Integrações e plug-ins Lottie: simplifique seu fluxo de trabalho de design de movimento
Simplifique seu fluxo de trabalho de design de movimento com plug-ins e integrações do LottieFiles. Crie, edite, renderize, projete, trabalhe e implemente animações Lottie com facilidade, dentro de suas ferramentas de design e desenvolvimento favoritas.
Integrações em destaque
Explore os plug-ins e integrações Lottie mais conhecidos e usados pela comunidade.
Plug-in do After Effects
Renderize as animações Lottie com um clique e carregue-as em seu espaço de trabalho privado do LottieFiles.

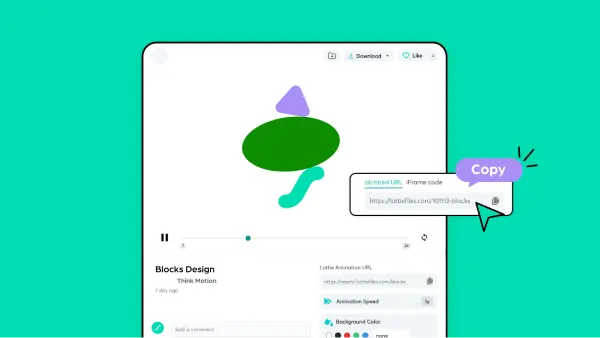
dotLottie Web Player
dotLottie é um formato de arquivo opensource que comprime animações Lottie em arquivos menores e que carregam mais rápido, e que incluem todos os ativos e configurações necessárias.

LottieFiles for Webflow
Enhance your websites with highly customizable Lottie animations to increase engagement and conversions.
Integrações e plug-ins Lottie para todas as suas ferramentas favoritas
Descubra as integrações de Lottie para as ferramentas de design e desenvolvimento mais populares.
Criar animações Lottie
Teste e edite as animações da Lottie
Otimize e entregue as animações Lottie
Incorpore e implemente animações Lottie em ferramentas de design
Incorpore e implemente animações Lottie em ferramentas de produtividade
Incorpore e implemente animações Lottie em ferramentas sem código
Bibliotecas para dotLottie, uma alternativa com tamanho de arquivo muito menor que o JSON
Documentação, bibliotecas e ferramentas para trabalhar com o formato de arquivo Lottie
Incorpore e implemente animações com bibliotecas Lottie
Incorpore e implemente animações Lottie em ferramentas de desenvolvedor