Tem uma página da web que gostaria de enfeitar?
É fácil adicionar animações atraentes ao seu site com Lottie. Animações Lottie são formatos de arquivo super pequenos, então você pode adicionar um toque especial sem deixar seu site lento. Além disso, eles podem ser ampliados ou reduzidos sem perder a qualidade.
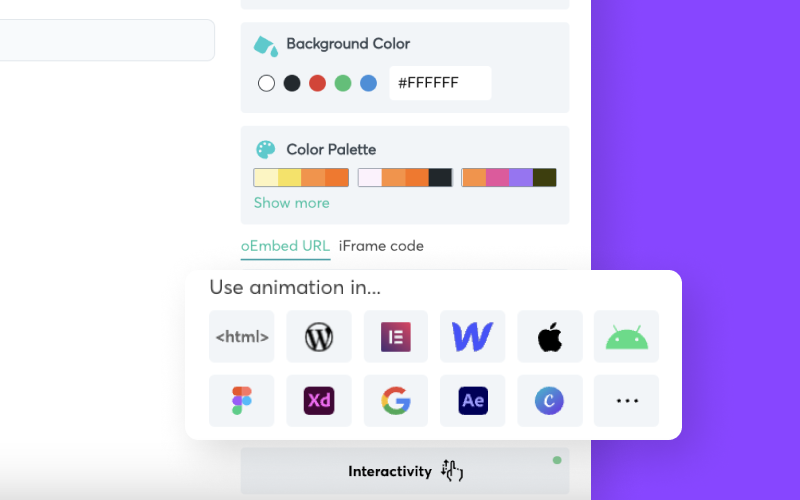
Então, onde você consegue as animações Lottie? Talvez você tenha um animador que já criou uma animação personalizada para você e a exportou do Adobe After Effects usando o plug-in LottieFiles. Caso contrário, você pode navegar por milhares de animações gratuitas no LottieFiles. Personalize-as com o Lottie Editor ou o recurso Color Palette para se adequar à sua marca ou design e, em seguida, use-as em seus projetos pessoais e comerciais!
Existem várias maneiras de adicionar animações Lottie aos seus projetos – com código, sem código ou por meio de integrações do LottieFiles com várias plataformas.
Neste artigo, veremos como adicionar animações Lottie com HTML (HyperText Markup Language). Você pode usar isso em qualquer página da web, blog ou plataforma que permita editar o HTML. Você vai aprender:
- Como adicionar animações Lottie à uma página da Web com HTML
- Como mudar o fundo das suas animações Lottie
- Como personalizar a aparência do player Lottie
1. Adicione a tag de script para o componente do player da web LottieFiles
LottieFiles mantém o componente da web <lottie-player> que permite que você adicione facilmente um player Lottie em qualquer lugar da sua página da web. Para adicionar o componente da web, você precisa pegar o URL do script no player e adicioná-lo à seção <head> da sua página HTML (ou em qualquer lugar da página).
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>2. Obtenha o URL da animação
Aqui estão duas maneiras de obter o URL de uma animação:
- Hospede você mesmo – Se você criou ou baixou uma animação Lottie e gostaria de hospedá-la você mesmo, carregue o arquivo Lottie JSON em seu site. Pegue o URL apontando para o arquivo.
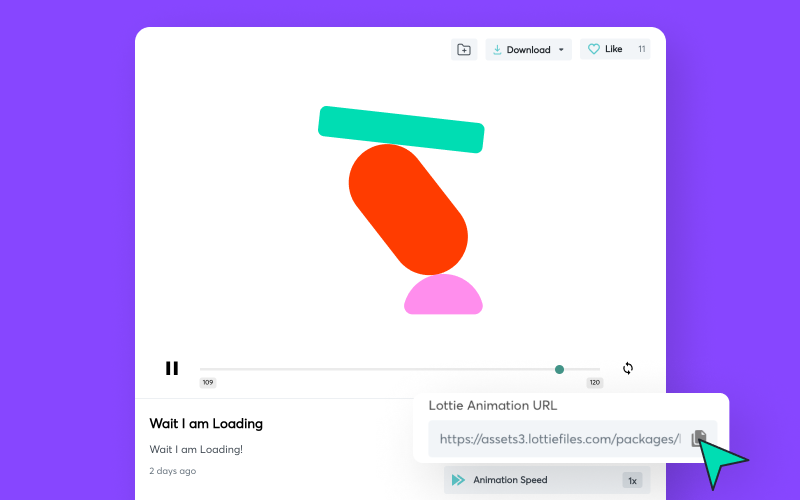
- Obtenha-a de LottieFiles – Você pode pegar um URL público de qualquer animação Lottie em LottieFiles.

3. Adicione o elemento <lottie-player> apontando para o URL da animação
Assim que tiver o URL, copie e cole o código no HTML da sua página da web.
Substitua <URL HERE> pelo URL do seu arquivo Lottie. Certifique-se de que o URL da Lottie apareça entre aspas duplas, conforme visto no código abaixo.
<lottie-player src="<URL HERE>" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>É isso! Salve e visualize sua página para ver a animação.
Gere automaticamente o código HTML
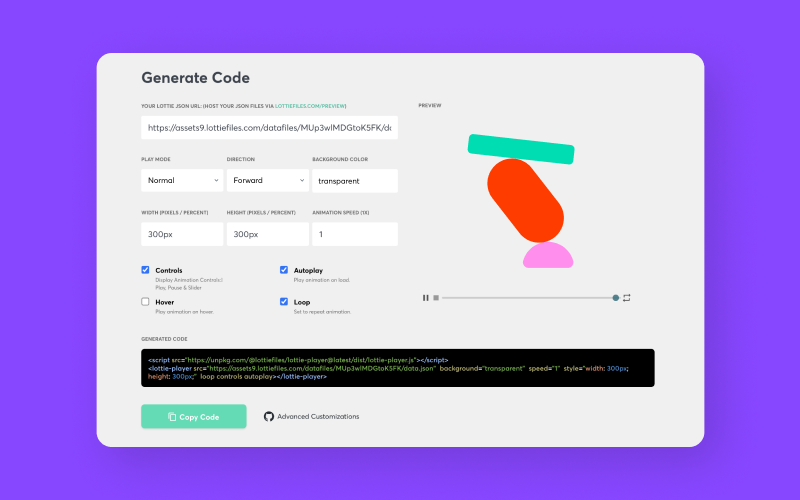
Como alternativa, você pode usar a página Lottie Web Player para gerar rapidamente o código para o player.
Basta digitar o URL para o seu arquivo Lottie. Você pode brincar com as opções para personalizar o player ou a animação. Em seguida, copie o código e cole-o no HTML do seu site.

Você também pode clicar em Usar esta animação em <html> em qualquer página de animação para gerar o código automaticamente.

Continue lendo para obter mais informações sobre como personalizar a reprodução da animação e a aparência do player.
Personalize como a animação é reproduzida
O componente da web <lottie-player> fornece várias opções para controlar como você gostaria que a animação aparecesse em sua página. Personalize-os com os seguintes atributos:
Modo de reprodução: você pode especificar um modo de reprodução rebatida. Isso significa que a animação será reproduzida normalmente, mas inverterá a direção quando atingir o último quadro. Ele continuará fazendo um loop para frente e para trás.
Direção: você pode fazer a animação ser reproduzida para frente ou para trás.
Plano de fundo: Defina a cor de fundo da animação. Defina-a como transparente para permitir que o plano de fundo do seu site apareça. Você pode definir o atributo de fundo para um atributo de cor HTML válido como “branco” ou um valor de cor hexadecimal como “#FFFFFF” para definir a cor de fundo.
Velocidade: Defina a velocidade de reprodução. A velocidade padrão é 1. Você pode ter valores menores que 1 para diminuir a velocidade. Por exemplo, um valor de velocidade de 0,5 reduzirá a velocidade da animação pela metade. Valores maiores que 1 podem ser usados para acelerar a reprodução. Por exemplo, um valor de 2 reproduzirá a animação com o dobro da velocidade. Você também pode usar valores fracionários como 0,75 ou 1,5 para ajustar a velocidade ao seu gosto.
Loop: adicionar esse atributo faz com que a animação seja reproduzida indefinidamente em loop. Sem esse atributo, a animação será reproduzida uma vez e parará.
Controles: Adicionar este atributo faz com que o player mostre uma barra de seeker com controles de iniciar, parar e pausar. Se você estiver usando a animação como um elemento de design, provavelmente desejará desativar esse atributo.
Foco: Se marcada, a animação só será reproduzida se o usuário passar o mouse sobre ela.
Reprodução automática: adicionar esse atributo faz com que a animação comece a ser reproduzida automaticamente assim que for carregada. Se você não especificar este atributo, terá que usar Javascript para acionar a reprodução da animação.
Personalizando a aparência do player
Ao usar elementos HTML, você pode usar Cascading Style Sheets (CSS) para alterar a aparência desses elementos. Da mesma forma, você pode personalizar a aparência do player Lottie para combinar com o estilo e design do seu site usando CSS.
Além das técnicas CSS usuais que você já usa, você pode usar essas variáveis CSS personalizadas para alterar aspectos específicos do player:
--lottie-player-toolbar-height
Isso define a altura da barra de ferramentas. O valor padrão é 35px.
--lottie-player-toolbar-background-color
Isso define a cor de fundo da barra de ferramentas. O valor padrão é transparente.
--lottie-player-toolbar-icon-color
Isso define a cor do ícone da barra de ferramentas. O valor padrão é #999.
--lottie-player-toolbar-icon-hover-color
Isso define a cor do foco do ícone da barra de ferramentas. O valor padrão é #222.
--lottie-player-toolbar-icon-active-color
Isso define a cor ativa do ícone da barra de ferramentas. O valor padrão é #555.
--lottie-player-seeker-track-color
Isso define a cor da trilha do seeker. O valor padrão é #CCC..
--lottie-player-seeker-thumb-color
Isso define a cor da thumb do seeker. O valor padrão é rgba(0, 107, 120, 0,8).
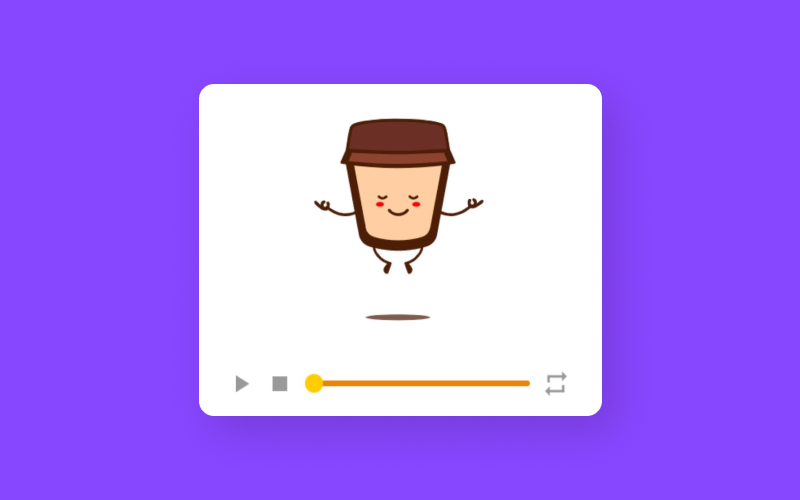
Por exemplo, para alterar a trilha do seeker e a cor da thumb para laranja:
<style>
lottie-player {
--lottie-player-seeker-track-color: #e48509;
--lottie-player-seeker-thumb-color: #ffcc00;
}
</style>
Para recursos e documentação mais avançados, confira a página GitHub do Lottie Web-Player.
É fácil adicionar animação ao seu site
Como você pode ver, adicionar animações Lottie com HTML é simples – é tão fácil quanto copiar e colar código gerado automaticamente.
Mas você não precisa parar por aí. Existem muitas outras coisas que você pode fazer com animações Lottie, HTML e um pouco de JavaScript. Você pode interagir com suas animações - por exemplo, sincronizá-las com a rolagem do usuário, encadear várias animações ou acionar animações após um determinado número de cliques. Saiba mais sobre como configurar animações interativas aqui ou confira a página GitHub do Lottie Web Player para outras personalizações avançadas.
Mal podemos esperar para ver o que você criará com Lottie!










