¿Tienes una página web que te gustaría retocar?
Es fácil añadir animaciones atractivas a tu sitio con Lottie. Las animaciones Lottie son archivos de formato superpequeño, por lo que puedes añadir dinamismo sin ralentizar tu sitio. Además, se pueden ampliar o reducir sin perder calidad.
¿Dónde puedes conseguir animaciones Lottie? Tal vez tengas un animador que ya hayas creado una animación a medida para ti, y te hayas exportado desde Adobe After Effects utilizando el complemento LottieFiles. Si no lo tienes, puedes explorar miles de animaciones gratuitas en LottieFiles. Personalízalas con el editor Lottie o la función de paleta de colores para adaptarlas a tu marca o diseño, ¡y luego utilízalas en tus proyectos personales y comerciales!
Hay montones de maneras de añadir animaciones Lottie a tus proyectos; con código, sin código o a través de las integraciones de LottieFiles con varias plataformas.
En este artículo, vamos a ver cómo añadir animaciones Lottie con (lenguaje de marcado de hipertexto) HTML. Puedes utilizar esto en cualquier página web, blog o plataforma que te permita editar HTML. Aprenderás:
- Cómo añadir animaciones Lottie a una página web con HTML
- Cómo cambiar el fondo de tus animaciones Lottie
- Cómo personalizar la apariencia del reproductor Lottie
1. Añadir la etiqueta script para el componente reproductor web LottieFiles
LottieFiles mantiene el componente web <lottie-player> que te permite añadir fácilmente un reproductor Lottie en cualquier lugar de tu página web. Para añadir el componente web, necesita tomar la URL del script del reproductor y añadirlo a la sección <head> del HTML de tu página (o en cualquier lugar de la página).
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>2. Obtiene la URL de la animación
Aquí tienes dos formas de obtener la URL de una animación:
- Alojarla tu mismo: si has creado o descargado una animación Lottie y deseas alojarla tu mismo, sube el archivo Lottie JSON a tu sitio web. Obtiene la URL que apunta al archivo.
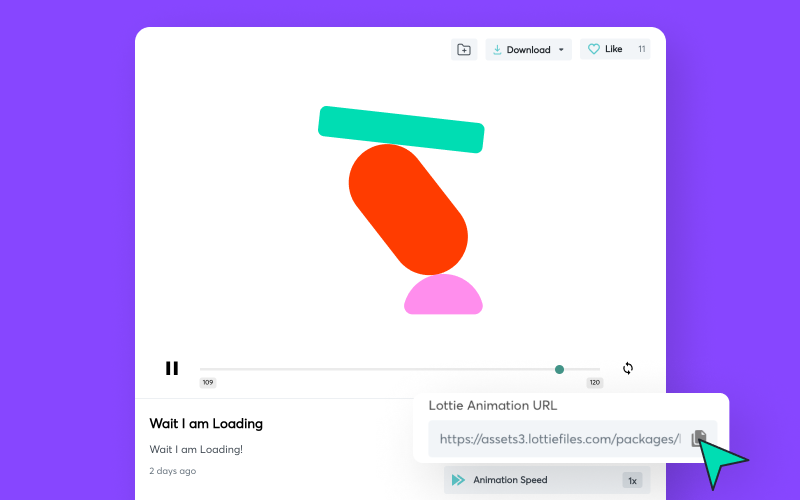
- Obtenarla de LottieFiles: puedes obtener una URL pública de cualquier animación Lottie en LottieFiles.

3. Añade el elemento <lottie-player> apuntando a la URL de la animación.
Una vez que tengas la URL, copia y pega el código en el HTML de tu página web.
Sustituye <URL AQUÍ> por la URL de tu archivo Lottie. Asegúrate de que la URL Lottie aparece dentro de comillas dobles como se ve en el código de abajo.
<lottie-player src="<URL HERE>" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>Ya está. Guarda y previsualiza tu página para ver la animación.
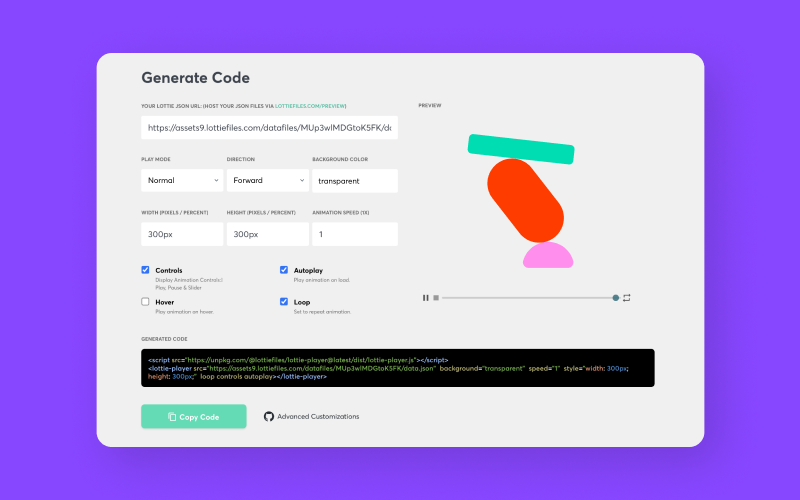
Generar automáticamente el código HTML
Como alternativa, puedes utilizar la página del reproductor web Lottie para generar rápidamente el código del reproductor.
Sólo tienes que introducir la URL de tu archivo Lottie. Puedes jugar con las opciones para personalizar el reproductor o la animación. A continuación, copia el código y pégalo en el HTML de tu página web.

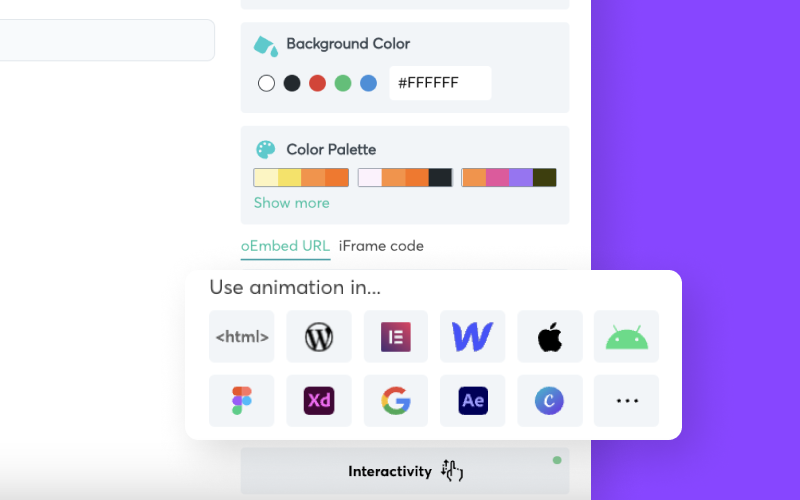
También puedes hacer clic en "Usar esta animación en <html>" en cualquier página de animación para generar automáticamente el código.

Sigue leyendo para obtener más información sobre cómo personalizar la reproducción de la animación y el aspecto del reproductor.
Personaliza cómo se reproduce la animación
El componente web <lottie-player> proporciona un montón de opciones para controlar cómo deseas que aparezca la animación en tu página. Personalízalas con los siguientes atributos:
Modo de reproducción: puedes especificar un modo de reproducción de rebote. Esto significa que la animación se reproducirá como de costumbre, pero invertirá tu dirección cuando llegues al último fotograma. Continuará en bucle hacia delante y hacia atrás.
Dirección: puedes hacer que la animación se reproduzca hacia delante o hacia atrás.
Fondo: establece el color de fondo de la animación. Pónlo transparente para que se vea el fondo de tu sitio web. Puedes establecer el atributo de fondo en un atributo de color HTML válido como "blanco" o un valor de color hexadecimal como "#FFFFFF" para establecer el color de fondo.
Velocidad: establece la velocidad de reproducción. La velocidad por defecto es 1. Puedes tener valores menores que 1 para ralentizarla. Por ejemplo, un valor de velocidad de 0,5 ralentizará la animación a la mitad. Puedes utilizar valores superiores a 1 para acelerar la reproducción. Por ejemplo, un valor de 2 reproducirá la animación al doble de velocidad. También puedes utilizar valores fraccionarios como 0,75 o 1,5 para ajustar la velocidad a tu gusto.
Bucle: añadir este atributo hace que la animación se reproduzca eternamente en bucle. Sin este atributo, la animación se reproducirá una vez y se detendrá.
Controles: añadir este atributo hace que el reproductor muestre una barra de búsqueda con controles de inicio, parada y pausa. Si estás utilizando la animación como un elemento de diseño, probablemente querrá desactivar este atributo.
Pasar el ratón por encima: si está marcado, la animación sólo se reproducirá si el usuario pasa el ratón por encima.
Reproducción automática: si añades este atributo, la animación comenzará a reproducirse automáticamente en cuanto se cargue. Si no especificas este atributo, tendrás que utilizar Javascript para activar la reproducción de la animación.
Personalizar la apariencia del reproductor
Cuando utilices elementos HTML, puedes utilizar hojas de estilo en cascada (CSS) para cambiar el aspecto de estos elementos. Del mismo modo, puedes personalizar el aspecto del reproductor Lottie para que coincida con el estilo y el diseño de tu sitio web utilizando CSS.
Además de las técnicas CSS habituales que ya utilizas, puedes utilizar estas variables CSS personalizadas para cambiar aspectos específicos del reproductor:
--lottie-player-toolbar-height
Establece la altura de la barra de herramientas. El valor por defecto es 35 píxeles.
--lottie-player-toolbar-background-color
Define el color de fondo de la barra de herramientas. El valor por defecto es transparente.
--lottie-player-toolbar-icon-color
Establece el color del icono de la barra de herramientas. El valor por defecto es #999.
--lottie-player-toolbar-icon-hover-color
Ajusta el color del icono de la barra de herramientas. El valor por defecto es #222.
--lottie-player-toolbar-icon-active-color
Define el color activo del icono de la barra de herramientas. El valor por defecto es #555.
--lottie-player-seeker-track-color
Establece el color de la pista del buscador. El valor por defecto es #CCC.
--lottie-player-seeker-thumb-color
Establece el color del pulgar del buscador. El valor por defecto es rgba(0, 107, 120, 0,8).
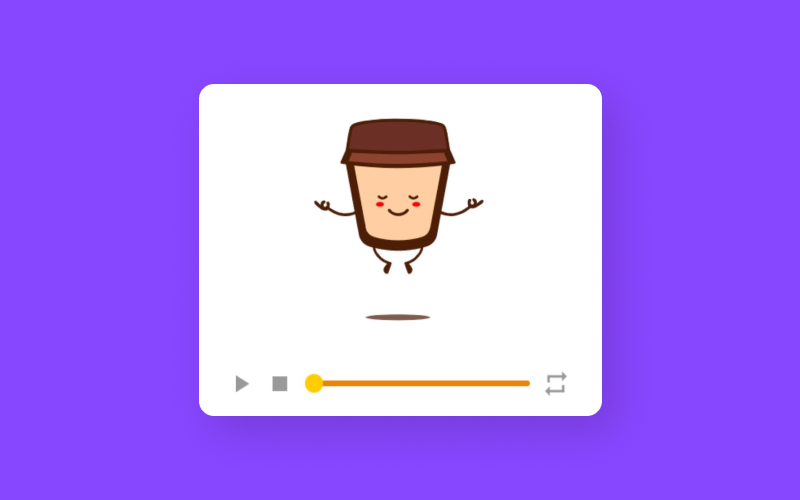
Por ejemplo, para cambiar la pista del buscador y el color del pulgar a naranja:
<style>
lottie-player {
--lottie-player-seeker-track-color: #e48509;
--lottie-player-seeker-thumb-color: #ffcc00;
}
</style>
Para más funciones avanzadas y documentación, consulta la página GitHub de Lottie Web-Player.
Es fácil añadir animación a tu sitio web
Como puedes ver, añadir animaciones Lottie con HTML es sencillo: es tan fácil como copiar y pegar el código generado automáticamente.
Pero no tienes por qué limitarte a eso. Hay muchas otras cosas que puedes hacer con las animaciones Lottie, HTML y un poco de JavaScript. Puede dotar de interactividad a tus animaciones: por ejemplo, hacer que se sincronicen con el desplazamiento del usuario, encadenar varias animaciones o activar animaciones tras un determinado número de clics. Obtiene más información sobre cómo configurar animaciones interactivas aquí, o consulta la página Github del reproductor web Lottie para consultar otras personalizaciones avanzadas.
¡Estamos deseando ver lo que creas con Lottie!










