Lottie 애니메이션을 Adobe After Effects에서 작업할 때, Bodymovin 확장 프로그램과 LottieFiles for After Effects 플러그인 중 무엇을 사용해야 할지 고민하신 적 있으세요?. 이번 글에서는 각 도구의 역할과 기능을 알아보려고 합니다. Lottie에 대해 처음 접하신다면 여기에서 더 많은 정보를 확인해보세요.
Bodymovin 확장 프로그램
Bodymovin은 Lottie 포맷의 창시자이자 유지관리자인 Hernan Torrisi가 처음 개발한 확장 프로그램이에요. 이 도구는 Lottie 포맷을 처음으로 세상에 소개했고, After Effects에서 Lottie 애니메이션 생성과 관련된 새로운 기능과 변화를 선도해왔죠.
현재 Bodymovin 확장 프로그램은 AVD, Zip, Rive 포맷으로 애니메이션을 내보낼 수 있으며, Lottie JSON 파일을 After Effects로 가져오거나 내보낸 Lottie 애니메이션을 미리보기 및 재생할 수 있어요.

LottieFiles for After Effects
LottieFiles for After Effects는 Hernan과 Lottie 커뮤니티의 오픈 소스 작업을 기반으로, LottieFiles에서 사용자 경험과 워크플로우를 개선하기 위해 개발한 플러그인이에요.
이 플러그인은 Bodymovin이 제공하는 핵심 기능은 물론, 애니메이터와 개발자를 위한 DX(Developer Experience) 및 워크플로우를 더욱 강화하는 다양한 추가 기능을 제공하죠.

LottieFiles for After Effects 플러그인 주요 기능

- 즉각적인 미리보기 제공
사용자는 렌더링된 애니메이션을 다양한 기기에서 즉시 미리볼 수 있어요. 이를 통해 애니메이션의 성능과 크기를 확인하고, 배경 변경 및 수정 작업을 간편하게 진행할 수 있어요. - 팀 및 클라이언트와 손쉬운 공유
LottieFiles와의 강력한 통합 덕분에 작업 진행 상황을 팀원 및 클라이언트와 비공개로 쉽게 공유가 가능해요. - 안드로이드 및 iOS 장치에서 즉각 테스트
단 한 번의 클릭으로 목표 장치(Android 및 iOS)에서 애니메이션을 빠르게 테스트할 수 있어요. 플랫폼별 Lottie 지원 격차로 인해 발생할 수 있는 문제를 사전에 확인하고, 두 플랫폼에서 동일하게 작동하도록 보장하죠.
다양한 편집 및 최적화 기능 제공
- Lottie 애니메이션 및 SVG 가져오기: After Effects 프로젝트에 Lottie 애니메이션과 SVG 파일을 손쉽게 가져와 편집할 수 있어요.

- 실시간 미리보기: 애니메이션을 웹과 모바일에서 실시간으로 미리 보고 피드백을 받아 세부 조정을 진행해요.

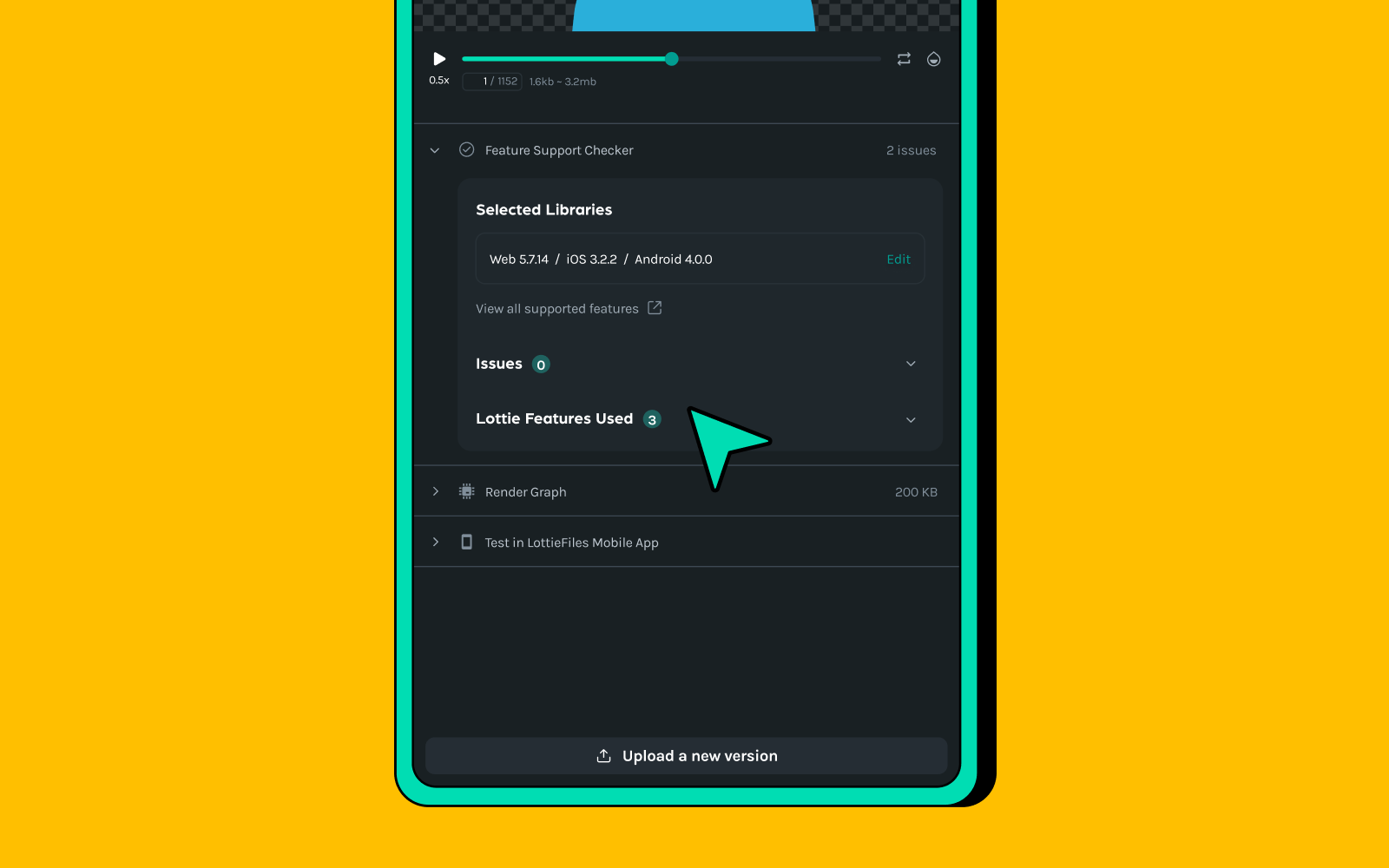
- Lottie 기능 검사기: 애니메이션이 다양한 플랫폼(웹, Android, iOS)에서 정상적으로 재생되는지 확인할 수 있어요. LottieFiles Android/iOS 앱으로 직접 테스트도 가능하죠.

- Lottie Optimizer를 통한 애니메이션 최적화: 파일 크기를 줄이기 위해 .lottie 형식으로 내보낼 수 있으며, 이는 Lottie JSON(.json)의 상위 포맷으로 이미지와 다수의 Lottie 애니메이션을 한 파일에 담을 수 있는 장점이 있어요.

- 렌더링 그래프: 애니메이션의 파일 크기와 CPU 성능을 프레임별로 보여줘요.

- 대량 렌더링: 여러 컴포지션을 Lottie 애니메이션으로 대량 렌더링하고 팀 작업 공간에 저장할 수 있어요.

- 팀 라이브러리에 저장: 렌더링된 애니메이션을 작업 공간에 업로드하여 팀과 빠르게 협업하거나 비공개로 클라이언트와 데모를 공유할 수 있어요.
두 확장 프로그램의 공통점
Bodymovin과 LottieFiles for After Effects 플러그인은 모두 무료로 제공되며, 웹에서 ZXP 파일 형식(After Effects 확장 프로그램 포맷)으로 다운로드하거나 Adobe Exchange 포털을 통해 설치할 수 있어요. 두 플러그인 모두 활발히 유지 및 지원되고 있죠.
만약 혼자 작업하고 Bodymovin의 기본적인 기능만 필요하다면 Bodymovin 확장 프로그램만으로 충분할 수 있지만 팀에서 협업하거나 클라이언트와 작업을 공유해야 하며, LottieFiles가 제공하는 추가 테스트 및 미리보기 도구가 유용하다면 LottieFiles for After Effects 플러그인을 사용하는 것을 추천드려요. 지금 사용해보세요!













