One of the things that make Lottie animations awesome (and there are a lot of them!) is that they are JSON-based file formats. This means that changing certain features – such as color – is as easy as editing text.
But how does that work, exactly?
In this tutorial, we’ll show you how to edit Lottie animation colors with the Lottie JSON editor or Visual Studio Code.
How do colors in Lottie JSON files work?

To edit colors in Lottie JSON files, you’ll first need to understand how they work. A JSON file is a file that stores information in a format that’s based on JavaScript (a programming language) syntax.
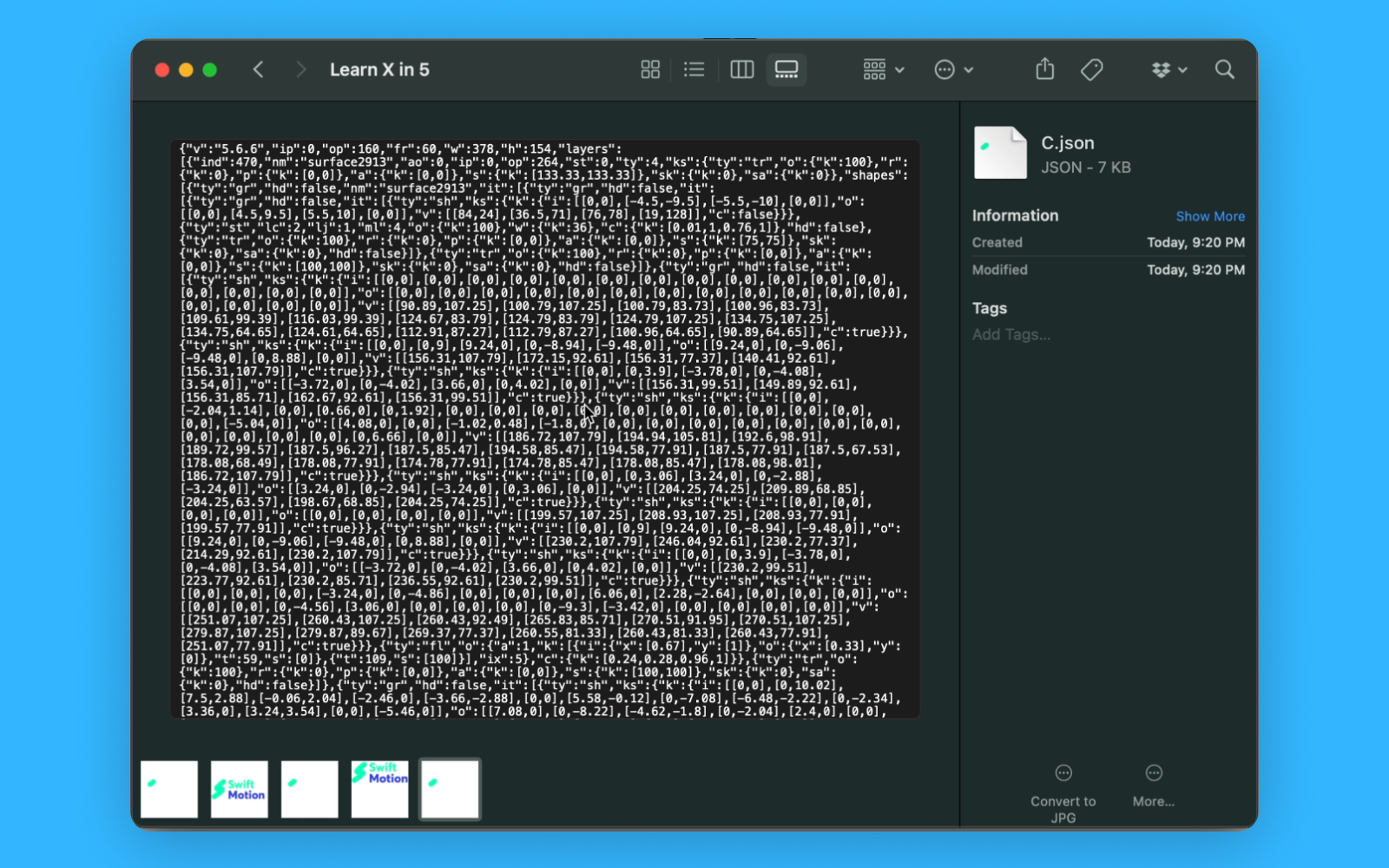
If you open a Lottie JSON file, you’ll see, well, a bunch of code. But within that code, you’ll find information about the Lottie animation, including its color data.
| Red | Green | Blue | Alpha | |
|---|---|---|---|---|
| RGBA | 0 - 255 | 0 - 255 | 0 - 255 | 0 - 1 |
| Lottie JSON | 0 - 1 | 0 - 1 | 0 - 1 | 0 - 1 |
In a Lottie JSON file, colors are specified with numbers. It uses a similar format to the RGBA color model. Here’s how RGBA works:
- Colors are specified with RGBA(red, green, blue, alpha).
- The red, green and blue parameters are represented by numbers between 0 and 255, for example: RGBA(2, 255, 193, 1).
- The higher each number, the more red, green or blue the color has.
- The alpha, which goes from 0 to 1, represents the transparency of the color. An alpha of 0 means that it’s fully transparent, while an alpha of 1 means that it’s fully opaque.
- You may also see RGB being used – that’s the same color, without the alpha specified.
By contrast, here’s how colors in Lottie JSON files work:
- Colors are also specified with [red, green, blue, alpha].
- The numbers representing red, green and blue only go from 0 to 1, for example: [0.01, 1, 0.76, 1].
- Changing from RGB or RGBA values to JSON is easy – just divide the red, green and blue parameters by 255.
How to edit Lottie animation colors with the Lottie JSON editor

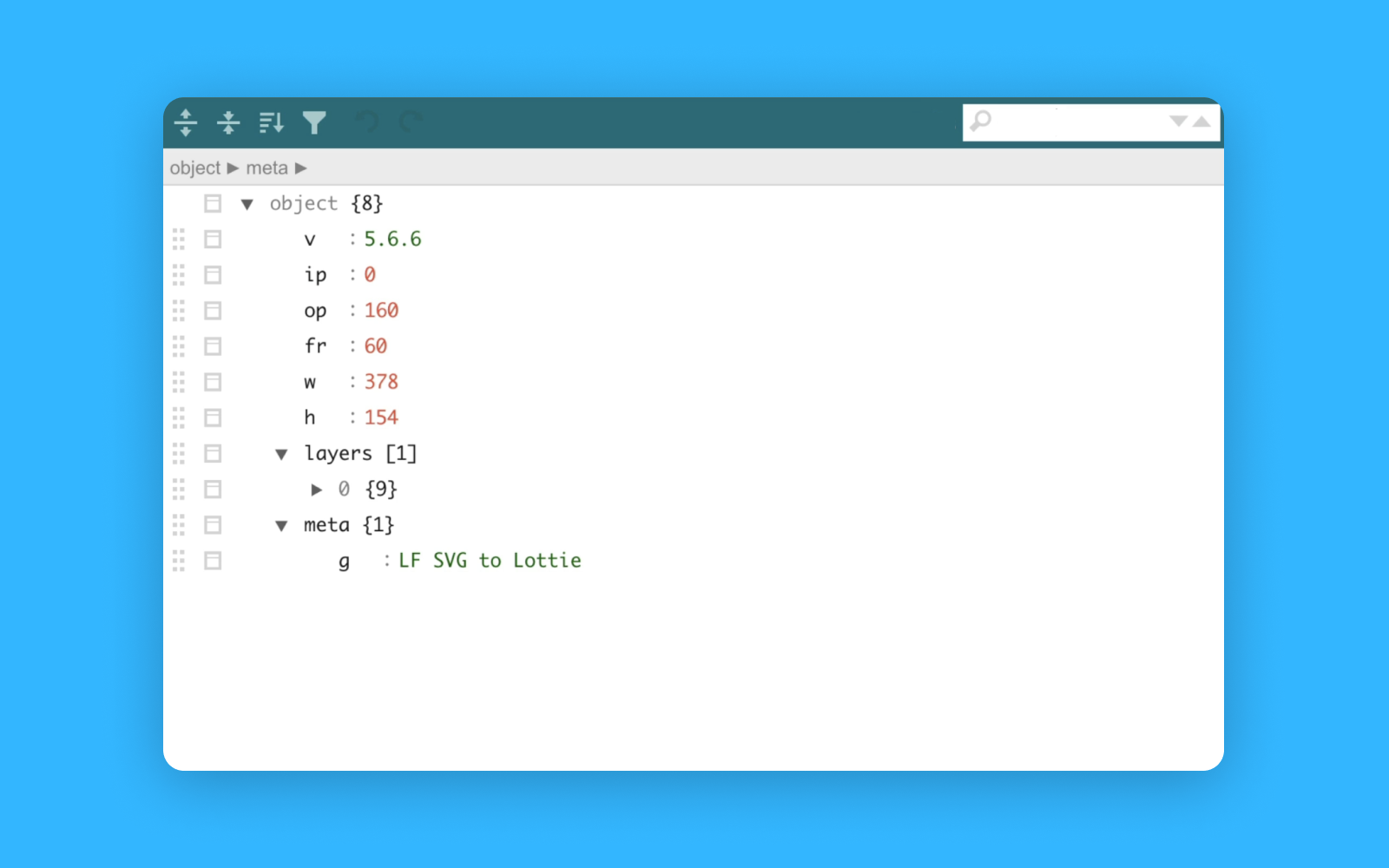
Drag and drop your JSON file into the Lottie JSON Editor. The JSON code will be automatically formatted, making it a lot easier to read.

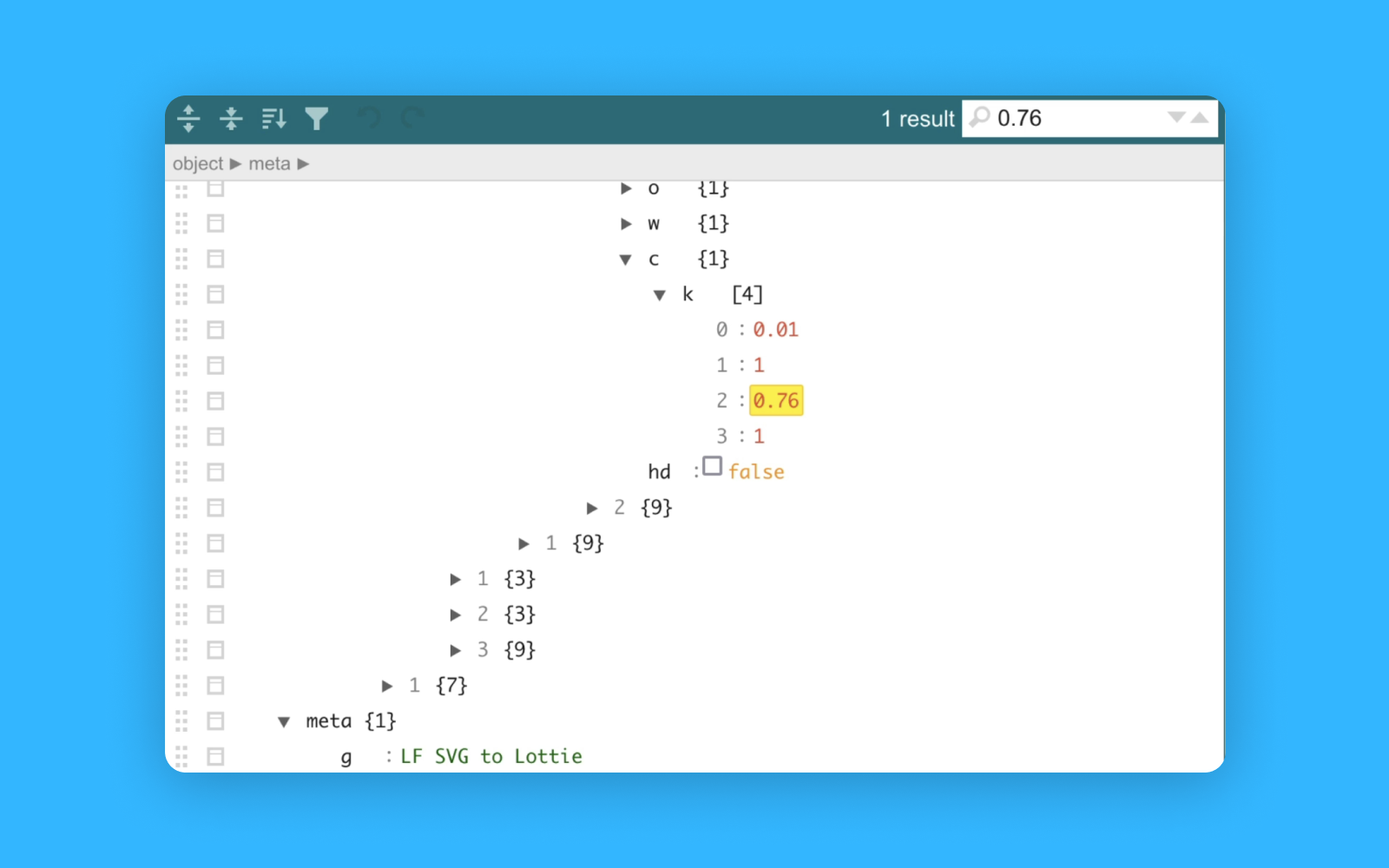
- Now you can search for the Lottie JSON color code you want to change.
- For example, say you want to change the green color in the logo, which has an RGB value of RGB(2, 255, 194).
- Divide each parameter by 255, and you’ll get a color code of [0.01, 1, 0.76].
- Search for “0.76” in the Lottie JSON Editor to find the color code. Once you’ve found the right color code, change it to any other value between 0 and 1 and watch the colors update immediately!
How to edit Lottie animation colors with Visual Studio Code
Prefer to use Visual Studio Code (or VS Code) to edit your Lottie JSON? It’s easy – here’s how.
- Install the LottieFiles for Visual Studio Code plugin.
- Open the JSON file with Visual Studio Code – drag and drop your file, or right click and select the “Open with” Visual Studio Code option.

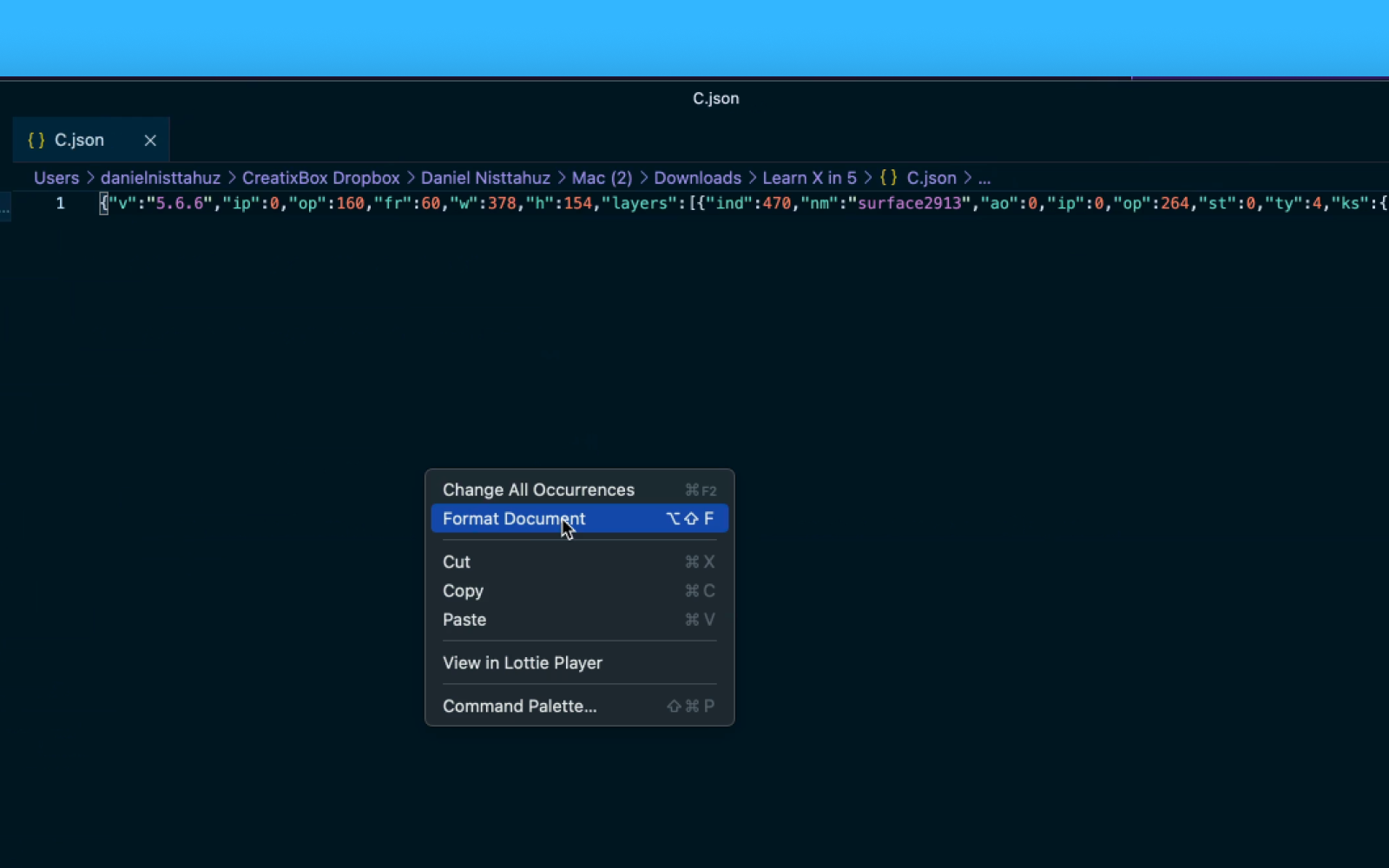
- If your JSON code is unformatted, you can right click in Visual Studio Code and click “Format Document”.

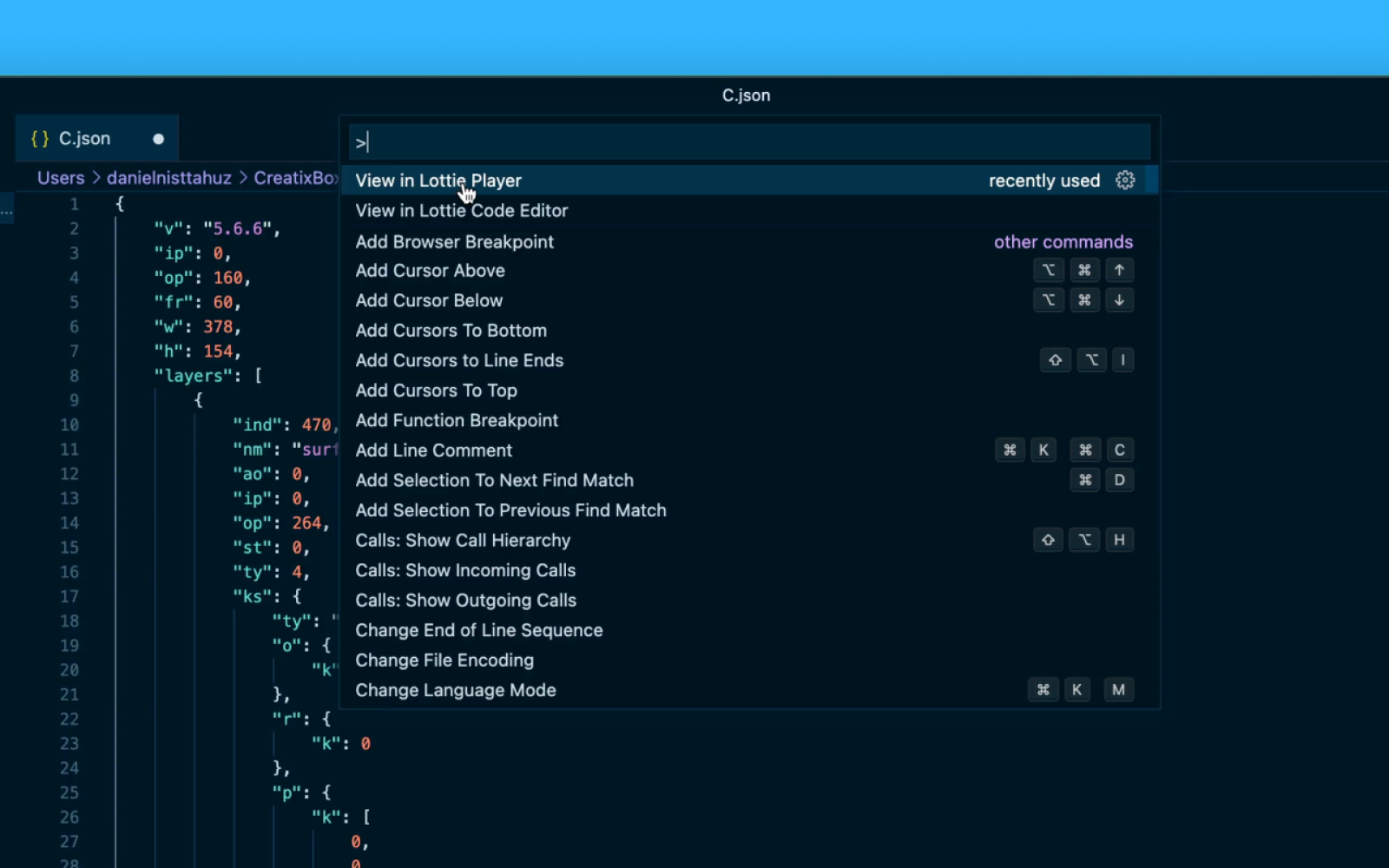
- Open the Command Palette (Ctrl+Shift+P) and select “View in Lottie Player”. If you don’t see that option, search for it by typing “View in Lottie Player” into the input field.
- The Lottie Player lets you preview your animation, quickly change background colors and download the animation as a SVG or PNG file.
- Look for the Lottie JSON color code you want to change.
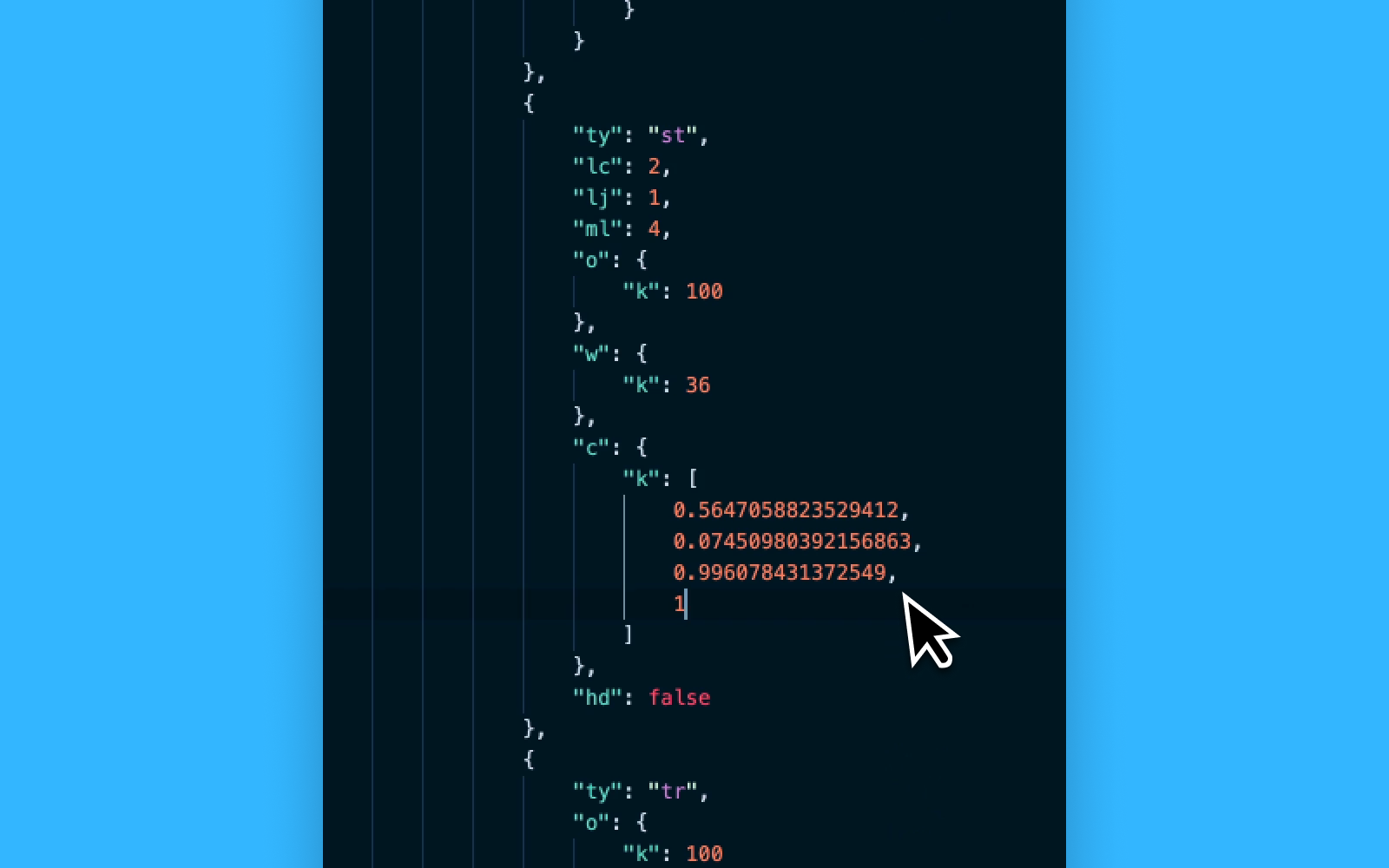
- For example, if want to change the color RGB(144, 19, 254), divide each parameter by 255 to get a Lottie JSON color code of [0.564, 0.0074, 0.99].

- Find the color code in Visual Studio Code by searching, for instance, “0.99”. Once you’ve found the color code, you can edit it.
- To see an updated preview, refresh the Lottie Player by opening it again from the Command Palette (Ctrl+Shift+P).
Having trouble finding the color code?
If you can’t find the color code in the Lottie JSON file, check if they are rounded to different decimal places. For instance, if you were looking for RGB(2, 255, 193), the Lottie JSON file may store the color data as [0.01, 1, 0.76] or [0.0078, 1, 0.7568].
Learn more about Lottie animations
And there you have it – two ways to edit your Lottie animation colors, with the Lottie JSON editor and with Visual Studio Code. Don’t forget that you can also edit colors with the Lottie Editor – here’s a tutorial on how to use the Lottie Editor to tweak colors, dimensions, layers, frame rates and more.
If you’re looking for more resources on Lottie animations, check out the LottieFiles YouTube channel or go through these free Lottie courses. We can’t wait to see what you come up with!













