Do you know what the most innovative web designs of today share in common?
It's the element of movement. From moving backgrounds to cool page transitions, and interactive features you can click and play with — all of these are made possible through animation.
Animation goes beyond simply making your website fancy. It does so much more. Animation can help your website stand out from the crowd, allow you to tell your brand story uniquely, create effective user interfaces (UI), and even improve your website's performance.
In this article, we will look at how you can add Lottie animation to your Webflow websites.
Inspiration time!
Here are three websites that we picked, which include some incredible animations and effects to spark your creativity. If you want to see more Webflow with Lottie animations, check out our blog here or head to our #BuiltwithLottie page.
Wildfox Squard NFT (Remake)

Designed by Denis Stekhin and Nick Alexandrov, this is a remake of the Wildfox Squad NFT site, which earned an honorable mention on Awwwards.com. What's really cool about the design is not just its colorful palette but also the main animation placed in the header. This feature allows users to get a sneak peek of the full squad at first glance before diving deeper into the page.
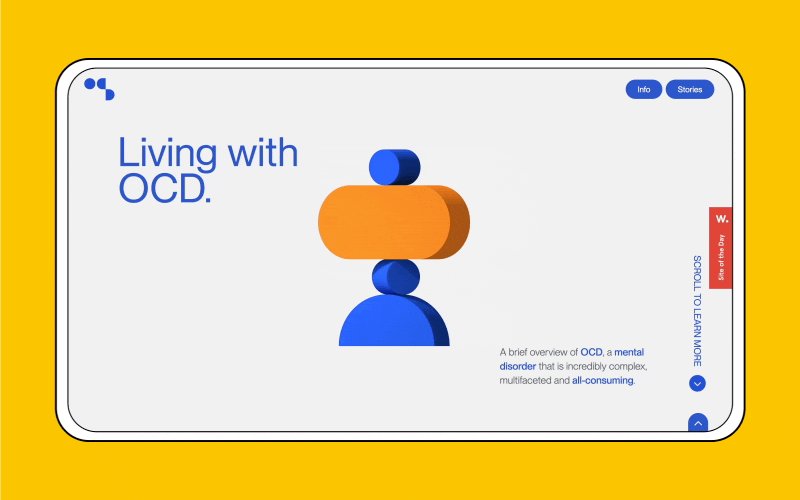
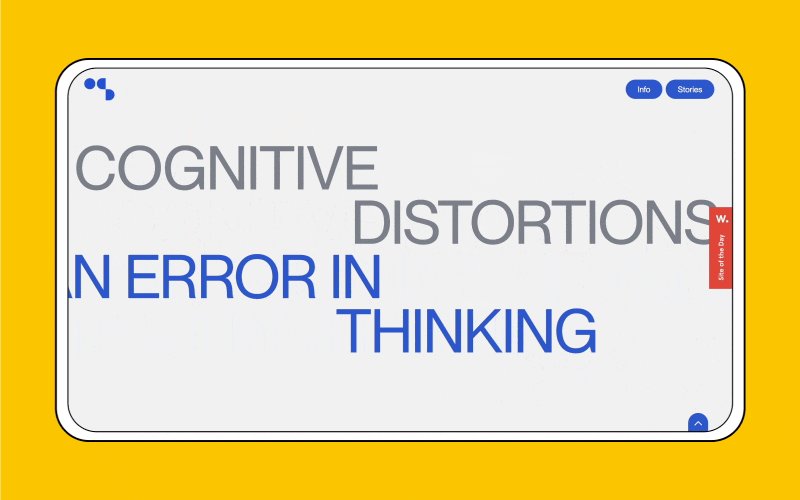
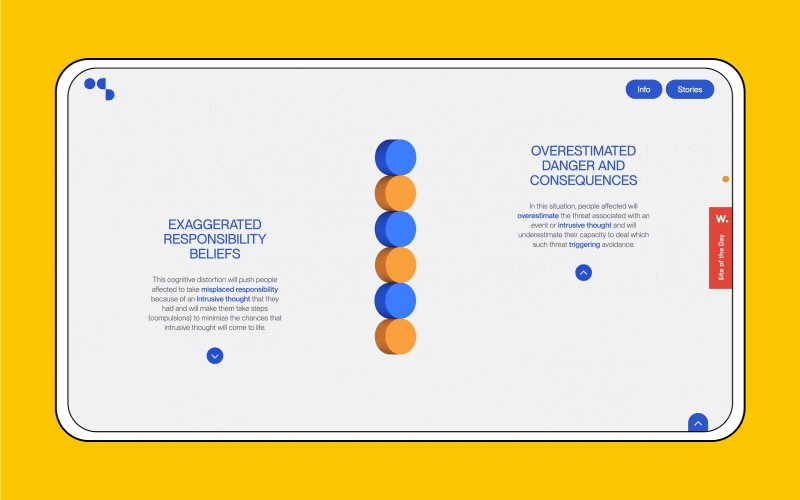
Living with OCD

Designed and created by Liviu & Alexandra, Living with OCD is a website created to educate people about Obsessive-Compulsive Disorder (OCD), a condition often misunderstood and not taken seriously enough.
It combines text with 3D shapes (made with Lottie animations) to explain complex ideas in a new way, giving the site a unique aesthetic. They also facilitate the communication of abstract ideas in unique ways and add a distinctive character to the entire narrative, making it stand out.
The designers mentioned in an article that one of their main challenges was finding the right balance between content and visuals. Despite this hurdle, their hard work is evident and has received widespread appreciation.
Martin Ollivere

You don't need to know coding to create a great website on Webflow. Just look at Martin Ollivere's personal portfolio page. It has some of the best (and fun) scroll-based Lottie animations out there.
As you navigate and scroll through the landing page you will encounter a variety of animations, ranging from dinosaurs to trains to navigation buttons. Despite the complexity of these animations, what remains consistent is the small file size, thanks to the lightweight nature of Lottie. The scroll animations are captivating, facilitating easy reading of the content while maintaining dynamic visual interest.
Want to make your own website like this? The Lottie Player lets you change how your animations act when they're clicked, hovered over, scrolled on, and more. Check out the Lottie Player Interactivity Guide to start adding these effects to your own site!
How to use LottieFiles for Webflow
1) Install the LottieFiles for Webflow plugin
- Open your Webflow website project
- Select the Apps icon or ‘E’ on your keyboard
- Search LottieFiles for Webflow
- Click on “Install app” on the top right
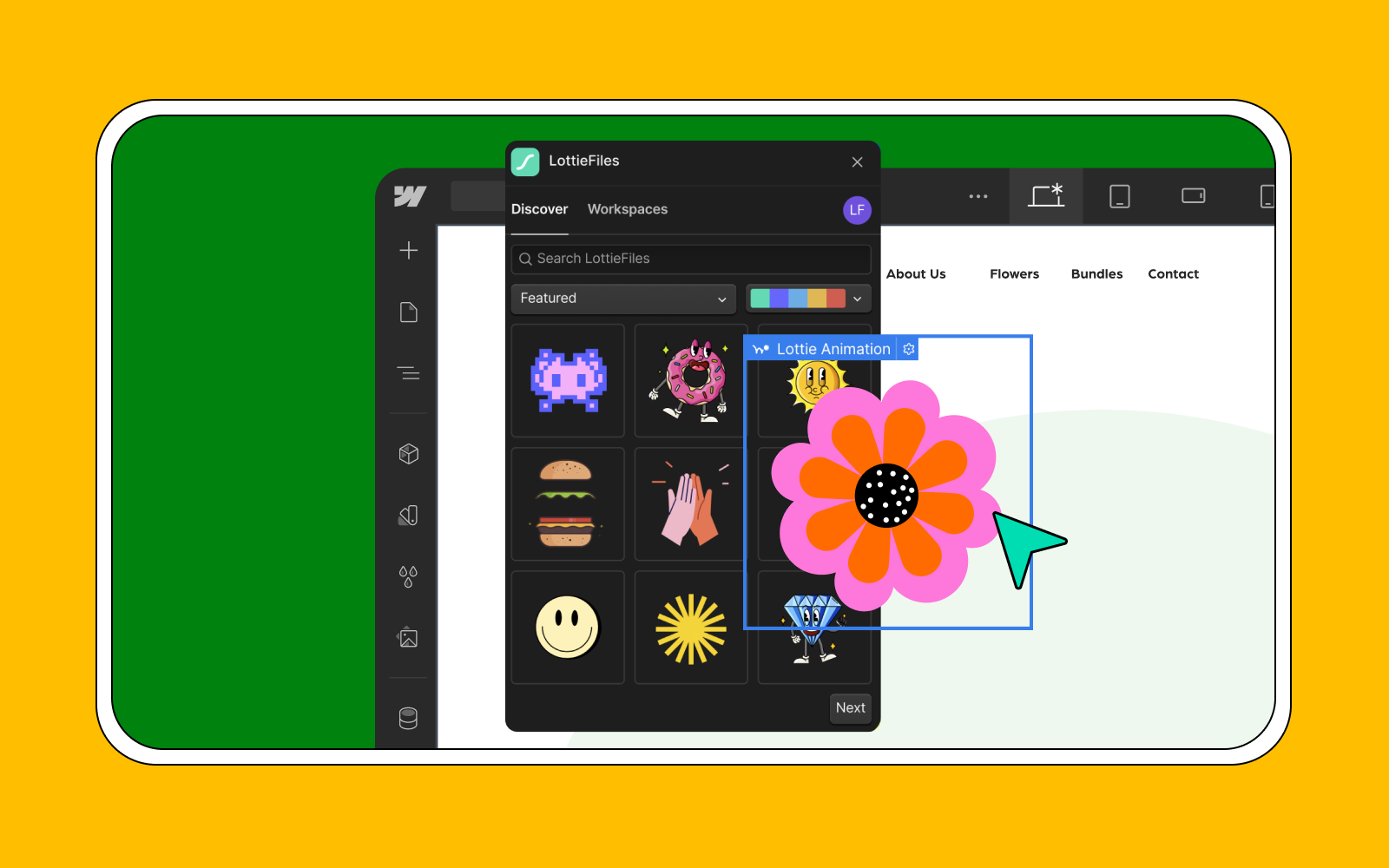
2) Selecting the animation
Once you install the LottieFiles for Webflow app, you will see two main categories:
- Discover Tab: This provides access to all our free, ready-to-use public animations from our Lottie library. With over 100,000 animations to choose from, they're conveniently organized into featured, popular, and recently used categories for easy navigation.
- Workspaces: This leads you to your private or team animation workspace. Choose any animation stored in your project folders or collections.
You can also use the search feature and find any animation by typing in the keywords
3) Customize your Lottie animations colors
In order to change the colors of your animations simple
- Click on the color palette icon.
- Choose from existing color palettes or create a new custom one.
- Select the desired animation and use it on your designs

If you wish to edit your animation colors in a more complex manner, you can use Lottie Editor, where you can edit the Lottie by adjusting the layers, dimensions, frame rates, speed, colors, and more. Check out this article for more information about editing animations with the Lottie Editor. Save it to your private team workspace to use on Webflow.
4) Add interactivity to your animations
Once it is placed, you can adjust and control the animation further to your liking by adding some interactive elements using Webflow’s inbuilt interactivity settings. Play around with the "Settings" panel to explore the loop-playing options, or go to "Interactions" and explore the many options that Webflow provides. You can learn more about Webflow interactivity here.

We hope you found this article helpful. If you're interested in learning more about adding animations to other web development platforms, check out our guides on how to add a Lottie to your WordPress and Framer websites.
So go on, be inspired by the magic of motion and build something amazing! We can't wait to see what you create.










