ウェブサイトやアプリ、マーケティング資料に最適なLottieのアニメーションが見つかりました。ただ、ひとつだけ問題があります。色が違っていたり、テキストが違っていたり、再生速度が速すぎたり、サイズが小さすぎたりしています。
ご心配なく。Lottie Editorを使えば、どんなLottieアニメーションも簡単に編集でき、素晴らしいユーザー体験を提供します。サイズ、レイヤー、再生速度、フレームレート、色など、デザイナーでなくても微調整が可能です。
動画をご覧ください: Lottie Editorでアニメーションを編集する方法
アニメーションを編集して、ウェブサイト、ニュースレター、ソーシャルメディアなどに埋め込む方法をご紹介します。チュートリアルを見るか、下にスクロールして文章をご覧ください。チュートリアルのデザインアセットを複製して使用することができます。
1. Lottieのアニメーションを用意する
Lottieのアニメーションを持っていない場合、クールなグッドモーニングアニメーションを使用したい場合は、いくつかの要素を変更する必要があります。いくつかのステップを踏むだけです。

- "マイダッシュボード "からLottieFileプラットフォームへのアクセス
- アニメーションをダッシュボードにドラッグ&ドロップする
- 編集したいアニメーションを選択する
- 「エディターで開く」アイコンをクリックする
また、LottieFilesにある何千もの無料アニメーションの中から選ぶこともできます。これらのアニメーションをダウンロードし、編集して、あなたの個人的なプロジェクトや商業的なプロジェクトで使ってください。
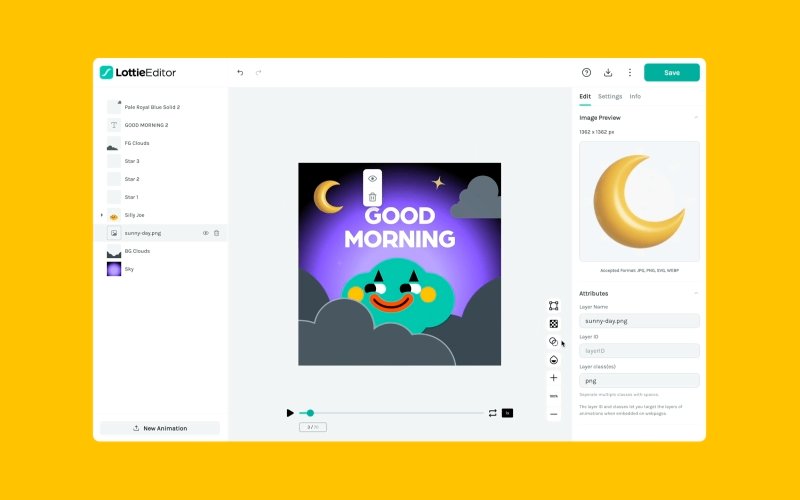
2.Lottie Editorでアニメーションを編集する
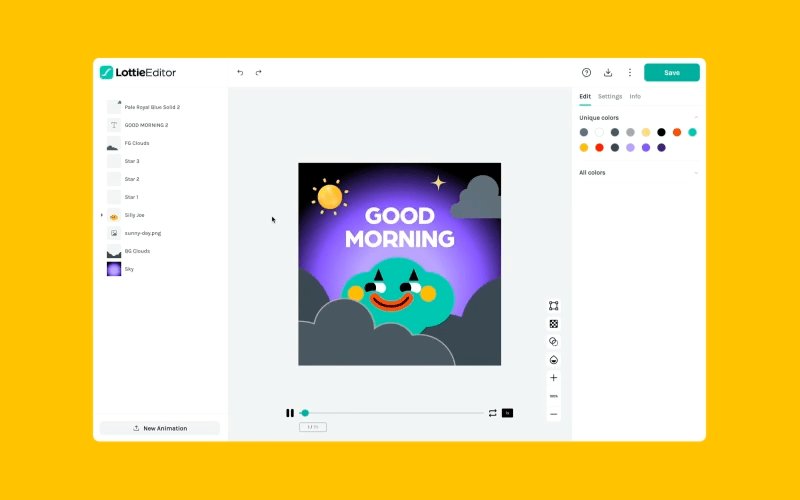
Lottie Editorがアニメーションを読み込むと、これらのプロパティを編集することができるようになります。

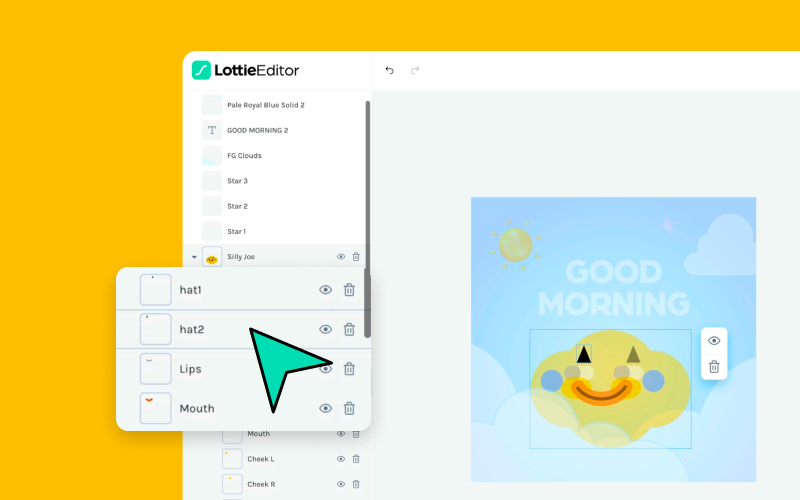
- レイヤー - 異なるレイヤーに要素がある場合、レイヤーを前や後ろに移動させることで再配置することができます。また、不要なレイヤーの表示・非表示や、削除もできます。
- 色 - アニメーション内の要素の色を変更したり、背景色を変更したりすることができます。1色のベタ塗り、アウトライン、グラデーション効果で変更できます。

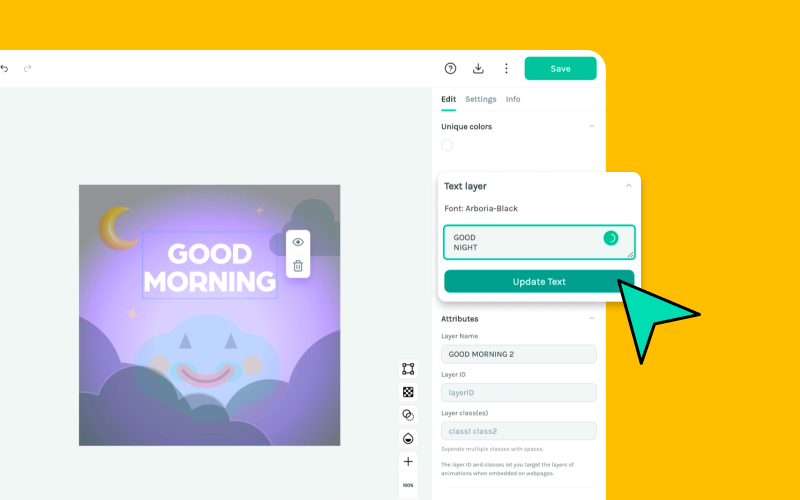
- テキスト - アニメーションがグローバルフォント設定でエクスポートされている場合、レイヤーをクリックして編集するだけで、アニメーション内のテキストを変更することができます。

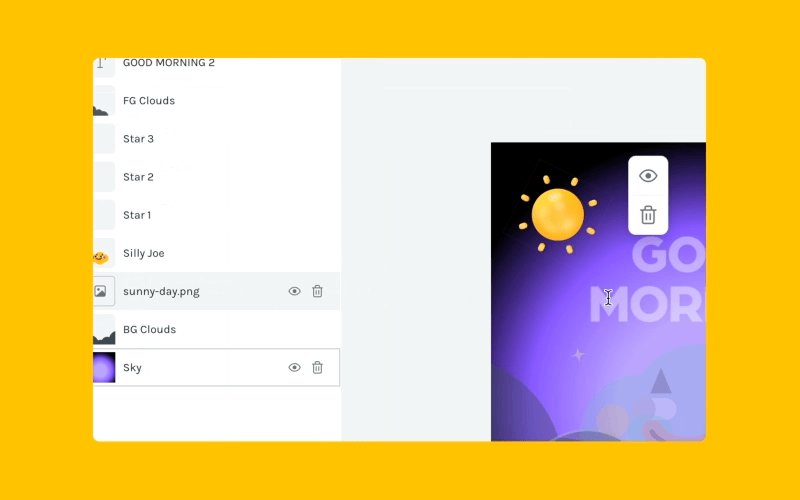
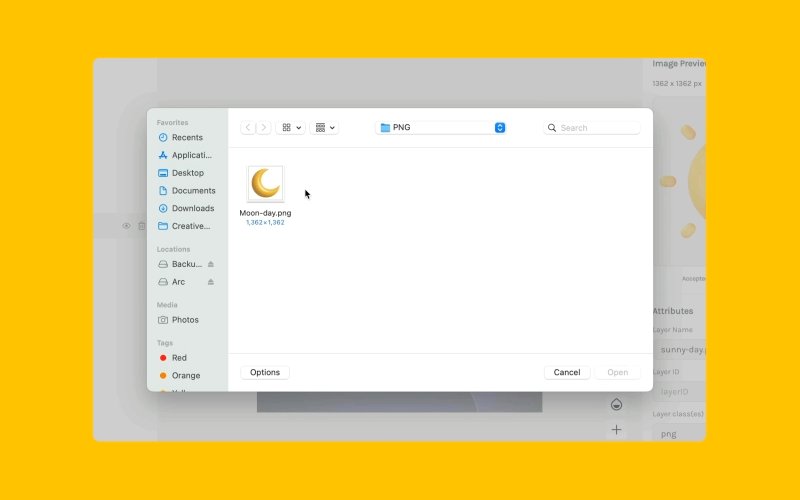
- PNG画像 - 古い画像を新しい画像に置き換えることが可能です。IconScoutで利用可能な数百万のデザインアセットからPNG画像をダウンロードすることで置き換えが可能です。

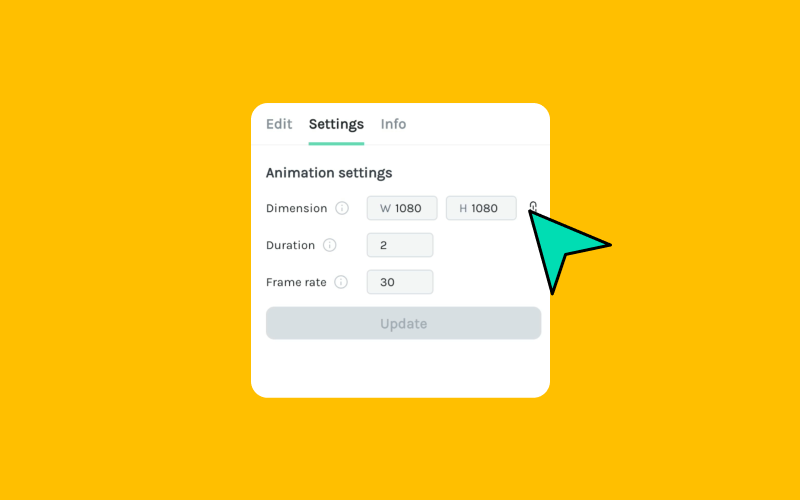
- サイズ - アニメーションのサイズ編集で、幅と高さを変更することができます。
- デュレーション - アニメーションの長さを秒単位で表します。
- フレームレート - 1秒間に表示される個々の画像(すなわちフレーム)の数を指します。フレームレートが高いほど、アニメーションは滑らかに見えるようになります。
- 再生速度-これを変更することで、アニメーションの再生速度を調整できます。
これらの設定を試してみてください。また、上記のビデオチュートリアルで、実際にどのように動作するかを確認してみてください。
3.編集したアニメーションをLottieとして保存する

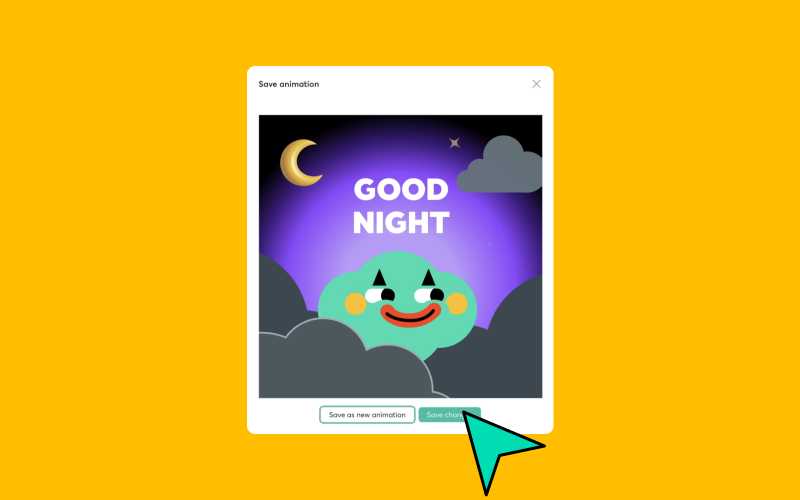
ほぼ完成です!その前に、編集したアニメーションを保存してみましょう。「保存」ボタンをクリックすると、2つのオプションが表示されます。
- 新しいアニメーションとして保存します: 元のアニメーションをそのままに、新しいバージョンと元のバージョンの両方をフォルダに表示することができます
- 変更を保存します: 元のバージョンを新しい編集内容で置き換えます。旧バージョンは、LottieFiles Platformの 「バージョン履歴 」からもアクセスできますので、戻ってプレビューすることもできます。
アニメーションは、自動的にJSONファイルとして保存されます。保存されたアニメーションは、Lottie JSON、dotLottie、またはその他のフォーマットとして、LottieFiles Platformからダウンロードまたはエクスポートすることができます。
5.Lottieアニメーションをウェブサイト、モバイルアプリ、ニュースレター、ソーシャルメディアなどで使用する

Lottieのアニメーションをウェブサイトに埋め込むのも簡単です。
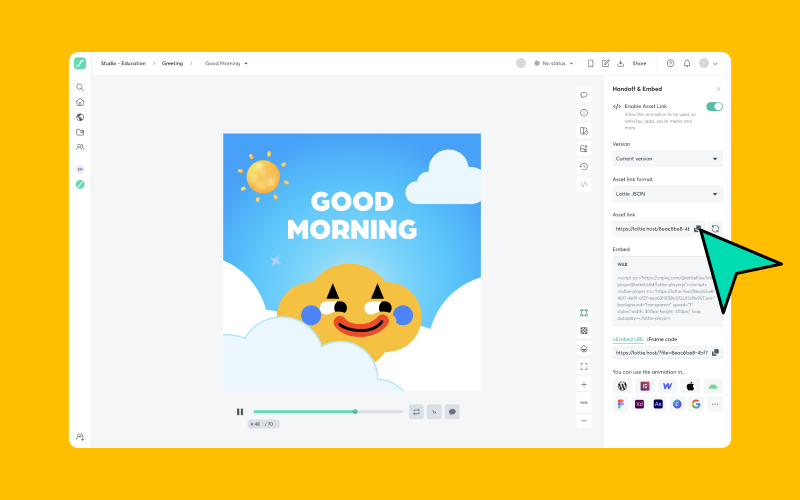
- 個人用アニメーションダッシュボードに移動し、アニメーションをクリックします。
- 「 Handoff & Embed 」からAsset Linkを有効にし、「Asset link 」の下に表示されるリンクをコピーして貼り付けてください。
- また、Lottie Editorを使ってアニメーションをJSONファイルとして書き出し、自分のサーバーにアップロードすることも可能です。

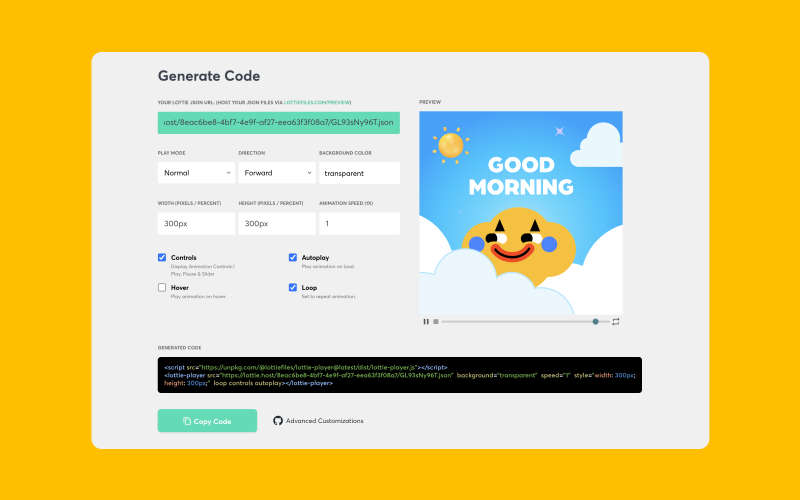
- 次に、JSONファイルへのリンクを貼り付けて、Lottie Web Playerの埋め込みコードを生成してください。
- このHTMLコードは、WordPress、Shopify、Webflow、Squarespace、Wix、またはその他のウェブサイトに埋め込むことができます。
- 詳しくは、Lottie Web Playerを使ってLottieのアニメーションをウェブサイトに追加するガイドをご覧ください。

残念ながら、ニュースレターやFacebook、Instagramなどのソーシャルメディアプラットフォームは、現在Lottieのアニメーションに対応していません。それでも、マーケティングコラテラルに動きを加えることは可能です。
- 個人用アニメーションダッシュボードに移動し、アニメーションをクリックします。
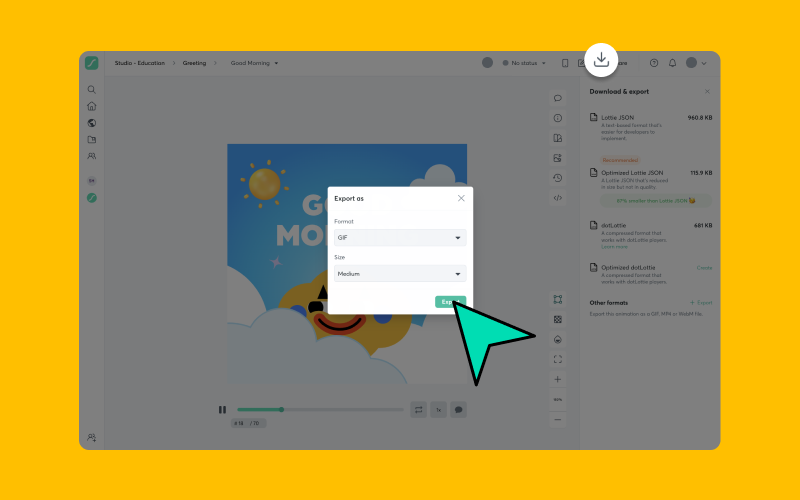
- 「GIFに変換」をクリックします。
- または、Lottie to GIFツールに直接アクセスして、Lottie JSONファイルをドラッグ&ドロップしてください。
- GIFをダウンロードしたら、ニュースレターやSNSの投稿に挿入することができます。
モーションデザインのことを知らなくても、アニメーションの編集に挑戦してみたくなったのではないでしょうか。まずは、LottieFilesにある数千の無料アニメーションで遊んでみてください。あなたがどんな作品を作り上げるか、楽しみに待っています!
あなたの生活に動きを加えたいですか?Lottieのアニメーションをどこにでも追加する方法をチェックしたり、LottieFilesのYouTubeチャンネルですべてのビデオチュートリアルを閲覧することができます!













