A marketer wears many caps in an organization, from proposing products and services to clients to developing brand awareness and sales. All of these purposes are not possible without a beautiful and engaging presentation. An effective presentation is the aim of every dollar spent on marketing concepts and campaigns.
Marketing presentations help create a fantastic user experience, even before a potential client has used the product or service. And do you think we can rely on static images to get that done? Never! Elements of motion transform content into a more satisfying experience by making it more engaging and relatable.
What are some things you could do with motion to spruce up your marketing game?

- Logo animations: Pique your audience's interest and create brand awareness with this tiny tweak
- Social media content: Capture attention, create relatable content with motion and make your brand more approachable
- Explainer content: Translate complex ideas in a fun, more engaging way. Show how your product solves for something or the origins of your business. The possibilities are endless
- Ads: Spend less on full-length ads. Instead, use motion design in your ads and grab eyeballs
- Animated infographics: Moving elements are sure to draw the readers' eyes to details that need the most attention. Highlight your info effectively and quickly
Most marketers shy away from including these simple tweaks because of the conventional idea that working with motion in design is something that only designers can and should do.
Consider this: You're in charge of digital marketing and need to create content across digital channels. The obvious approach would be to get your design team to create adaptations based on the channel, but it's timely and expensive.
While the professionals must deal with full-fledged design projects, for minor tweaks that make a lot of difference, LottieFiles is here to enable marketers to do all that independently!
This step-by-step tutorial will show you how to add motion to your presentations on Google Slide. Let's get on with it.
Add motion to Google Slides
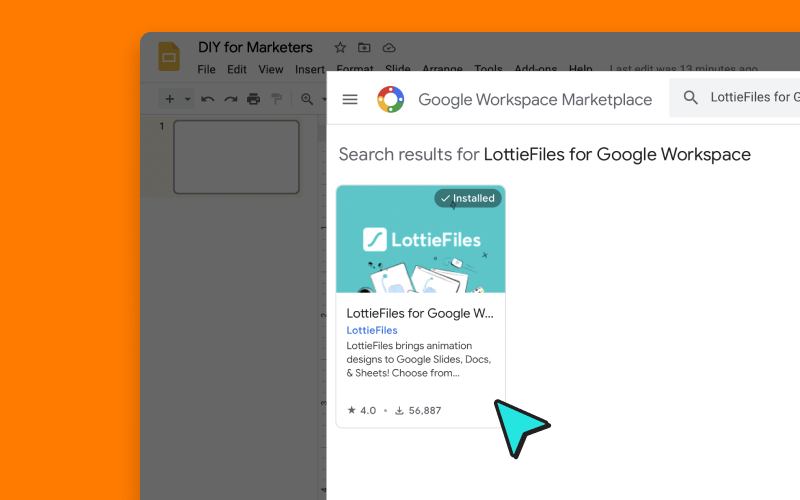
- Open Google Slides and under the Add-ons menu, click on Get add-ons. Search for LottieFiles for Google Workspace and click on Install

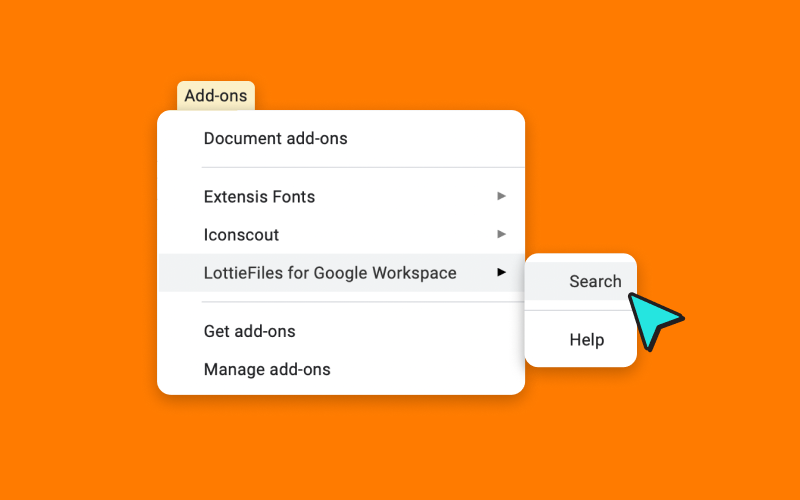
- Click once again on the Add-ons menu, hover your mouse over LottieFiles for Google Workspace and click on search

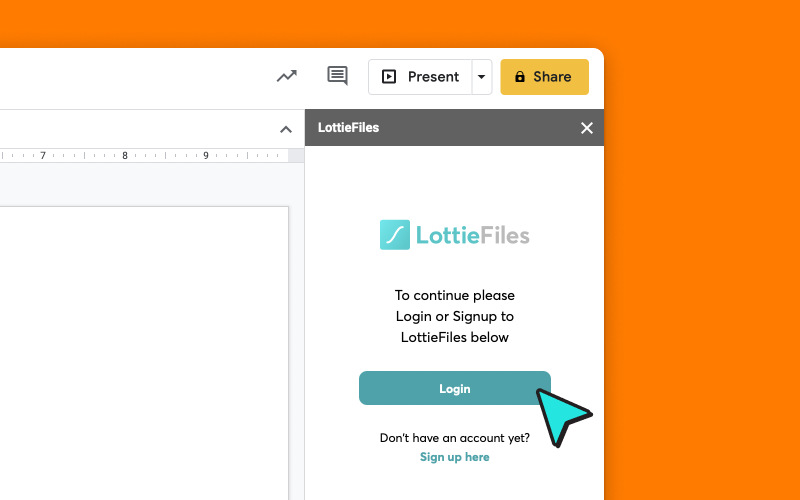
- This will take you to the Login menu. Login with your LottieFiles account OR create an account (don't worry it's free!) and access all the magic right within Google Slides

- When you have successfully signed in, you'll see something like this. Head back to your Google Slide and start creating exciting and engaging presentations

- Your Google Slide interface will look something like this with your LottieFiles for Google Workspace activated
Let's quickly walk through the features:

- The Search feature allows you to search from the world's largest library of Lottie animations
- The Preview feature lets you view all your Private Animations

- The Convert feature helps you import .lottie or .json files that might be shared with you
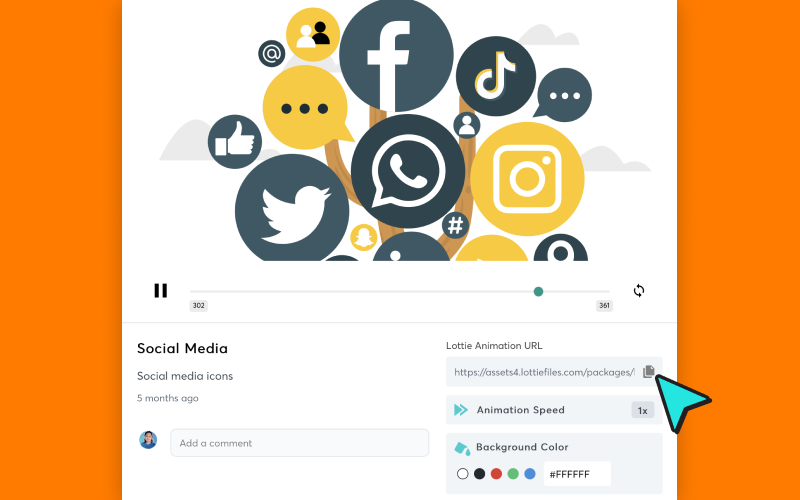
Now we will show you a simple example of adding an animation to your slide. We'll search for the keyword 'Social Media' and add an animation from the huge collection of absolutely free animations in this slide. Just remember to insert the asset you choose as a GIF to include motion in your designs.
While the above method is a more straightforward one, marketers can also explore further and bring an element of customization to their presentations. And worry not, it is going to be just as easy as 1 2 3.
Customize your animations with Lottie Editor
We can add a dash of customization and make our presentations stand out by using a color palette that goes with our brand colors. Here's a quick hack to get your favorite assets in your brand color and add them to your presentations.
- Find an animation on the LottieFiles website you'd like to use and copy its URL

- Use our FREE Lottie Editor to tweak your Lottie animations on the fly. Click on 'Try the editor'

- Open the Lottie Editor and paste the URL in the Lottie URL field at the top-left of your Editor window

- Click on the layer you want to edit and change its color to align with your choice. Click update when done

You can see in the sample above, we have edited the icons for social media platforms and given them their brand colors
- You can preview it and, when done, export it as Lottie JSON

- Then head back to Google Slides and under the Convert feature in your LottieFiles for Google Workspace plugin, click on Browse

- Browse and upload or just drag and drop the Lottie JSON you saved in the step above

- Click on Convert to GIF and Kaboom! You've successfully added an animation that you created without even a single line of code or designing expertise to your presentation

Motion can be added to your marketing content in many different forms, like videos, motion graphics, etc. Every marketer and organization aims to optimize its return on investment, and such parameters primarily measure the success of marketing campaigns. Motion graphics is one of the most cost-effective and efficient ways to create dynamic marketing content that can lead to clicks and conversions. They are much economical and simpler to make as compared to video production.
LottieFiles strives to make creating motion easy and accessible for all. With our tools and asset libraries, create highly engaging and beautiful designs, and use them across mediums. The power of motion is now at your fingertips!










