小規模ビジネスの経営者やマーケターの方で、グラフィックデザイナーのチームを雇う予算が足りないと感じている方はいらっしゃいませんか?
そのような場面で活躍するのがCanvaです。Canvaは無料のオンラインプラットフォームで、ソーシャルメディアの投稿からポスターやバナーまで、デザインのスキルがない人でもあらゆるデザインを簡単に作成することができます。
なんと、Canvaでは動くデザインも作成することも可能です。こちらで、LottieのアニメーションをCanvaに追加し、GIFアニメや動画としてエクスポートし、ウェブサイトやマーケティング資料に活用する方法をご紹介します。
Canvaのデザインに動きをつけるメリット
2021年、Canvaでは合計35億のデザインが作成されました。これは毎秒150のデザインが作成されていることを意味します。では、大勢のライバルを抑えて注目を集めるデザインを作るにはどうすればいのでしょうか。答えは簡単です。アニメーションを使いましょう。動かない画像よりも動く画像のほうが視覚的に目立ちやすく、記憶にも残りやすいのです。
Canvaでアニメーションを使ってできること

アニメーションは、どのようなデザインでもその魅力を一層際立たせ、さらに多くのユーザーをコンバージョンへと導く可能性を秘めています。例えば、Canvaを使って以下のような目的のデザインを作る際に、アニメーションを取り入れることができます。
- Linkedin、Facebook、Instagramの投稿やストーリー
- ニュースレターのデザイン、バナーやパンフレット
- オンラインの広告
- プレゼン資料
- インフォグラフィック
- 誕生日会、結婚式、チャリティディナーなどのイベントへの招待状
- アニメーションのCATボタンが利点となるあらゆるデザイン販促物
Canvaのデザインに使える無料のアニメーションの入手方法
Canvaでは、デザインに使える独自のアニメーション要素を配布しています。すべてのライブラリにアクセスするには、Canva Proのサブスクリプションが必要です。

さらに素材を求めている方のために、LottieFilesでは多数の無料アニメーションを提供しています。Canvaでデザインを作成する際に、なぜLottieFilesが便利なのかをご説明します。
- 大規模なアニメーションライブラリー - LottieFilesは、無料で利用可能なアニメーションの世界最大級のコレクションの一つです。ユーザーインターフェース(UI)要素、キャラクター、アイコンのアニメーションをお探しの方は、Lottieのコミュニティが制作した大量の無料アニメーションをご覧ください。
- カスタマイズ可能 - 色やスピード、サイズなどをカスタマイズして、まるで自社ブランド専用に作られたかのようなアニメーションを入手することができます。
- 帰属表示なしで自由に使用可能 - LottieFilesで公開されているアニメーションは、すべて自由に使うことができます。アニメーションを使用する際に帰属表示をする必要はありません(ただし、してもらえるとありがたいです!)。
また、無料のIconScout for Canvaプラグインも利用可能です。Lottieのアニメーションをはじめ、アイコンやイラスト、3Dアセットなど、無料で検索可能な素材をCanvaのデザインにぜひご利用ください。
LottieFilesでLottieのアニメーションをCanvaに追加する方法
それでは、Canvaでアニメーションを作成するにはどうすれば良いのでしょうか。以下では、Lottieのアニメーションを利用する手順を数ステップでご紹介します。
1. Lottieのアニメーションを探す
- LottieFilesの豊富な無料アニメーションから検索しましょう。
- - 検索結果ページで、Canvaに追加したいアニメーションをクリックしてください。
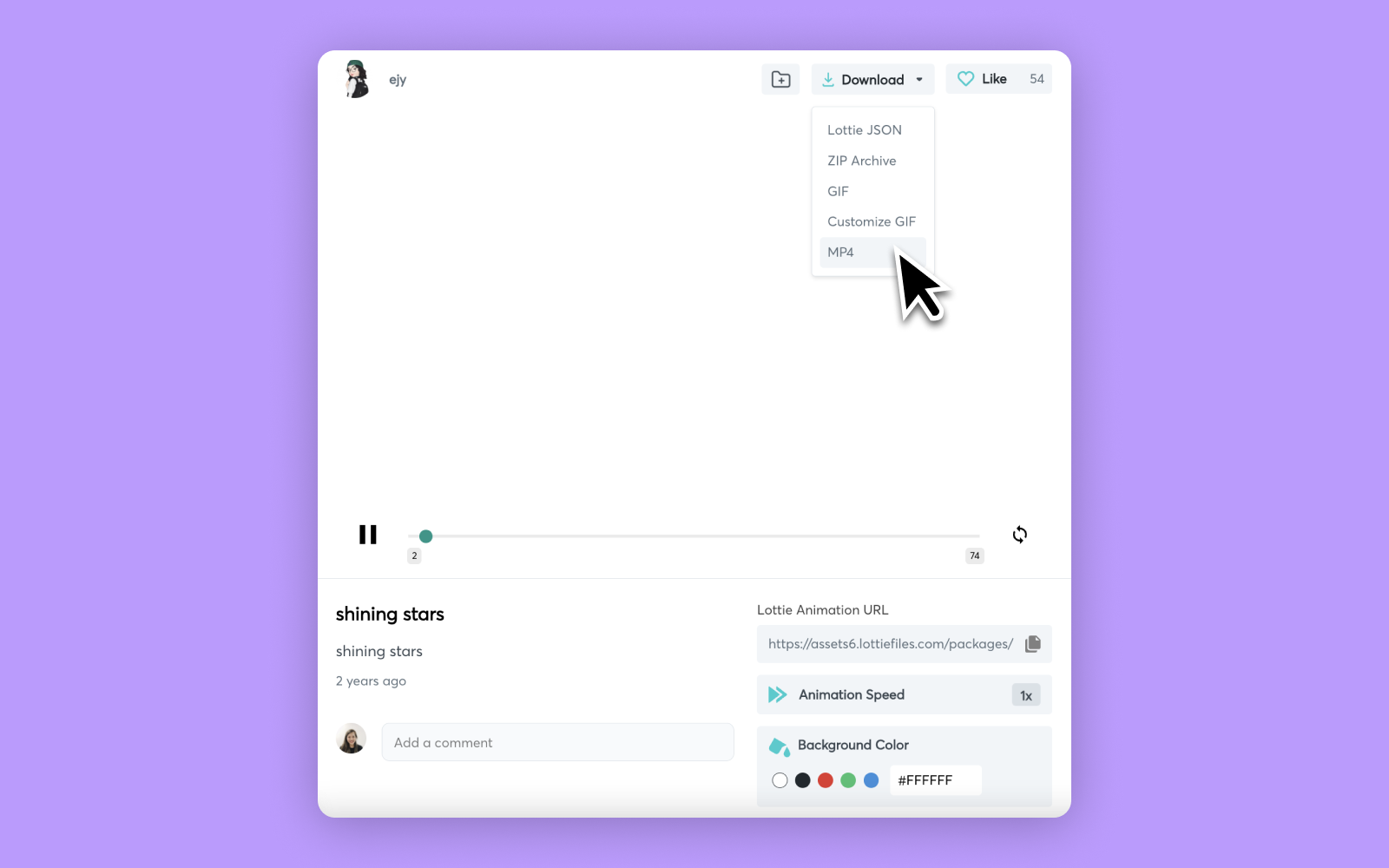
2. Lottieのアニメーションをカスタマイズし、GIFまたはMP4としてエクスポートする
CanvaはLottieファイルを直接サポートしていないので、アニメーションをGIFまたはMP4ファイルとしてエクスポートする必要があります。必要なカスタマイズの種類によって、エクスポートの方法は変わります。
a) カスタマイズが必要ない場合
- 「ダウンロード」 、「MP4」の順にクリックすると、アニメーションをMP4ファイルとしてダウンロードすることができます。
- もしMP4としてアニメーションをダウンロードする選択肢が見当たらない場合は、次の方法をお試しください。

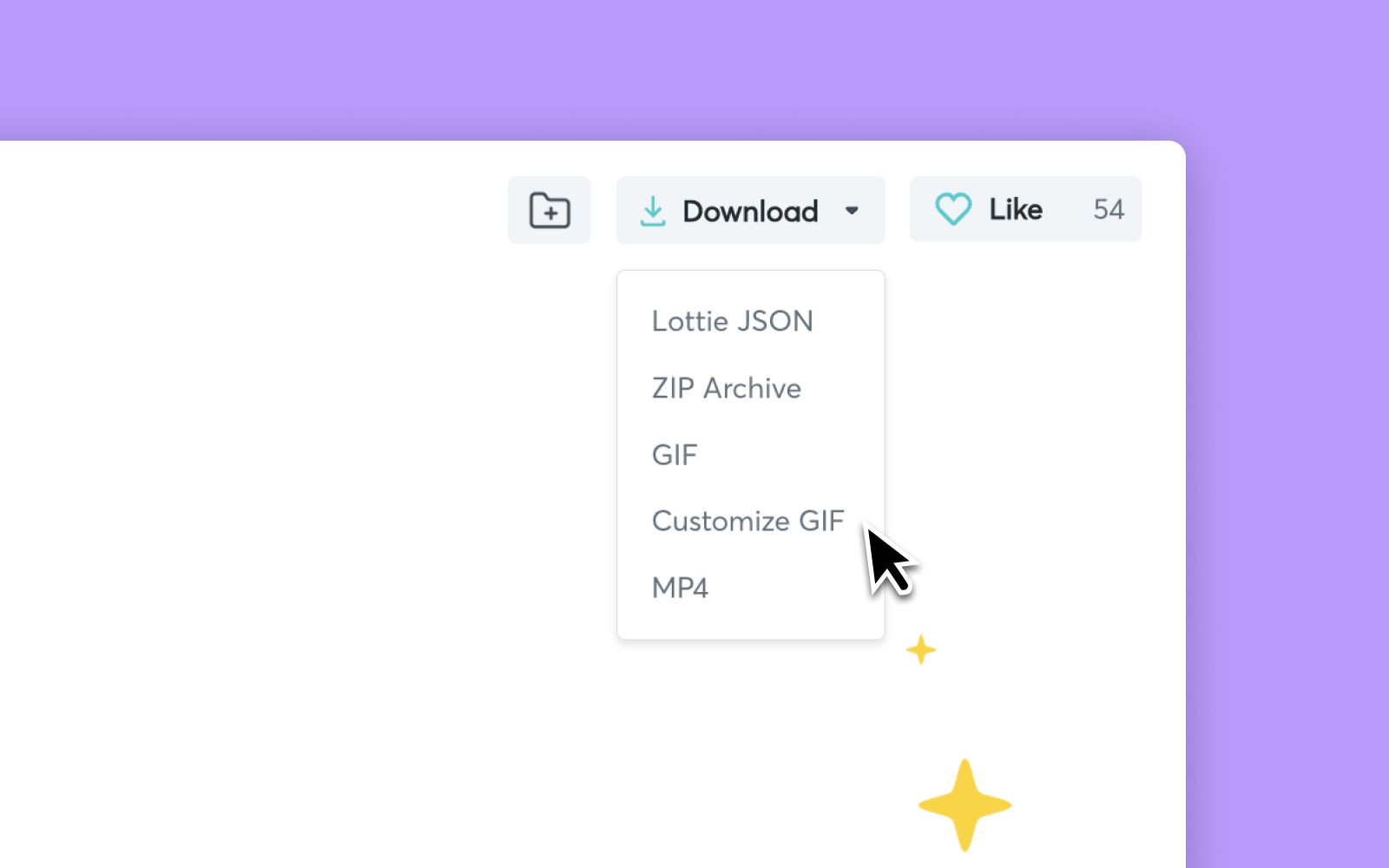
b) アニメーションの解像度または背景色をカスタマイズする場合
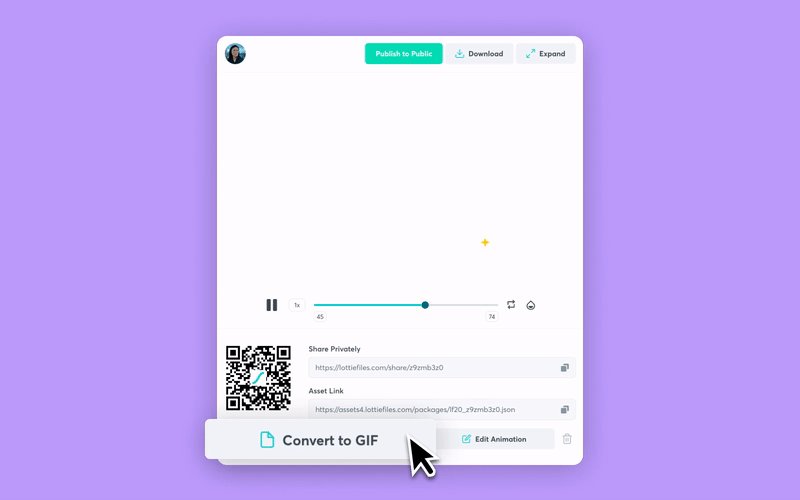
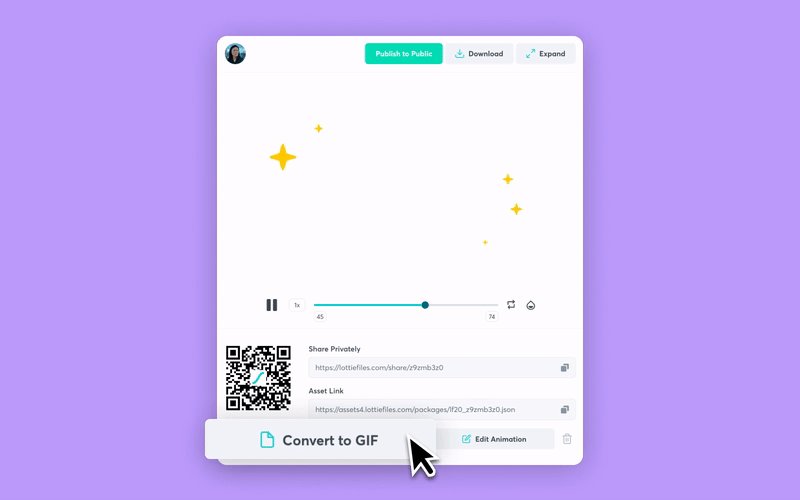
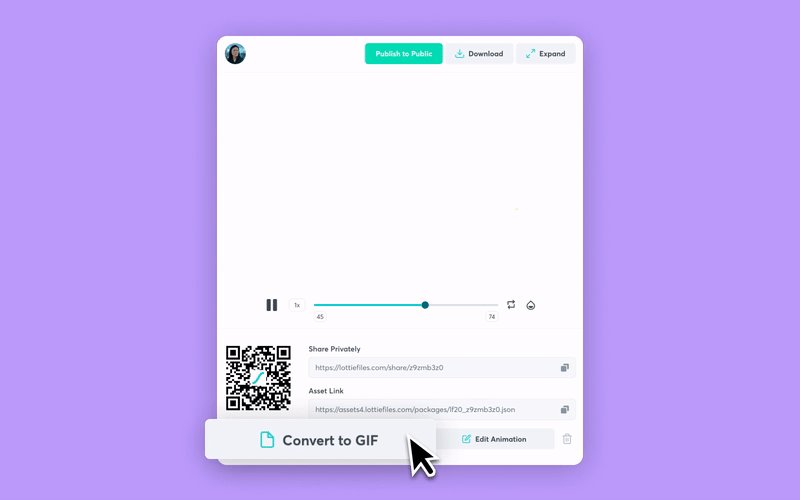
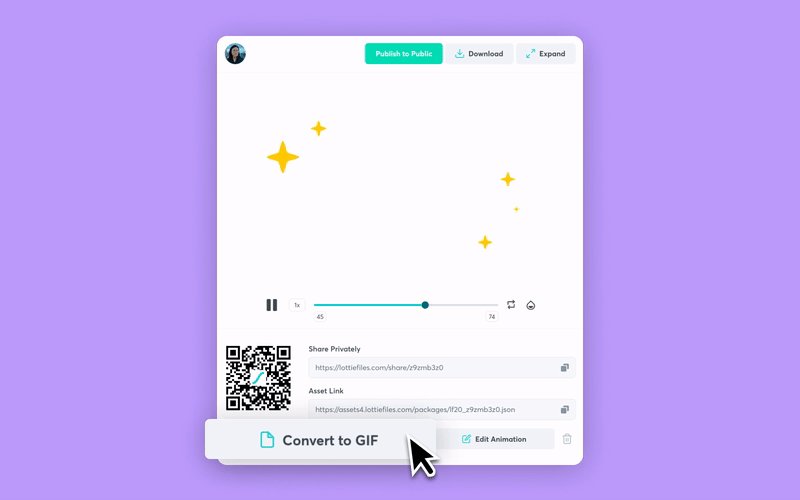
- 「ダウンロード」、「GIFをカスタマイズ」の順にクリックしてください。
- 新しいタブが開き、Lottie to GIFツールに誘導されます。
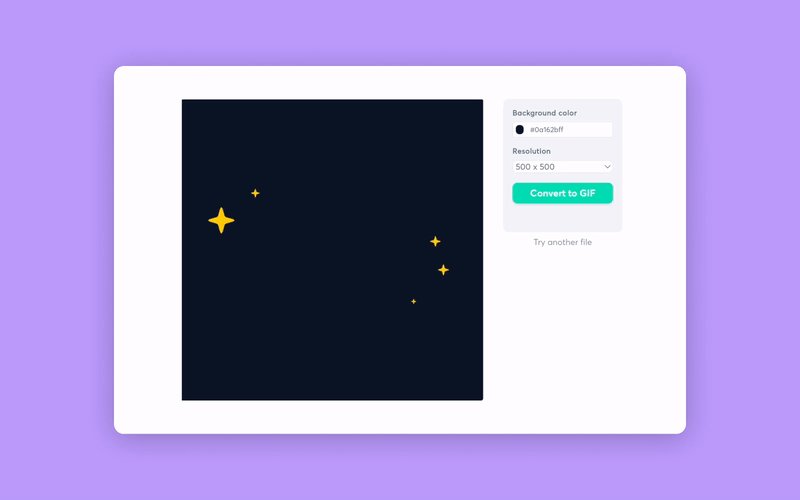
- 好きな背景色を選びましょう。
- ドロップダウンメニューから新しい解像度を選ぶこともできます。
- 「GIFに変換」をクリックしてください。
- アニメーションがGIFに変換されるのを待ち、「GIFをダウンロード」をクリックしてください。


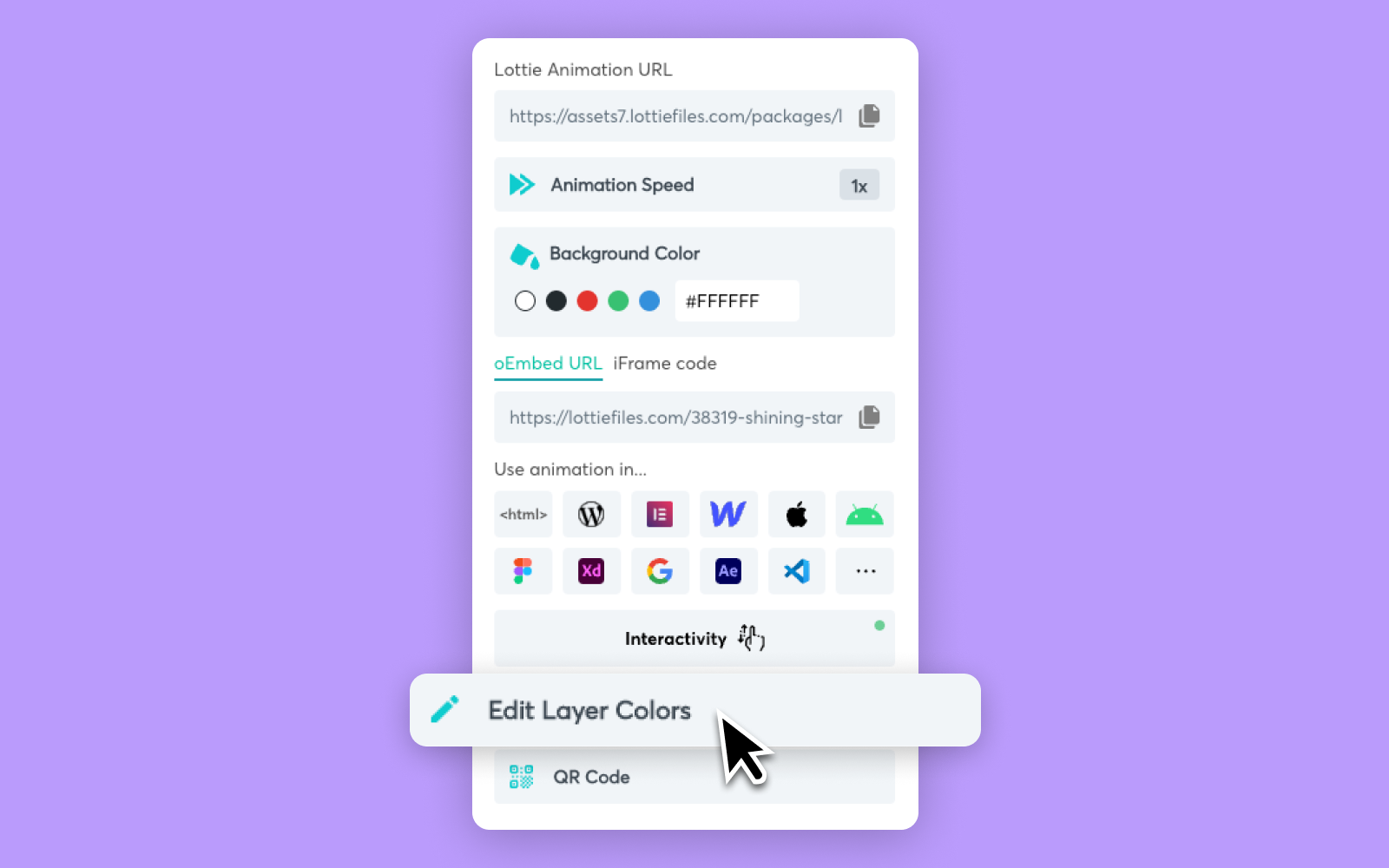
c) より複雑なカスタマイズを行う場合
- 「レイヤーカラーを編集」をクリック
- - 新しいタブが開き、Lottie Editorに誘導されます。Lottie Editorでは、レイヤー、寸法、フレームレート、スピード、長さ、色などの編集をすることができます。Lottie Editorでアニメーションを編集する方法については、こちらの記事をご覧ください。
- 編集が終わったら、「マイプレビューにアップロード」をクリックします。これにより、アニメーションのコピーがプライベートなダッシュボードに保存されます。
- 新しいタブが開き、プライベートなダッシュボードにアップロードされたアニメーションに誘導されます。
- 「GIFに変換」をクリック
- 新しいタブが開き、Lottie to GIFに誘導されます。
- 「GIFに変換」をクリック
- アニメーションがGIFに変換されるのを待ち、「GIFをダウンロード」をクリックしてください。



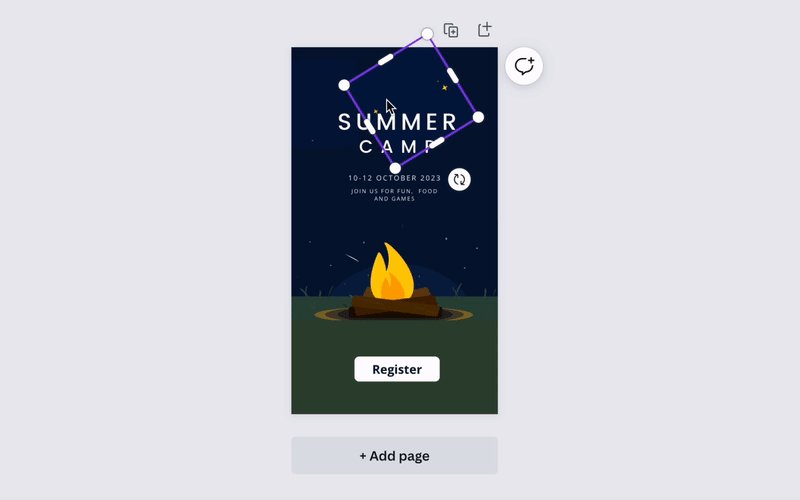
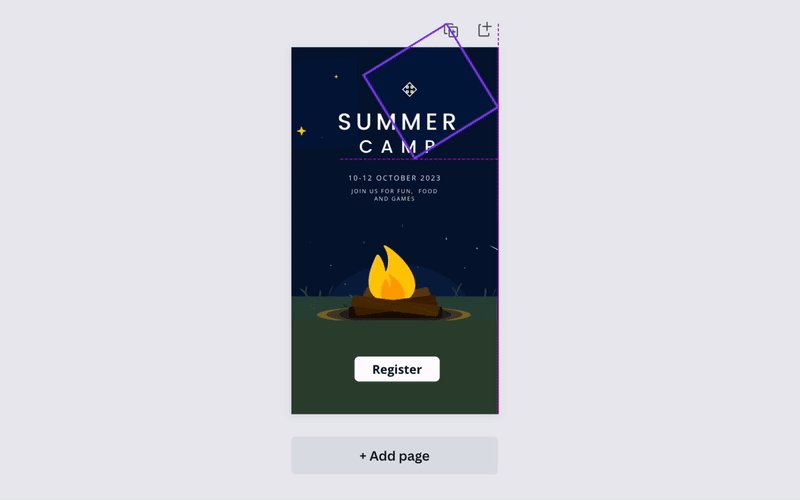
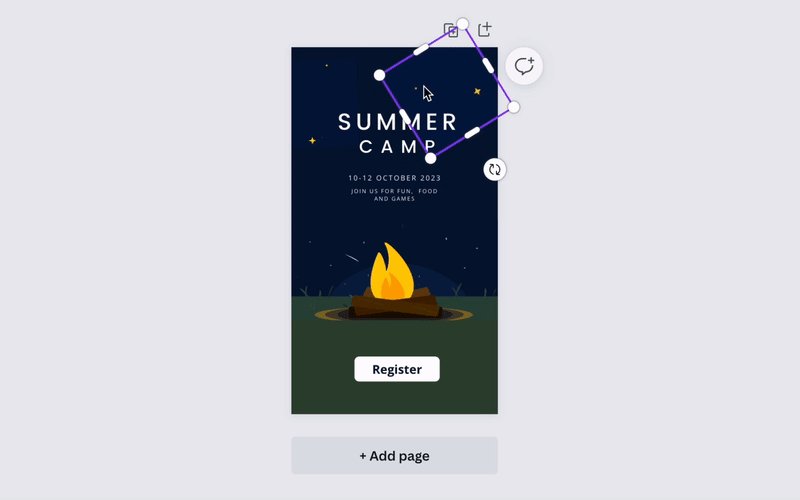
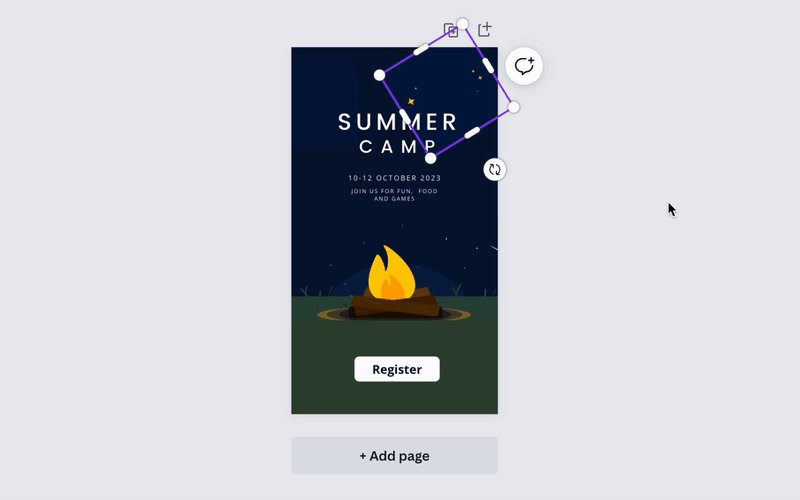
4. アニメーションのファイルをCanvaにドラッグ
- MP4またはGIFファイルをダウンロードしたら、Canvaのデザインにドラッグしてください。
- デザインに合わせてアニメーションの切り抜き、再配置、サイズ変更が可能です。

IconScoutを使ってLottieのアニメーションをCanvaに追加する方法
IconScout for Canvaプラグインを使ってCanvaにアニメーションを追加することもできます。ただし、このプラグインは現在アニメーションのカスタマイズおよび背景色の変更はサポートしていません。
- IconScout for Canvaプラグインをインストールしてください。
- Canvaのデザインを開いてください。
- 左側にあるIconScoutのアイコンをクリックします。
- 「Lottie Animations」をクリックしてください。
- Canvaのデザインにアニメーションをドラッグします。
- アニメーションの切り抜き、再配置、サイズ変更が可能です。
Lottieのアニメーションのほか、IconScout for Canvaプラグインではアイコン、イラスト、3Dアセットなど、その他のデザイン素材も追加することができます。
CanvaのデザインをGIFアニメまたは動画としてエクスポートする方法
デザインが完成したら、CanvaでGIFアニメや動画を作成しましょう。
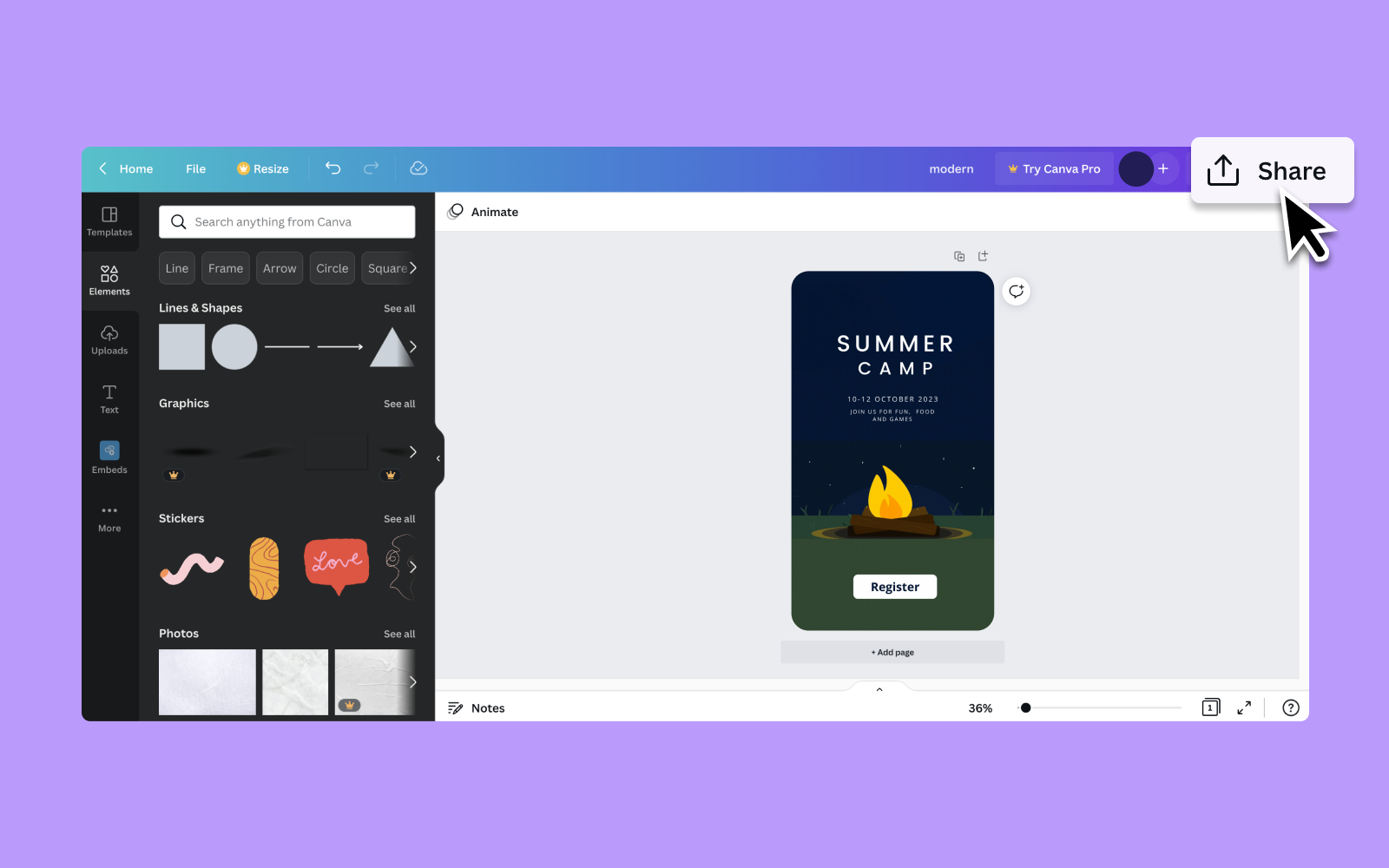
- Canvaの画面右上にある「共有」をクリックしてください。
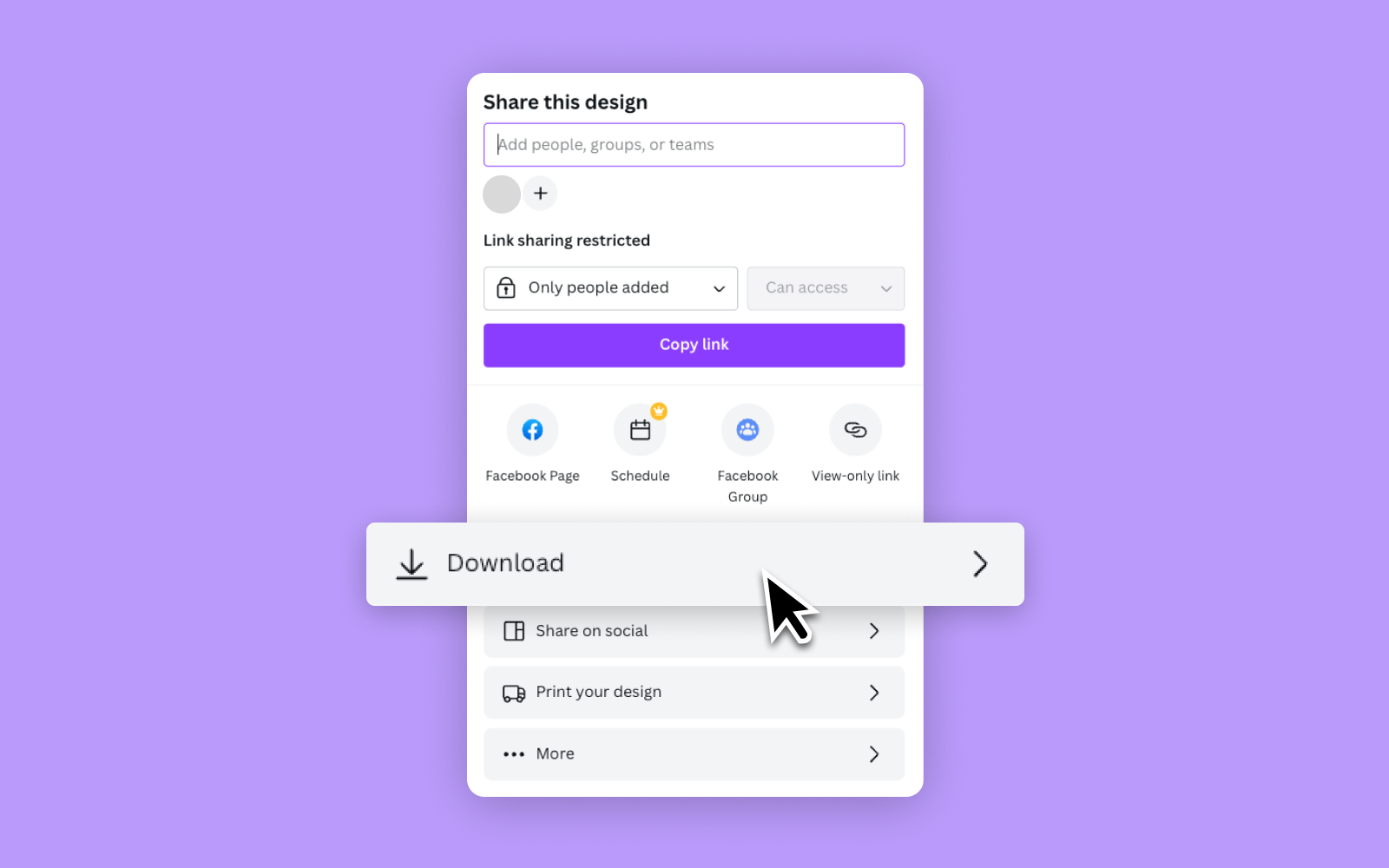
- 「ダウンロード」をクリックしてください。
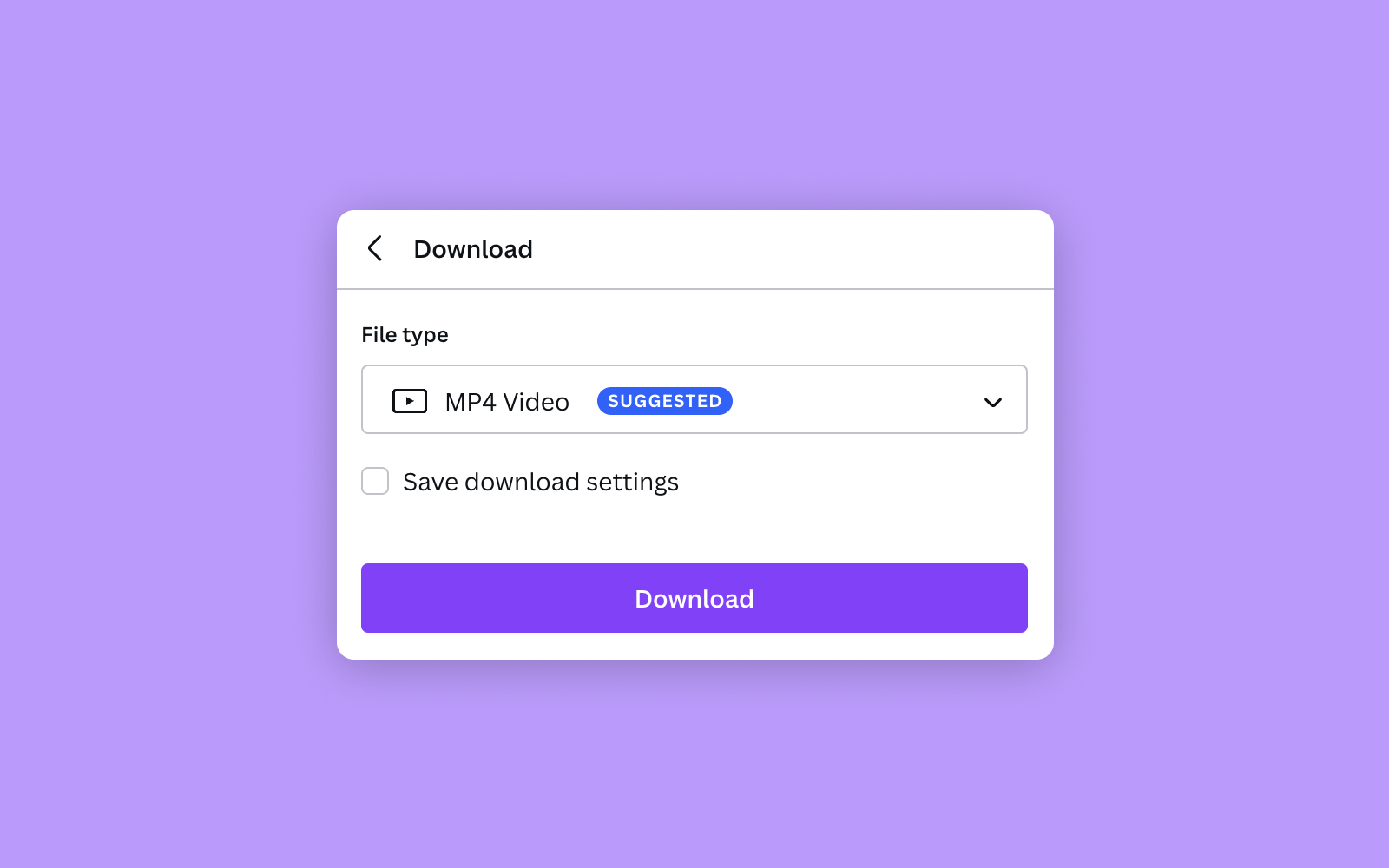
- ドロップダウンメニューから「MP4動画」または「GIF」を選択します。
- 「ダウンロード」をクリックしてください。



これで完成です!作成したGIFアニメやMP4は、ソーシャルメディア、ウェブサイト、メールなど、これらのファイル形式をサポートするメディアで使用することができます。

マーケティングにアニメを活用する方法について学ぶ
CanvaとLottieFilesを使えば、アニメーションを使ったデザインをとても簡単に作成することができます。しかし、マーケターや自力で頑張る起業家の皆様には、モーションをもっと活用していただくこともできます。例えば、会社のロゴを数分でアニメーションにすることが可能です。魅力的なマーケティング資料を作成するための活用方法をもっと知りたい方は、メール、ソーシャルメディア、プレゼンテーションでモーションを使用するためのガイドをご覧ください。










