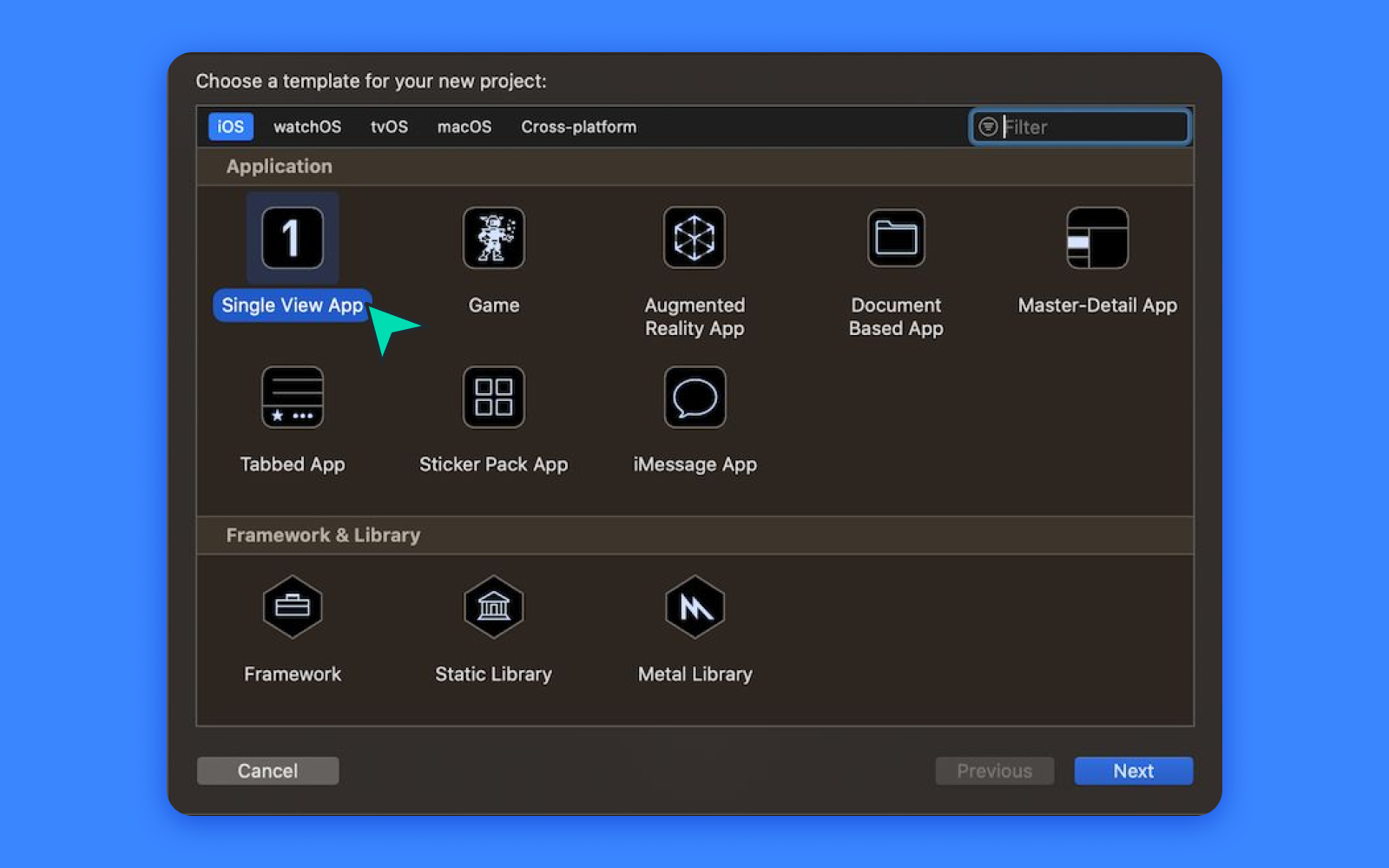
2. Selecciona iOS, luego "Aplicación de vista única"

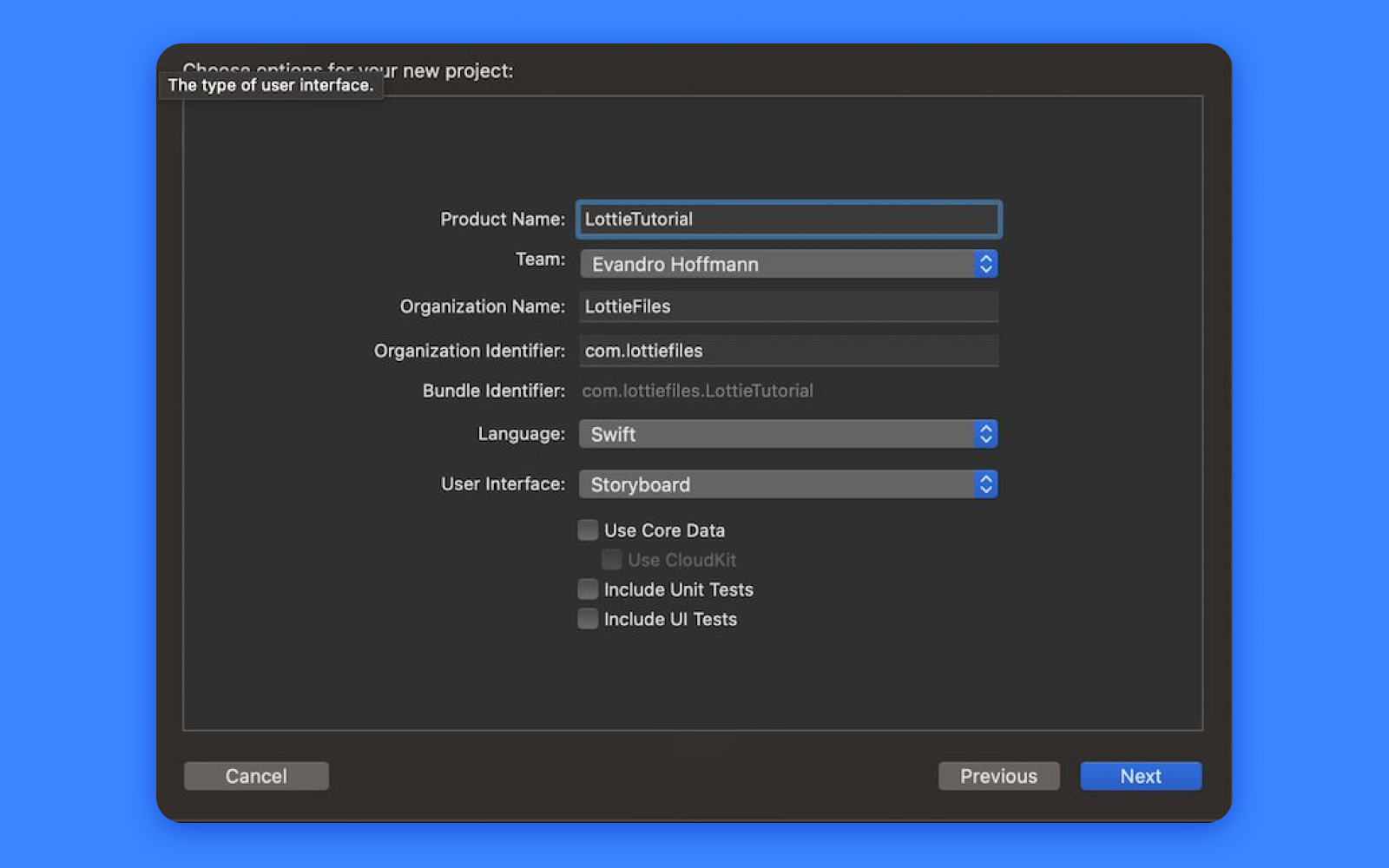
3. Añade el nombre del proyecto, la organización y el identificador. Selecciona Swift" y "Storyboard". Pulsa "Siguiente" y "Crear".

Impresionante, tenemos el proyecto listo, ahora vamos a añadir la biblioteca Lottie. Hay varias formas de añadir Lottie a nuestro proyecto, pero en este tutorial, utilizaremos Swift Package Manager (SPM). Ten en cuenta que en la versión de video de este tutorial anterior, hemos utilizado CocoaPods; puedes seguir utilizando CocoaPods si lo prefieres, pero el uso de SPM te ahorra un poco de trabajo.
Así es como se hace: con Xcode en foco, en la barra de navegación superior, selecciona Archivo->Añadir paquetes..., luego en la parte superior, pulsa con el botón derecho sobre "Buscar" o "Introducir URL del paquete" e introduce la URL:
https://github.com/airbnb/lottie-ios.git
Pulsa en "Añadir paquete" en la esquina inferior derecha y selecciona tu proyecto como destino. ¡Y ya hemos terminado con la integración! 😄
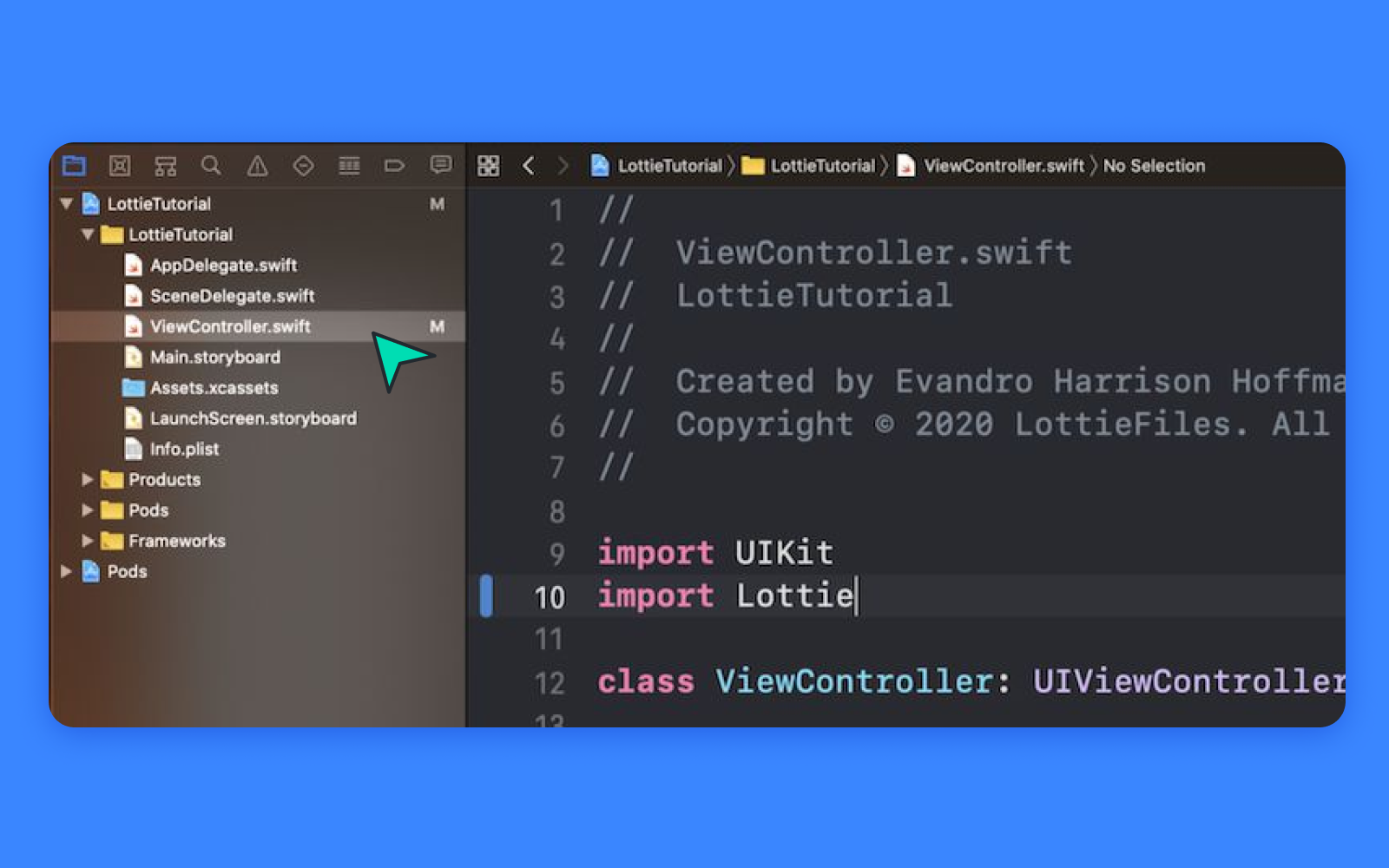
Ahora, navega hasta ViewController.swift, añade la siguiente línea en la parte superior del archivo.
import Lottie
CMD+B y asegúrate de que todo está bien.

Estupendo, ¡ahora viene la parte divertida! ¡¡¡Vamos a animarnos!!!
Puedes elegir entre miles de animaciones gratuitas en LottieFiles, pero a efectos de este tutorial que vamos a hacer juntos, vamos a utilizar esta animación para empezar.
Como a veces no todas las características de Lottie son compatibles con iOS, es sumamente importante probar que tu Lottie elegido funcione en iOS. Para eso, asegúrate de descargar la aplicación LottieFiles para iOS y escanear el código QR que se genera en la parte inferior debajo de cualquier animación que se suba o se pruebe en LottieFiles. Una vez que estés seguro de que tu animación se ve y se reproduce como debería, descarga el archivo Lottie.
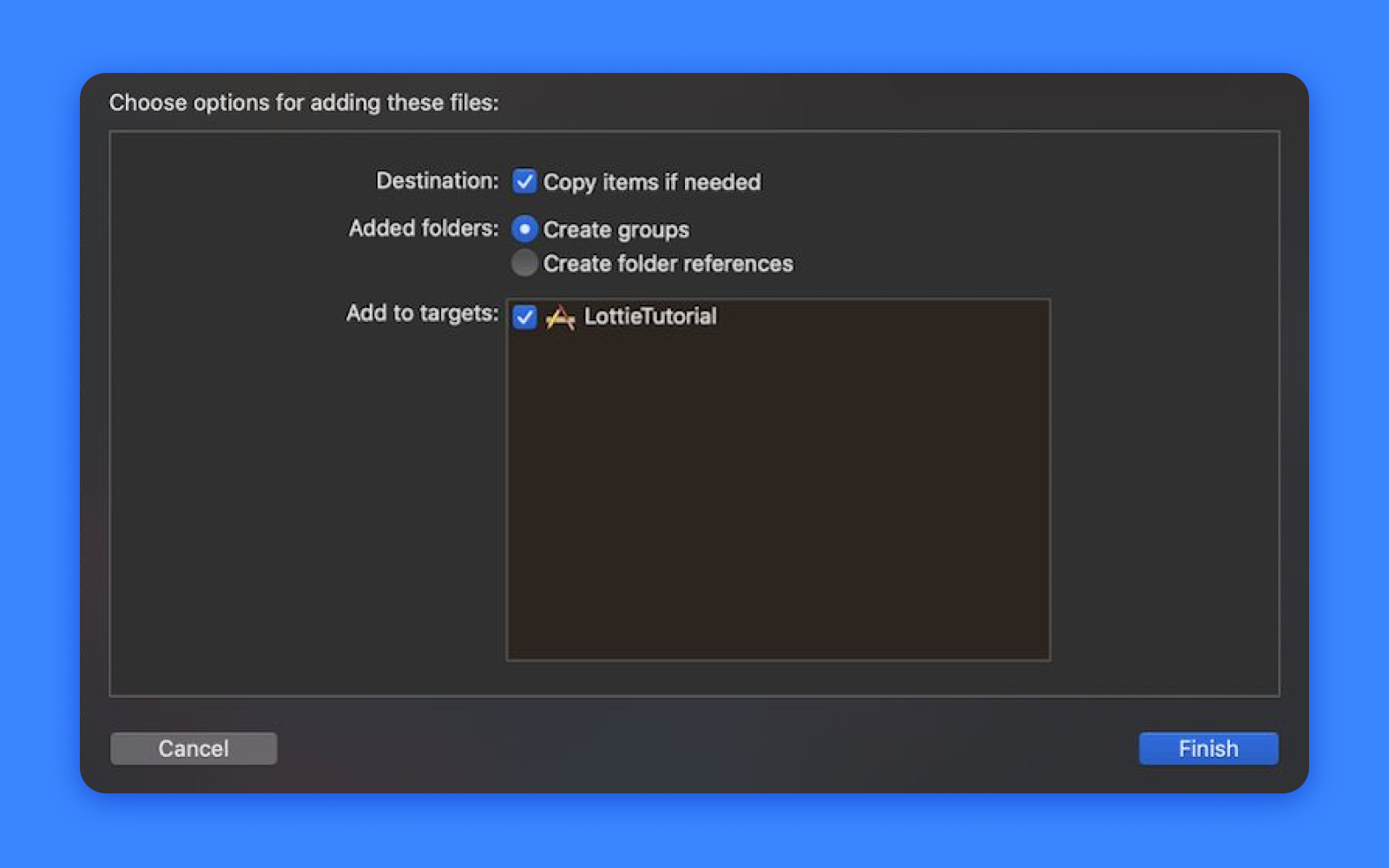
Una vez descargado, arrástralo y suéltalo en el proyecto, asegurándote de que nuestro proyecto está seleccionado como destino y de que se seleccionan los elementos de copia si es necesario.

Añadir una vista de animación Lottie por código
En el archivo ViewController.swift, sustituye el método viewDidLoad por lo siguiente:
// 1. Create the LottieAnimationView
private var animationView: LottieAnimationView?
override func viewDidLoad() {
super.viewDidLoad()
// 2. Start LottieAnimationView with animation name (without extension)
animationView = .init(name: "coffee")
animationView!.frame = view.bounds
// 3. Set animation content mode
animationView!.contentMode = .scaleAspectFit
// 4. Set animation loop mode
animationView!.loopMode = .loop
// 5. Adjust animation speed
animationView!.animationSpeed = 0.5
view.addSubview(animationView!)
// 6. Play animation
animationView!.play()
}
¡Lo has conseguido! Pulse CMD+R y esto es lo que deberías ver:

En este punto, realmente te animo a jugar con diferentes configuraciones.
Añadir una vista de animación Lottie utilizando Interface Builder
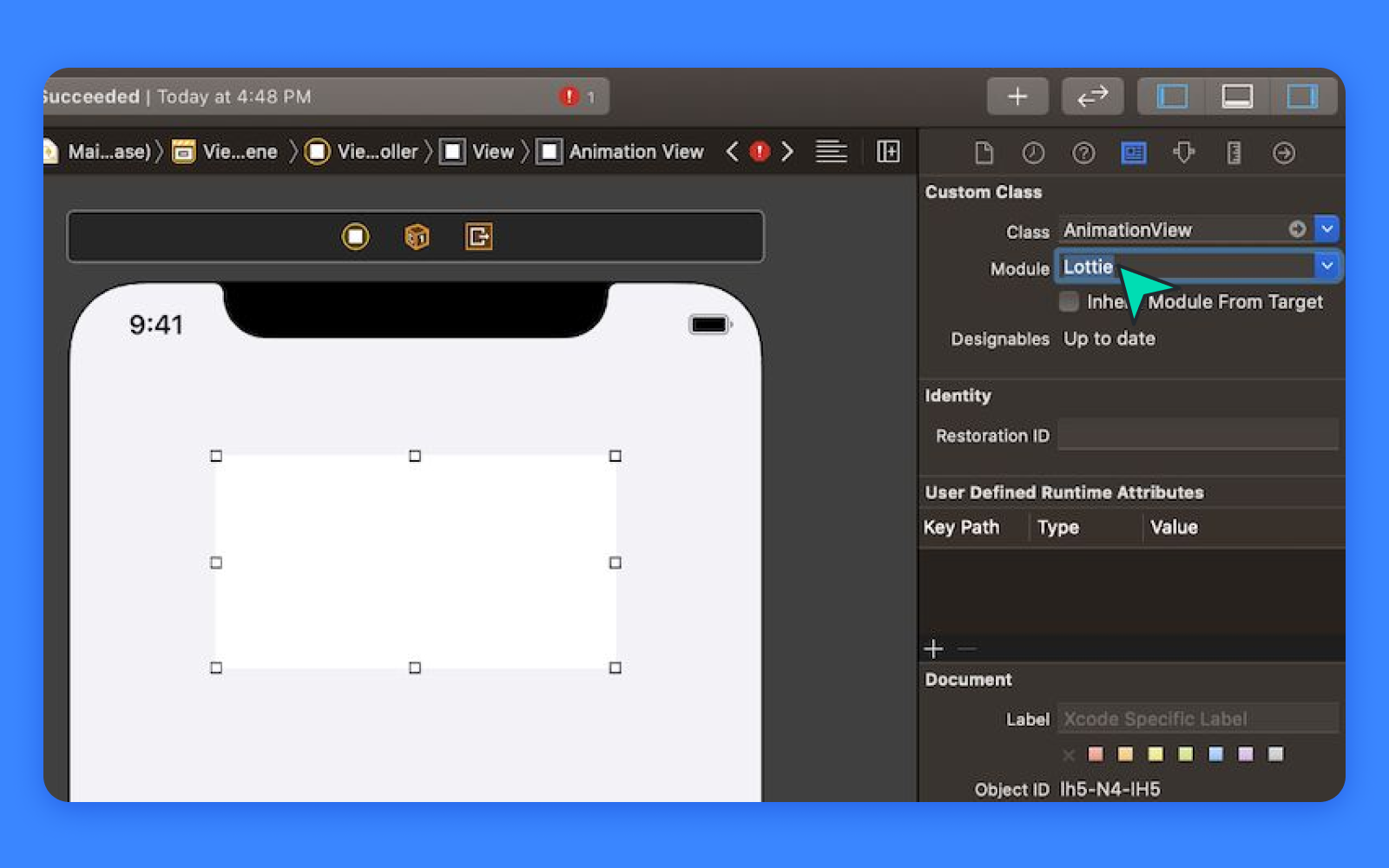
En tu Storyboard o archivo Xib, arrastra y suelta un UIView a su ViewController, añade las restricciones deseadas y posiciona a tu gusto. A continuación, en la esquina superior derecha, navega hasta el "Inspector de identidades", cambia la clase a LottieAnimationView y establece el módulo a Lottie.

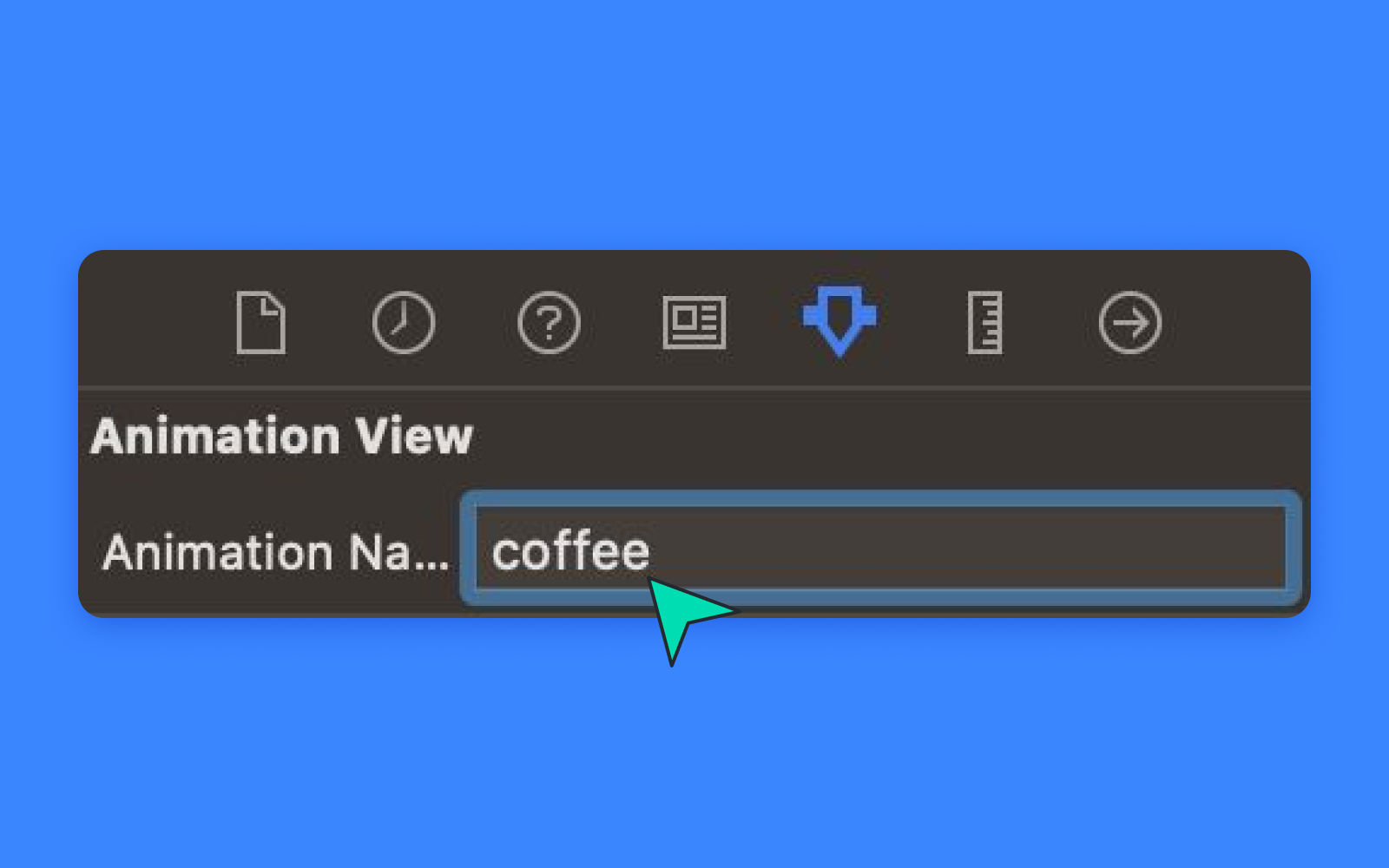
Luego en la esquina superior derecha, desplácese al "Inspector de atributos" y añada el nombre del archivo de animación (sin la extensión).

En tu teclado, pulsa CTRL+OPTION+CMD+ENTER para abrir la clase ViewController y OPTION+Arrastrar vista a la parte superior de la envolvente ViewController.

Una vez vinculado, cierra el editor de la derecha y navega hasta ViewController.swift. Sustituye la función viewDidLoad por lo siguiente:
override func viewDidLoad() {
super.viewDidLoad()
// 1. Set animation content mode
animationView.contentMode = .scaleAspectFit
// 2. Set animation loop mode
animationView.loopMode = .loop
// 3. Adjust animation speed
animationView.animationSpeed = 0.5
// 4. Play animation
animationView.play()
}
Y pruébelo pulsando CMD+R. Los resultados deberían ser similares a los anteriores, teniendo en cuenta cómo has colocado la vista.
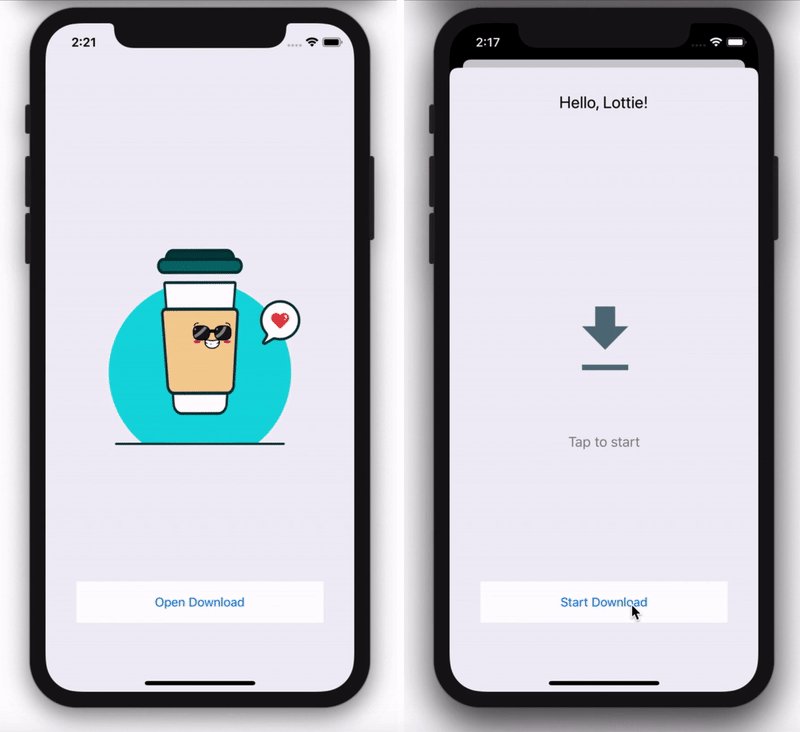
Utilizando animaciones de progreso
Genial, ahora ya sabes cómo utilizar las animaciones Lottie, pero a continuación tu aplicación necesita otro toque de magia, que te permita controlar cómo se reproduce tu animación, como por ejemplo tener barras de progreso o animaciones que tengan diferentes estados. Para este ejemplo, construiremos una animación de progreso de descarga con este archivo. Igual que antes, descarga el archivo y arrástralo y suéltalo en el proyecto.
Al abrir el archivo en LottieFiles, podrás deslizarte por el progreso de la animación.

Si eres lo suficientemente cuidadoso, podrás localizar el fotograma exacto de cada parte de la animación (situado en la esquina inferior izquierda). En el ejemplo anterior, hemos localizado tres fotogramas clave:
- inicio del progreso; 140
- final del progreso: 187
- descarga completa: 240
¿Qué ocurre con los fotogramas restantes?
- 0->140: inicio de la animación
- 240->320: vuelta al estado original
Teniendo esos valores, crearemos una enumeración para facilitarnos su uso:
enum ProgressKeyFrames: CGFloat {
case start = 140
case end = 187
case complete = 240
}
Y ahora, configura el LottieAnimationView en viewDidLoad:
private var progressView: LottieAnimationView?
override func viewDidLoad() {
super.viewDidLoad()
// make sure the name of the animation matches the imported file
progressView = .init(name: "download")
progressView!.frame = view.bounds
progressView!.contentMode = .scaleAspectFit
view.addSubview(progressView!)
}
swift
-
Y añadimos tres funciones más, para iniciar la descarga, para progresar hasta la finalización y finalmente para completar la descarga.
// start the download
private func startProgress() {
// play from frame 0 to the start download of progress
progressView?.play(fromFrame: 0, toFrame: ProgressKeyFrames.start.rawValue, loopMode: .none) { [weak self] (_) in
self?.startDownload()
}
}
// progress from 0 to 100%
private func startDownload() {
// play animation from start to end of download progress
progressView?.play(fromFrame: ProgressKeyFrames.start.rawValue, toFrame: ProgressKeyFrames.end.rawValue, loopMode: .none) { [weak self] (_) in
self?.endDownload()
}
}
// download is completed, we show the completion state
private func endDownload() {
// download is completed, we show the completion state
progressView?.play(fromFrame: ProgressKeyFrames.end.rawValue, toFrame: ProgressKeyFrames.complete.rawValue, loopMode: .none)
}
Y por último, para probarlo, añade lo siguiente después del final del método viewDidLoad.
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
startProgress()
}
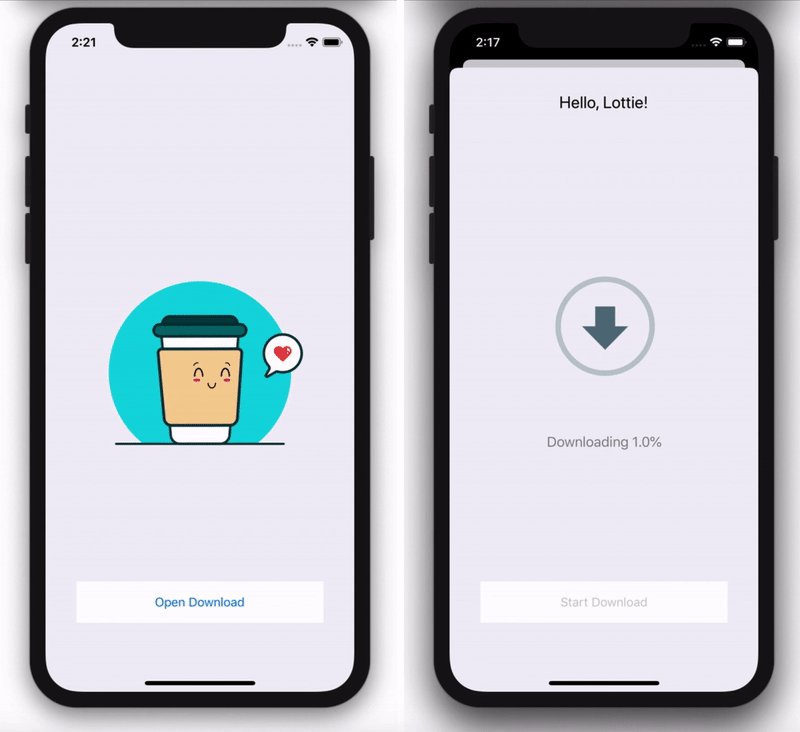
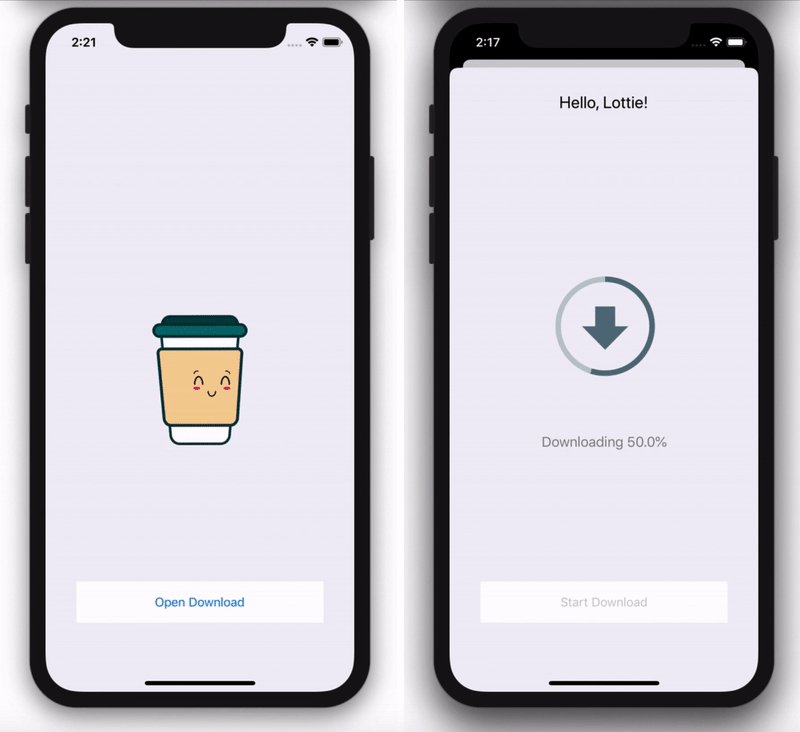
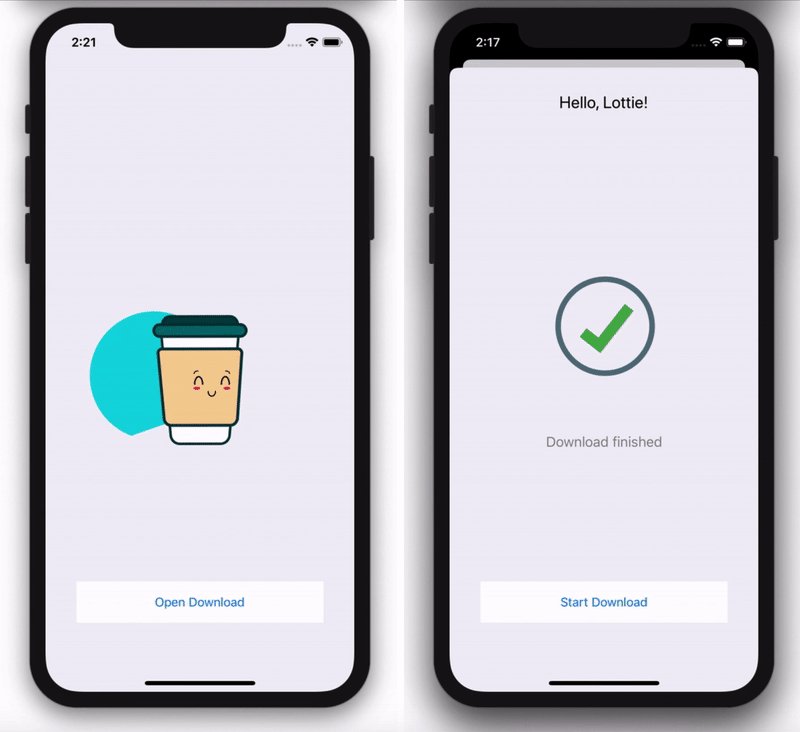
Eso es todo, ahora puedes ejecutar la aplicación y esto es lo que deberías ver:

¡Impresionante! ¡Ya tenemos la animación completa! Sin embargo, puede que te interese saber cómo se ve cuando se descarga un archivo. Esta es la manera:
Primero, sustituiremos la función startDownload por la siguiente:
// start download
private func startDownload() {
// 1. URL to download from
let url = URL(string: "https://archive.org/download/SampleVideo1280x7205mb/SampleVideo_1280x720_5mb.mp4")!
// 2. Setup download task and start download
let configuration = URLSessionConfiguration.default
let operationQueue = OperationQueue()
let session = URLSession(configuration: configuration, delegate: self, delegateQueue: operationQueue)
let downloadTask = session.downloadTask(with: url)
downloadTask.resume()
}
Luego, para controlar los eventos de la tarea de descarga, añade este código al final de su archivo ViewController.swift.
// MARK: - Download Delegate
extension ViewController: URLSessionDownloadDelegate {
// handles download progress
func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didWriteData bytesWritten: Int64, totalBytesWritten: Int64, totalBytesExpectedToWrite: Int64) {
let percentDownloaded: CGFloat = CGFloat(totalBytesWritten) / CGFloat(totalBytesExpectedToWrite)
DispatchQueue.main.async {
self.progress(to: percentDownloaded)
}
}
// finishes download
func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) {
DispatchQueue.main.async {
self.endDownload()
}
}
}
Finalmente, para mostrar la animación en el progreso correcto, añadiremos el siguiente código después de la función startDownload:
// sets download progress
private func progress(to progress: CGFloat) {
// 1. We get the range of frames specific for the progress from 0-100%
let progressRange = ProgressKeyFrames.end.rawValue - ProgressKeyFrames.start.rawValue
// 2. Then, we get the exact frame for the current progress
let progressFrame = progressRange * progress
// 3. Then we add the start frame to the progress frame
// Considering the example that we start in 140, and we moved 30 frames in the progress, we should show frame 170 (140+30)
let currentFrame = progressFrame + ProgressKeyFrames.start.rawValue
// 4. Manually setting the current animation frame
progressView?.currentFrame = currentFrame
print("Downloading \((progress*100).rounded())%")
}
Pulsa CMD+R de nuevo para ejecutar el código y deberías ver el mismo efecto que antes, pero esta vez, mostrando el progreso de una descarga real. Bastante ingenioso, ¿verdad?
Con esto concluye nuestro tutorial. A estas alturas, ya deberías poder jugar con animaciones y controlar tu progreso. Imagina las posibilidades que te esperan. Así que no pierdas más tiempo, ¡deja que la magia fluya en tus aplicaciones iOS!

Puedes encontrar el código completo de este tutorial aquí.
¡Feliz codificación!
Obten más información sobre qué más puede hacer con Lottie en nuestra sección del blog "Trabajar con Lottie".










