もっと素敵にしたいウェブページはありますか?
Lottieを使えば、魅力的なアニメーションを簡単に追加することができます。Lottieのアニメーションは非常に小さいファイル形式なので、サイトの速度を落とすことなく、華やかさを加えることができます。しかも、クオリティを落とさずに拡大・縮小することが可能です。
では、Lottieのアニメーションはどこで手に入るのでしょうか?ひょっとしたら、アニメーターがすでにあなたのためにアニメーションをオーダーメイドで作成し、LottieFilesプラグインを使ってそれをAdobe After Effectsからエクスポートしたかもしれません。もしそうでなければ、LottieFilesで何千もの無料アニメーションを閲覧することができます。Lottie EditorやColor Palette機能を使って、あなたのブランドやデザインに合うようにカスタマイズし、個人的または商業的なプロジェクトで使ってみましょう!
Lottieのアニメーションをプロジェクトに追加する方法はたくさんあります。コードを使って、コードなしで、あるいはLottieFilesの様々なプラットフォームへの統合を通じて追加できます。
この記事では、HTML(HyperText Markup Language)を使ってLottieのアニメーションを追加する方法を説明します。これは、HTMLを編集できるウェブページやブログ、プラットフォームで使用できます。学んでみましょう:
- HTMLでLottieのアニメーションをウェブページに追加する方法
- Lottieのアニメーションの背景を変更する方法
- Lottieプレーヤーの外観をカスタマイズする方法
1. LottieFilesウェブプレーヤーコンポーネントのscriptタグを追加する
LottieFilesは<lottie-player>ウェブコンポーネントを保持し、ウェブページのどこにでも簡単にLottieプレーヤーを追加することができます。ウェブコンポーネントを追加するには、プレーヤーのスクリプトURLを取得し、ページHTMLの<head>セクション(またはページ上の任意の場所)に追加する必要があります。
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>2. アニメーションのURLを取得する
ここでは、アニメーションのURLを取得する2つの方法を紹介します:
- 自分でホストする - Lottieのアニメーションを作成またはダウンロードし、自分でホストしたい場合は、LottieのJSONファイルをあなたのウェブサイトにアップロードしてください。そのファイルを指すURLを取得します。
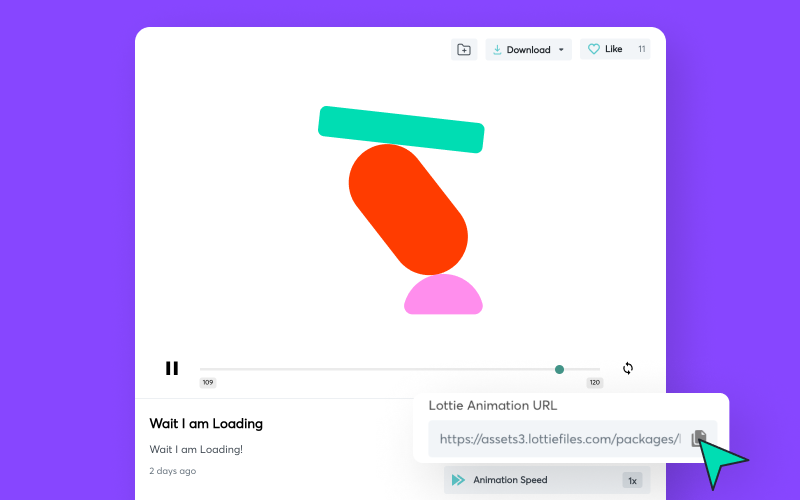
- LottieFilesから取得する - LottieFilesにあるLottieアニメーションの公開URLを取得することができます。

3. アニメーションのURLを指す <lottie-player> 要素を追加します。
URLを入手したら、コードをコピーしてウェブページのHTMLに貼り付けてください。
<URL HERE>をあなたのLottieファイルのURLに置き換えてください。以下のコードのように、LottieのURLが二重引用符の中に表示されていることを確認してください。
<lottie-player src="<URL HERE>" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>これで完了です!保存してページをプレビューすると、アニメーションが表示されます。
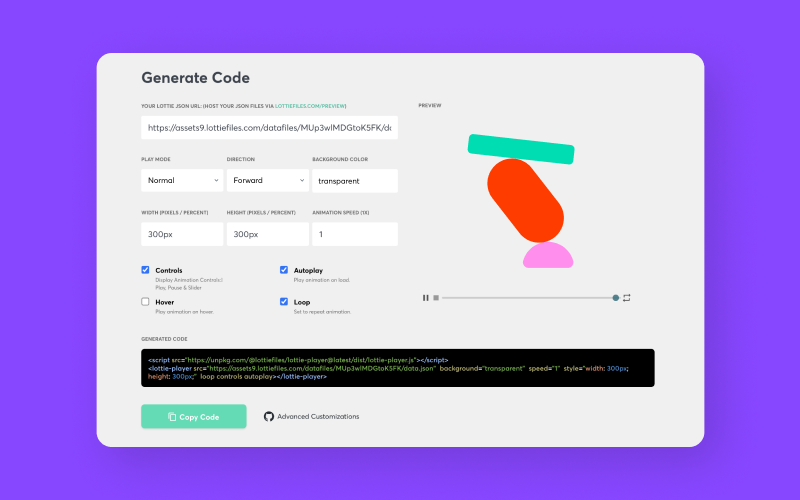
HTMLコードを自動生成する
別の方法として、Lottie Web Playerのページを使って、プレーヤー用のコードを素早く生成することもできます。
LottieのファイルのURLを入力するだけです。オプションでプレーヤーやアニメーションを好きにカスタマイズすることができます。その後、コードをコピーして、ウェブサイトのHTMLに貼り付けます。

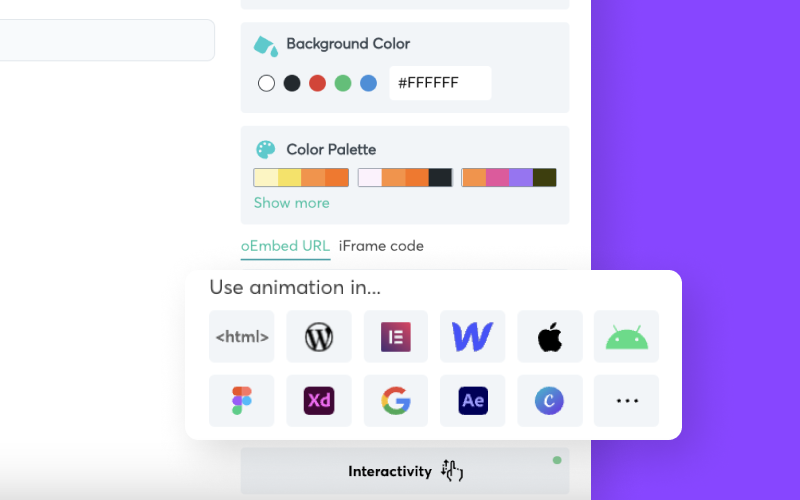
また、アニメーションのページで「Use this animation in <html>(このアニメーションを<html>で使う)」をクリックすると、コードが自動生成されます。

アニメーションの再生方法や、プレーヤーの見た目をカスタマイズする方法については、以下をご覧ください。
アニメーションの再生方法をカスタマイズする
<lottie-player>ウェブコンポーネントには、ページ上でアニメーションを表示する方法をコントロールするためのオプションが多数用意されています。以下の属性でカスタマイズできます:
Play mode(再生モード):bounceplayモードを指定することができます。このモードでは、アニメーションが通常通り再生されますが、最後のフレームに達すると方向が反転します。そのままループ再生されます。
Direction(方向): アニメーションの再生方向を、前方または後方にすることができます。
Background(背景): アニメーションの背景色を設定します。transparentに設定すると、ウェブサイトの背景が透けて見えるようになります。background属性には、「white」などの有効なHTMLカラー属性や「#FFFFFF」などの16進数のカラー値を設定して、背景色を設定することができます。
Speed(速度):再生速度を設定します。デフォルトのスピードは1です。1より小さい値を設定することで、遅くすることができます。例えば、スピードの値が0.5の場合、アニメーションの再生速度を半分に減速させることができます。1より大きな値を設定すると、再生速度を速めることができます。例えば、2の値を指定すると、アニメーションは2倍の速度で再生されます。また、0.75や1.5などの小数値を使用して、好みの速度に調整することも可能です。
Loop(ループ): この属性を追加すると、アニメーションがループして永遠に再生されます。この属性がない場合は、アニメーションは一度再生された後、停止します。
Controls(コントロール):この属性を追加すると、プレーヤーにシーカーバーが表示され、再生、停止、一時停止のコントロールが可能になります。アニメーションをデザイン要素として使用する場合は、この属性を無効にすることを推奨します。
Hover(ホバー): この属性がチェックされている場合、アニメーションは、ユーザーがマウスをその上に置いた場合にのみ再生されます。
Autoplay(自動再生): この属性を追加すると、アニメーションが読み込まれると同時に、自動的に再生が開始されます。この属性を指定しない場合は、Javascriptを使用してアニメーションの再生をトリガーする必要があります。
プレーヤーの外観をカスタマイズする
HTML要素を使用する場合、Cascading Style Sheets(CSS)を使用して、これらの要素の外観を変更することができます。同様に、CSSを使用して、Lottieプレーヤーの外観をウェブサイトのスタイルとデザインに合わせてカスタマイズすることができます。
すでに使用している通常のCSSテクニックに加え、以下のカスタムCSS変数を使用してプレーヤーの特定の側面を変更することができます:
--lottie-player-toolbar-height
ツールバーの高さを設定します。デフォルト値は35pxです。
--lottie-player-toolbar-background-color
ツールバーの背景色を設定します。デフォルト値はtransparent(透明)です。
--lottie-player-toolbar-icon-color
ツールバーのアイコンカラーを設定します。デフォルト値は#999です。
--lottie-player-toolbar-icon-hover-color
ツールバーアイコンのホバーカラーを設定します。デフォルト値は#222です。
--lottie-player-toolbar-icon-active-color
ツールバーアイコンのアクティブカラーを設定します。デフォルト値は#555です。
--lottie-player-seeker-track-color
シーカートラックカラーを設定します。デフォルト値は#CCCです。
--lottie-player-seeker-thumb-color
シーカーサムカラーを設定します。デフォルト値はrgba(0, 107, 120, 0.8)です。
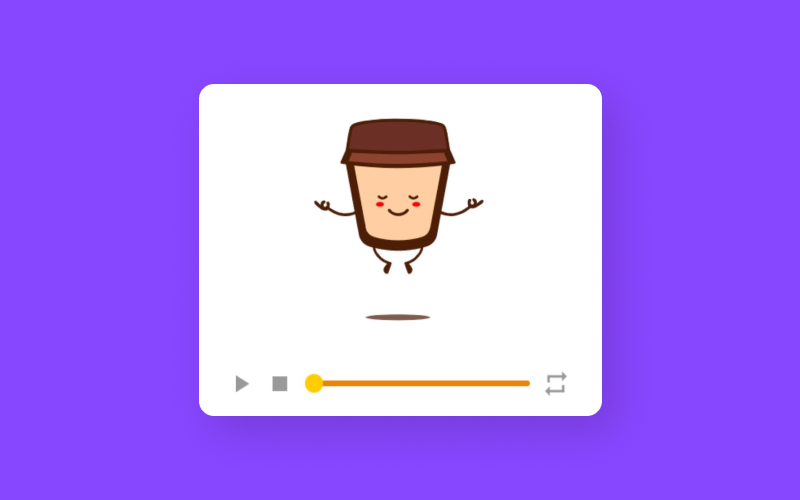
例えば、シーカートラックとサムのカラーをオレンジに変更する場合:
<style>
lottie-player {
--lottie-player-seeker-track-color: #e48509;
--lottie-player-seeker-thumb-color: #ffcc00;
}
</style>
より高度な機能とドキュメントについては、Lottie Web-PlayerのGitHubページをご覧ください。
サイトにアニメーションを加えるのは簡単です
このように、HTMLでLottieのアニメーションを追加するのは簡単で、自動生成されたコードをコピーして貼り付けるだけです。
しかし、それだけではありません。LottieのアニメーションとHTML、そして少しのJavaScriptを使えば、他にもいろいろなことができます。例えば、ユーザーのスクロールに合わせてアニメーションを同期させたり、複数のアニメーションを連鎖させたり、特定の回数クリックしたらアニメーションを起動させたりと、アニメーションにインタラクティブ性を持たせることができます。インタラクティブなアニメーションの設定方法については、こちらをご覧ください。また、その他の高度なカスタマイズについては、Lottie Web PlayerのGithubページをご覧ください。
Lottieを使ってどんなものが出来上がるのか、楽しみですね!










