참고: 이 블로그는 Lottie Creator 베타 버전 1.2.0을 기반으로 합니다. 게시 이후 인터페이스와 기능이 변경되었을 수 있습니다. 또한 핵심 기능은 유지되지만 게시된 비디오 튜토리얼은 최신 업데이트를 반영하지 않을 수 있습니다.
Lottie Creator 사용 설명서에 오신 여러분 진심으로 환영합니다!
매력적인 Lottie 애니메이션이 필요하신가요? 웹 기반의 애니메이션 생성 도구인 Lottie Creator는 친숙하고 사용하기 쉬운 인터페이스와 모션 디자인에 딱 맞는 다양한 기능을 제공합니다.이 글 에서는 Lottie Creator의 기초부터 시작하여 SVG 이미지를 애니메이션화하고 다양한 애니메이션 프리셋 라이브러리를 활용하는 방법등을 자세히 알아보겠습니다.
Lottie Creator의 기능들과 이 글에서 공유된 팁을 잘 활용하신다면 훨씬 매력적이고 매혹적인 Lottie 애니메이션을 손쉽게 만드실 수 있을거에요. 그럼 시작해 볼까요?
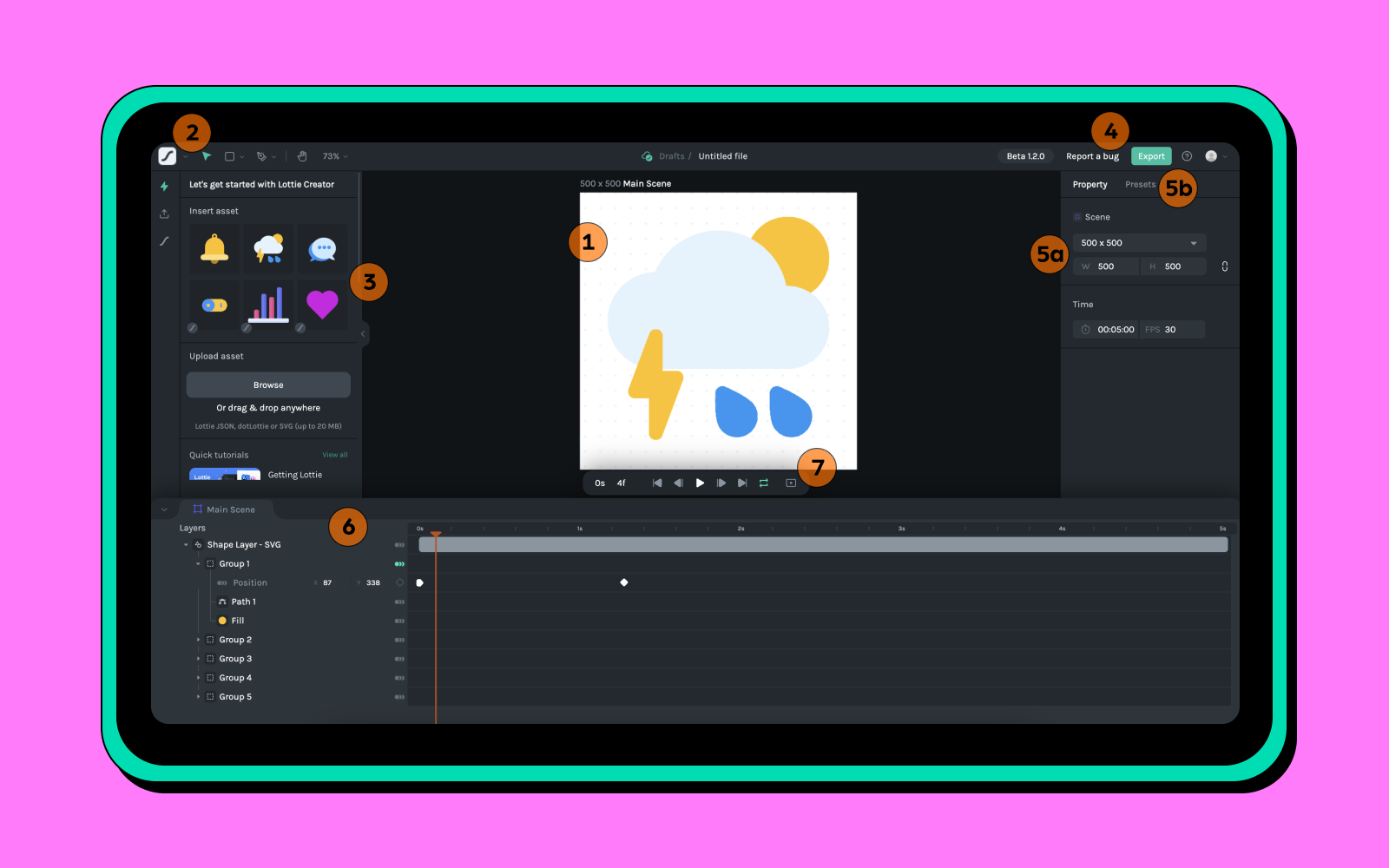
Lottie Creator 인터페이스 살펴보기

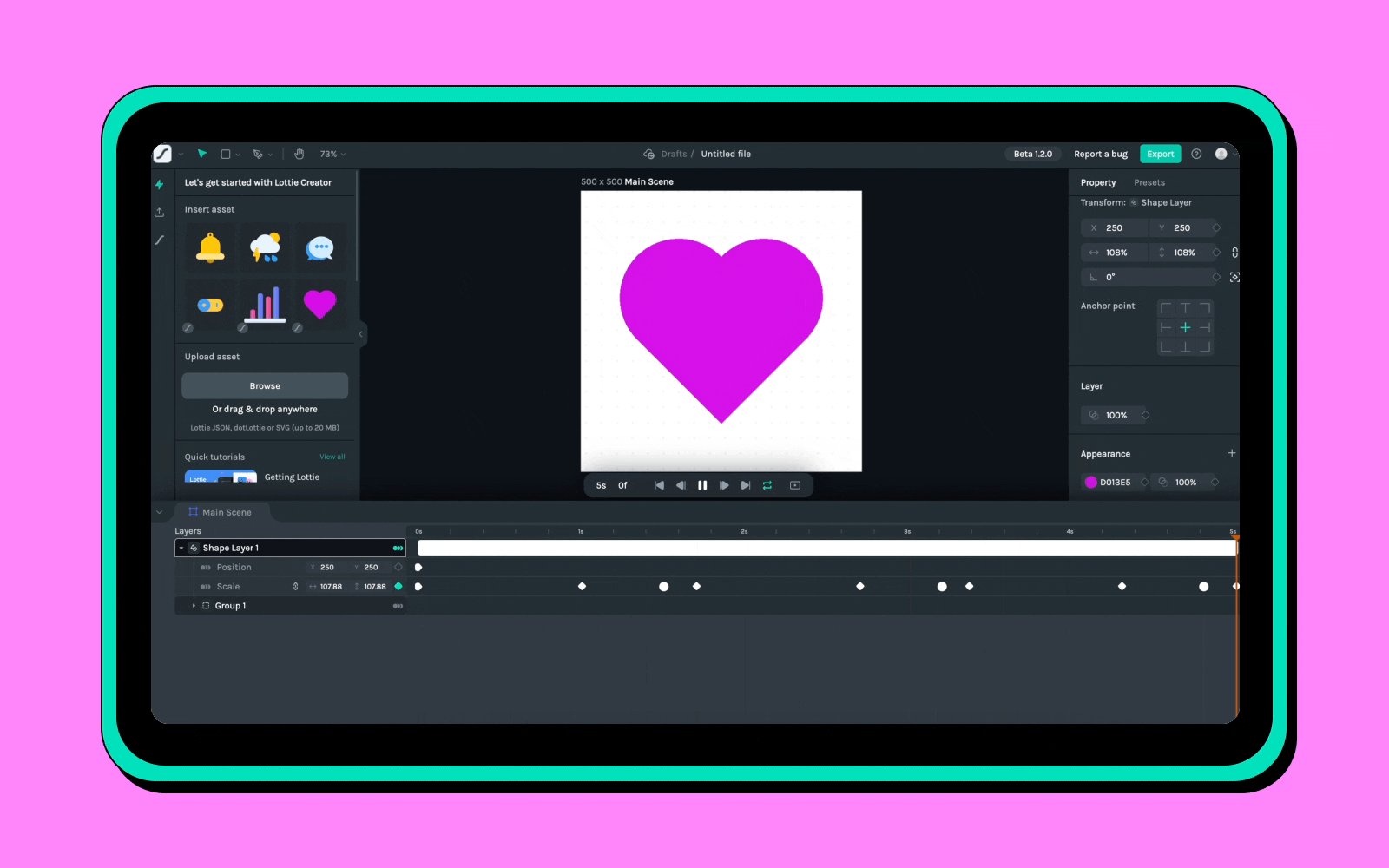
- 1)캔버스: Lottie 애니메이션을 이동하고 미리보기하는 작업 공간의 핵심 요소로서, 모션 그래픽을 만드는 데 중요한 부분입니다.
- 2)주요 메뉴: 메뉴, object 선택, 프리셋 모양, 핸드 도구 및 확대 / 축소 수준을 포함합니다.
- 3)I/O 메뉴: 시작, 애니메이션 업로드 및 새로운 애니메이션 찾기에 액세스합니다.
- 4)보조 메뉴: 현재 버전, 버그 보고서, 내보내기 옵션 및 도움말 기능을 표시합니다.
- 5a)오른쪽 사이드바: 속성 패널과 애니메이션 프리셋 패널을 포함합니다.
- 5b)애니메이션 프리셋: 다양한 In, Highlight 및 Out 애니메이션 프리셋으로 구성됩니다.
- 6)속성 패널: Scene 설정을 수정하고 object의 속성을 보거나 편집할 수 있습니다.
- 타임라인: 모든 레이어와 타임라인이 포함되어 있으며, 애니메이션을 제어하는 데 중요합니다.
- 7)재생 제어: 재생, 정지, 반복 및 미리보기 기능이 포함됩니다.
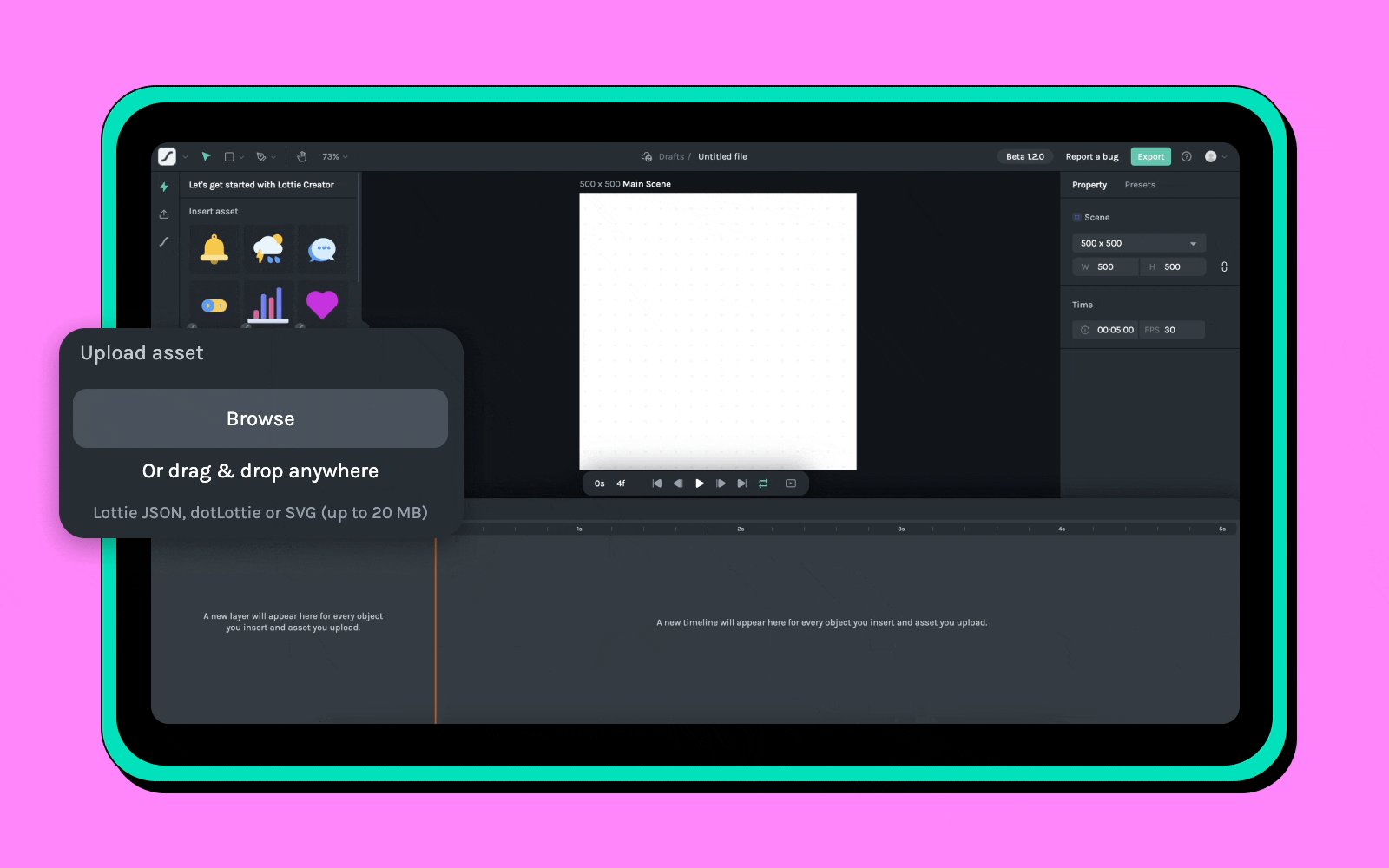
Lottie Creator 캔버스에 에셋 추가하는 방법
LottieFiles 와 연동되어 다양한 옵션을 제공합니다.
- 기본 모양: 속성 패널에서 직사각형, 타원 및 별과 같은 모양을 쉽게 선택하고 추가할 수 있습니다.
- 애니메이션 검색: Lottie Creator 내에서 사용할 수 있는 10만 개가 넘는 Lottie 애니메이션 라이브러리에서 선택할 수 있습니다.
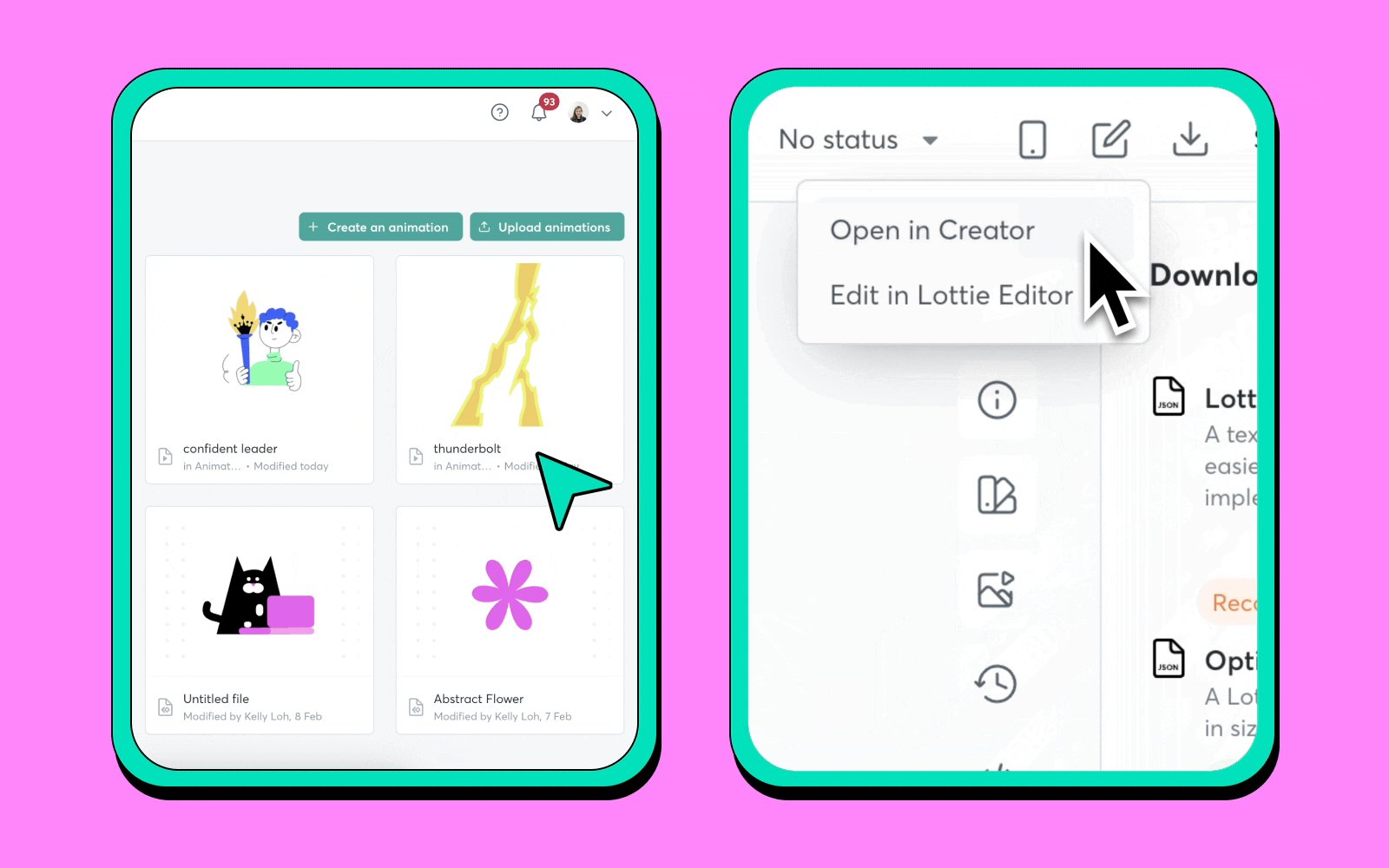
- 워크스페이스의 개인 애니메이션: 개인 라이브러리에서 애니메이션을 불러와 Creator에서 작업할 수 있습니다.

Lottie Creator에 자신의 디자인 에셋을 가져오는 방법
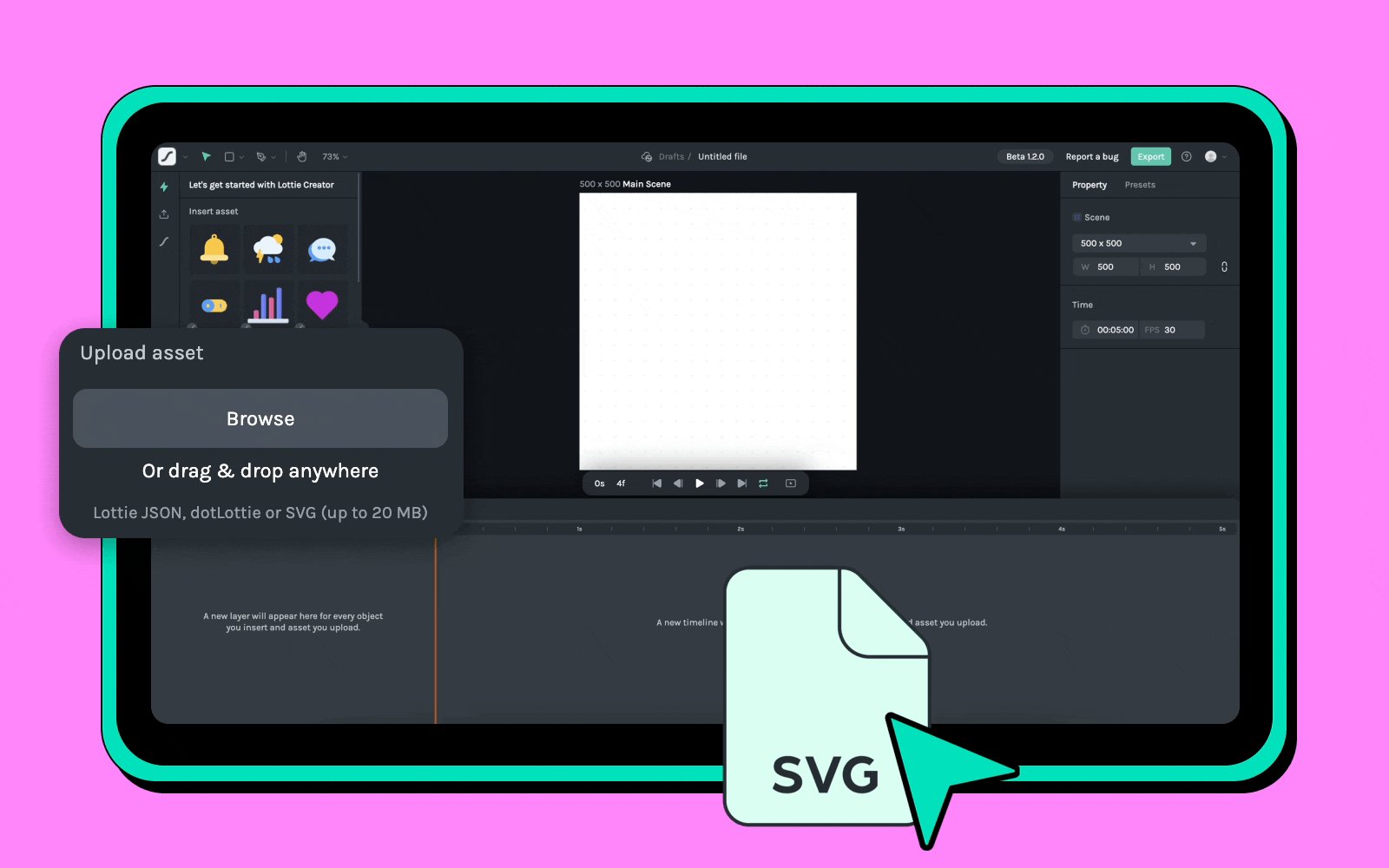
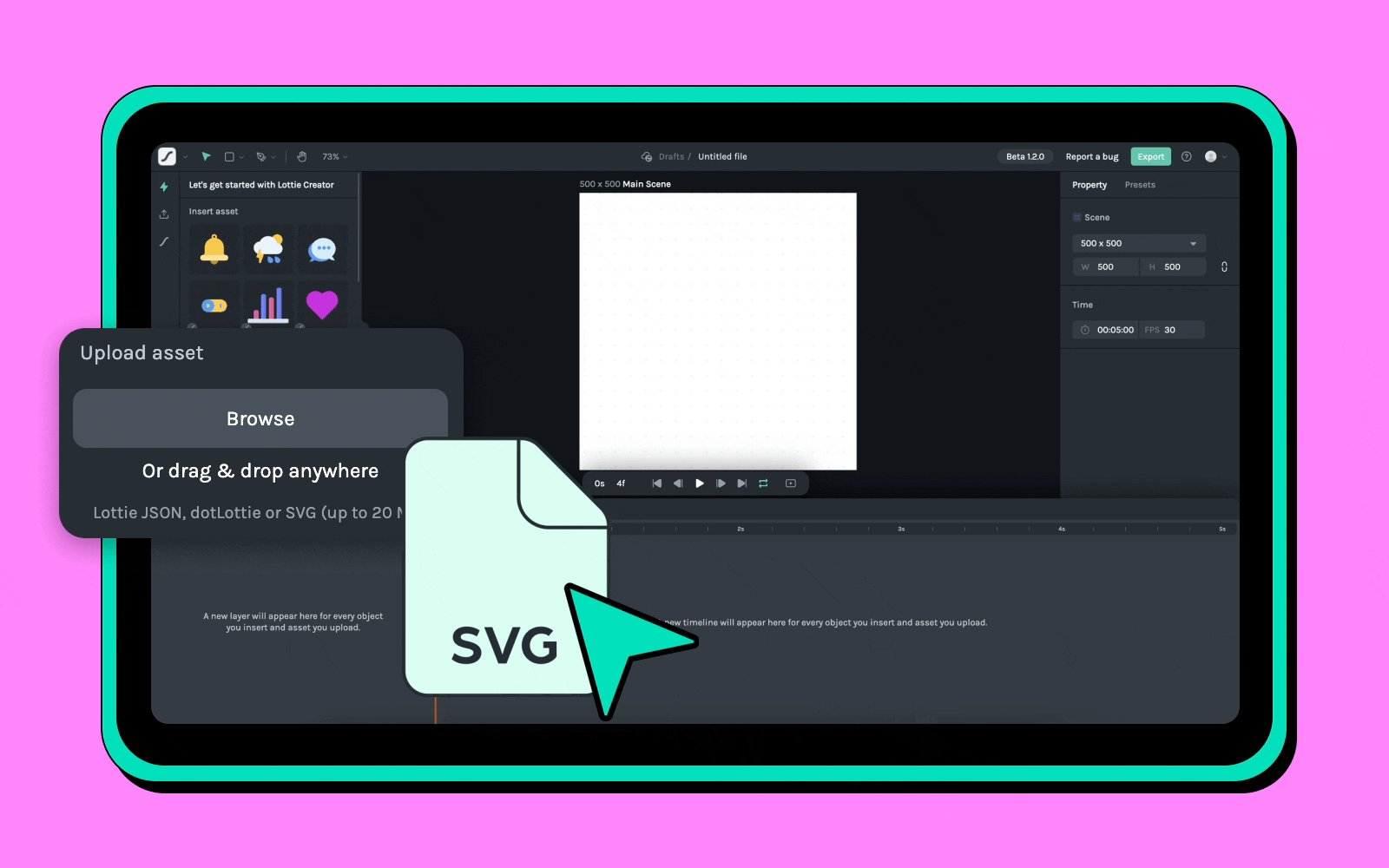
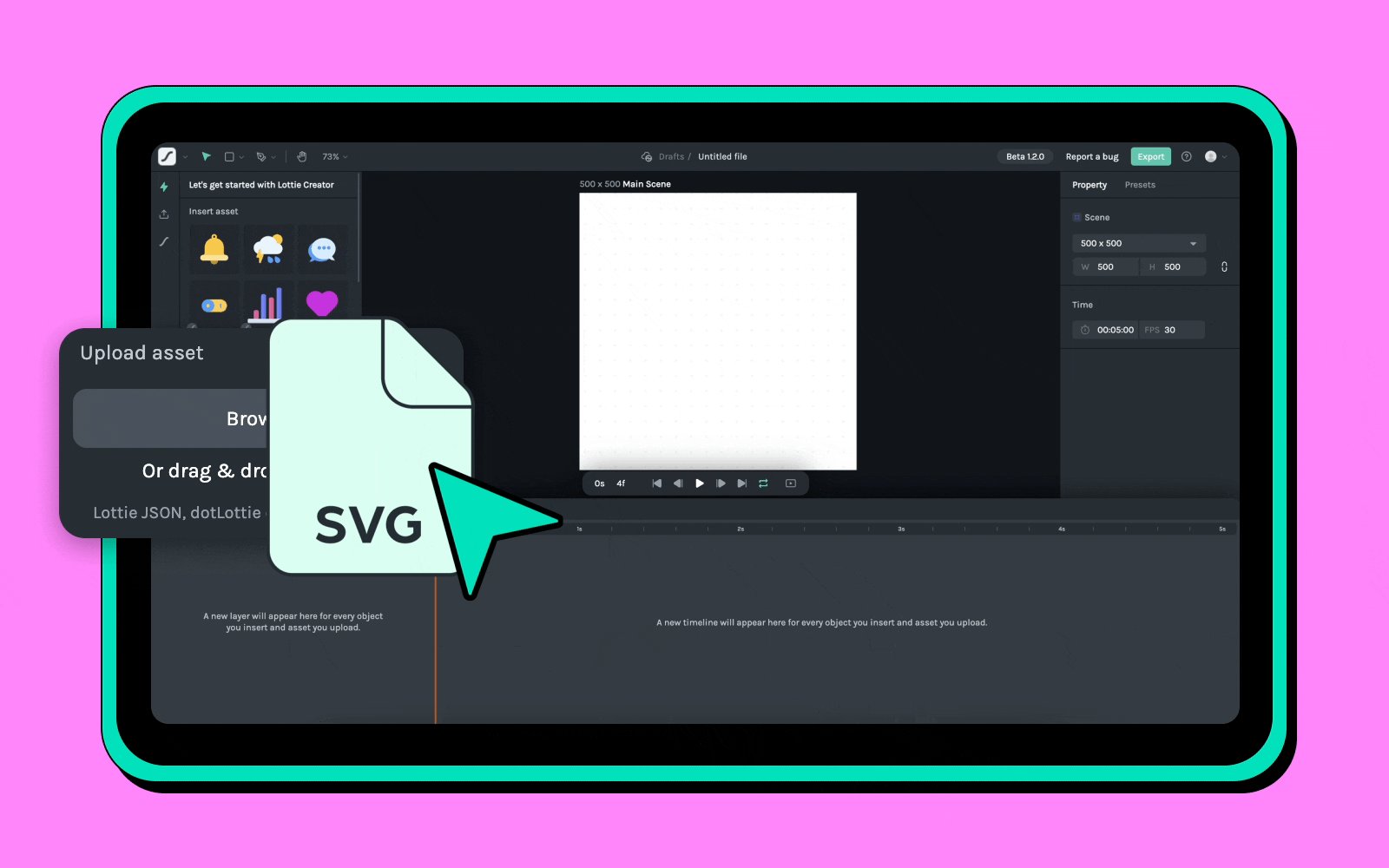
SVG 이미지 및 다른 파일 형식을 Lottie Creator로 가져오면 Lottie 애니메이션을 만드는 수 많은 가능성의 세계가 열립니다. Adobe Illustrator, Figma 등에서 제작된 디자인을 사용하는 경우에도 손쉽게 Lottie Creator와 연동되어 마음껏 모션을 추가할 수 있죠. 또한, 컴퓨터에서 직접 또는 URL을 통해 디자인을 가져올 수 있어 저장된 파일이나 온라인으로 호스팅된 파일과 작업하기에 유연한 환경을 제공합니다.
그럼 지원되는 파일 형식과 업로드하는 방법을 살펴볼까요?
- SVG 파일: Adobe Illustrator 또는 Figma와 같은 디자인 도구에서 생성된 벡터 그래픽에 이상적입니다. Lottie Creator의 SVG 지원은 로고, 아이콘 또는 기타 벡터 기반 아트워크를 애니메이션화하려는 디자이너에게 특히 유용합니다.
- Lottie JSON 파일: Lottie 애니메이션이나 JSON 파일이 있는 경우 Lottie Creator에서 추가로 커스터마이즈하고 애니메이션을 수정할 수 있습니다.
- dotLottie 파일: Lottie 생태계의 확장으로, dotLottie 파일은 Lottie 애니메이션을 더욱 가볍고 간결화하여 효율성을 높인 파일 형식입니다. JSON 파일과 마찬가지로 dotLottie 파일을 Lottie Creator로 가져와 편집 및 커스터마이즈할 수 있습니다.

Lottie Creator에서 키프레임 추가 및 편집하는 방법
키프레임은 모든 움직임의 흐름을 표시하여 애니메이션 흐름을 제어합니다. 효과적으로 사용하는 방법을 알아보겠습니다.
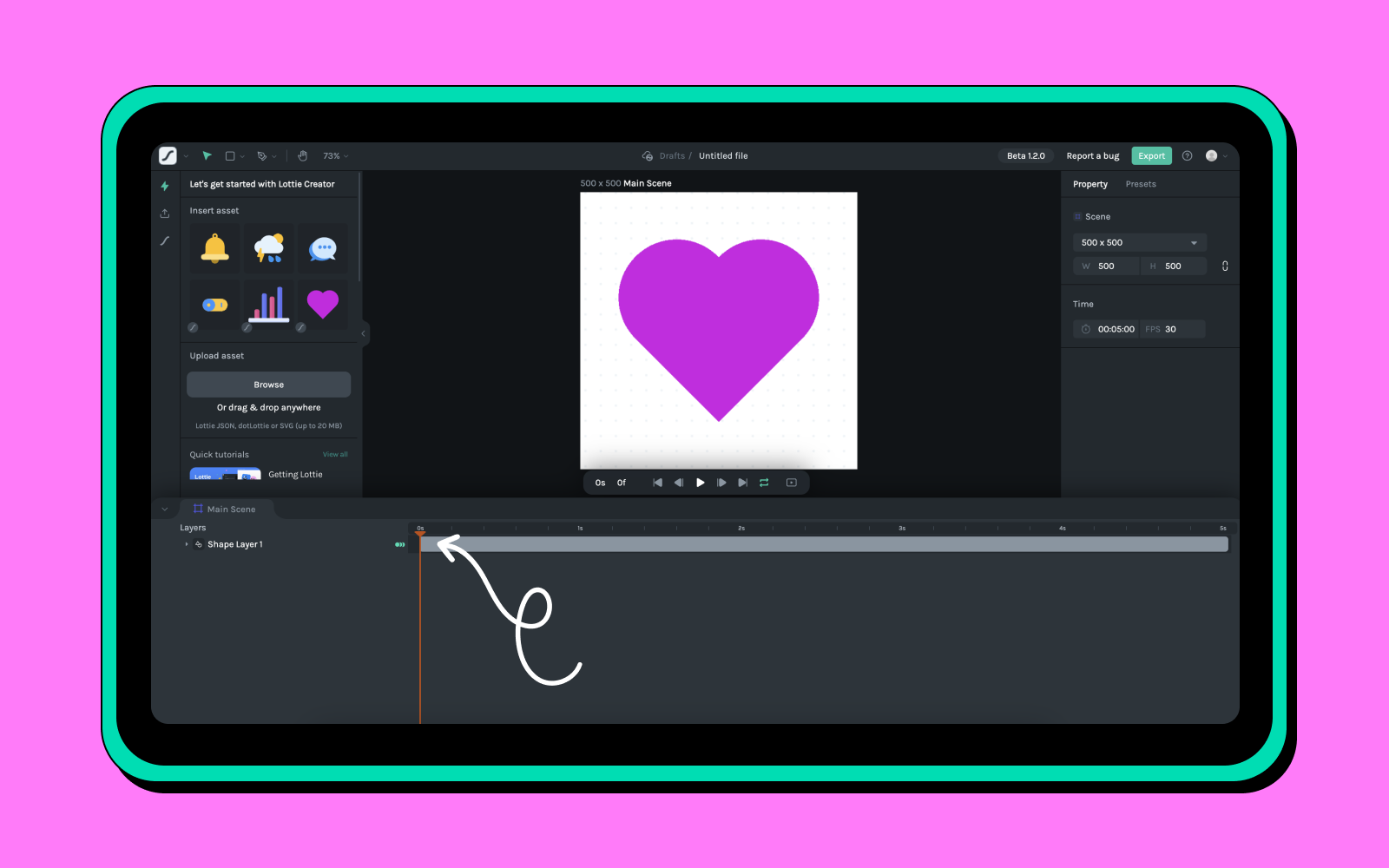
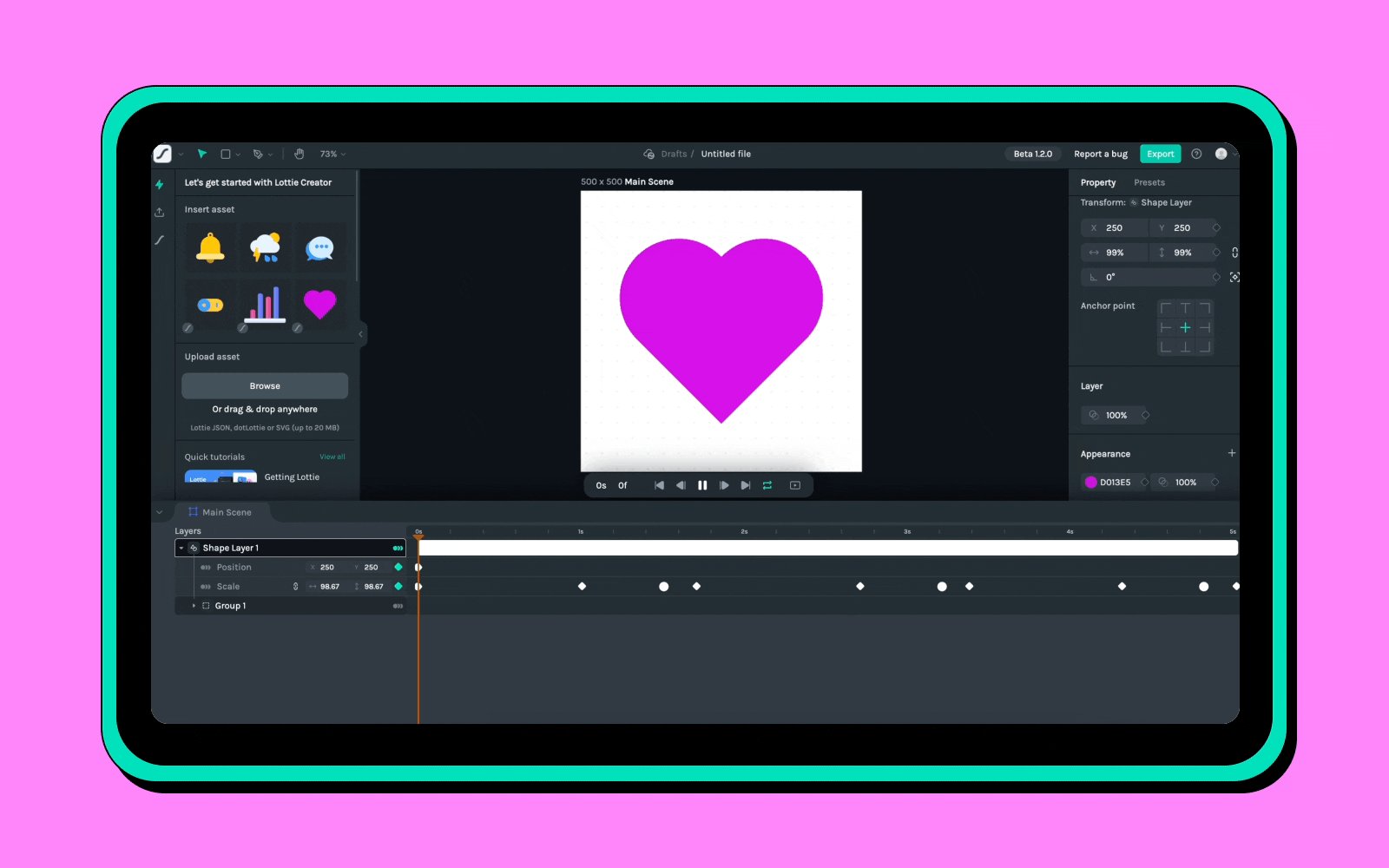
- 플레이 헤드 설정: 먼저 애니메이션의 시작 지점에 플레이 헤드를 설정합니다.

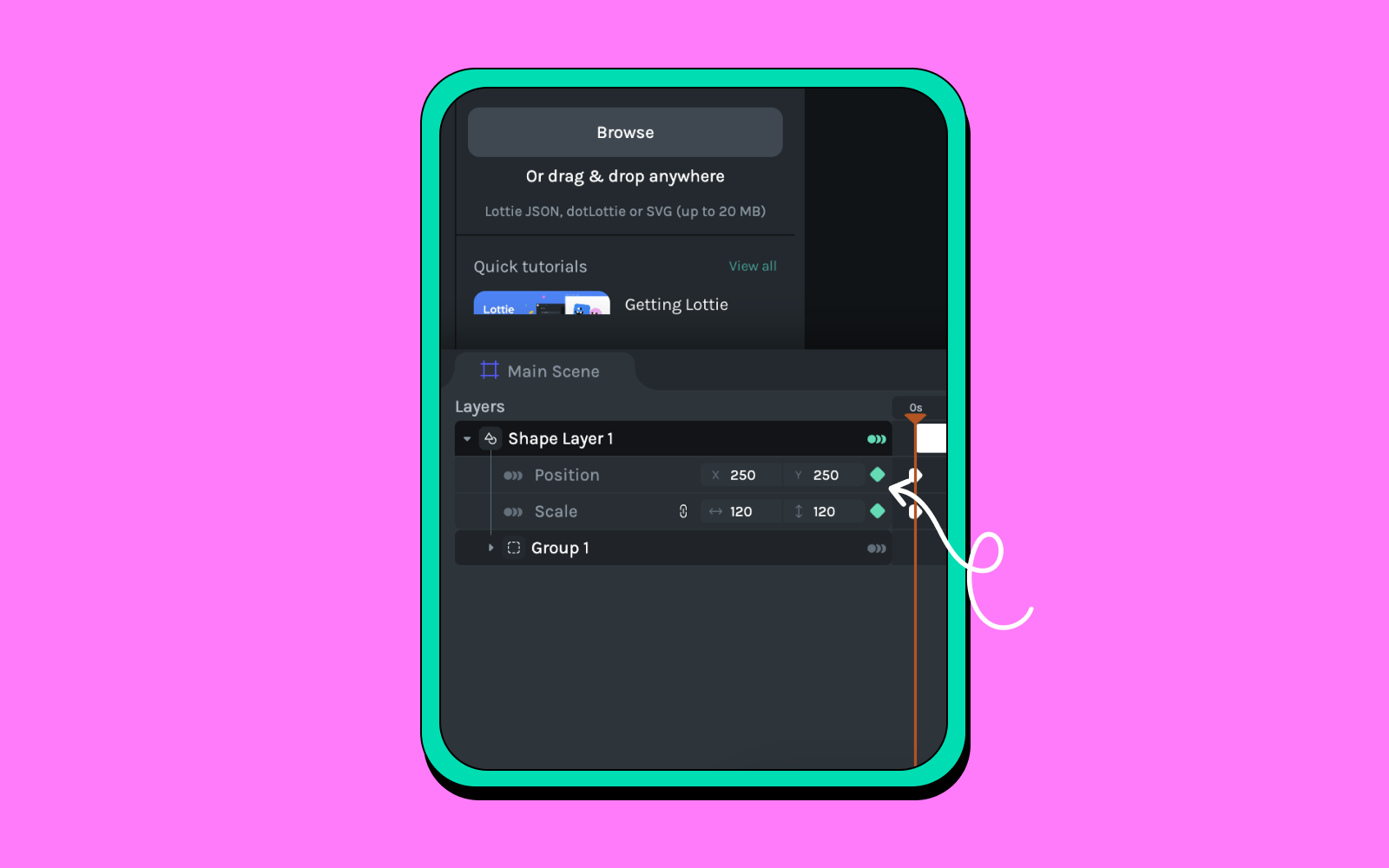
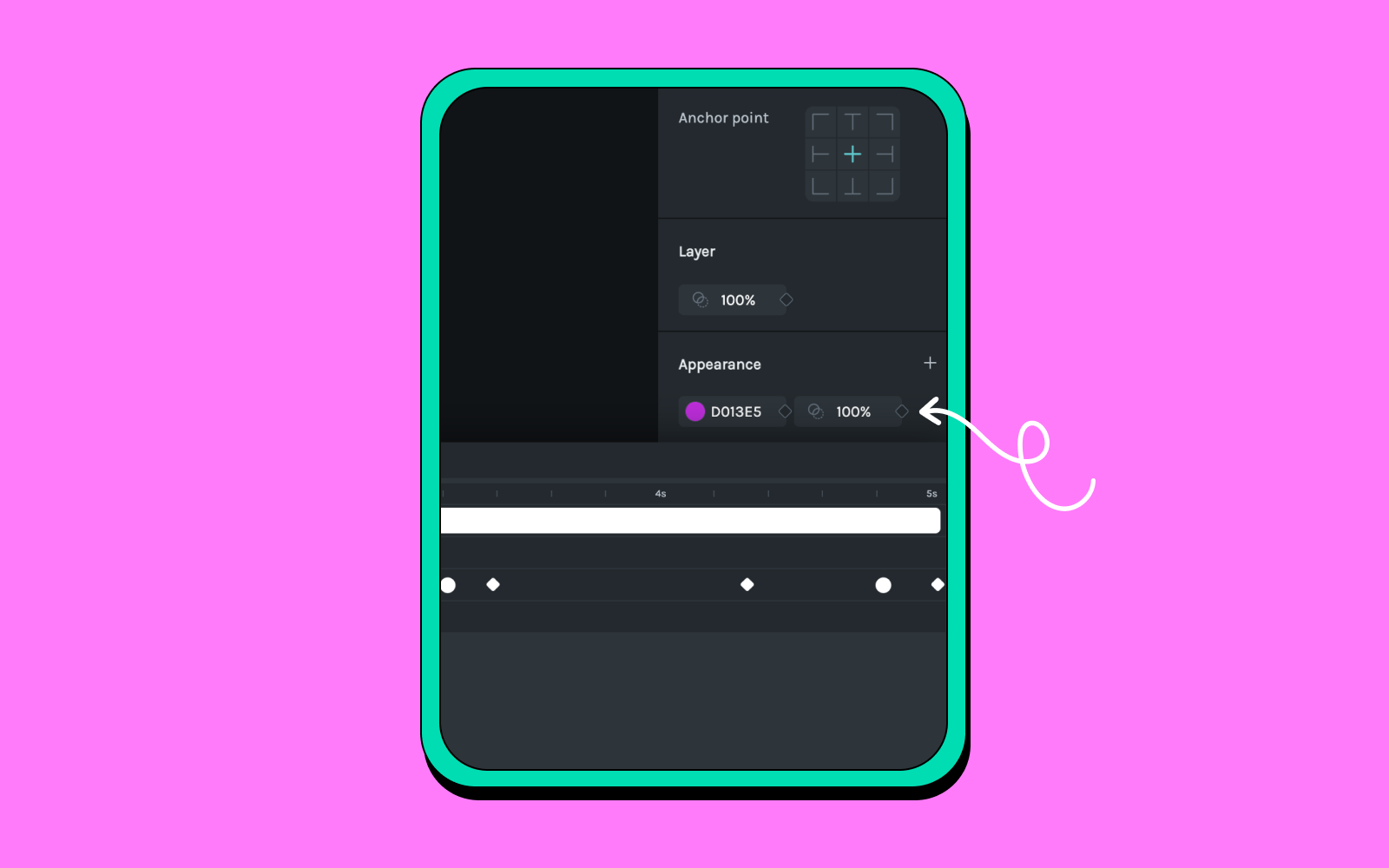
- 키프레임 추가: 속성 패널에서 키프레임 옆에있는 버튼을 클릭하거나...

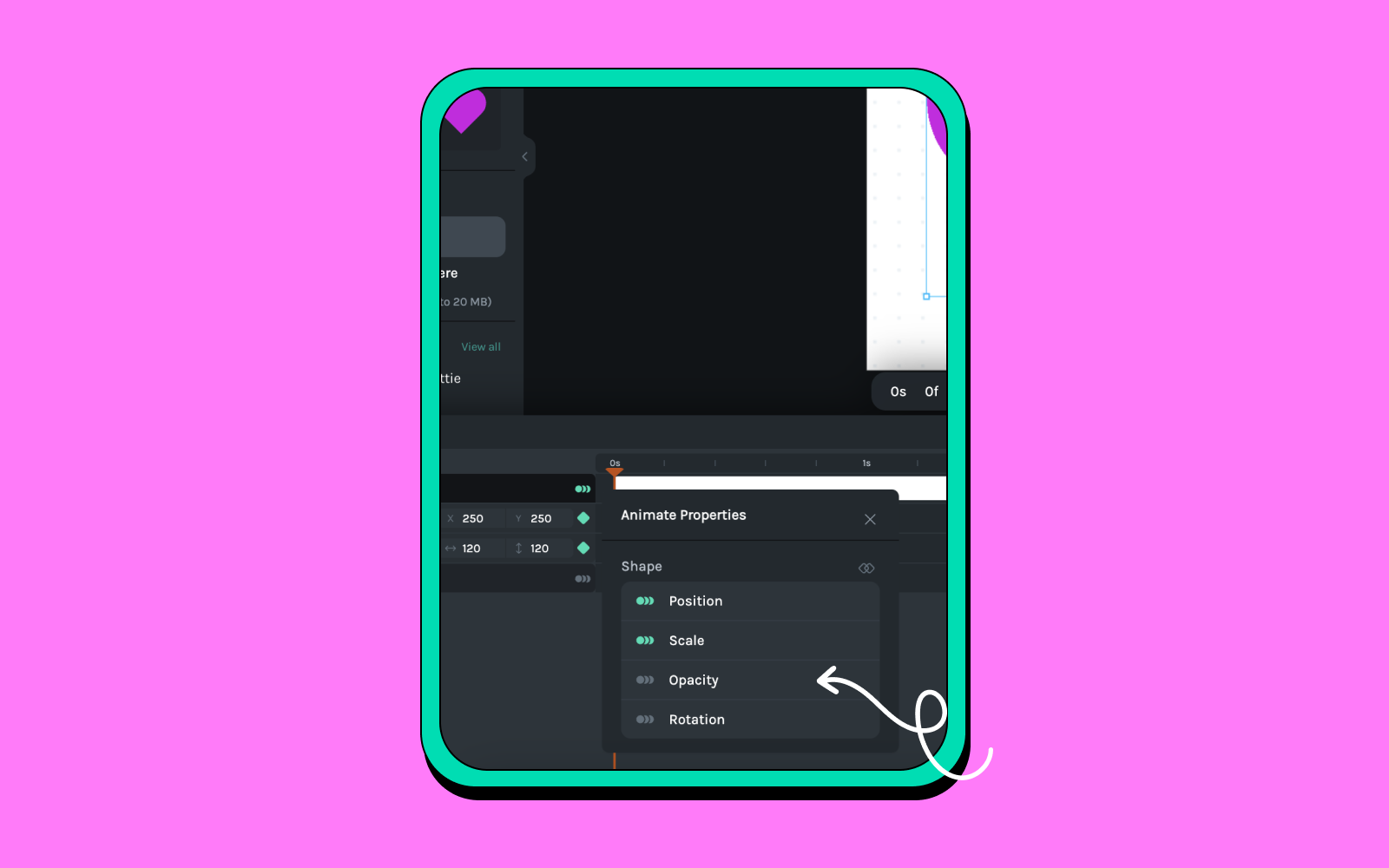
또는 Animation Toggle 버튼을 사용하여 위치 (위치), 크기 (크기), 가시성 (불투명도) 및 방향 (회전)과 같은 속성을 선택하고 애니메이션을 만듭니다.

- 타임라인에서 객체의 외관도 변경하여 다른 키프레임의 채우기 색상을 조정할 수 있습니다.

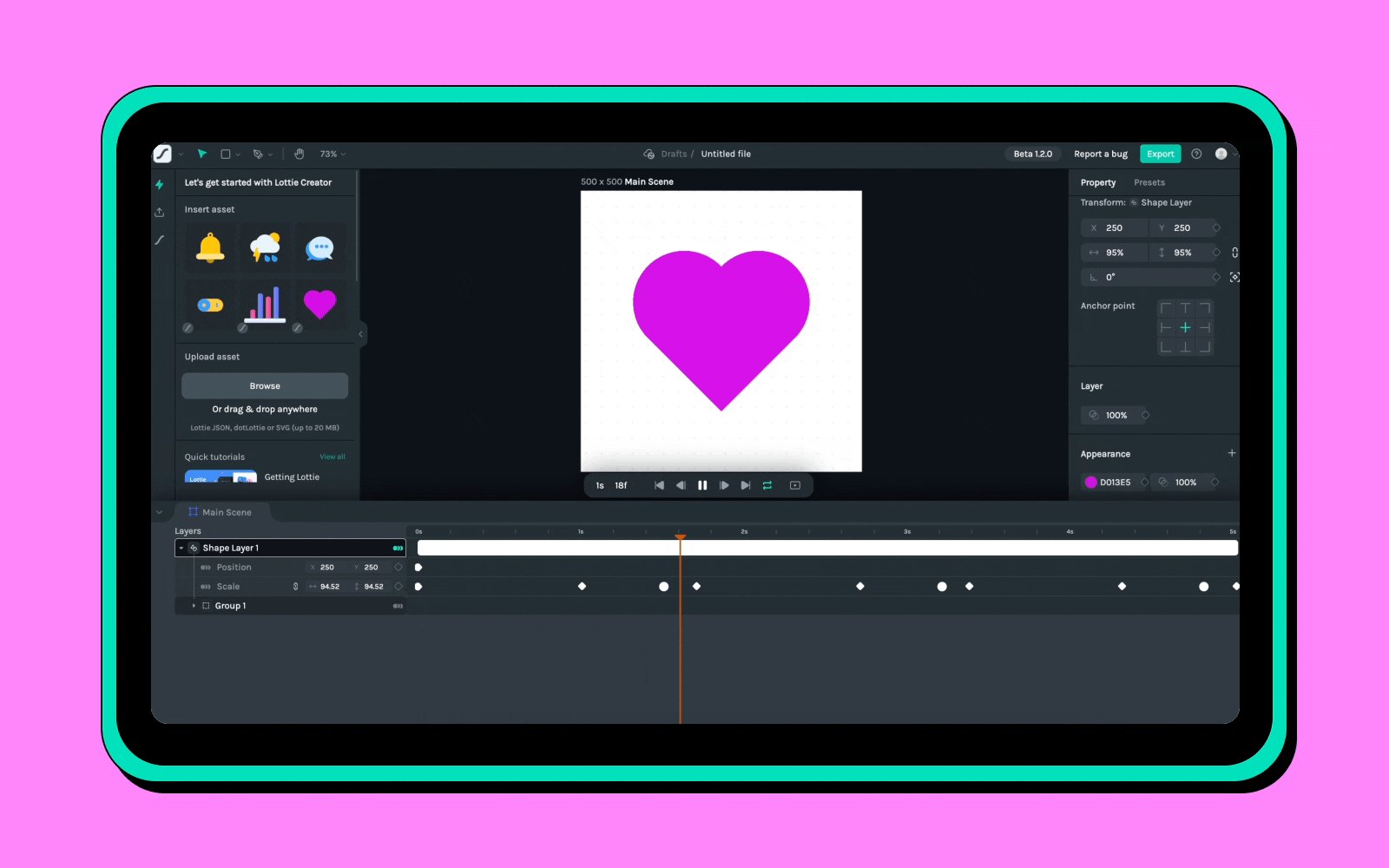
- 키프레임 값 조정: 타임라인에 값을 직접 입력하거나 객체를 이동하여 값을 조정할 수 있습니다. 값을 조정하면 타임라인에 자동으로 키프레임이 생성됩니다.
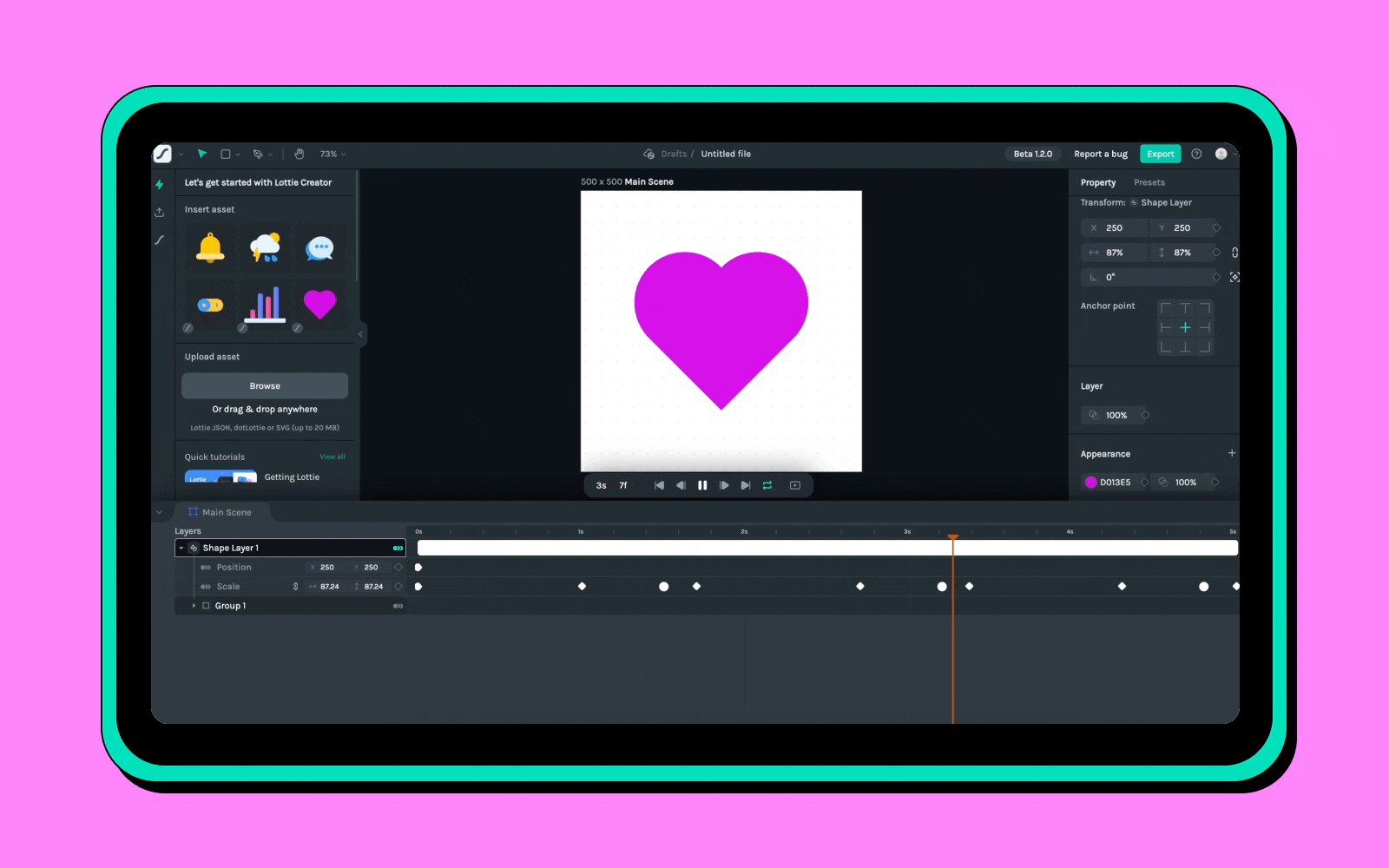
- 작업 종료: 플레이 헤드를 마지막 프레임으로 이동하고 최종 키프레임의 값을 조정합니다. 타임라인에서 키프레임 간의 거리를 조절하여 애니메이션 속도를 빠르게 하거나 느리게 할 수 있습니다.
- 복잡성 향상: 더 복잡한 애니메이션을 위해 추가적인 키프레임을 도입하거나 애니메이션을 더 많이 만들어 요소를 향상시킵니다. 원하는 움직임을 얻기 위해 순서와 타이밍을 조절해 보세요.
- 키프레임 복사 및 붙여넣기: 복사 및 붙여넣기 기능을 활용하여 다른 객체 또는 속성 간에 애니메이션을 복제하여 효율성과 일관성을 향상시킵니다.

Lottie Creator에서 레이어 작업 이해하기
Lottie Creator에서 레이어는 하나 이상의 하위 레이어를 캡슐화하는 상위 모양 레이어를 사용하여 계층적으로 구성됩니다. 이 구조를 사용하면 상위 레이어에 대한 변경 사항을 중첩된 모든 하위 레이어에 자동으로 적용하여 애니메이션 프로세스를 간소화하고 수동 조정의 필요성을 최소화할 수 있습니다.

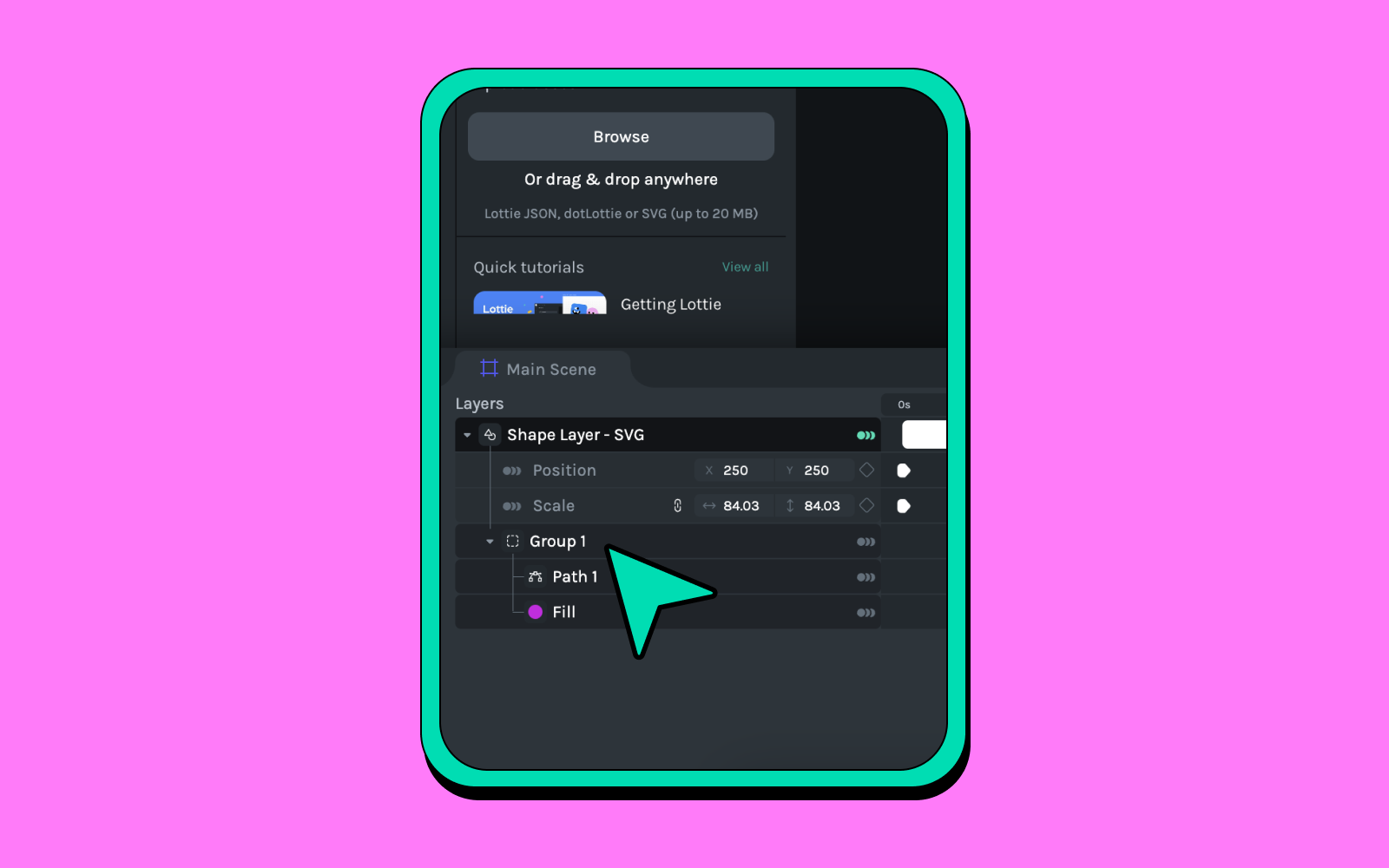
레이어 구성 요소
레이어 계층 구조의 기초에는 모양의 경로와 색상과 같은 시각적 특성을 결정하는 외관 레이어가 있습니다. 이러한 외관 변경을 애니메이션이 올바르게 해석할 수 있도록 하려면 채우기 및 스트로크 레이어가 레이어 스택 내의 모양 경로 아래에 위치해야합니다. 이 구성은 Adobe After Effects에서 볼 수있는 레이어 관리와 일치하여 전통적인 애니메이션 소프트웨어에서 Lottie Creator로 이동하는 사용자에게 익숙함을 제공합니다.
실용적인 애니메이션 팁
- 모양 레이어에서 키프레임 애니메이션: 효과적인 애니메이션 제어를 위해 키프레임을 직접 모양 레이어에 추가하십시오. 이 방법을 사용하면 적용된 모든 변환 또는 애니메이션이 전체 레이어 구조에 균일하게 적용됩니다.
- 속성 찾기: 모양 레이어에서 특정 속성을 찾을 수 없는 경우 경로 레이어를 더 자세히 살펴보세요. 대개 애니메이션을 적용하려는 속성을 여기에서 사용할 수 있어 애니메이션에 추가적인 세부 수준을 제공할 수 있습니다.
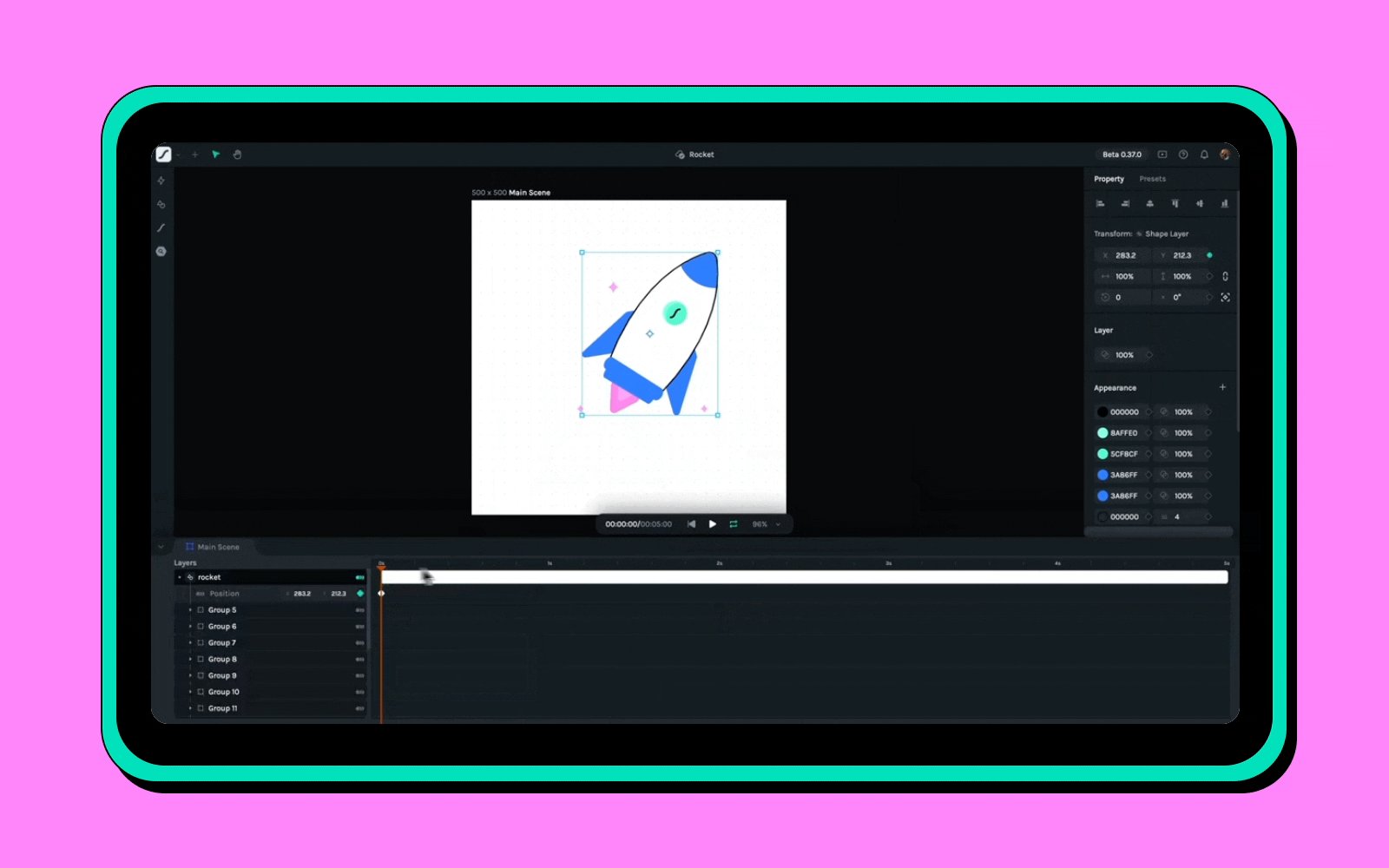
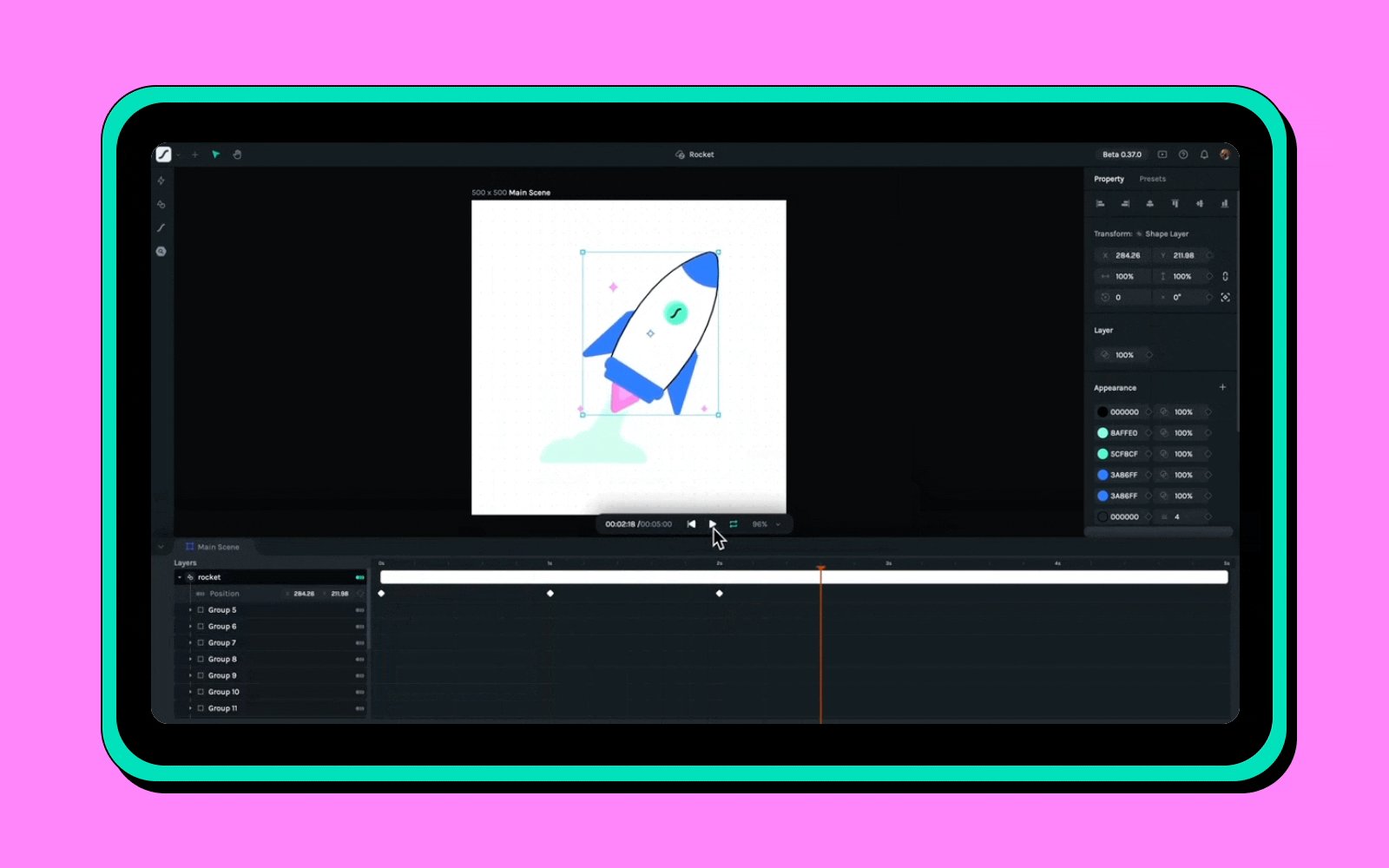
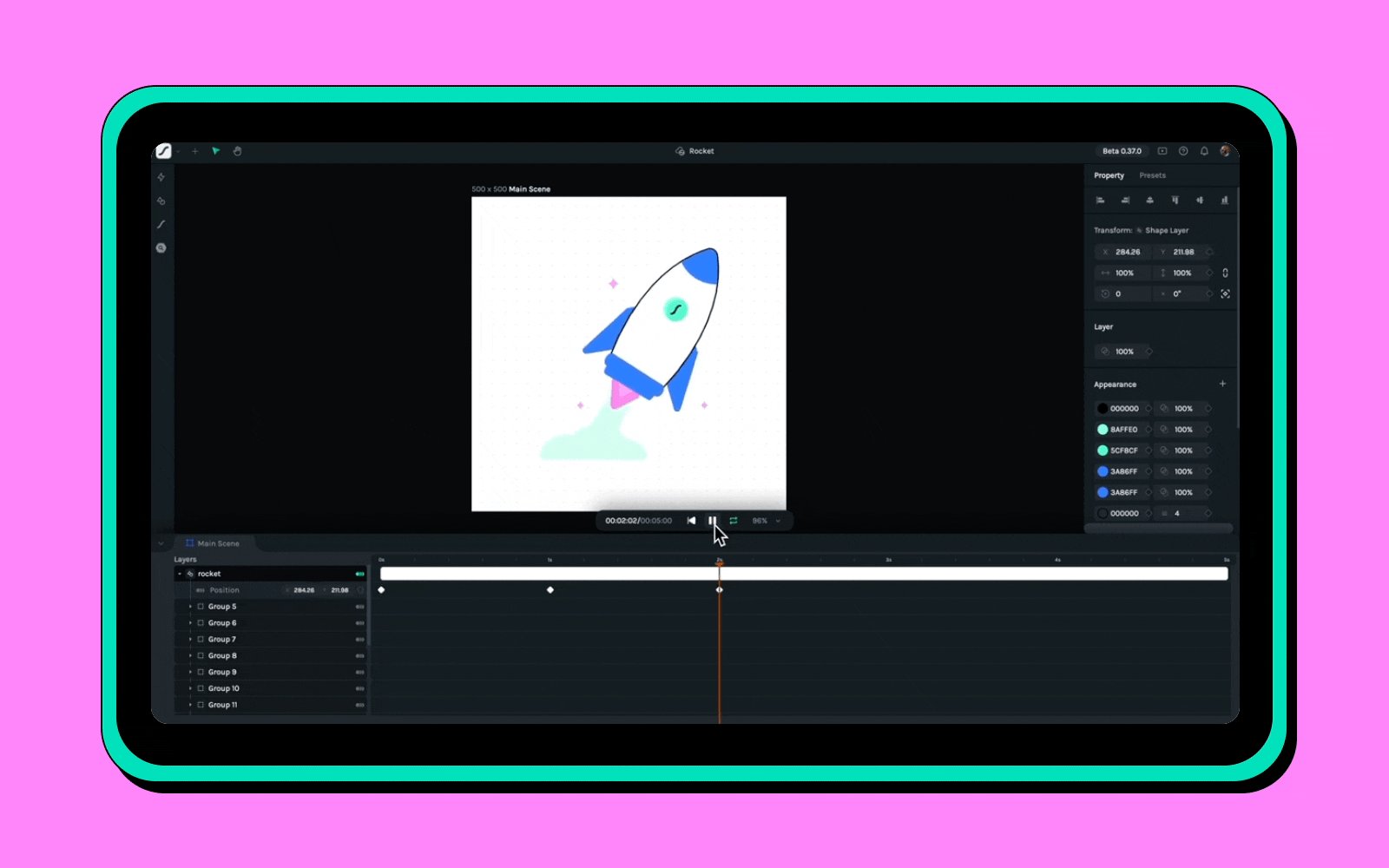
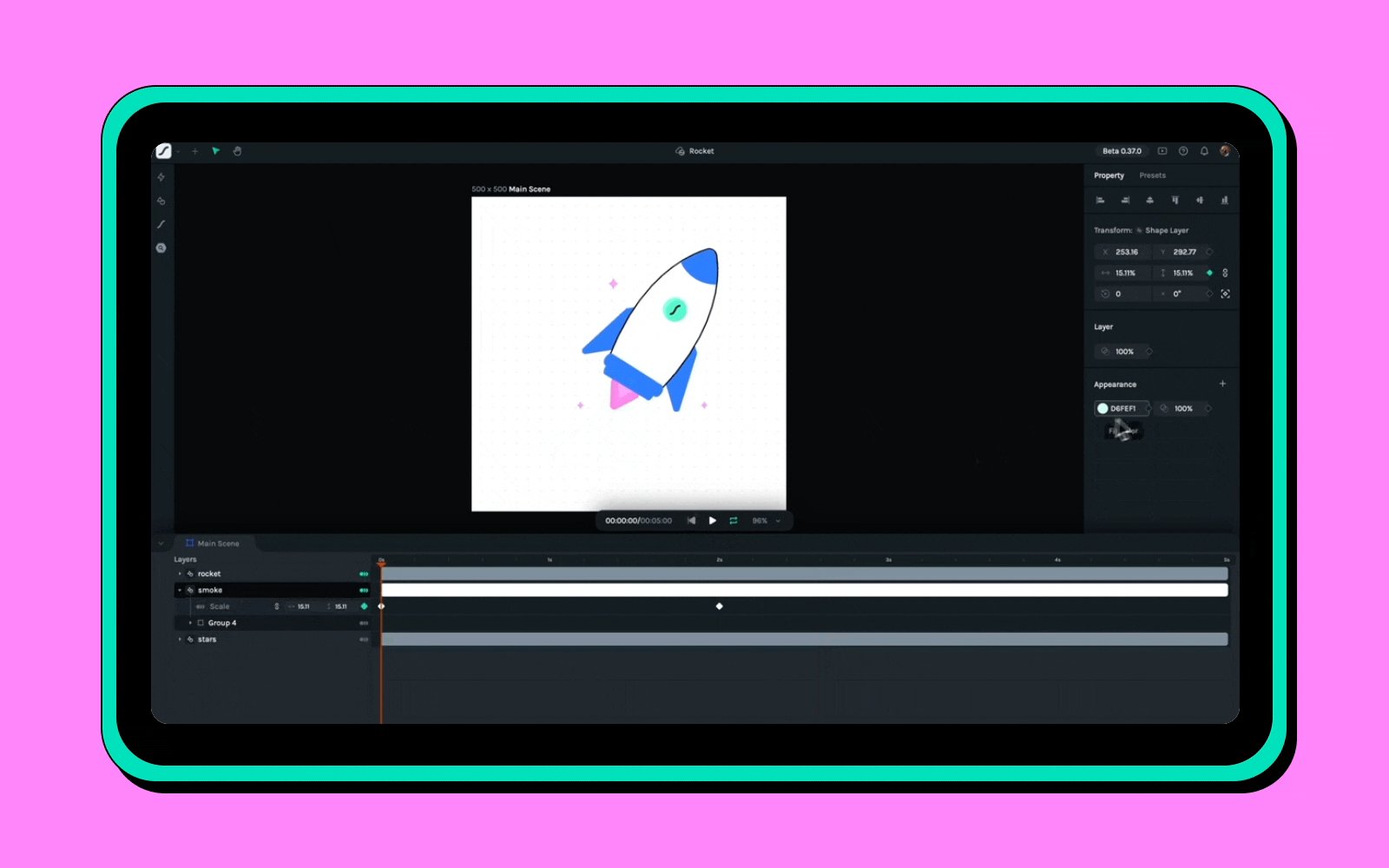
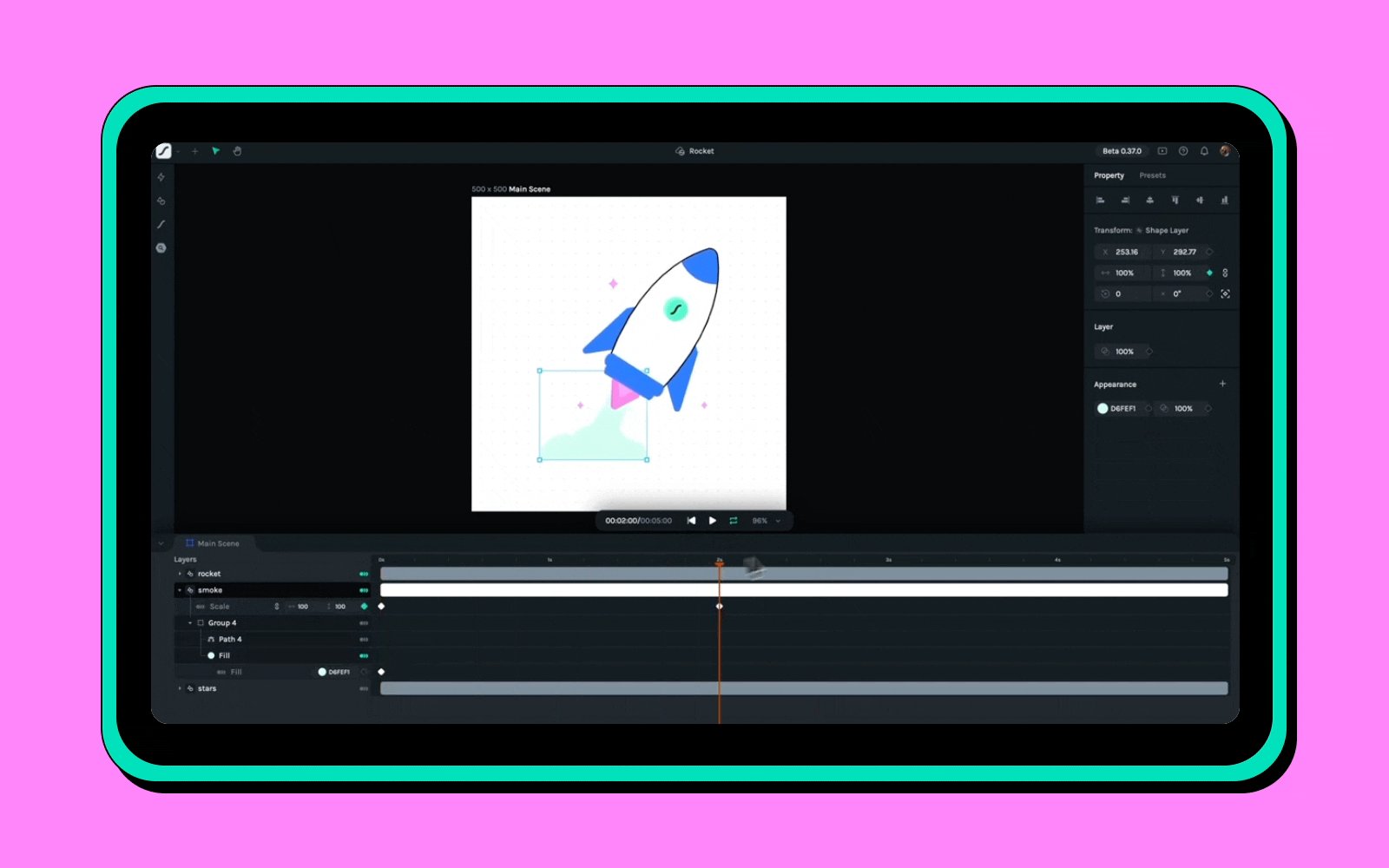
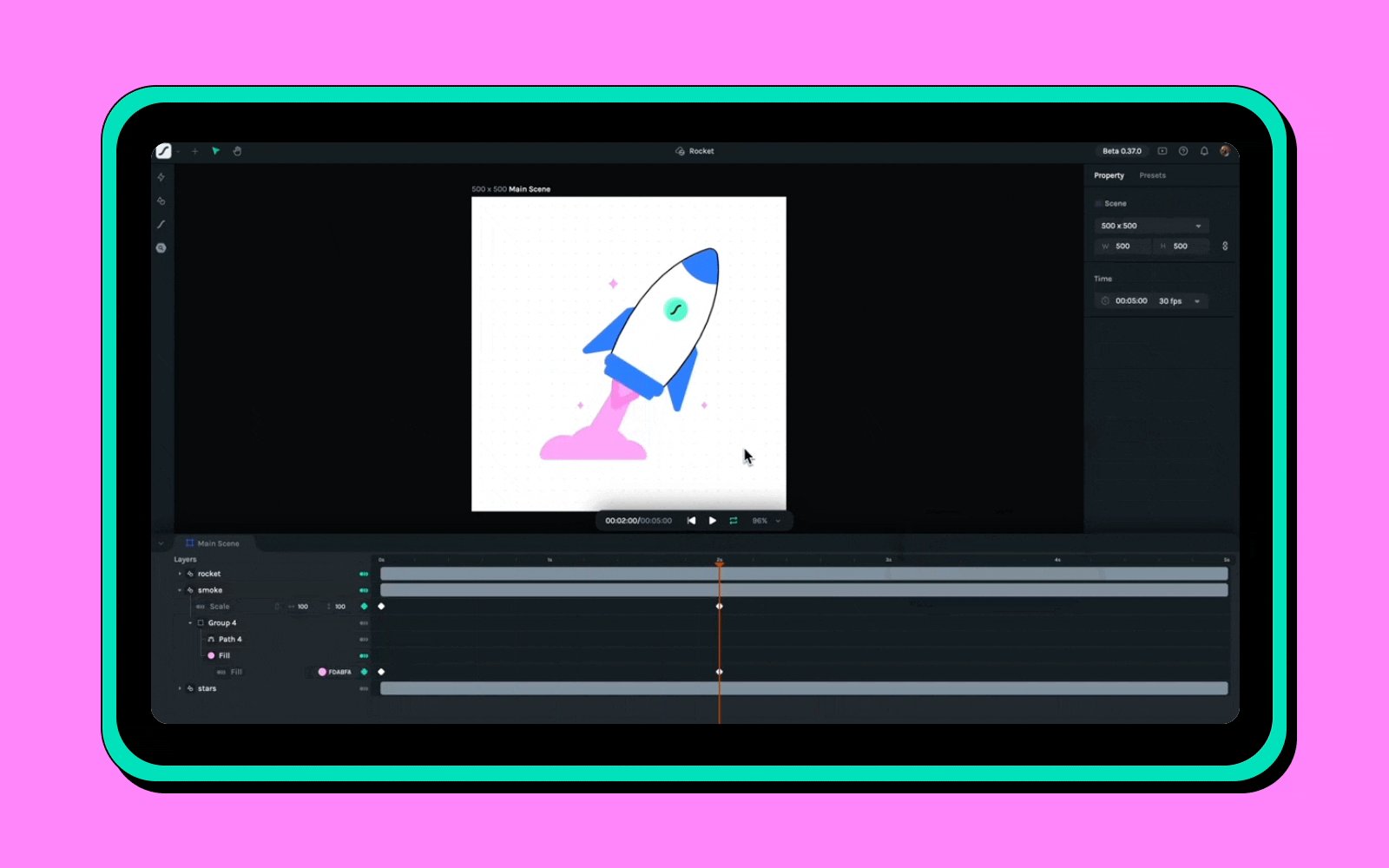
Lottie Creator에서 SVG 파일 애니메이션화하는 방법
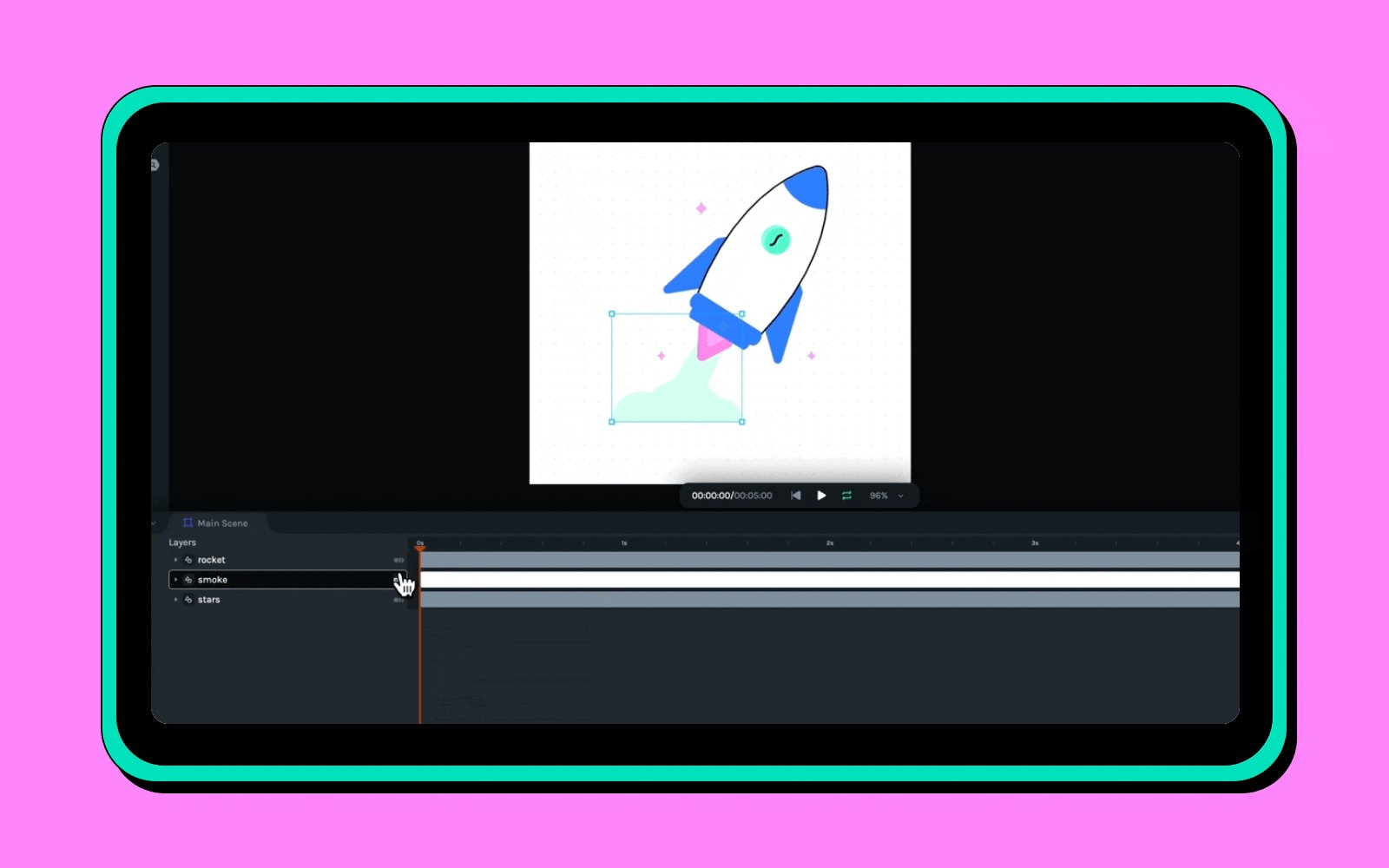
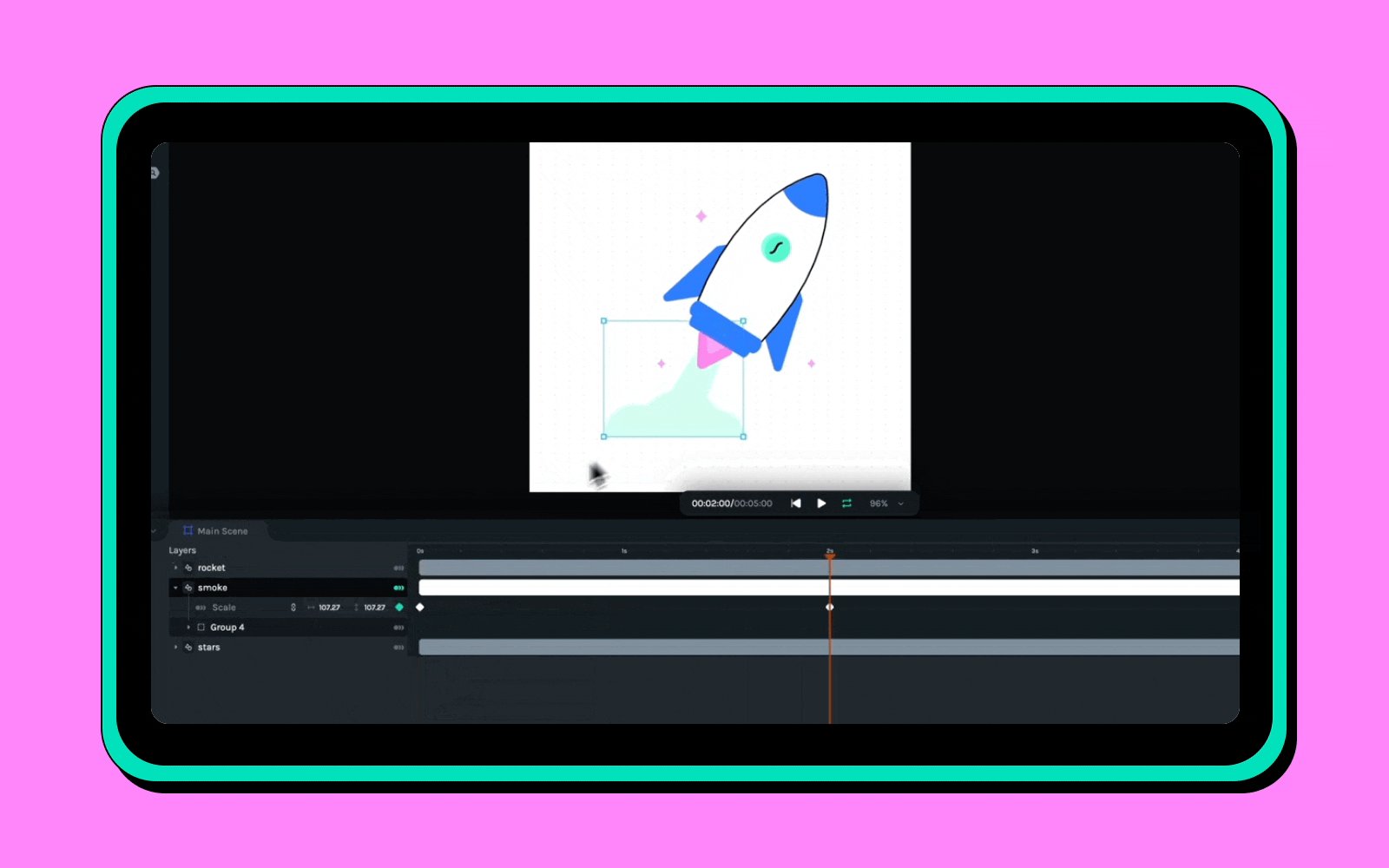
Lottie Creator에서 SVG 파일을 애니메이션화하면 동적이고 시각적으로 매력적인 애니메이션을 만들 수 있습니다. 다음은 이러한 단계를 실제로 확인할 수 있는 비디오 튜토리얼입니다.
- 연기구름 애니메이션화: 연기구름의 앵커 포인트를 로켓의 하단으로 조정하세요. 이렇게하면 연기 애니메이션이 올바르게 고정되어 실제 발사 효과를 시뮬레이트합니다. 로켓이 이륙 할 때 연기가 확장되는 것을 모방하기 위해 비율을 잠그면서 연기 크기를 조정하세.
- 로켓 애니메이션화: 캔버스를 가로 질러 로켓의 이동을 애니메이션화하기 위해 위치 속성을 활용하세요. 로켓이 움직이는 것을 효과적으로 보이게 하려면 불꽃 레이어에 대해 반복하여 위치 애니메이션을 만듭니다.

- 색상 사용하여 애니메이션화: 연기의 색상을 불꽃의 핑크색과 일치시키기 위해 눈금 툴을 사용하세요. 이렇게하면 화염이 발사되는 동안 불꽃이 색상이 변경되는 것처럼 보입니다.

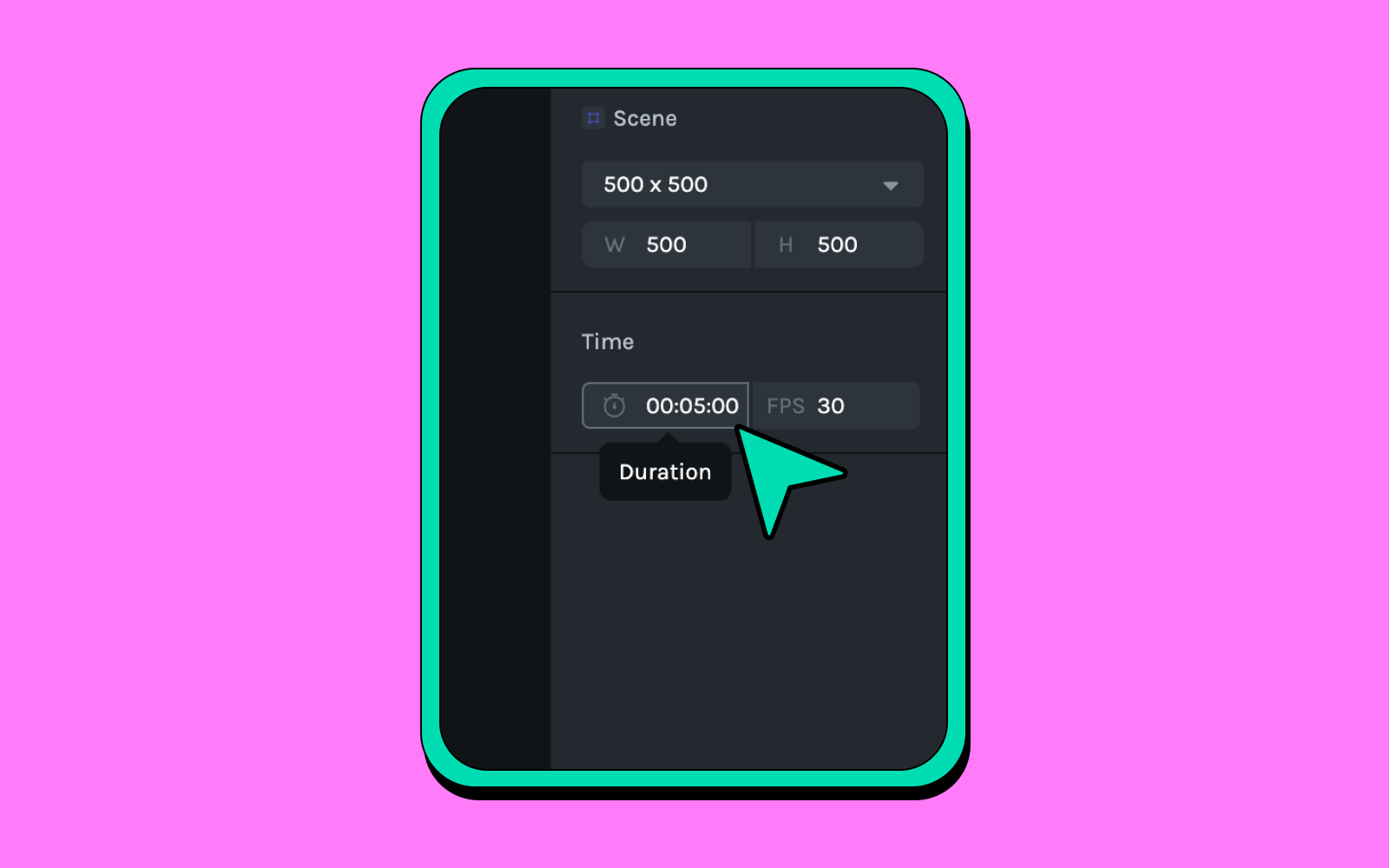
- 애니메이션 지속 시간 추가: 속성 패널에서 타임 라인을 애니메이션 시간 요구 사항에 맞게 조정하세요.

라이브러리에서 애니메이션 사용
Lottie Creator에는 10만 개 이상의 Lottie 애니메이션이 내장된 라이브러리가 있습니다. 애니메이션을 활용하시는 방법은 아래와 같습니다:
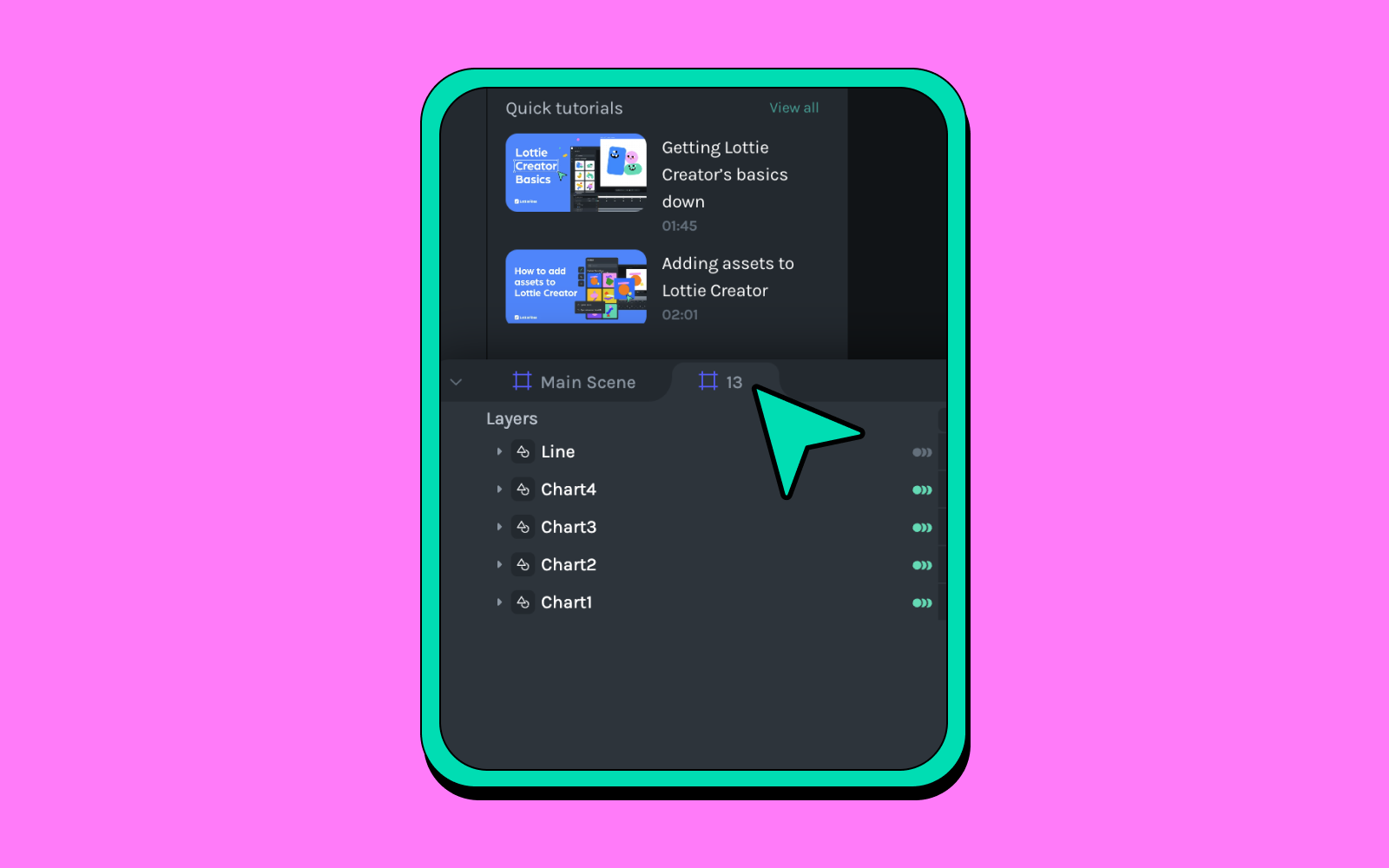
- 검색 및 둘러보기: 검색 창에 키워드를 입력하여 디자인에 통합하려는 애니메이션을 찾습니다. 필요한 만큼 많이 가져올 수 있습니다.
- 중첩된 장면: 가져온 Lottie 애니메이션은 중첩된 장면으로 삽입됩니다. 특정 레이어를 찾으려면 타임라인에서 다른 장면으로 전환하십시오. 그 후 애니메이션을 조정하여 원하는 모양, 느낌 및 움직임으로 더 자세하게 조정할 수 있습니다.

Lottie Creator의 애니메이션 프리셋 사용
Lottie Creator는 애니메이션을 더 쉽게 만들기 위해 다양한 내장 프리셋을 제공하여 애니메이션 프로세스를 간소화합니다. 프리셋을 활용하는 방법 아래와 같습니다:
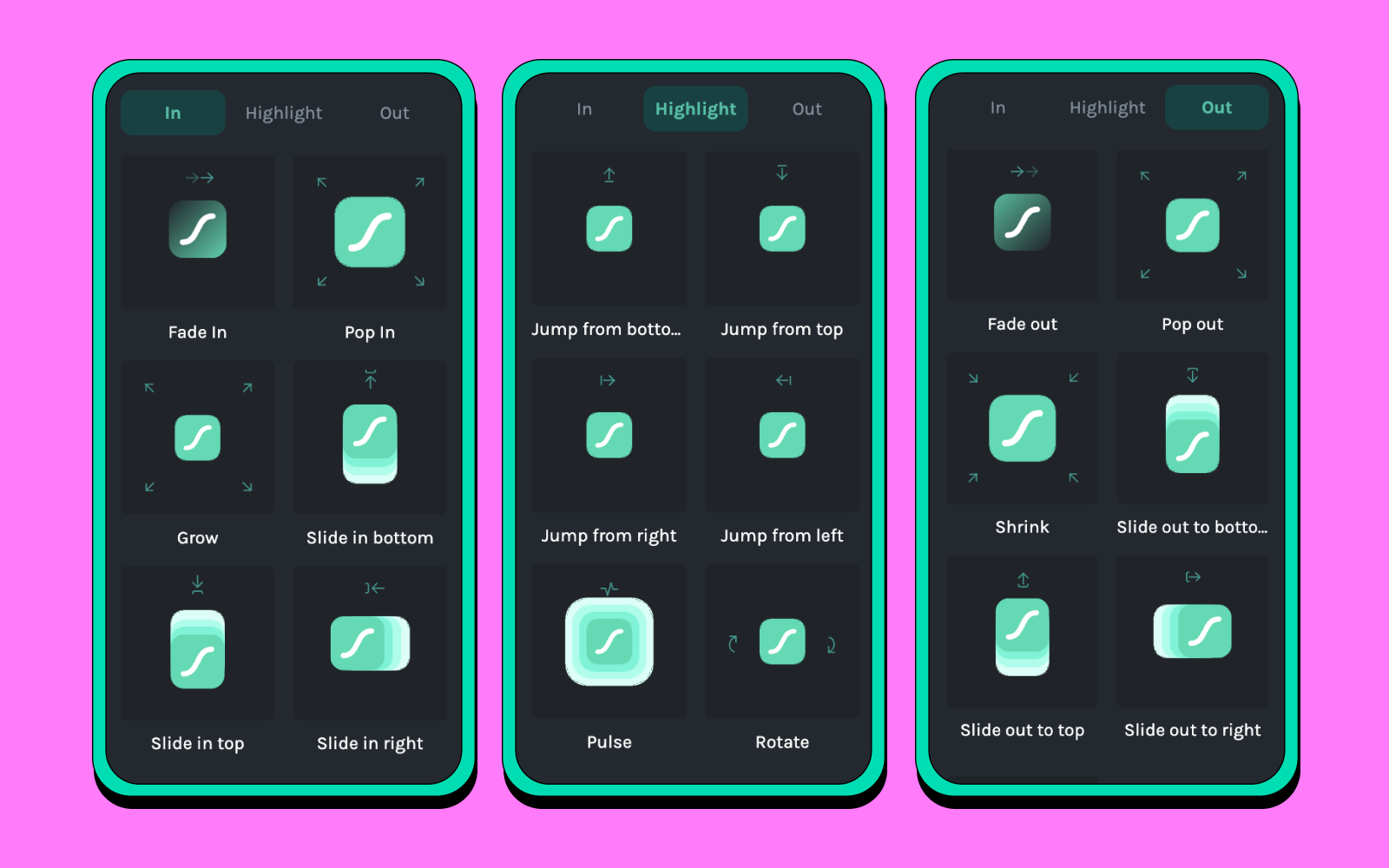
애니메이션 프리셋 유형
Lottie Creator는 다음과 같이 세 가지 주요 그룹으로 애니메이션 프리셋을 분류합니다.
- In: 캔버스에 요소를 부드럽게 소개하는 프리셋입니다.
- Highlight: 주목을 끌기 위한 효과로 요소의 존재를 강화합니다.
- Out: 캔버스에서 요소의 존재를 우아하게 마칩니다.

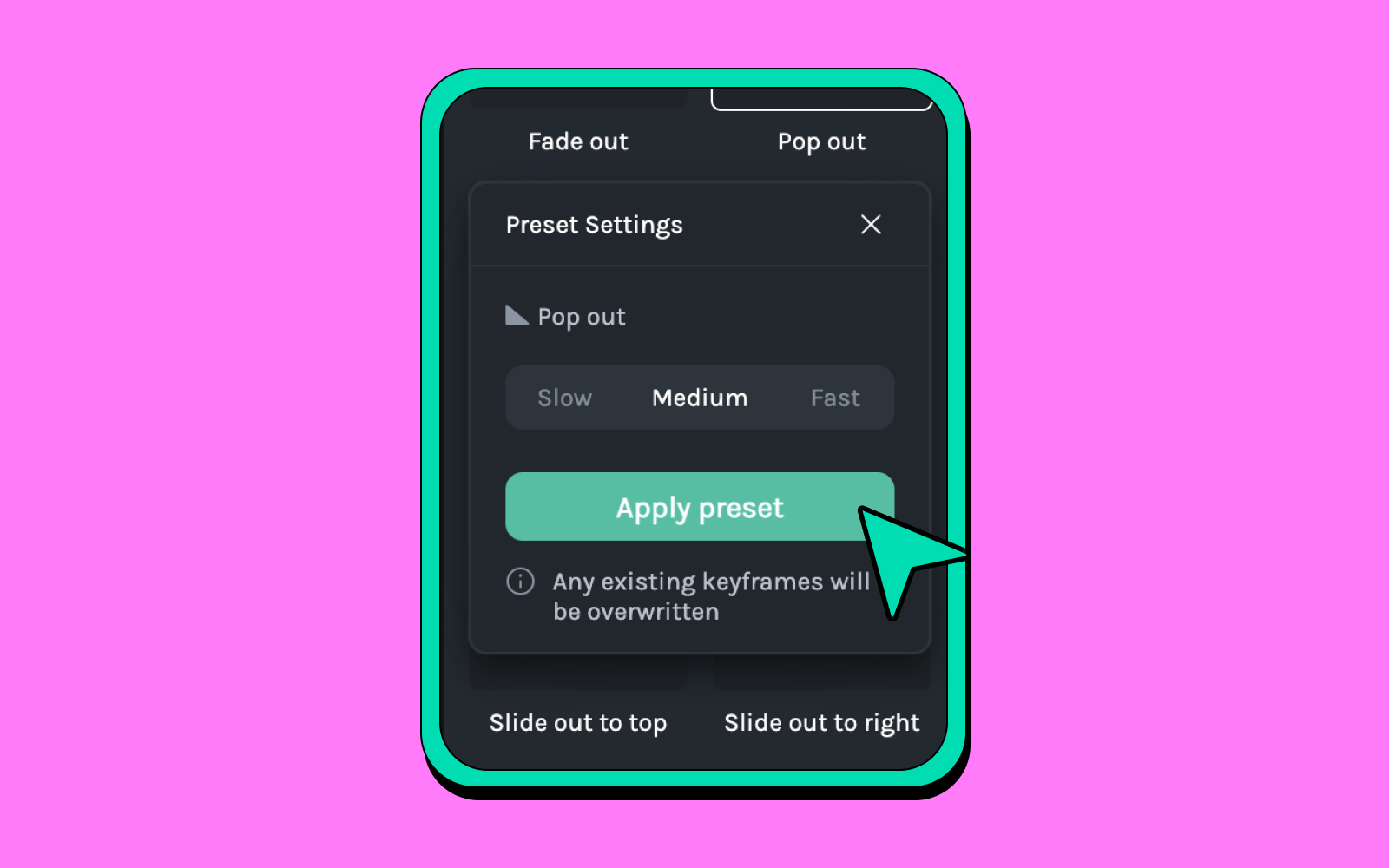
프리셋 속도 선택
애니메이션 프리셋을 선택하면 프리셋 설정 메뉴가 표시됩니다. 이 메뉴에서 프로젝트의 요구에 따라 애니메이션 속도를 선택할 수 있습니다.
- 빠르게: 빠르고 빠른 전환을 위해.
- 중간: 대부분의 애니메이션에 적합한 균형 잡힌 속도.
- 느리게: 더 완만하고 신중한 전환을 위해.

Lottie Creator로 완성된 LottieFiles 모션 워크플로우
이제 Lottie Creator가 있으므로 LottieFiles의 전체 생태계를 완성합니다. Lottie Creator로 쉽게 Lottie 애니메이션을 만들고, LottieFiles 플랫폼 내에서 팀과 협업하고, 웹 페이지, 앱 또는 기타 대상에 전달 할 수 있습니다.

애니메이션 여정을 시작하세요
이제 Lottie Creator에 대해 조금 알게 되셨나요? 이 프로젝트는 여러분의 애니메이션 잠재력을 최대로 발휘하는 데 도움이 되도록 맞춤화 되었습니다.
기술은 연습과 실험으로 완성됩니다. 지금 바로 Lottie Creator와 함께 애니메이션의 세계로 떠나보세요. 만약 도전이나 질문이 있으면 저희 전문가 지원 팀이 언제든 도와드릴 준비가 되어있습니다. Lottie Creator가 계속 발전함에 따라 여러분의 피드백과 제안을 기다리며 사용자 경험을 더욱 향상시키기를 기대합니다. 또한 Lottie Creator에 대한 최신 업데이트를 확인하려면 LottieFiles 업데이트 로그 를 참고 바랍니다.
계속해서 흥미로운 애니메이션을 만들고, Lottie Creator로 애니메이션 기술을 높이는 데 도움이 될 더 많은 튜토리얼을 기대하세요. 감사합니다!













