El movimiento es un superpoder del diseño web. En serio: el movimiento te ayuda a destacar entre la competencia, cuenta la historia de tu marca, crea interfaces de usuario efectivas (IUs) y hace que un sitio sea interactivo o se sienta más responsivo.
Pero ¿cómo añades movimiento en WordPress sin contratar todo un equipo de diseñadores y desarrolladores? Es sencillo con LottieFiles. En este artículo, te mostraremos unas cuantas formas diferentes de añadir y personalizar las animaciones gratis de Lottie en WordPress.
Primero, aprenderás cómo integrar las animaciones Lottie con oEmbed o el lenguaje HTML y Javascript (JS). Luego, aprenderás cómo añadir las animaciones Lottie con la nueva extensión de LottieFiles para WordPress, y cómo utilizarlo para configurar personalizaciones avanzadas.
Índice
- Cómo integrar animaciones Lottie con oEmbed
- Cómo integrar animaciones Lottie con HTML y JS
- Cómo añadir animaciones Lottie con la extensión de LottieFiles para WordPress
- Cómo utilizar una animación Lottie como fondo
- Cómo crear una animación Lottie basada en desplazamiento
- Cómo reproducir una animación Lottie al pasar el cursor o hacer clic
¿Qué necesitas para añadir animaciones Lottie a WordPress?
Dependiendo del método que utilices para añadir animaciones Lottie, puedes necesitar una o algunas de las siguientes opciones:
- La extensión LottieFiles para WordPress: Esta extensión te ayuda a buscar, añadir y personalizar animaciones Lottie en WordPress. ¡Y es completamente gratis! Obtener LottieFiles para WordPress aquí.
- Editor Gutenberg: La extensión LottieFiles para WordPress necesita del Editor Gutenberg (también conocido como el editor de bloques de WordPress) para funcionar. Este es el editor predeterminado que se ha incluido en WordPress desde diciembre de 2018.
- Una extensión para insertar código personalizado: Algunos de los siguientes métodos pueden necesitar de HTML, JS o CSS personalizado. Para añadir código personalizado a todo tu sitio WordPress, puedes editar directamente los archivos de tu plantilla, pero no se recomienda: puedes crear por accidente conflictos con tu tema de WordPress u otras extensiones, o perder tu código personalizado cuando actualices tu plantilla. En cambio, optaremos por el método más simple (y más seguro) para añadir código personalizado con una extensión. Puedes utilizar cualquier extensión, pero en este tutorial utilizaremos Simple Custom CSS and JS.
Cómo integrar animaciones Lottie con oEmbed
Aquí encontrarás cómo añadir una animación Lottie a WordPress mediante oEmbed.
- Busca miles de animaciones gratis en LottieFiles.
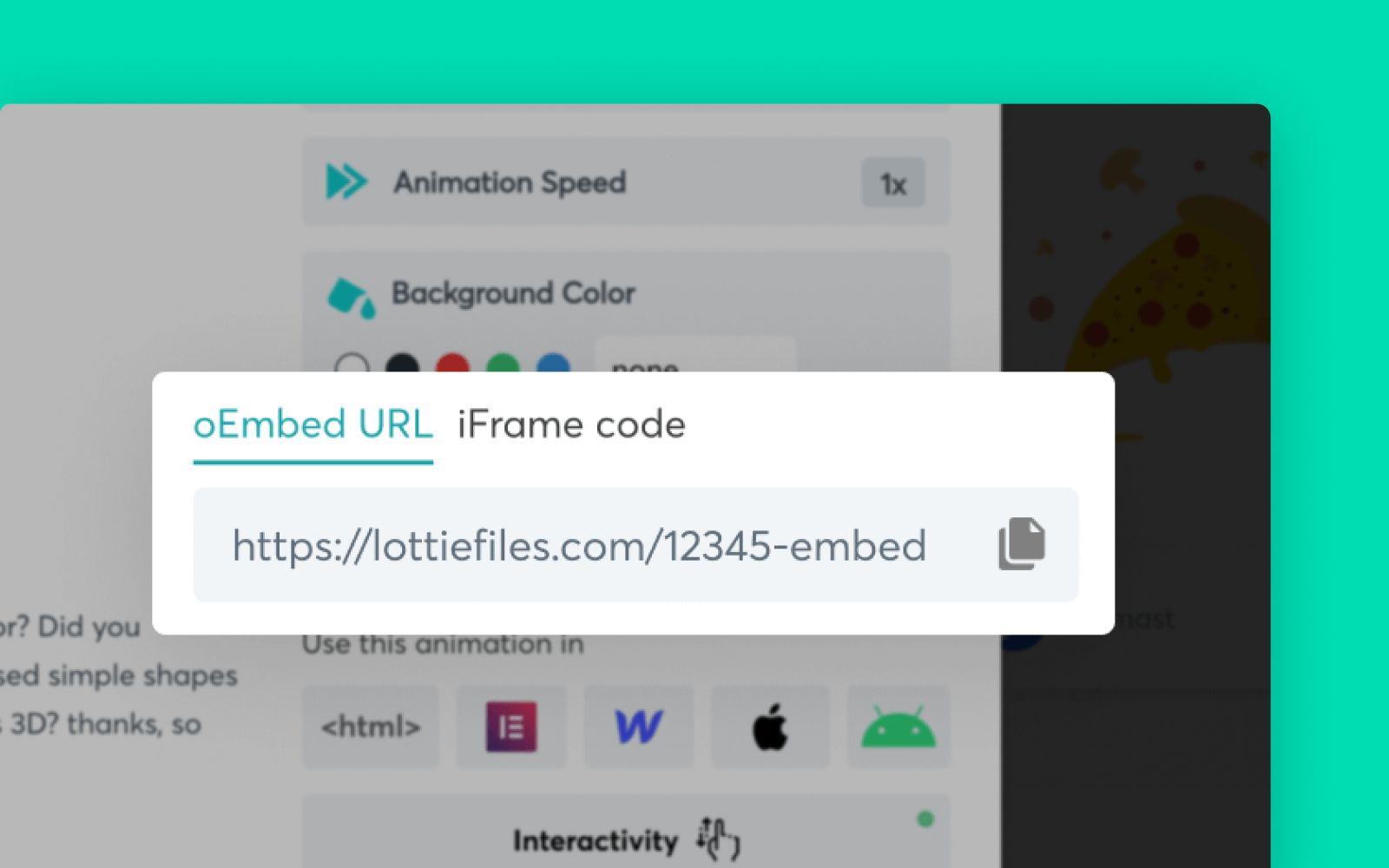
- Haz clic en cualquier animación y copia la URL de oEmbed.

- En el editor Gutenberg de WordPress, añade un bloque nuevo.
- Haz clic en Integrar.
- Pega el URL de oEmbed en este campo y da clic en Integrar.
Si bien esta es la manera más simple de añadir una animación Lottie a WordPress, no puedes editar los ajustes de animación o configurarlo para que reaccione a la interacción del usuario.
Cómo integrar las animaciones Lottie en WordPress con HTML y JS
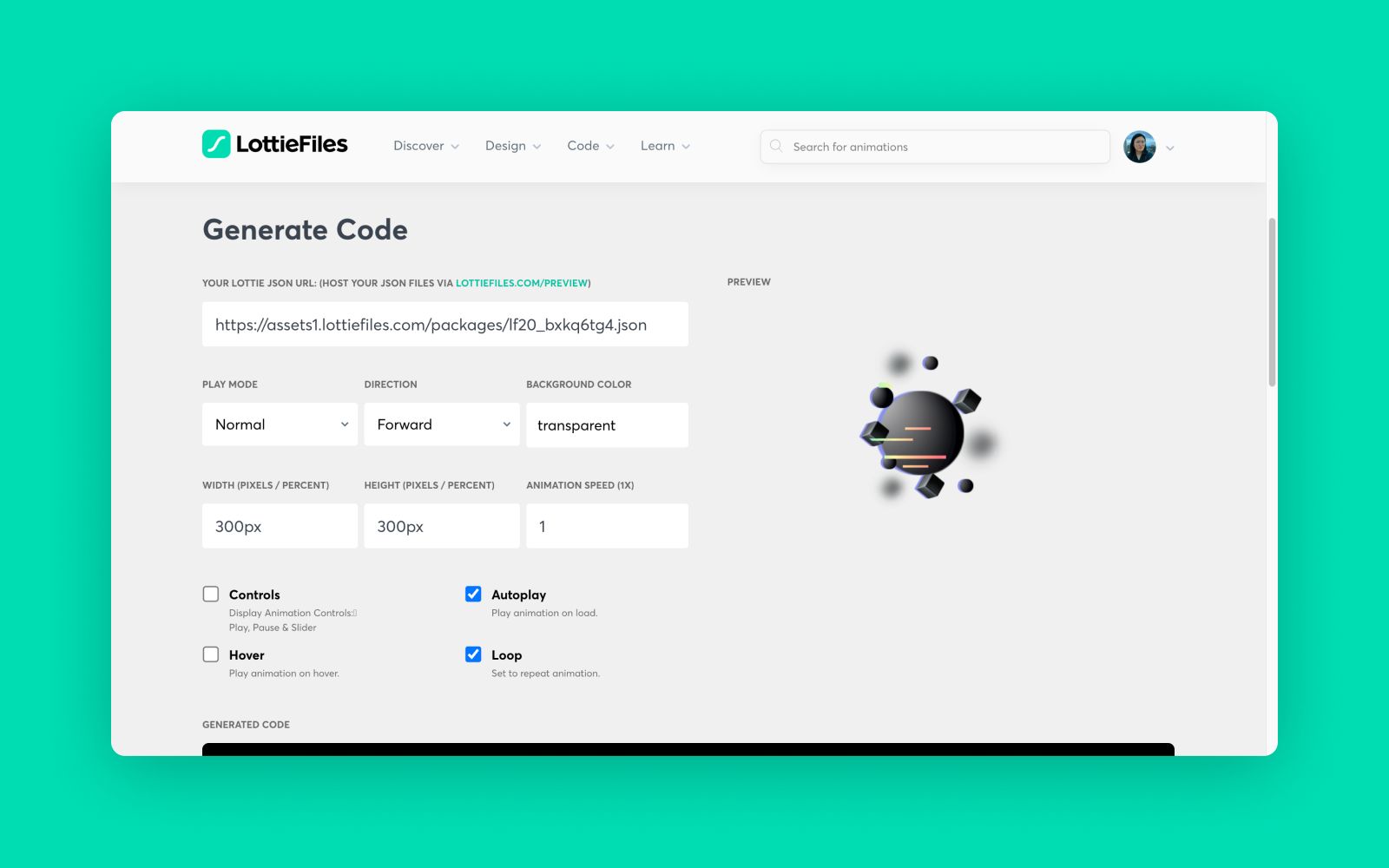
- Dirígete al Reproductor Web de LottieFiles.
- Debajo de TU URL JSON LOTTIE, pega el enlace a tu archivo JSON de Lottie. Puedes obtener este enlace dando clic en cualquier animación en LottieFiles.
- Desmarca Controles.

- Copia el código html de lottie-player. Por ejemplo, copiaremos
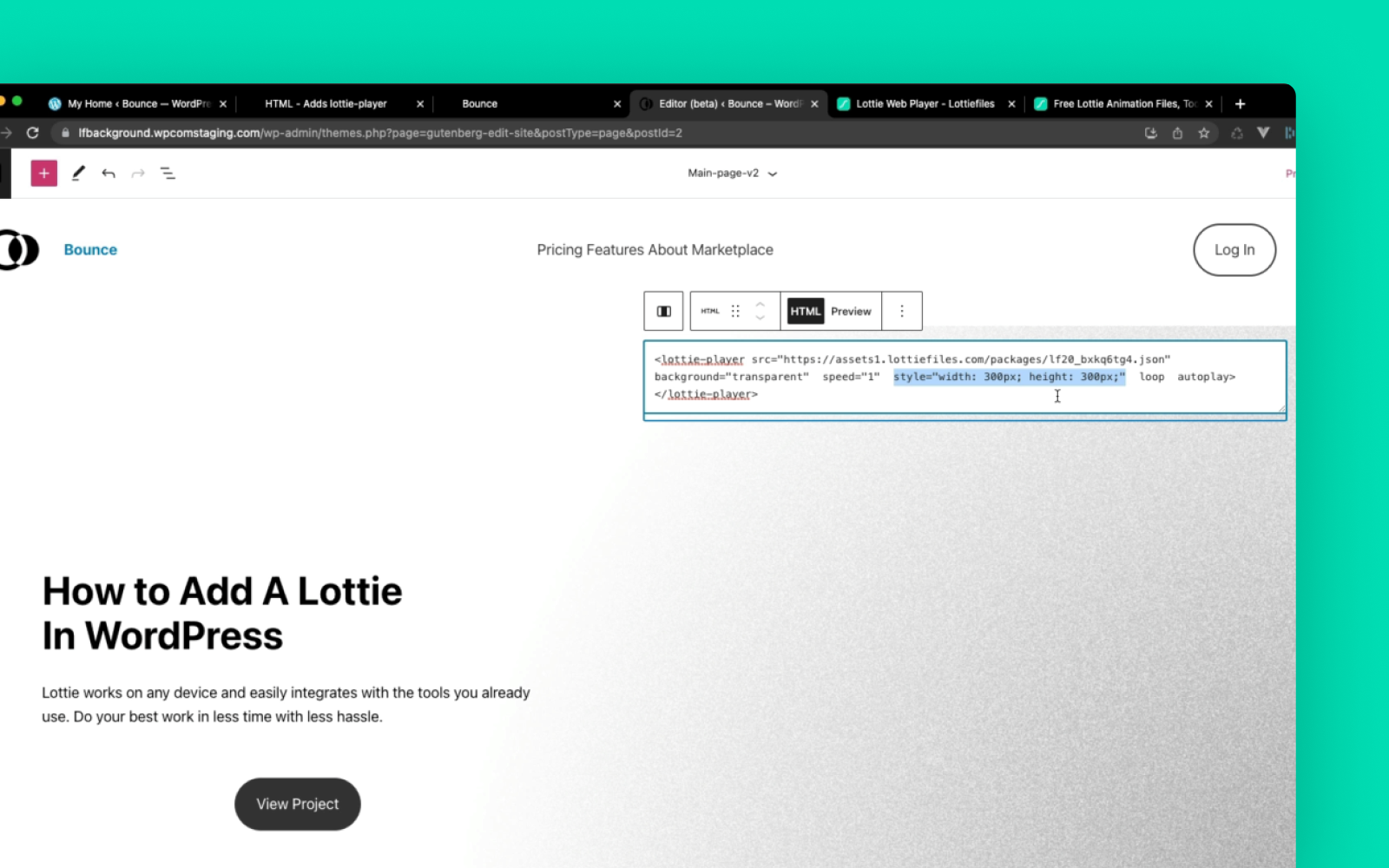
<lottie-player src="https://assets1.lottiefiles.com/packages/lf20_bxkq6tg4.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>- En el editor Gutenberg de WordPress, añade un bloque nuevo.
- Elige Personalizar HTML.
- Pega el código HTML que copiaste arriba.
Si guardas y actualizas la página, no aparecerá nada. Eso se debe a que también tendremos que cargar el archivo JavaScript del Reproductor Lottie en WordPress.
- Regresa a la página del Reproductor Web de LottieFiles y copia la etiqueta de script.
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>- Ve al WP admin.
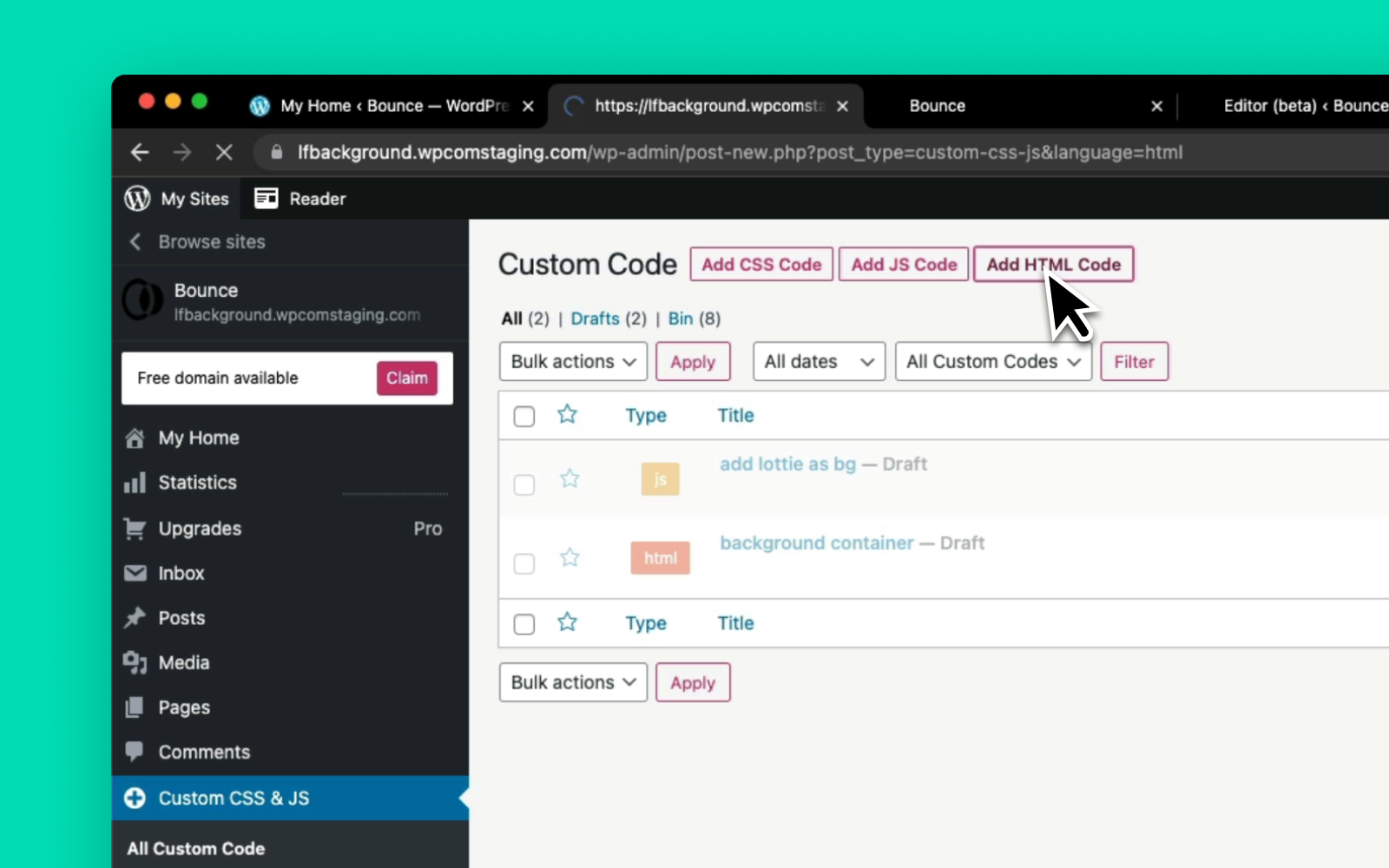
- Ve a la extensión Simple Custom CSS and JS.

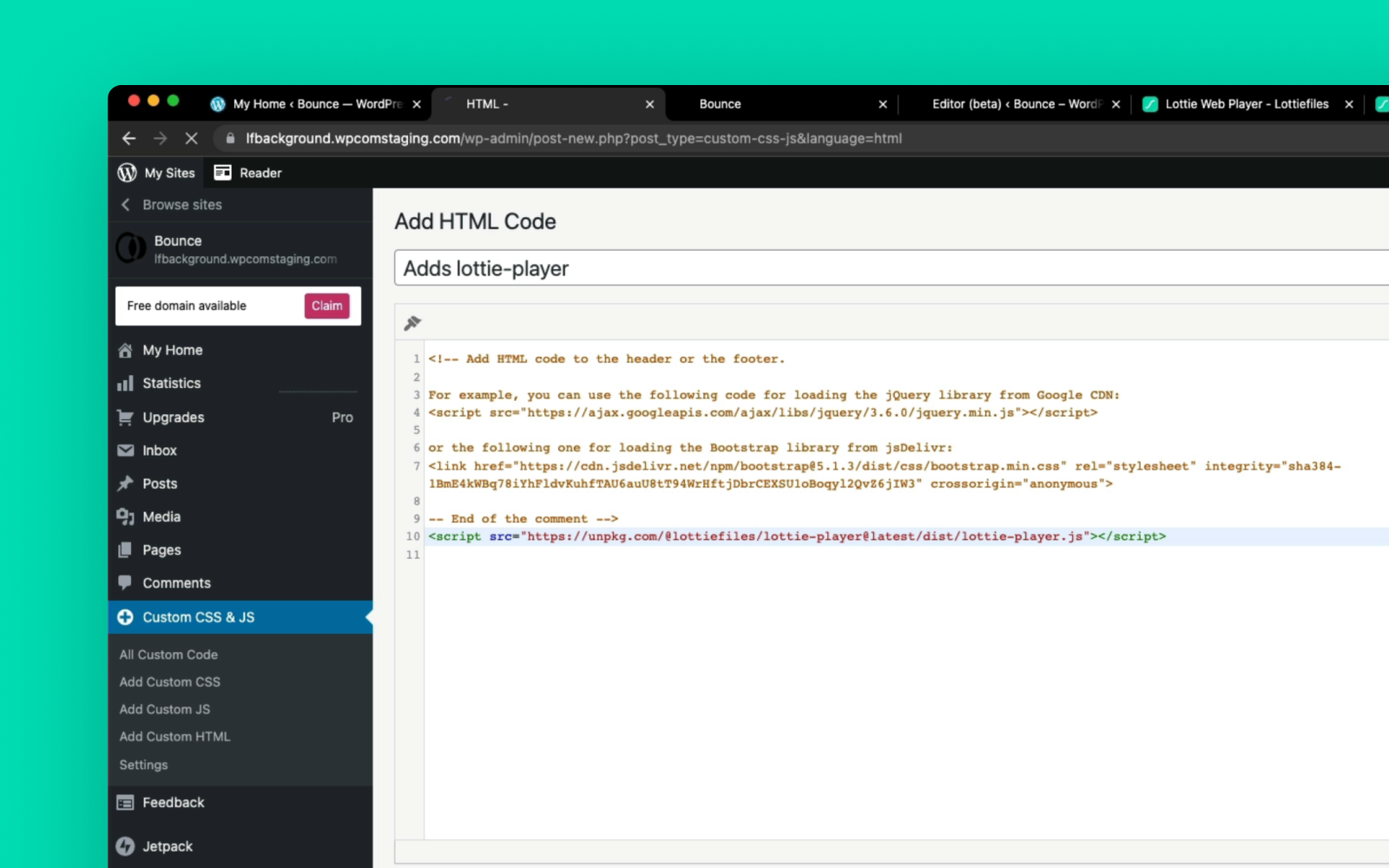
- Elige Añadir código HTML.
- Dale el título Añade lottie-player.
- Pega la etiqueta de script en el editor.
- Haz clic en Publicar.

Si actualizas la página, debes ver que aparece la animación Lottie. Si el tamaño parece demasiado pequeño o grande, puedes cambiar los parámetros predeterminados de style="width: 300px; height: 300px;" en la etiqueta html de lottie-player.

Es fácil añadir animaciones Lottie a tu sitio WordPress con código, pero hay una desventaja. Cuando editas animaciones, tendrás que alternar entre el editor Gutenberg en WordPress y una previsualización de tu sitio para ver los cambios. Esto hace que construir páginas sea realmente lento. Por fortuna, la extensión LottieFiles para WordPress puede ayudarte a previsualizar los cambios de inmediato.
Cómo añadir animaciones Lottie con la extensión LottieFiles para WordPress
Aquí encontrarás cómo añadir una animación Lottie que se reproduzca automáticamente y se repita en bucle cuando se cargue la página.
- Instala la extensión LottieFiles para WordPress.
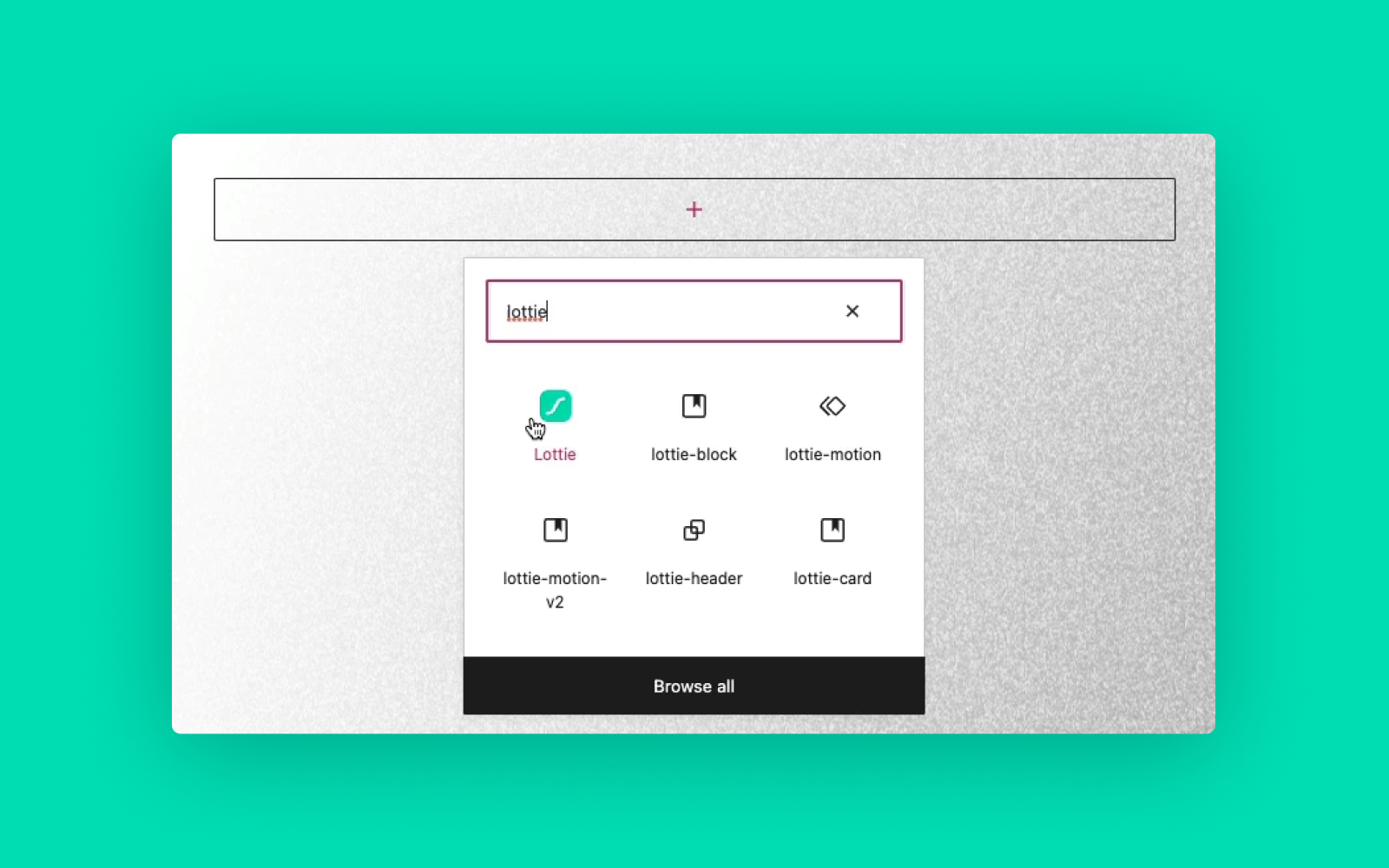
- En el editor Gutenberg de WordPress, añade un bloque nuevo.
- Busca el bloque Lottie e insértalo.

- Para añadir una animación Lottie, puedes elegir entre unas cuantas opciones:
- Haz clic en Descubrir animación para buscar en la biblioteca de animaciones LottieFiles
- Haz clic en Biblioteca de medios para buscar las animaciones Lottie que has cargado a WordPress
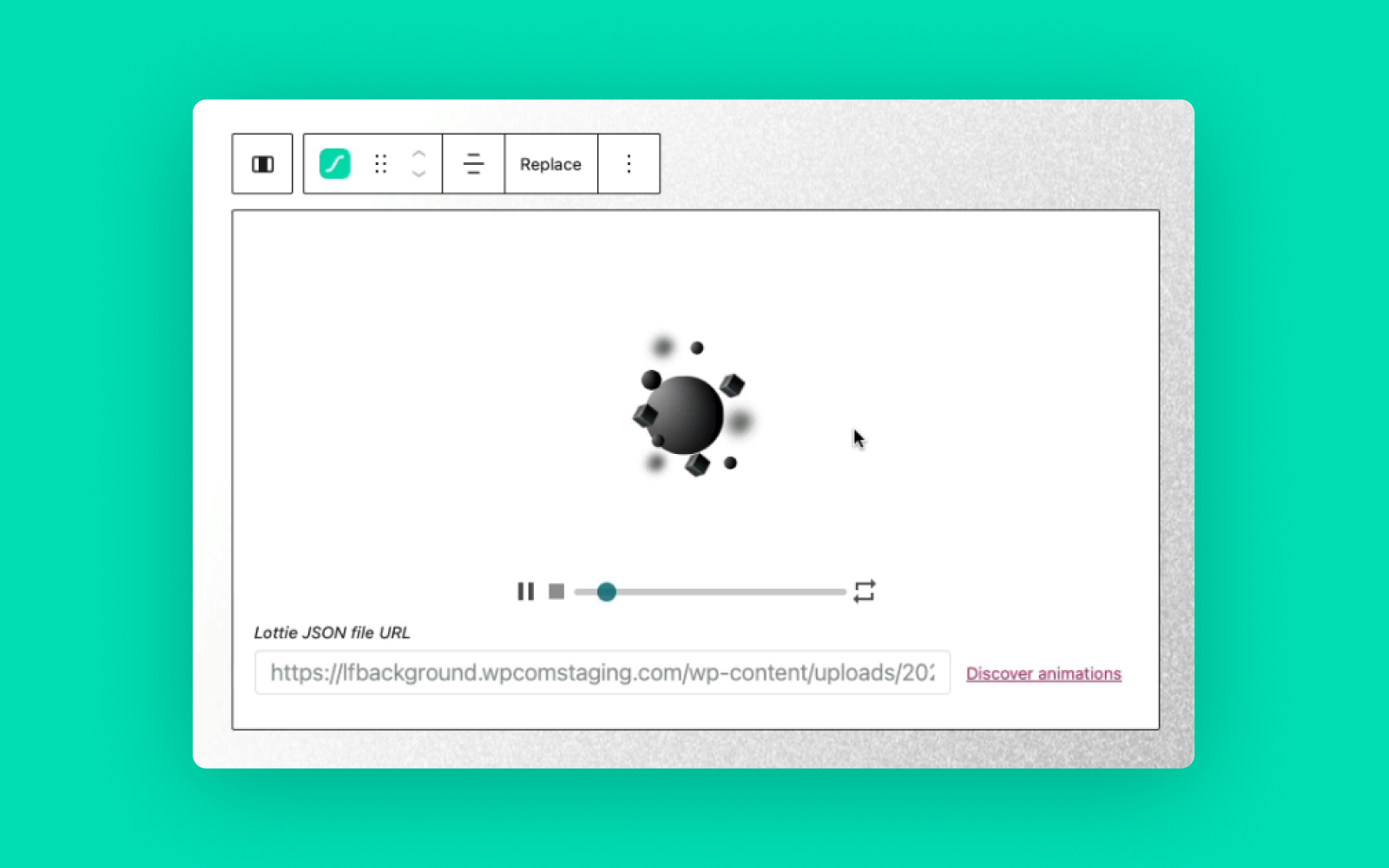
- Haz clic en Insertar desde Url para pegar un enlace JSON de Lottie
- Una vez añadida la animación Lottie, verás una previsualización de ella en el editor Gutenberg.

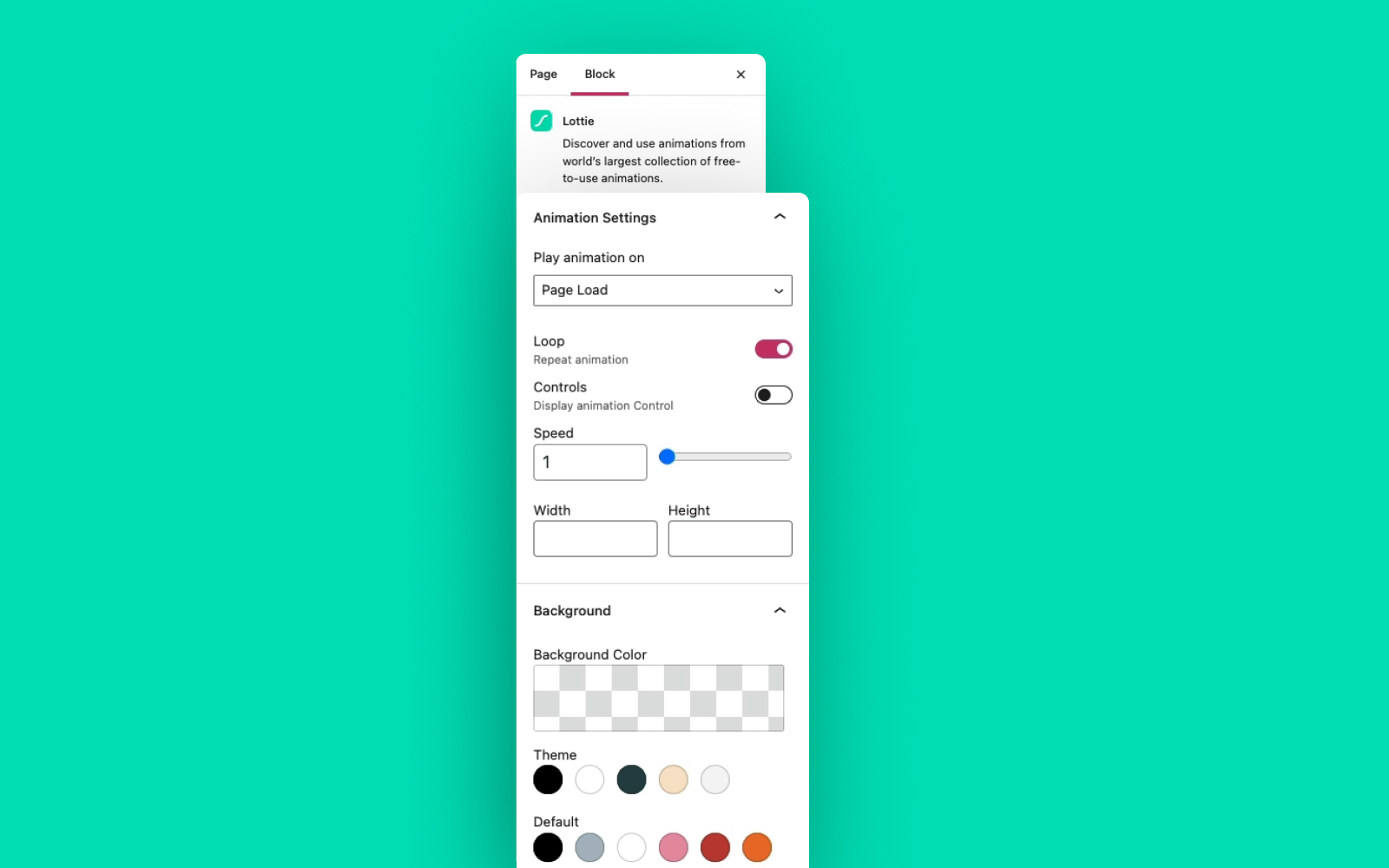
¡Y es todo! Puedes modificar los ajustes de animación en el panel lateral derecho. Por ejemplo, puedes darle a tu animación un fondo transparente, cambiar su ancho y altura, activar la animación con diferentes interacciones y más.

Cómo utilizar una animación Lottie como fondo en WordPress
Aquí encontrarás cómo utilizar la extensión LottieFiles para WordPress (y un poco de CSS personalizado) para utilizar una animación Lottie como fondo en alguna sección de tu página.
- Instala la extensión LottieFiles para WordPress.
- En el editor Gutenberg de WordPress, añade un nuevo bloque Fondo. Un bloque Fondo te permite mostrar una imagen sobre la que puedes añadir otros elementos, como texto o imágenes.
- Añade un bloque nuevo en el bloque Fondo.
- Busca el bloque Lottie e insértalo.
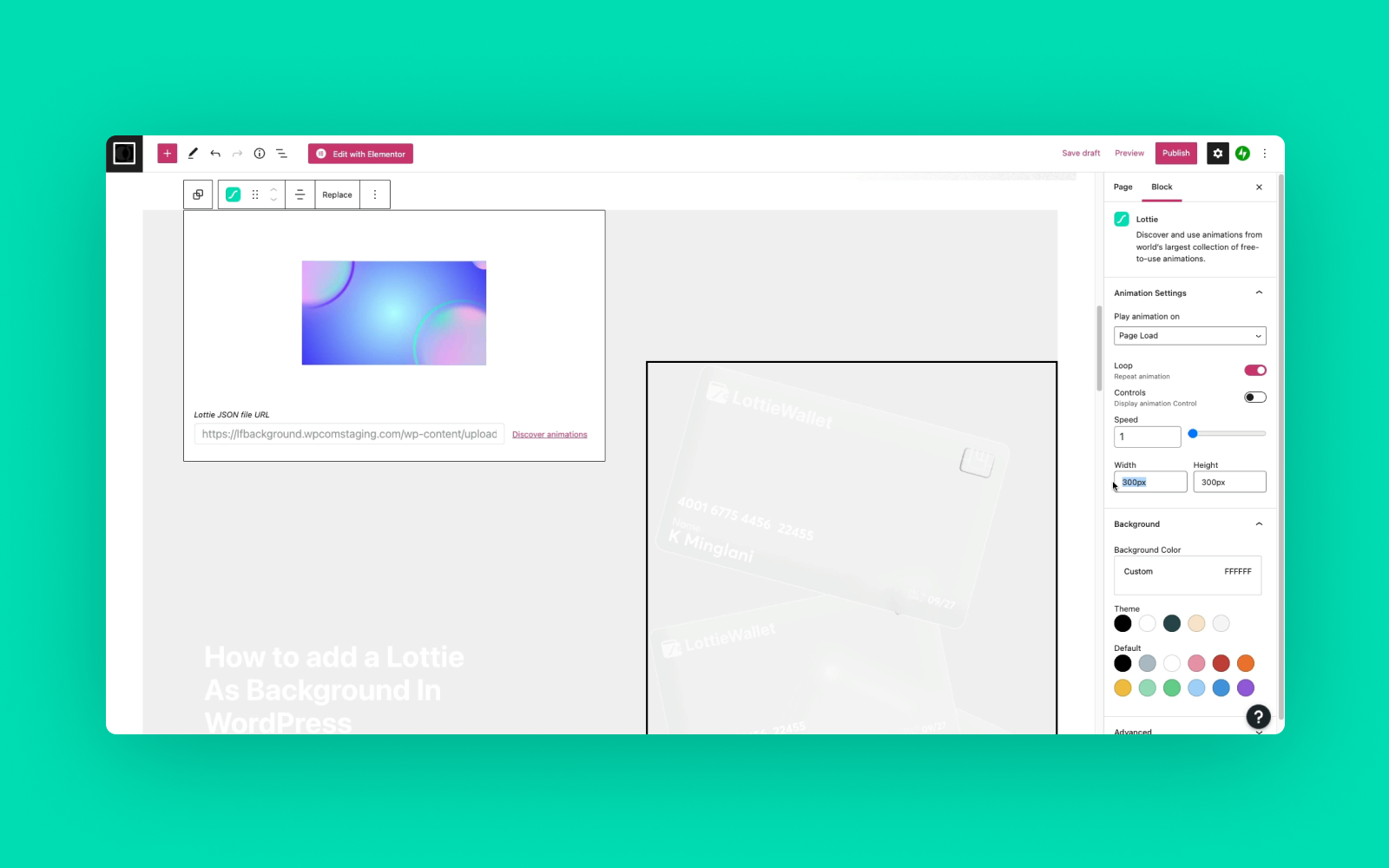
- Añade una animación Lottie a través de Descubrir animación, Biblioteca de medios o Insertar desde Url. Para este tutorial, insertaremos desde la Url y pegaremos la siguiente url JSON de Lottie.
https://assets5.lottiefiles.com/packages/lf20_uqaiiqu0.json
- Desmarca Controles.
- Establece el ancho y la altura a 100%.
- Establece un fondo transparente haciendo doble clic en cualquier color.
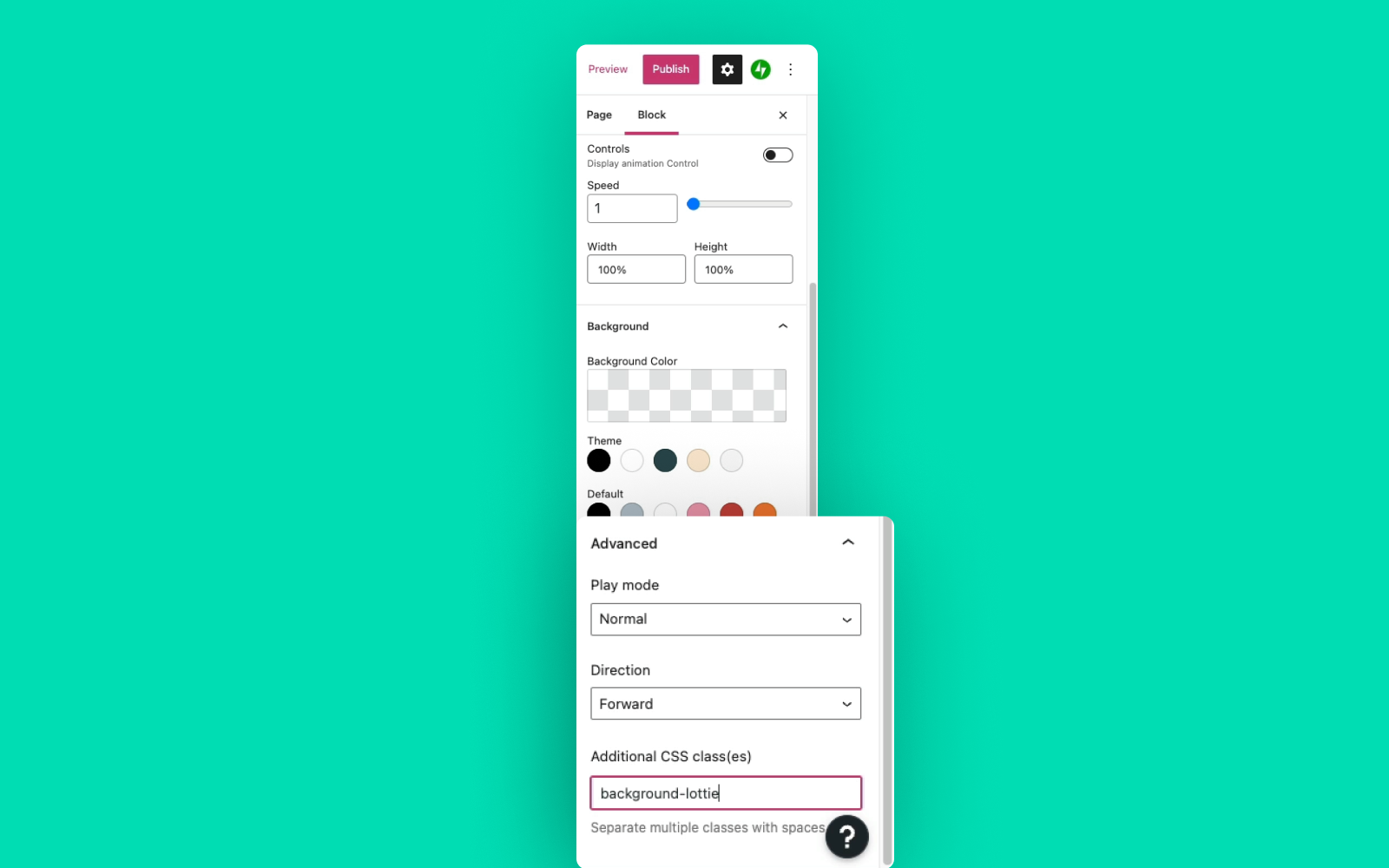
- Debajo del panel Avanzado, añade una clase CSS adicional llamada background-lottie.

- Ve al WP admin.
- Ve a la extensión Simple Custom CSS and JS.
- Haz clic en Añadir Código CSS.
- Dale el título de background-lottie.
- Añade el siguiente código CSS en el editor y haz clic en Publicar.
.background-lottie {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
min-inline-size: max-content;
z-index: -1000;
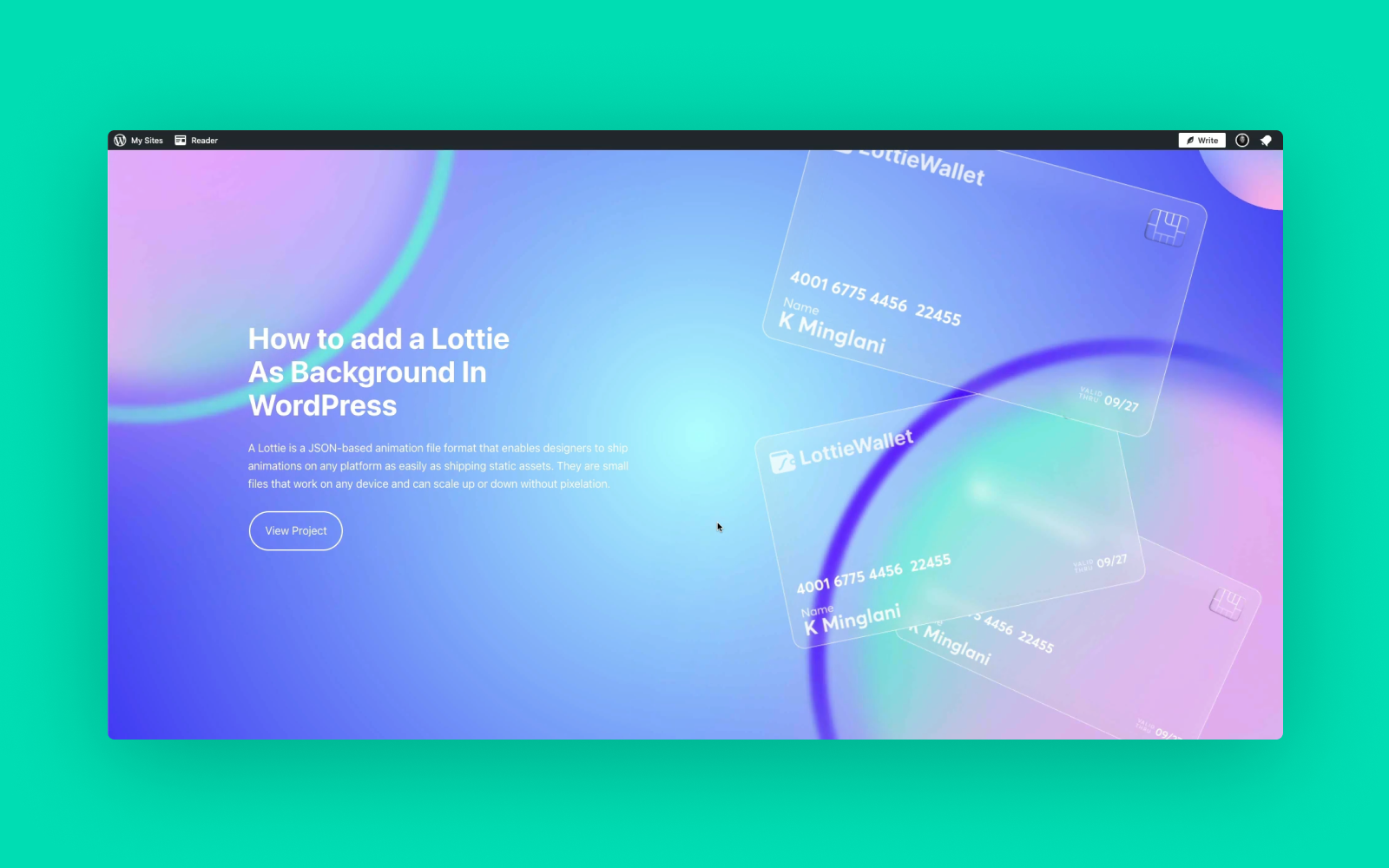
}El código CSS anterior se asegura de que tu animación Lottie llena la sección de la pantalla, y se coloca detrás del resto de los elementos de la página.

Cómo crear una animación basada en desplazamiento en WordPress
Aquí encontrarás cómo sincronizar animaciones con el desplazamiento de la página utilizando la extensión de LottieFiles para WordPress.
- Instala la extensión de LottieFiles para WordPress.
- En el editor Gutenberg de WordPress, añade un bloque nuevo.
- Busca el bloque de Lottie e insértalo.
- Añade una animación Lottie a través de Descubrir animación, la Biblioteca de Medios o Insertar desde URL. Para este tutorial, insertaremos desde la Url y pegaremos la siguiente url JSON de Lottie.
https://assets5.lottiefiles.com/packages/lf20_l5u2mpnv.json- En el panel lateral derecho, desmarca Controles.
- Borra el texto en las opciones de ancho y altura.
- Debajo de la animación del Reproductor en el menú desplegable, elige Desplazamiento.
¡Es todo! Puedes previsualizar tu página dando clic en Guardar borrador y Previsualizar en la esquina superior derecha.
Cómo reproducir una animación Lottie al pasar el cursor o hacer clic en WordPress
Aquí encontrarás cómo activar la reproducción de una animación Lottie al colocar el cursor encima o haciendo clic sobre ella.
- Instala la extensión LottieFiles para WordPress.
- En el editor Gutenberg de WordPress, añade un bloque nuevo.
- Busca el bloque Lottie e insértalo.
- Añade una animación Lottie a través de Descubrir animación, la Biblioteca de Medios o Insertar desde Url. Para este tutorial, insertaremos desde la Url y pegaremos la siguiente url JSON de Lottie.
https://assets9.lottiefiles.com/packages/lf20_n8nbikex.jsona) Cómo reproducir una animación Lottie al desplazarse
- En el panel lateral derecho, debajo de Reproducir animación en el menú desplegable, elige Pasar el cursor.
Si colocas el cursor sobre tu animación, debe empezar a reproducirse. Pero si retiras tu ratón, la animación se reproducirá en sentido contrario, desde el inicio.
b) Cómo reproducir una animación Lottie al dar clic
- Debajo de Reproducir animación en el menú desplegable, elige Clic.
Ahora, si haces clic en la animación, comenzará a reproducirse.
Aprende más sobre añadir movimiento a WordPress
Con WordPress y LottieFiles puedes crear diseños web animados sin diseñadores, desarrolladores o la necesidad de construir todo desde cero. Si buscas inspiración, echa un vistazo a estos siete sitios WordPress construidos con animaciones Lottie. O para encontrar más recursos sobre cómo crear la magia del movimiento, echa un vistazo a más tutoriales de nuestro blog o en el canal de YouTube de LottieFiles.










