

Convert Lottie JSON to dotLottie in seconds
The Lottie JSON (.json) to dotLottie (.lottie) converter makes it easy to turn your Lottie animations into the dotLottie file format in seconds! Try it now and create animations that are faster, smaller, and easier to work with.
or try one of these



Not just another Lottie
Made for optimization.
Optimize your animation and increase conversions with dotLottie. Make everything load faster today!

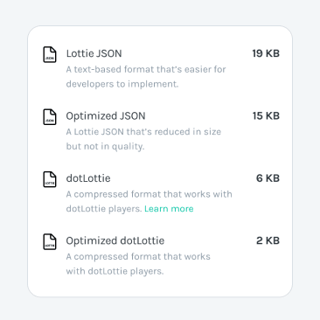
Similar but smaller. Incredibly small file sizes compared to Lottie JSON, often just a few kilobytes that preserves high quality.

Interactivity. Swiping, scrolling, clicking, all the little ways we're fulfilling user's instant gratification needs.

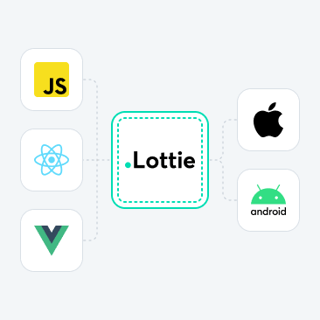
Cross-platform support. Use dotLottie on the open-source runtime libraries from iOS, macOS, Android, to Web with ease.

For designers
Effortlessly bring motion to everyday designs
dotLottie is supported across LottieFiles ecosystem, making it easy to create and export animations.
Public Animations
All publicly available Lottie animations can be downloaded as dotLottie files.
Adobe After Effects plugin
Adobe After Effects can export to dotLottie directly in the tool itself.
LottieFiles Platform
Download all your animations in LottieFiles in dotLottie format. You also can handoff dotLottie format to your engineers using Asset Link.

For developers
Accelerates integrations with developer tooling
Use your favourite tech stack to start building your product with a delightful experience using animations.
<script src=></script>
<dotlottie-player src= speed= style= direction= mode= loop controls autoplay></dotlottie-player>
Frequently asked questions
What is Lottie?
A Lottie is a JSON-based animation file format that lets you ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.
What is dotLottie?
dotLottie is an open-source file format that aggregates one or more Lottie files and their associated resources (images, fonts, etc.) into a single file to enable efficient and easy distribution of an animation. In other words, it compresses Lottie animations into smaller, faster-loading files that include all the necessary assets and configuration settings.
How do I convert my Lottie JSON files to dotLottie?
You can use the converter tool above or the one offered on the dotLottie website ([https://dotlottie.io/resources/json-to-dotLottie/](https://dotlottie.io/resources/json-to-dotLottie/)). Simply upload your Lottie JSON file and the tool will convert it to a dotLottie file.
What are the benefits of using dotLottie?
dotLottie files are smaller and faster to load than Lottie JSON files. They also include all the necessary assets and configuration settings, making them easier to share. Plus, dotLottie files offer additional features like interactivity and adaptive animations.
Can I use dotLottie files on any platform?
Yes! dotLottie files are compatible with a wide range of platforms including web, mobile apps, and various desktop applications.
Is the dotLottie converter tool free to use?
Yes, the dotLottie converter tool is completely free to use. Simply upload your Lottie JSON file and the tool will convert it to a dotLottie file for you.
Are there any file size limits for converting Lottie JSON to dotLottie?
Yes, the converter tool has a file size limit of 50MB. If your Lottie JSON file is larger than this, you may need to reduce its size before converting it to dotLottie.
What is the difference between Lottie JSON and dotLottie?
Lottie JSON is a data format used to describe complex animations that can be used in web, mobile apps, and desktop applications. dotLottie is a new file format that compresses Lottie animations into smaller, faster-loading files that include all the necessary assets and configuration settings, making it easier to share animations across platforms.
How do I use a dotLottie file in my website or app?
You can use the dotLottie player library to load and play dotLottie files in your website or app. The player library is available for a variety of platforms including web, iOS, and Android.
Can I edit a dotLottie file after it has been converted?
Yes, you can edit a dotLottie file using a compatible editor like Adobe After Effects or LottieFiles.
How does dotLottie handle transparency and alpha channels?
dotLottie files support transparency and alpha channels just like Lottie JSON files. This means you can create animations with transparent backgrounds that can be overlaid on top of other content.
Can I use dotLottie files with React Native?
Yes, you can use dotLottie files with React Native by using the Lottie React Native library.
Products
Integrations & Tools
Resources
Terms and Policies
LottieFiles is by Design Barn Inc.
Copyright © 2025 Design Barn Inc. All rights reserved.
Made with ❤️ fromVietnam
Products
Integrations & Tools
Resources
Terms and Policies
LottieFiles is by Design Barn Inc.
Copyright © 2025 Design Barn Inc. All rights reserved.
Made with ❤️ fromVietnam
 Android Library
Android Library iOS Library
iOS Library Web Library
Web Library


