As animações são um superpoder do web design. É sério — animações ajudam você a se destacar da concorrência, contar a história da sua marca, criar interfaces de usuário eficazes e tornar um site interativo ou fazê-lo parecer mais responsivo.
Mas como você pode adicionar animações no WordPress sem contratar toda uma equipe de designers e desenvolvedores? É fácil com LottieFiles. Neste artigo, vamos mostrar alguns jeitos de adicionar e personalizar animações Lottie grátis no WordPress.
Primeiro, você vai aprender a incorporar animações Lottie com oEmbed ou com HTML e JavaScript (JS). Depois, você vai aprender a adicionar animações Lottie com o novo plugin do LottieFiles para WordPress e a usá-lo para configurar personalizações avançadas.
Sumário
- Como incorporar animações Lottie com oEmbed
- Como incorporar animações Lottie com HTML e JS
- Como adicionar animações Lottie com o plugin do LottieFiles para WordPress
- Como usar uma animação Lottie como plano de fundo
- Como criar uma animação Lottie de rolagem
- Como reproduzir uma animação Lottie ao passar o mouse ou clicar
Do que você precisa para adicionar animações Lottie no WordPress?
Dependendo do método utilizado para adicionar animações Lottie, você pode precisar de um ou alguns dos itens abaixo:
- O plugin do LottieFiles para WordPress — esse plugin ajuda você a pesquisar, adicionar e personalizar animações Lottie no WordPress. E ele é totalmente grátis! Obtenha o LottieFiles para WordPress aqui.
- O editor Gutenberg — O plugin do LottieFiles para WordPress precisa do editor Gutenberg (também conhecido como o editor de blocos do WordPress) para funcionar. Esse é o editor padrão incluído no WordPress desde dezembro de 2018.
- Um plugin para inserir código personalizado — alguns dos métodos abaixo podem precisar de HTML, JS ou CSS personalizados. Para adicionar código personalizado a todo seu site feito em WordPress, você poderia editar os arquivos de modelos diretamente, mas isso não é recomendável: você poderia criar conflitos acidentalmente com seu tema do WordPress ou com outros plugins, ou perder seu código personalizado ao atualizar seu modelo. Em vez disso, vamos usar o método mais simples (e mais seguro) de adicionar código personalizado com um plugin. Você pode usar qualquer plugin, mas nós vamos usar o Simple Custom CSS and JS neste tutorial.
Como incorporar animações Lottie com oEmbed
É assim que você pode adicionar uma animação Lottie no WordPress com oEmbed.
- Confira os milhares de animações grátis no LottieFiles.
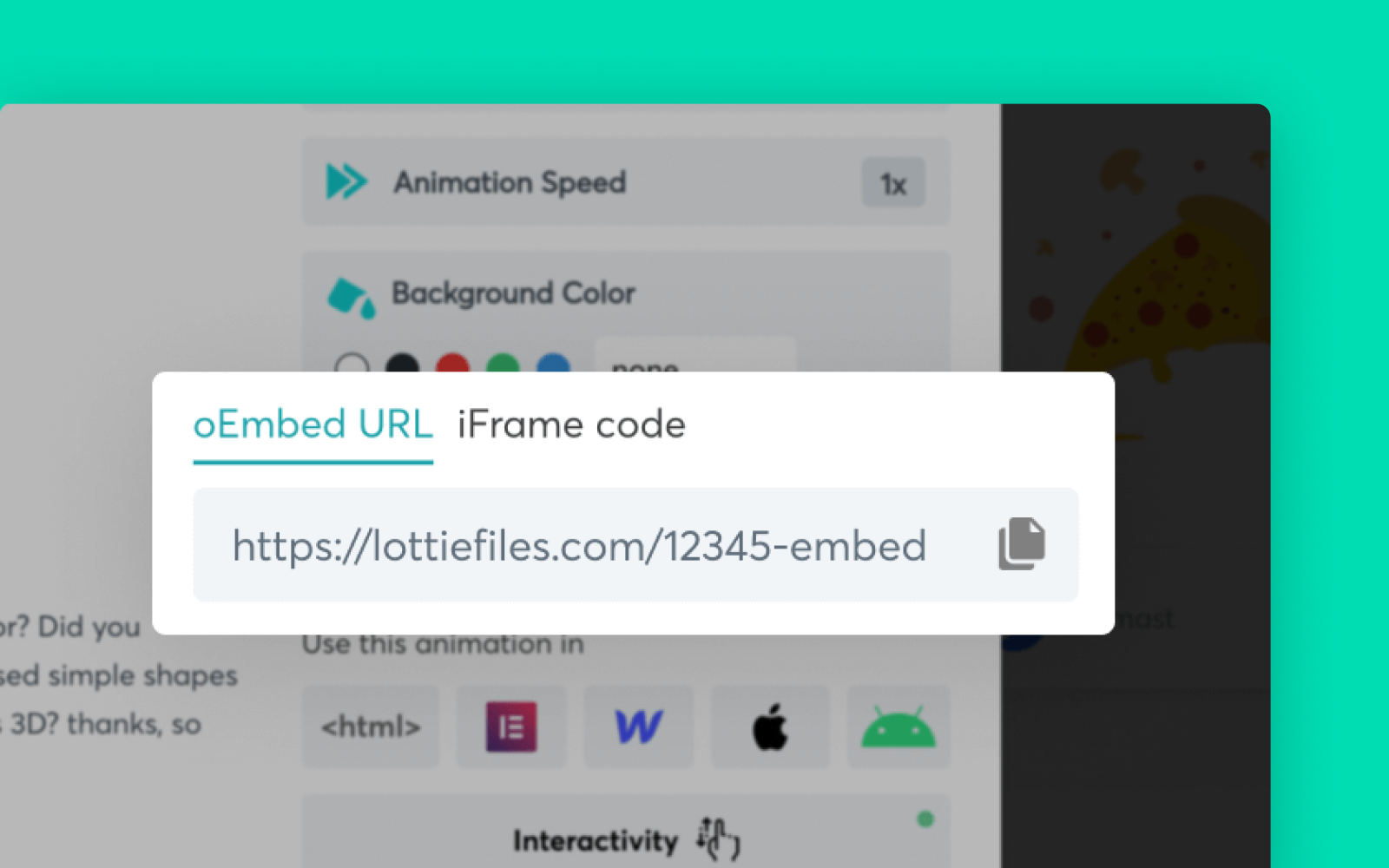
- Clique em qualquer animação e copie o URL de oEmbed.

- No editor Gutenberg do WordPress, adicione um novo bloco.
- Clique em Incorporar.
- Cole o URL de oEmbed nesse campo e clique em Incorporar.
Embora esse seja o jeito mais simples de adicionar uma animação Lottie no WordPress, ele não permite editar as configurações dela ou fazê-la reagir às interações do usuário.
Como incorporar animações Lottie no WordPress com HTML e JS
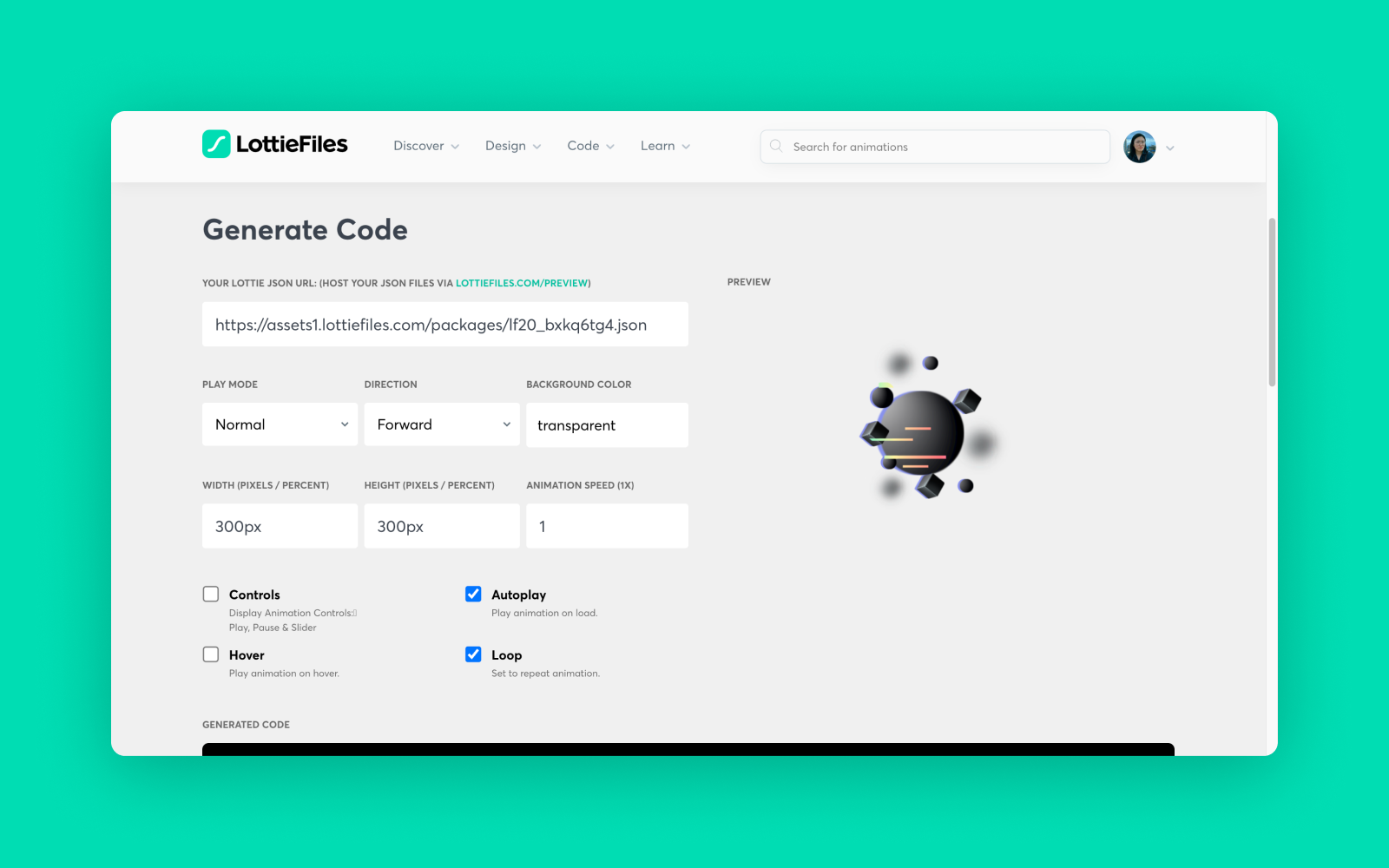
- Vá para o LottieFiles Web Player.
- Sob "YOUR LOTTIE JSON URL" (URL do JSON do seu Lottie), cole o link para o arquivo JSON do seu Lottie. Você pode conseguir esse link clicando em qualquer animação no LottieFiles.
- Desmarque "Controls" (controles).

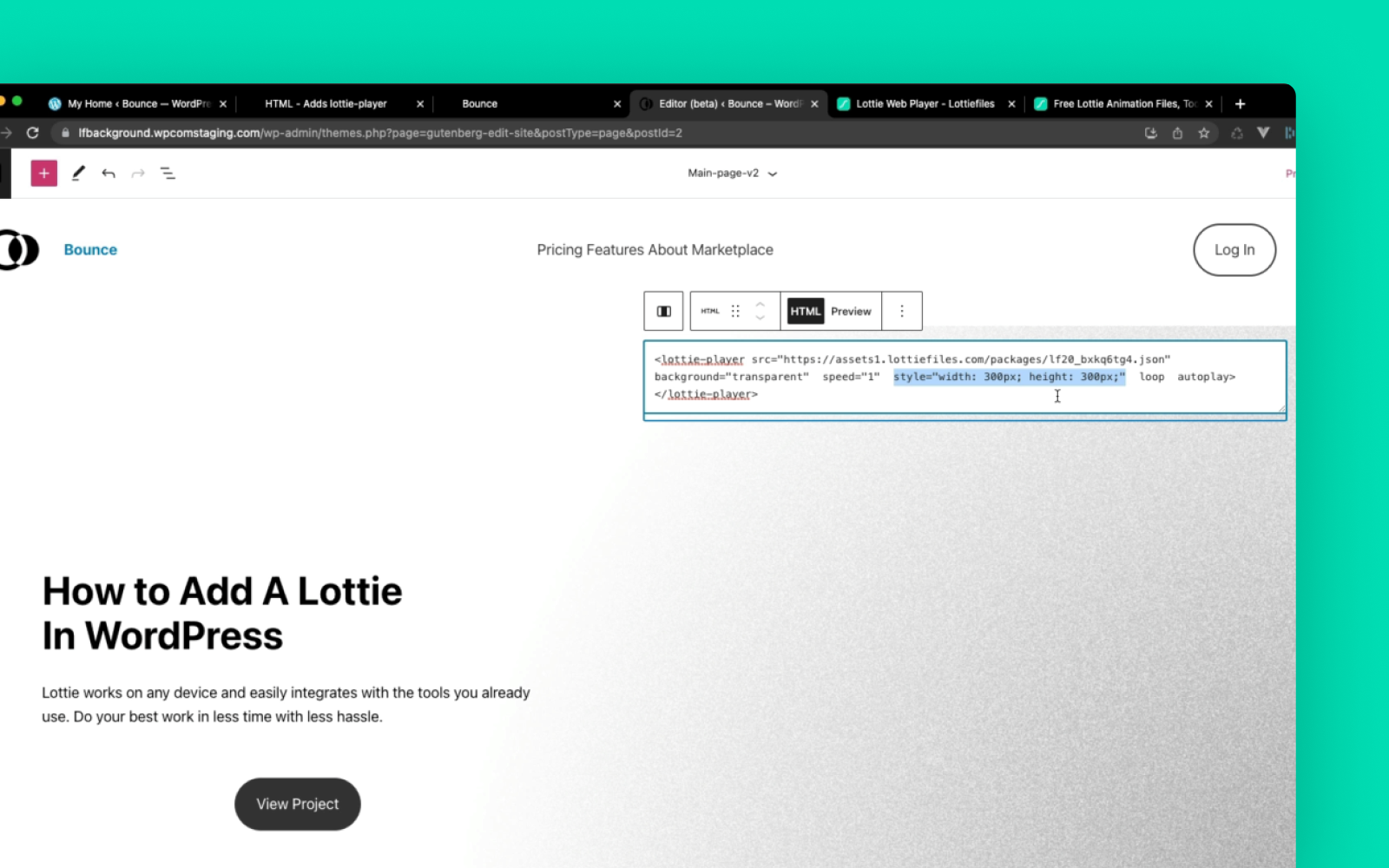
- Copie o código HTML do lottie-player. Por exemplo, vamos copiar
<lottie-player src="https://assets1.lottiefiles.com/packages/lf20_bxkq6tg4.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>- No editor Gutenberg do WordPress, adicione um novo bloco.
- Escolha HTML personalizado.
- Cole o código HTML copiado acima.
Se você salvar e atualizar a página, nada vai aparecer. Isso é porque precisamos carregar o arquivo JavaScript do Lottie Player no WordPress também.
- Volte para a página do LottieFiles Web Player e copie a tag de script.
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>- Vá para o painel WP Admin.
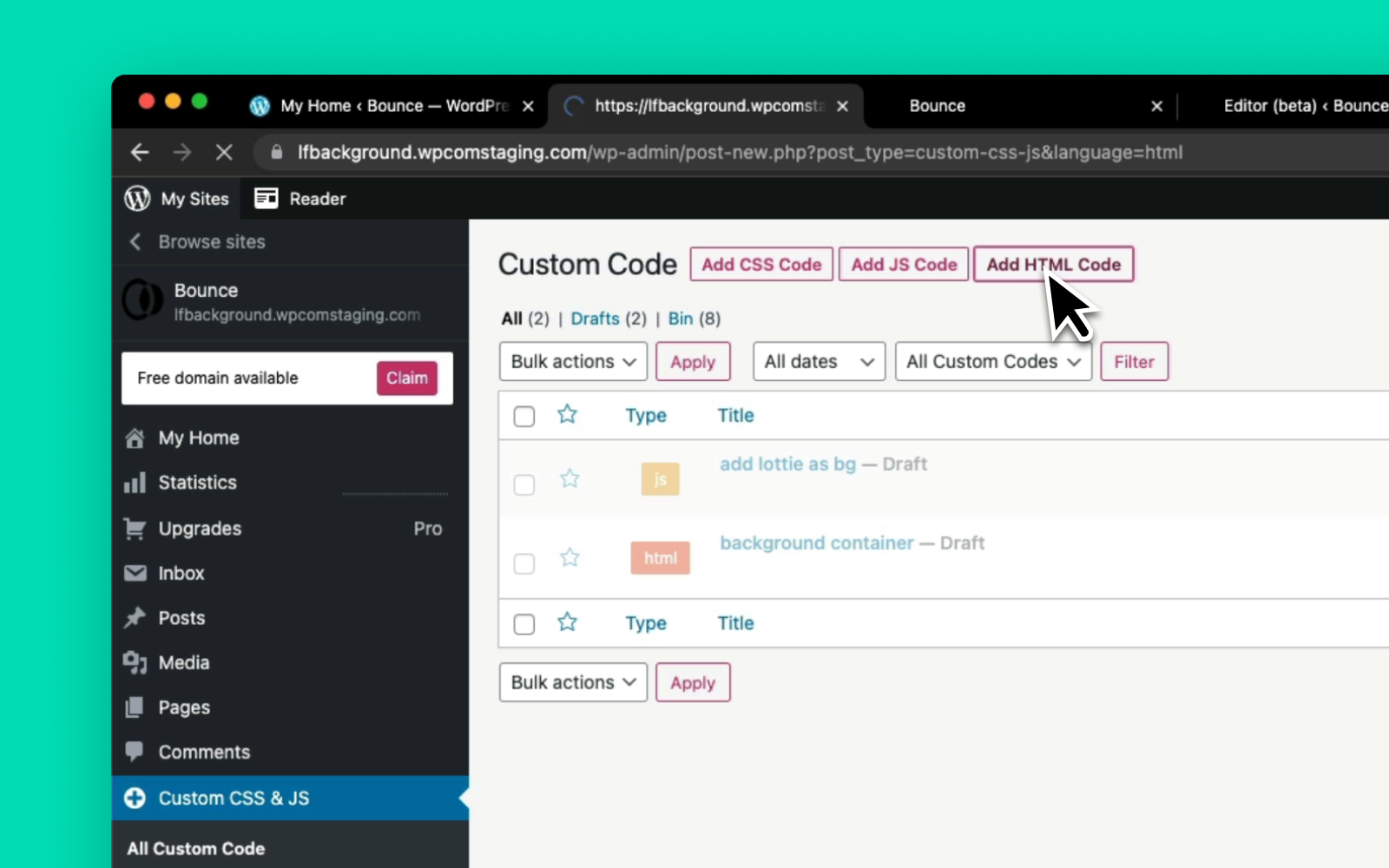
- Vá para o plugin Simple Custom CSS and JS.

- Escolha Adicionar código HTML.
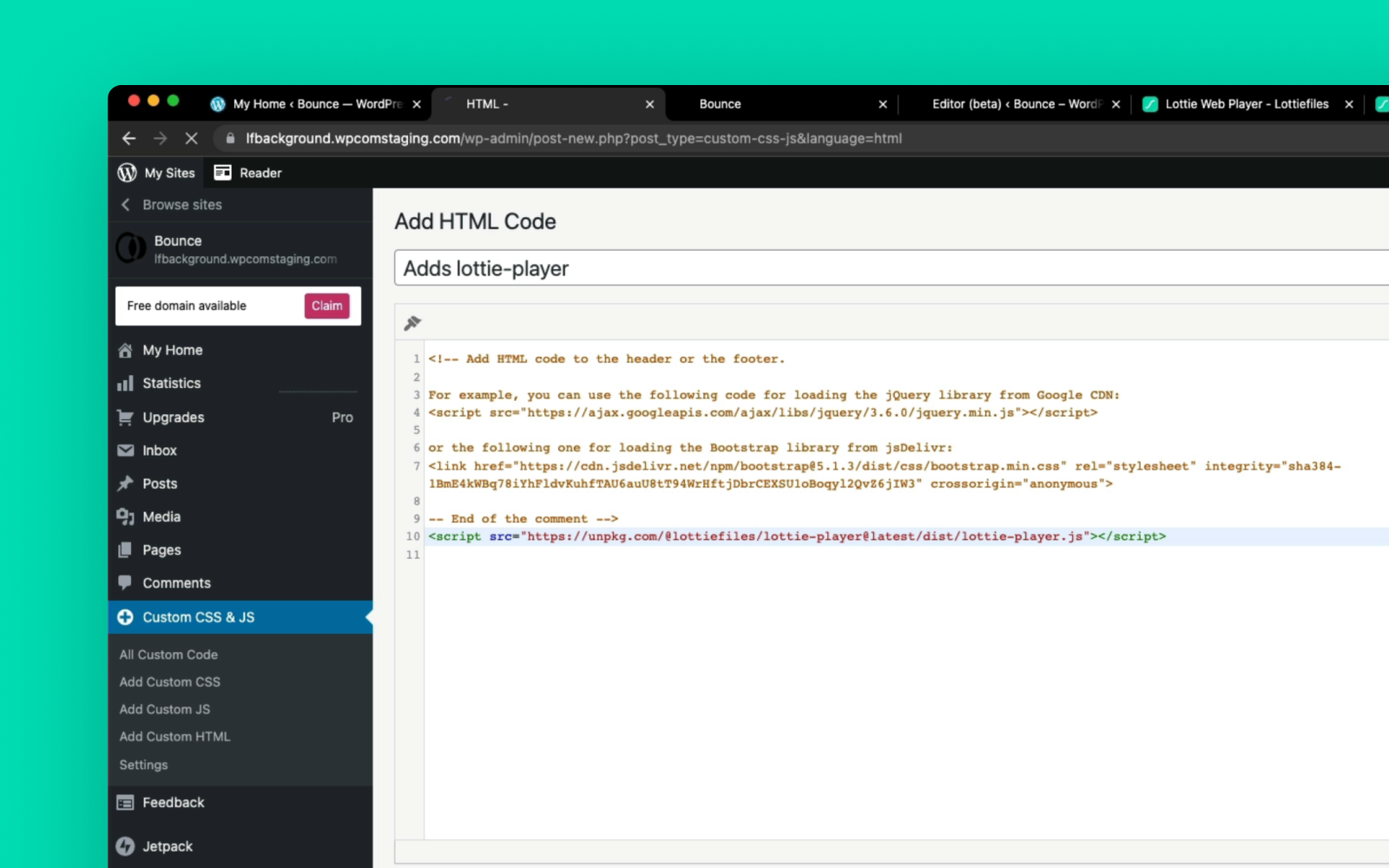
- Dê o título de "Adiciona o lottie-player".
- Cole a tag de script no editor.
- Clique em Publicar.

Se você atualizar a página, a animação Lottie deve aparecer. Se o tamanho parecer pequeno ou grande demais, você pode alterar os parâmetros padrão do atributo style="width: 300px; height: 300px;" na tag HTML do lottie-player.

É fácil adicionar animações Lottie ao seu site WordPress com código, mas há um ponto negativo. Ao editar animações, você vai ter que alternar entre o editor Gutenberg do WordPress e a visualização prévia do seu site para ver as alterações. Isso torna a construção de páginas muito lenta. Felizmente, o plugin do LottieFiles para WordPress pode ajudar você a visualizar as alterações imediatamente.
Como adicionar animações Lottie com o plugin do LottieFiles para WordPress
É assim que você pode adicionar uma animação Lottie que é reproduzida automaticamente e se repete quando a página é carregada.
- Instale o plugin do LottieFiles para WordPress.
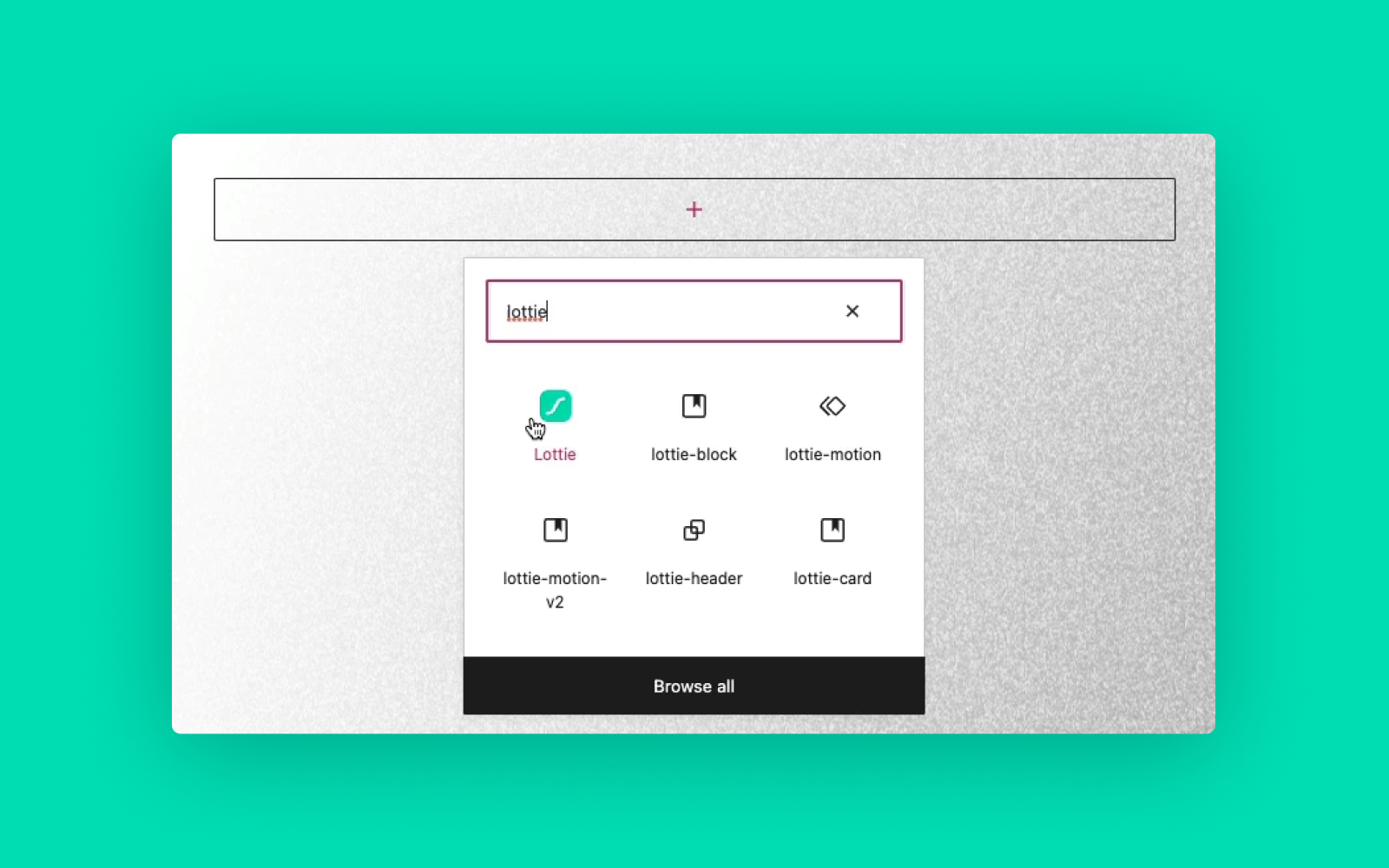
- No editor Gutenberg do WordPress, adicione um novo bloco.
- Pesquise o bloco de Lottie e insira-o.

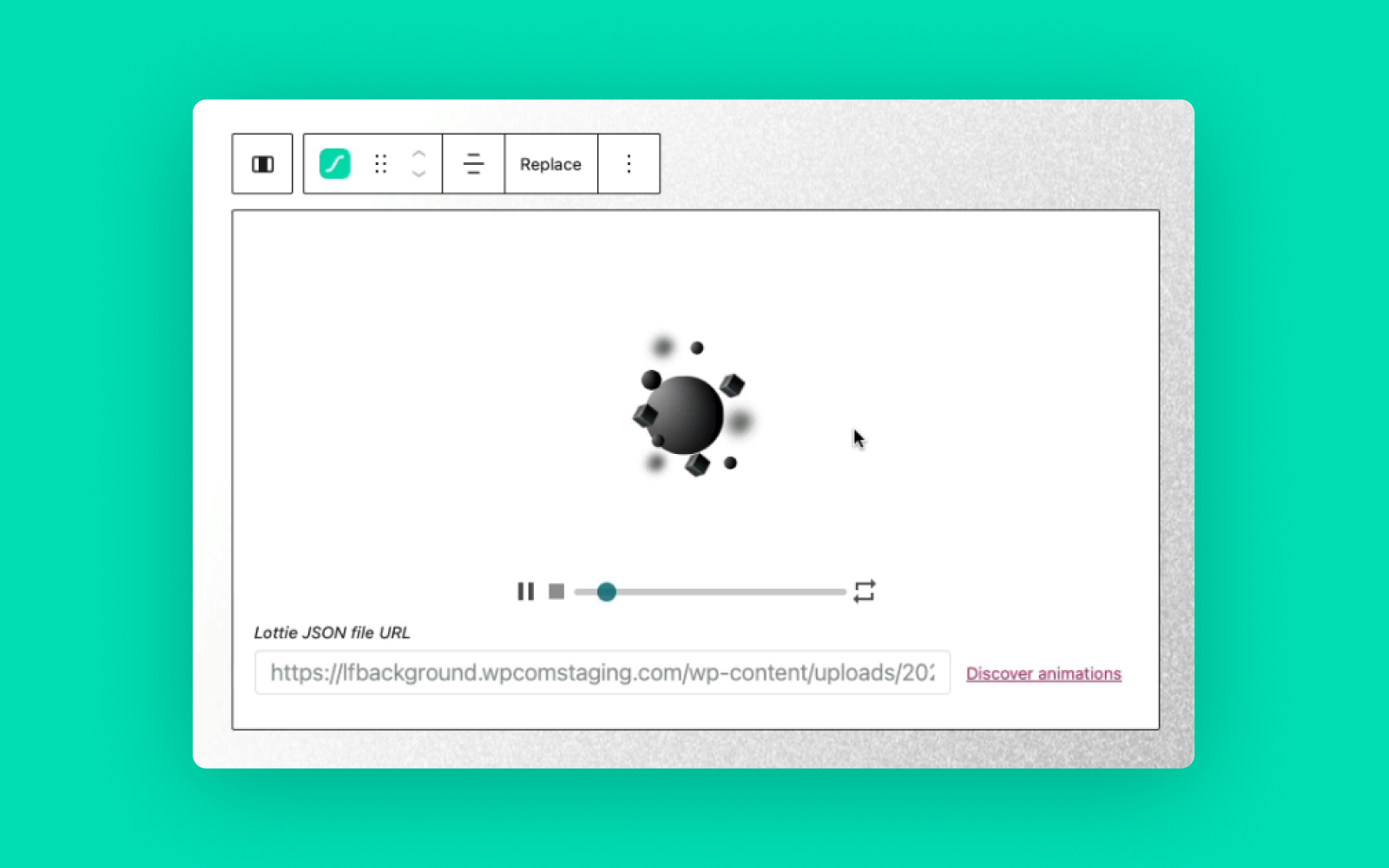
- Para adicionar uma animação Lottie, você tem algumas opções:
- Clique em Descobrir animação para conferir a biblioteca de animações do LottieFiles
- Clique em Biblioteca de mídia para ver as animações Lottie que você carregou no WordPress
- Clique em Inserir a partir do URL para colar um link para um JSON de Lottie
- Após adicionar uma animação Lottie, a visualização prévia dela vai aparecer no editor Gutenberg.

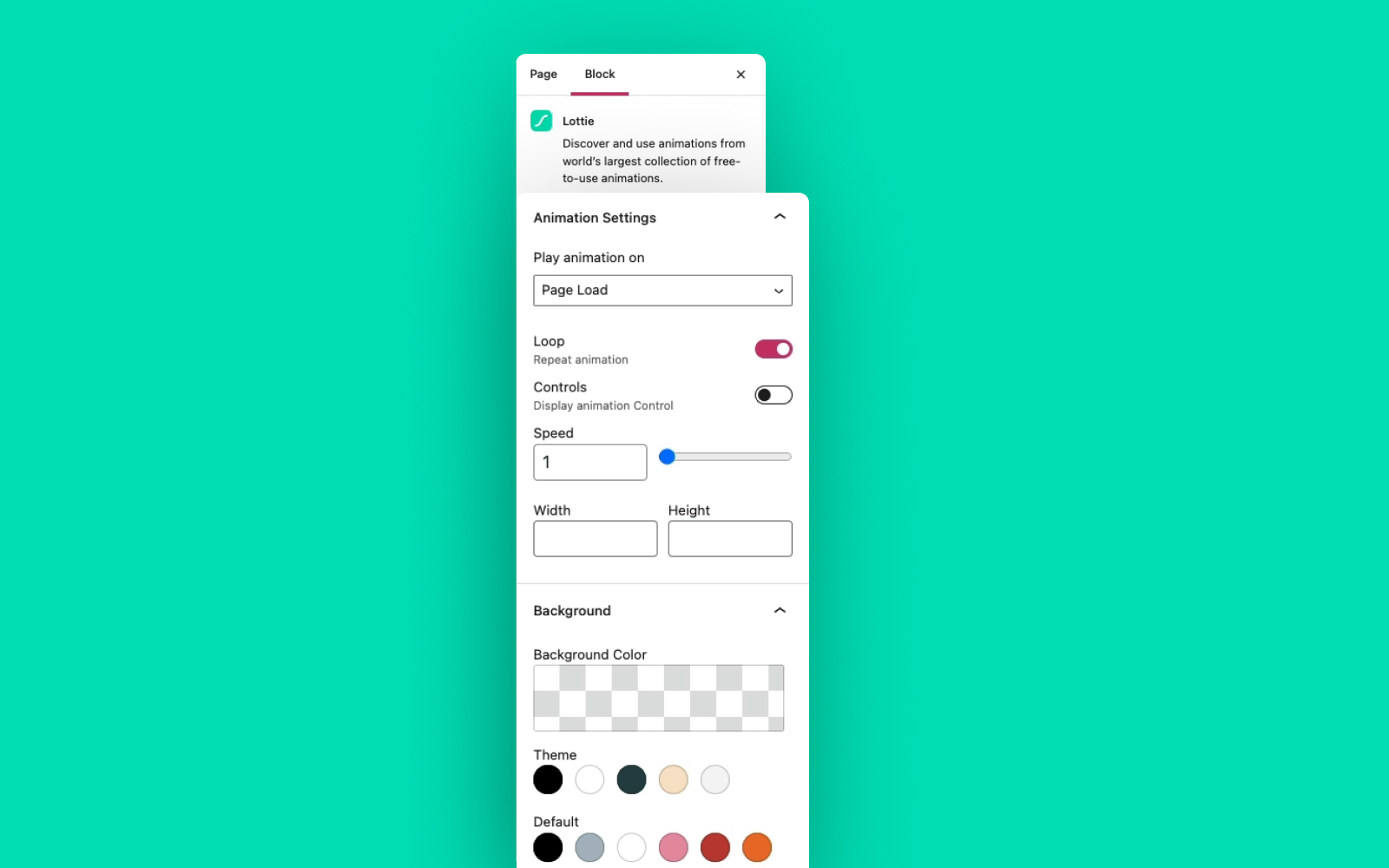
E é só isso! Você pode ajustar as configurações da animação no painel à direita. Por exemplo, você pode colocar um fundo transparente na sua animação, mudar a largura e a altura dela, acioná-la com diferentes interações e mais.

Como usar uma animação Lottie como plano de fundo no WordPress
É assim que se usa o plugin do LottieFiles para WordPress (e um pouco de CSS personalizado) para usar uma animação Lottie como plano de fundo em uma seção da sua página.
- Instale o plugin do LottieFiles para WordPress.
- No editor Gutenberg do WordPress, adicione um novo bloco de cobertura. O bloco de cobertura permite exibir uma imagem com outros elementos — como texto ou imagens — sobre ela.
- Adicione um novo bloco ao bloco de cobertura.
- Pesquise o bloco de Lottie e insira-o.
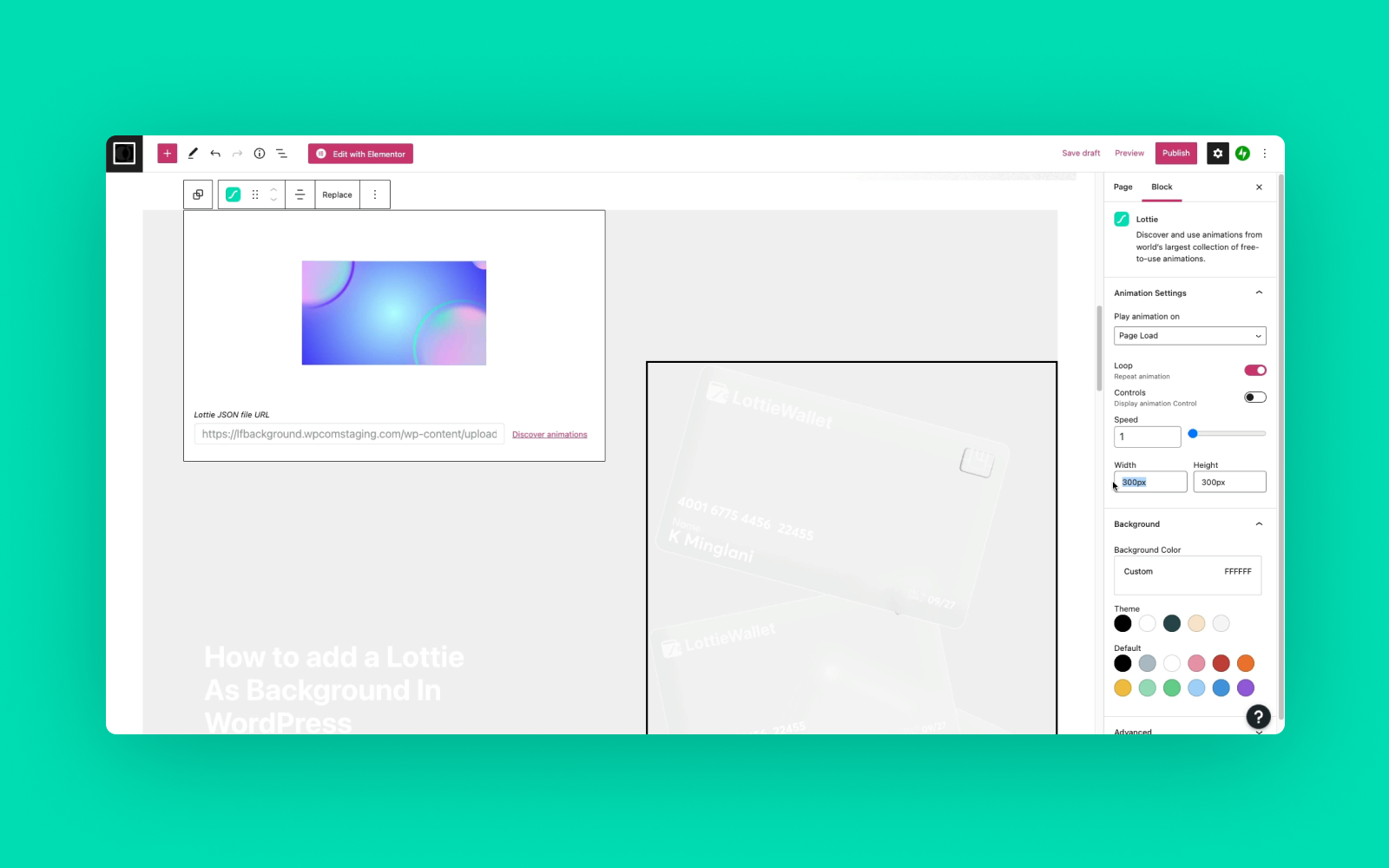
- Adicione uma animação Lottie pelos métodos de descobrir animação, biblioteca de mídia ou inserir a partir do URL. Neste tutorial, vamos inserir a partir do URL e colar o seguinte URL de um JSON de Lottie.
https://assets5.lottiefiles.com/packages/lf20_uqaiiqu0.json
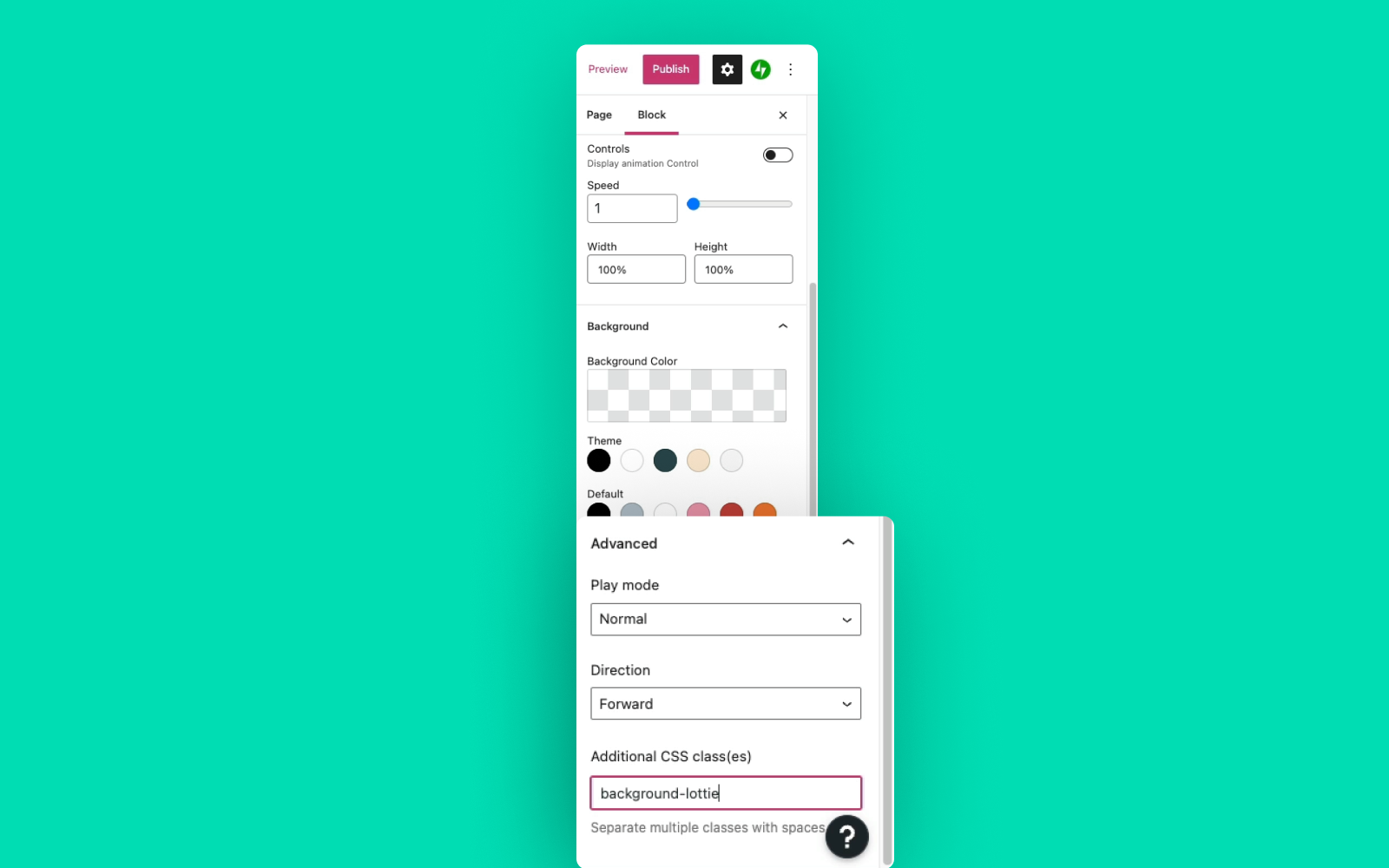
- Desmarque Controles.
- Defina a altura e a largura como 100%.
- Defina um fundo transparente clicando duas vezes em qualquer cor.
- No painel Avançado, adicione mais uma classe de CSS chamada "background-lottie".

- Vá para o painel WP Admin.
- Vá para o plugin Simple Custom CSS and JS.
- Clique em Adicionar código CSS.
- Dê o título de "background-lottie".
- Adicione o seguinte código CSS ao editor e clique em Publicar.
.background-lottie {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
min-inline-size: max-content;
z-index: -1000;
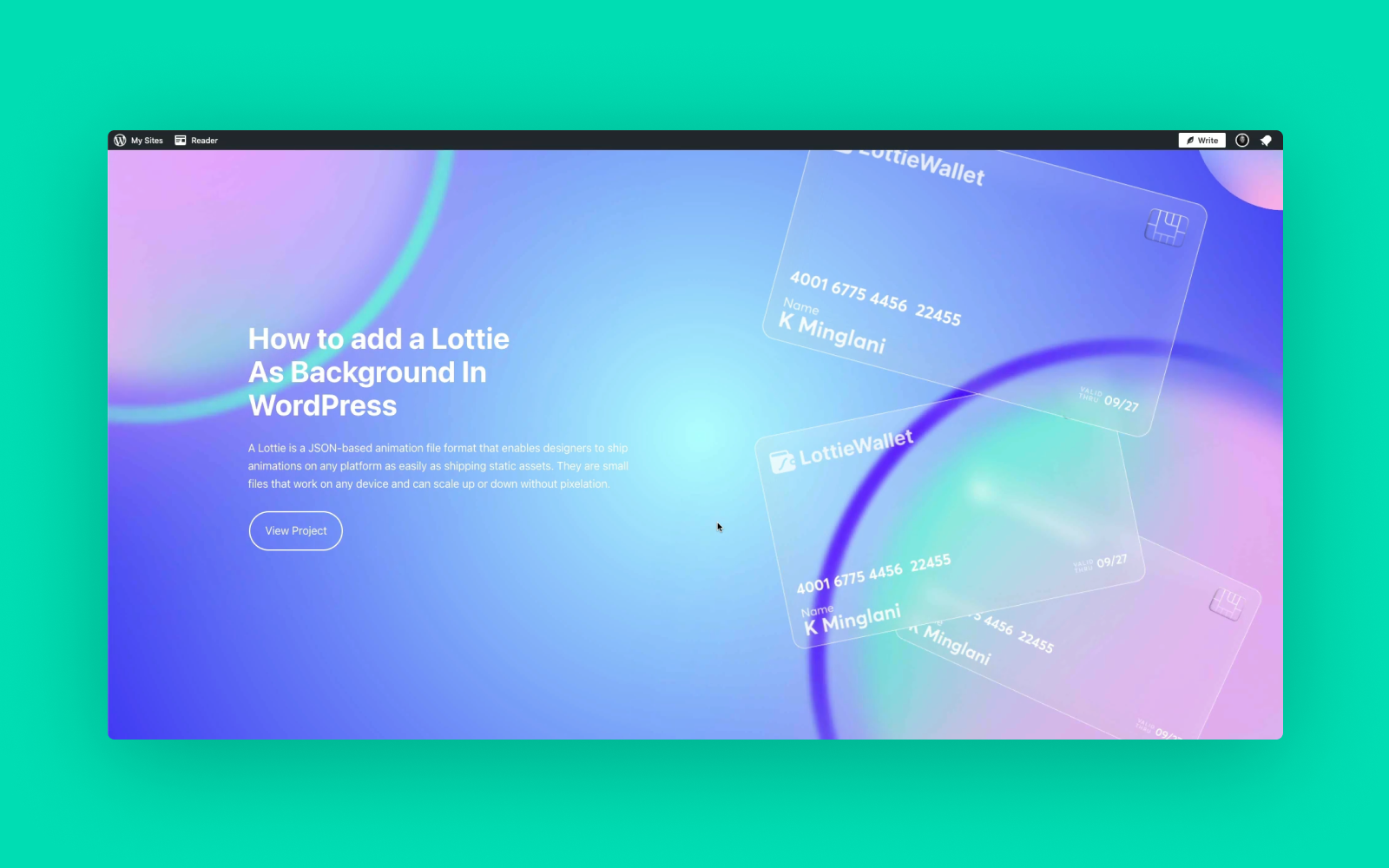
}O código CSS acima garante que a animação Lottie preencha a seção da tela e seja posicionada atrás de todos os outros elementos da página.

Como criar uma animação Lottie de rolagem no WordPress
É assim que você pode sincronizar as animações com a rolagem da página usando o plugin do LottieFiles para WordPress.
- Instale o plugin do LottieFiles para WordPress.
- No editor Gutenberg do WordPress, adicione um novo bloco.
- Pesquise o bloco de Lottie e insira-o.
- Adicione uma animação Lottie pelos métodos de descobrir animação, biblioteca de Mídia ou inserir a partir do URL. Neste tutorial, vamos inserir a partir do URL e colar o seguinte URL de um JSON de Lottie.
https://assets5.lottiefiles.com/packages/lf20_l5u2mpnv.json- No painel à direita, desmarque Controles.
- Remova o texto nas opções de altura e largura.
- Em Reproduzir animação no menu suspenso, escolha Rolagem.
É só isso! Você pode visualizar a página clicando em Salvar rascunho e Visualizar no canto superior direito.
Como reproduzir uma animação Lottie ao passar o mouse ou clicar no WordPress
É assim que você pode acionar a reprodução de uma animação Lottie ao passar o mouse ou clicar nela.
- Instale o plugin do LottieFiles para WordPress.
- No editor Gutenberg do WordPress, adicione um novo bloco.
- Pesquise o bloco de Lottie e insira-o.
- Adicione uma animação Lottie pelos métodos de descobrir animação, biblioteca de mídia ou inserir a partir do URL. Neste tutorial, vamos inserir a partir do URL e colar o seguinte URL de um JSON de Lottie.
https://assets9.lottiefiles.com/packages/lf20_n8nbikex.jsona) Como reproduzir uma animação Lottie ao rolar
- No painel à direita, em Reproduzir animação no menu suspenso, escolha Pairar ("Hover").
Se você passar o mouse sobre a animação, ela deve começar a ser reproduzida. Mas, ao retirar o mouse, ela será reproduzida ao contrário, voltando ao início.
b) Como reproduzir uma animação Lottie ao clicar
- Em Reproduzir animação no menu suspenso, escolha Clique.
Agora, se você clicar na animação, ela começará a ser reproduzida.
Saiba mais sobre adicionar animações no WordPress
Com o WordPress e o LottieFiles, você pode criar designs animados para a web sem designers, desenvolvedores ou ter de construir tudo do zero. Se estiver procurando inspiração, confira estes sete sites feitos em WordPress com animações Lottie. Ou, para obter mais recursos sobre como fazer magia com animações, confira mais tutoriais no nosso blog ou no canal do LottieFiles no YouTube.










