여러분, 한번 상상해 보시겠어요? 프로젝트 작업을 위한 완벽한 Lottie 애니메이션 열심히 찾다가 웹사이트, 앱 또는 마케팅 자료에 딱 맞는 애니메이션을 겨우 찾아낸 상황! 그런데 기쁨도 잠시…색상이 틀리거나 텍스트가 잘못되었거나, 재생 속도가 너무 빠르거나 크기가 너무 작은 파일이라면? 상상만해도 답답하죠.
이제 걱정하지 마세요. Lottie Editor를 사용하면 디자이너가 아니더라도 어떤 Lottie 애니메이션이든 쉽게 편집할 수 있습니다. Lottie Editor로 차원, 레이어, 재생 속도, 프레임 속도, 색상 등 다양하고 섬세한 조절이 가능하거든요.
동영상 보기: Lottie Editor를 사용한 애니메이션 편집 방법
자세한 내용은 아래의 튜토리얼 영상을 참조하거나 문서 버전을 통해 내용을 확인하실 수 있습니다. 튜토리얼을 따라 진행하려면 튜토리얼의 디자인 자산을 클릭하세요. 그럼 시작해 볼까요?
1. Lottie 애니메이션을 준비하세요
준비된 Lottie 애니메이션이 없다면, 아래 몇 단계만 거치면 쉽게 불러올 수 있습니다:

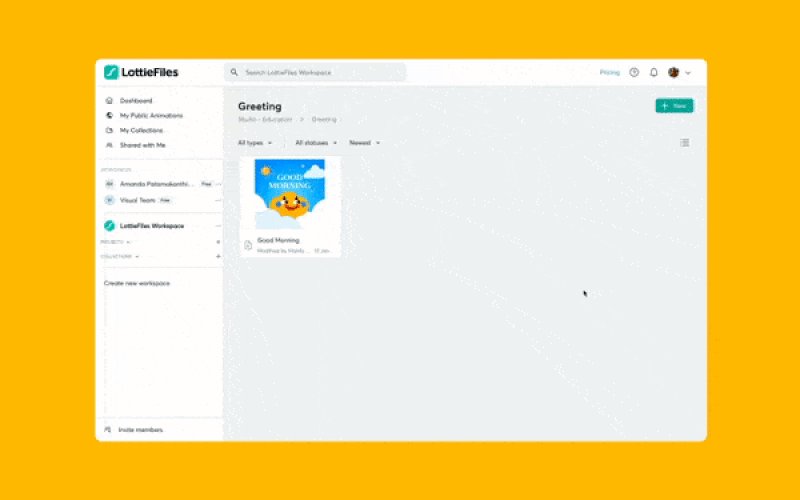
- "내 대시보드"를 통해 LottieFile 플랫폼에 액세스합니다.
- 애니메이션을 대시보드에 드래그하여 놓습니다.
- 편집하려는 애니메이션을 선택합니다.
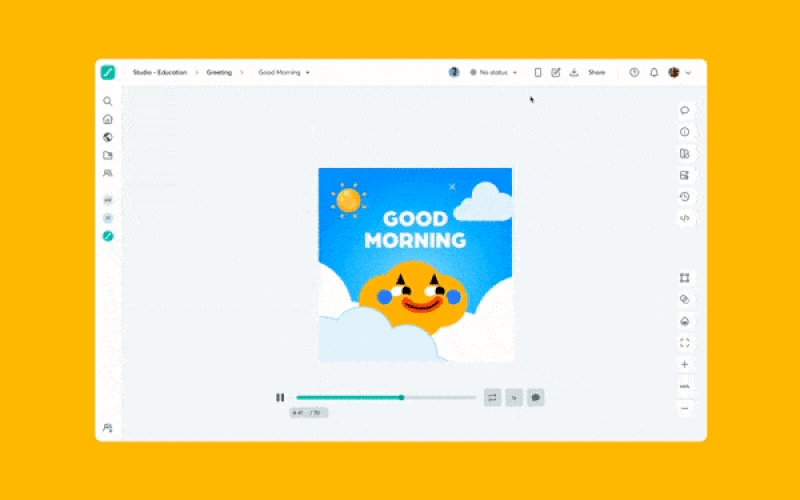
"Editor에서 열기" 아이콘을 클릭합니다. 또는 LottieFiles에서 수천 개의 무료 애니메이션 중 선택할 수도 있습니다. 원하는 애니메이션을 다운로드하고 편집하여 개인 및 상업 프로젝트에서 저작권 걱정 없이 언제든 사용할 수 있습니다.
2. Lottie Editor를 사용하여 애니메이션 편집
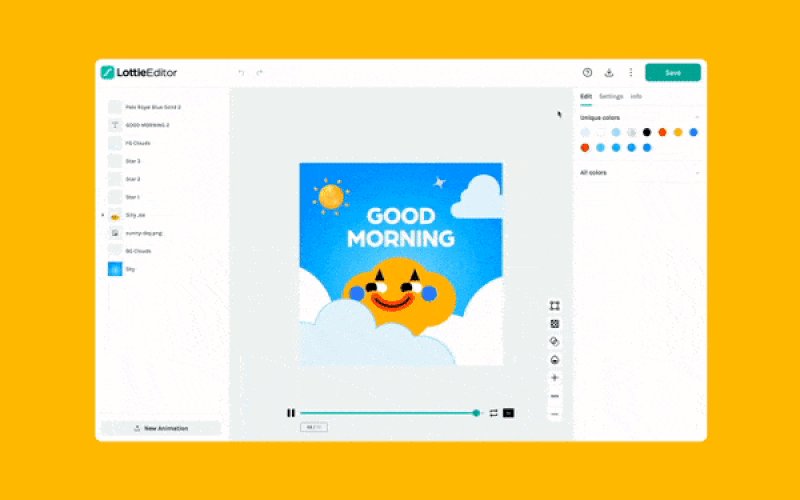
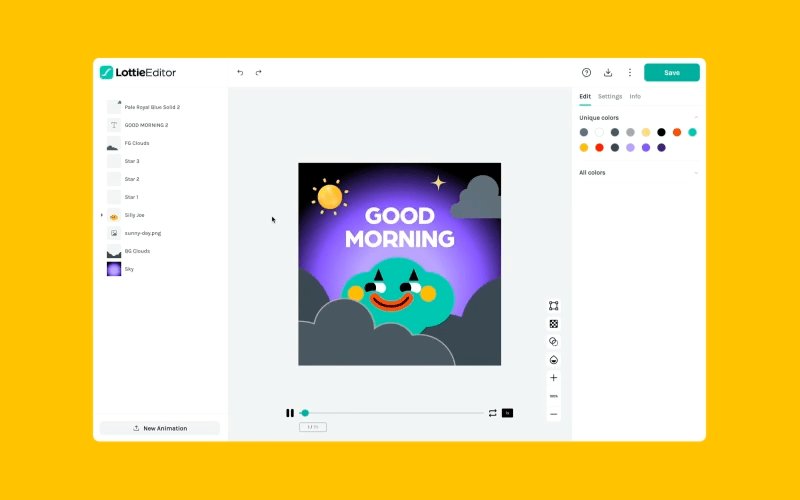
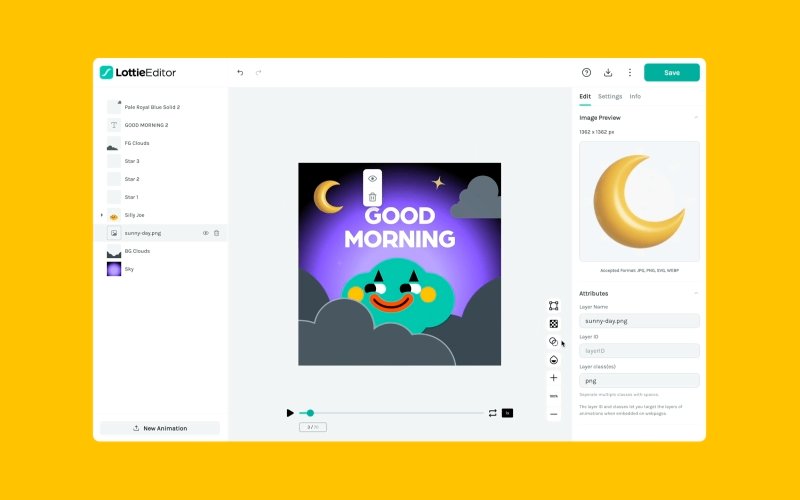
Lottie Editor가 애니메이션 로딩을 마치면 다음 속성들을 편집할 수 있습니다:

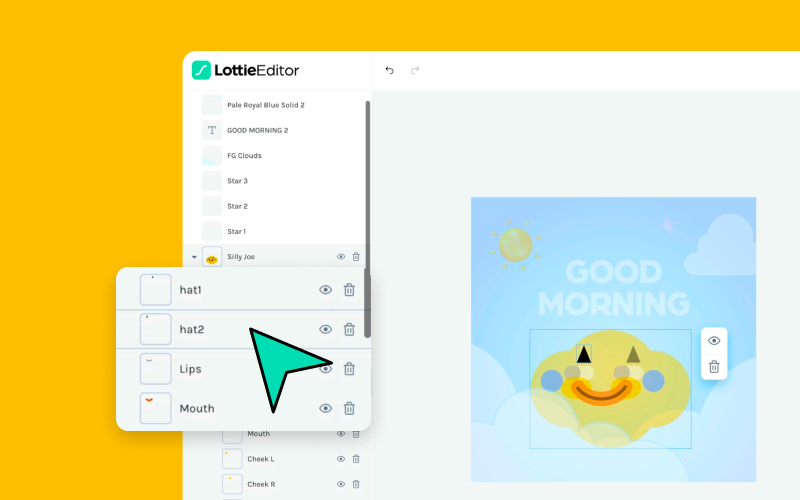
- 레이어 - 서로 다른 레이어에 요소가 있는 경우 앞이나 뒤로 레이어를 이동하여 재 배치할 수 있습니다. 또한 원치 않는 레이어를 숨기거나 숨기지 않도록 설정하거나 삭제할 수 있습니다.
- 색상 - 애니메이션의 요소의 색상이나 배경 색상을 변경할 수 있습니다. 단일 색상, 윤곽 또는 그라데이션 효과도 물론 적용 가능합니다.

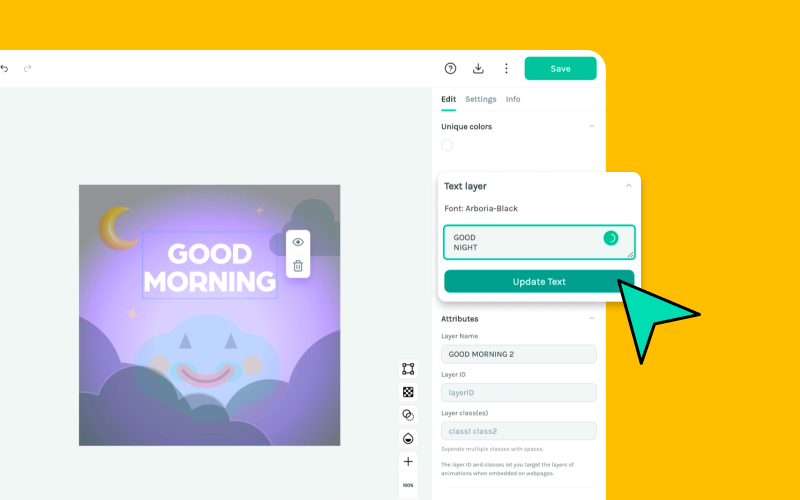
- 텍스트 - 만일 일반 글꼴 설정으로 제작된 애니메이션이라면 레이어를 클릭하고 수정하여 애니메이션 내의 텍스트를 변경할 수 있습니다.

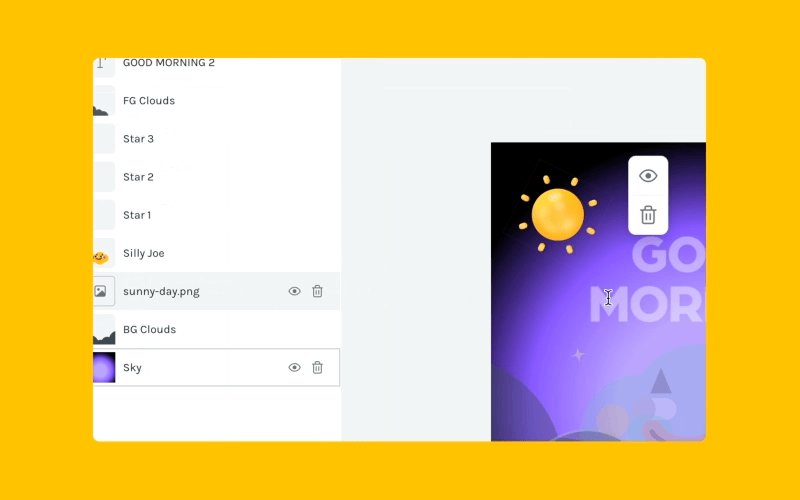
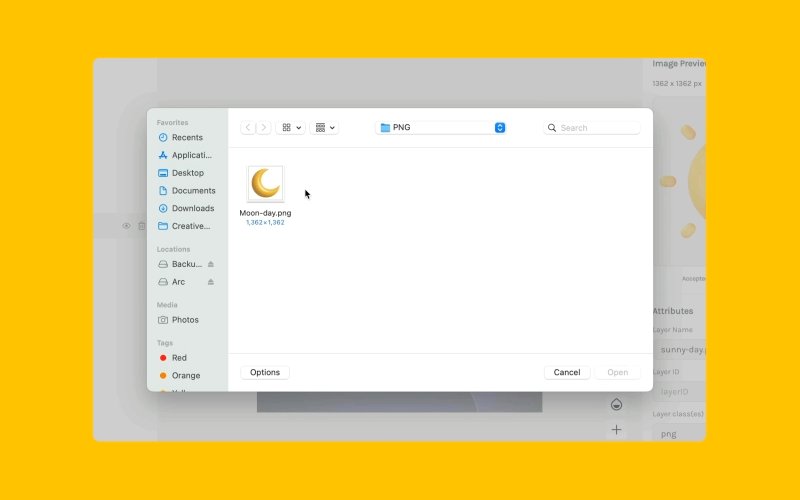
- PNG 이미지 - 새 이미지로 이전 이미지를 교체할 수 있습니다. 좀 더 특별한 이미지를 원한다면 IconScout에서 사용 가능한 수백만 디자인 자산을 확인해 보세요.

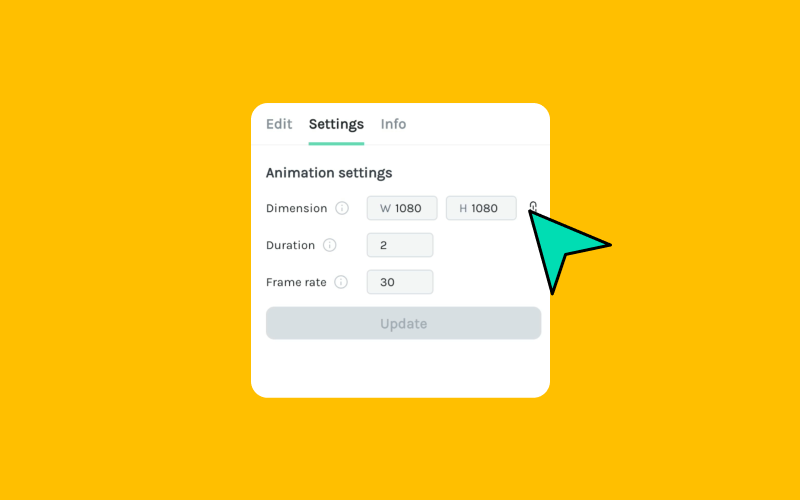
- 차원 - 애니메이션의 너비와 높이를 편집하여 변경할 수 있습니다.
- 기간 - 이는 애니메이션의 길이를 초 단위로 나타냅니다.
- 프레임 속도 - 이는 초당 표시되는 개별 이미지(프레임)의 수를 나타냅니다. 더 높은 프레임 속도에서는 애니메이션이 더 부드러워 보일 것입니다.
- 재생 속도 - 이를 변경하여 애니메이션이 얼마나 빠르게 재생되는지 조절할 수 있습니다. 이러한 설정들을 조작하거나 위의 동영상 튜토리얼을 확인하여 실제로 어떻게 작동하는지 확인할 수 있습니다.
3. 편집한 애니메이션을 Lottie로 저장

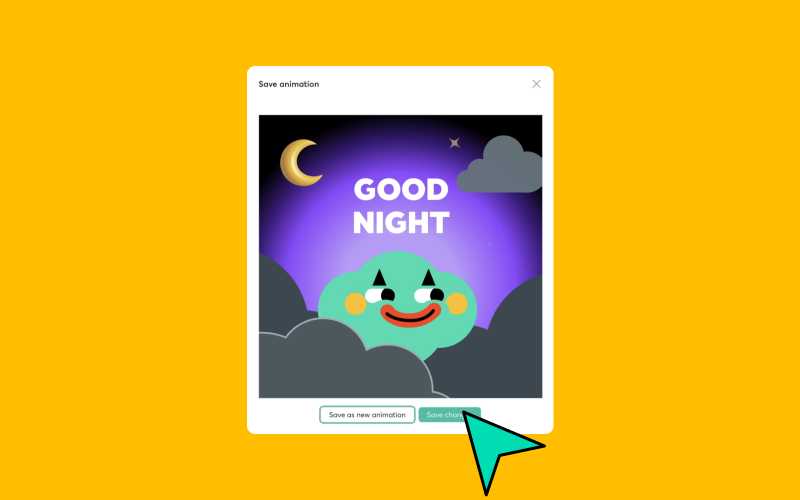
거의 다 왔습니다! 마무리하기 전, 먼저 편집한 애니메이션을 저장해 봅시다. "저장" 버튼을 클릭하면 다음 두 가지 옵션이 표시됩니다:
- 새로운 애니메이션으로 저장: 원래 애니메이션을 그대로 유지하면서 새로운 버전과 원본 버전을 폴더에서 모두 볼 수 있게 합니다.
- 변경 사항 저장: 원래 버전을 새로운 편집으로 대체합니다. 원하는 경우 "버전 기록"에서 여전히 이전 버전을 미리보기할 수 있습니다.
애니메이션은 자동으로 JSON 파일로 저장됩니다. 저장된 애니메이션은 LottieFiles 플랫폼에서 원하는 형식으로 다운로드하거나 내보낼 수 있습니다.
웹사이트, 모바일 앱, 뉴스레터, 소셜 미디어 등에서 Lottie 애니메이션 사용

Lottie 애니메이션을 웹사이트에 쉽게 삽입하는 방법을 알아볼까요?
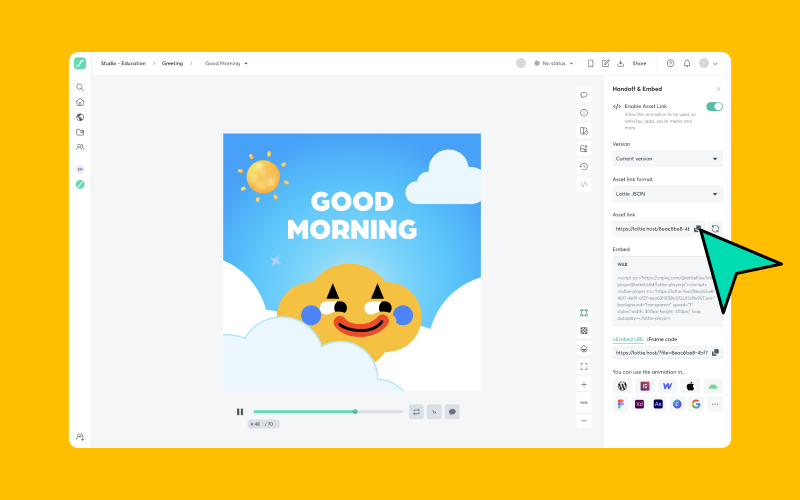
- 개인 애니메이션 대시보드로 이동하고 애니메이션을 클릭합니다.
- "핸드오프 및 임베드"에서 "자산 링크"를 활성화하고 "자산 링크" 하위에서 제공된 링크를 복사하여 붙여 넣습니다.
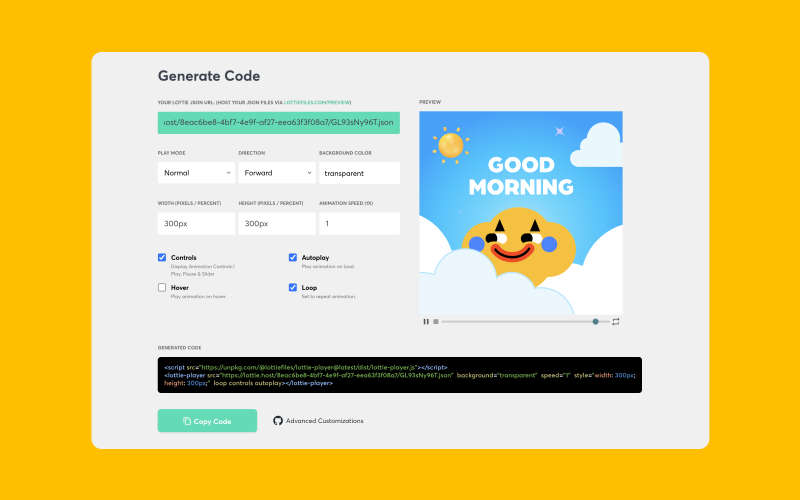
- 또는 Lottie Editor를 사용하여 애니메이션을 JSON 파일로 내보낸 다음 자체 서버에 업로드할 수 있습니다.

- 그런 다음 JSON 파일에 대한 Lottie Web Player 임베드 코드를 생성합니다.
- 이 HTML 코드를 WordPress, Shopify, Webflow, Squarespace, Wix 또는 다른 웹사이트에 쉽게 삽입할 수 있습니다.
- 자세한 내용은 Lottie Web Player를 사용하여 웹사이트에 Lottie 애니메이션 추가 가이드를 참조하세요.

아쉽지만 뉴스레터 및 페이스북, 인스타그램과 같은 소셜 미디어 플랫폼은 현재 Lottie 애니메이션을 지원하고 있지 않습니다. 하지만 걱정하지 마세요, 여전히 여러분의 마케팅 자료에 모션 애니메이션을 추가 할 수 있는 방법이 있습니다.
- 개인 애니메이션 대시보드로 이동하고 애니메이션을 클릭합니다.
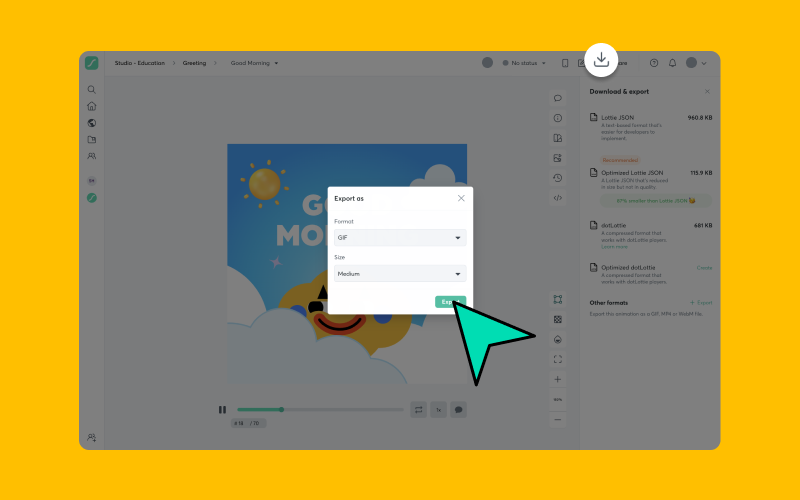
- "GIF로 변환"을 클릭합니다.
- 또는 직접 Lottie to GIF 도구로 이동하여 Lottie JSON 파일을 드래그앤드롭합니다.
- GIF를 다운로드한 후 뉴스레터 및 소셜 미디어 게시물에 삽입하시면 됩니다.
이 글이 디자인 전문가가 아니더라도 필요한 누구나 쉽게 애니메이션을 편집하는데 도움이 되기를 바랍니다. LottieFiles의 자료실에 있는 수 만개의 애니메이션과 함께 상상의 나래를 마음껏 펼쳐 보세요. 여러분의 손끝에서 어떤 멋진 작품들이 탄생 될지 너무 기대됩니다.
프로젝트에 모션을 사용하고 싶으신가요? Lottie 애니메이션을 쉽게 추가하는 방법을 LottieFiles YouTube 채널 및 비디오 튜토리얼에서 확인해 보세요.













