Created your first Lottie animation, but not sure how to upload it to the LottieFiles website? Here’s a quick guide to uploading your animations to LottieFiles, then optionally sharing them publicly with the Lottie community.
Jump to the section on how to share your animations with the community.
Why upload animations to LottieFiles?
But first, why would you want to upload animations to LottieFiles? Here are a few reasons:
- Editing and optimizing tools - Access features like the color palette, which lets you instantly apply a new set of colors, or make quick edits with the Lottie Editor. LottieFiles also has optimization tools that let you reduce the file sizes of your animations by up to 80% – in a single click.
- Build your motion portfolio - LottieFiles allows you to expand your portfolio.By showcasing your work here, you not only demonstrate your technical skills and creative vision but also position yourself as an influential figure in the motion design industry.
- Collaborate with your team - LottieFiles lets you work with clients or team members on animations. Leave comments, set approval statuses and more. Your LottieFiles public profile has a handy “Hire Me” button so that prospective employers can easily reach out.
- Tell the story behind your work - Every animation has a story, and telling it adds a personal touch to your creations. Share what inspired you, the challenges you faced, or the techniques you used. This not only adds depth to your work but also inspires the community.
- Streamline your motion workflow - We have tons of integrations with your favorite design tools like Figma, Adobe After Effects, Canva or website builders like Framer, Wix and WordPress. This means being able to bring your LottieFiles animations seamlessly to these other platforms.
- Showcase and contribute to the community - When you upload a Lottie animation, you’ll get the opportunity to publish it publicly, sharing your creativity with fellow animators and Lottie enthusiasts. This gives anyone the opportunity to download and use your animations. It’s a chance to contribute to the Lottie community, as well as gain visibility as an animator or motion designer. Who knows, you just might find your animation placed on websites, presentations, prototypes, apps, and more.
How to upload animations
There are two ways to upload your Lottie animations – you can upload them directly your dashboard, or through Adobe After Effects. Of course, if you don’t already have a LottieFiles account, go ahead and sign up for one. You’ll need it to upload animations.
Option 1: Upload an animation from your dashboard
- Make sure you’re logged in to LottieFiles.
- On the top right side of the website, hover over your profile picture.
- Click My Dashboard.
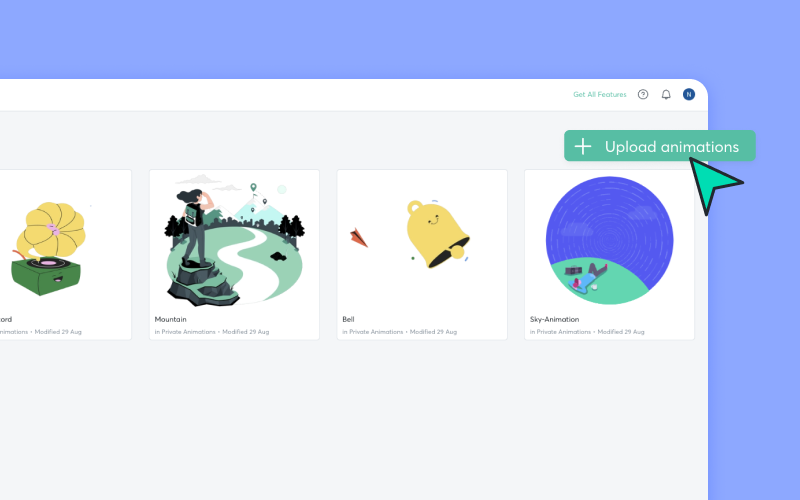
- Click Upload animations.

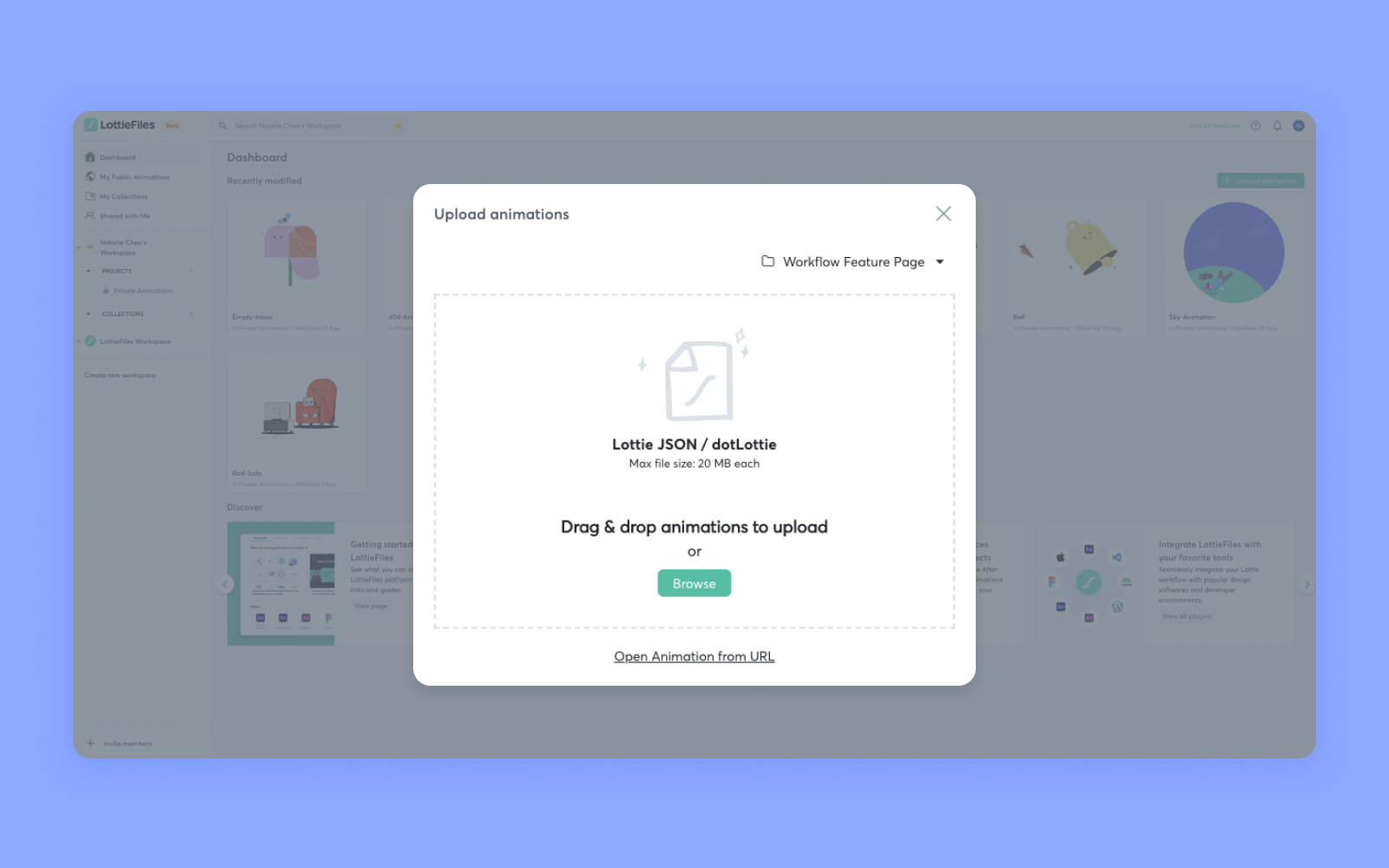
- The Upload Animation window will pop up.
- Choose a location to save the animation by clicking on the project folder dropdown.
- Browse for a file or drag and drop your Lottie JSON or .lottie file.

Once the animation is uploaded, you’ll see it in your selected project folder.
Option 2: Upload from Adobe After Effects
You can upload animations from Adobe After Effects directly with the LottieFiles for Adobe After Effects plugin.
- Install the LottieFiles for Adobe After Effects plugin.
- Click Window > Extensions > LottieFiles.
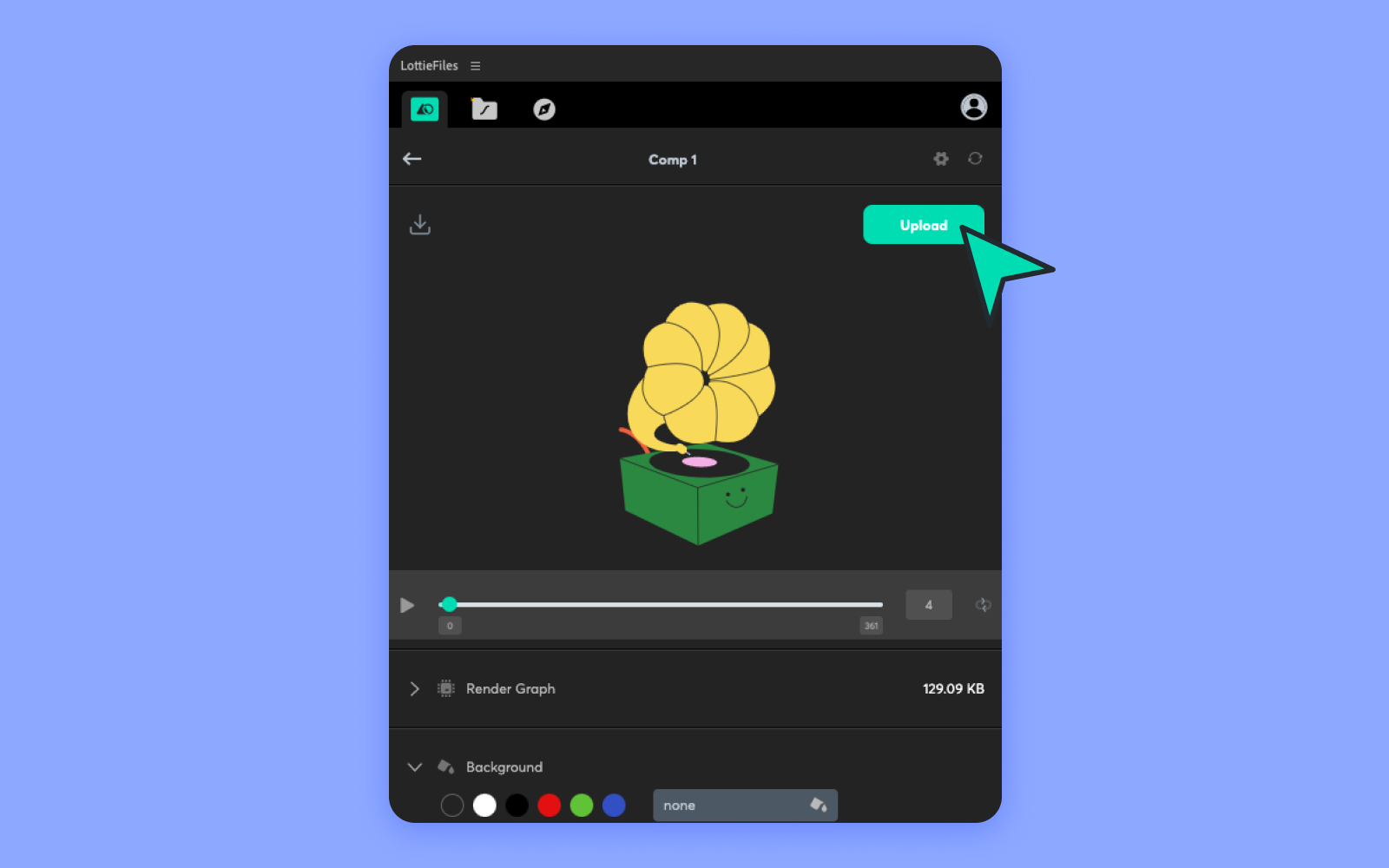
- Select your composition in the LottieFiles plugin and click the green arrow to render it into a Lottie.
- Click Upload to upload the animation to your dashboard.

Publish your animation to the community
After you upload animations on LottieFiles, you’ll have the option to share them publicly. By sharing your creations on LottieFiles, you enable visitors to download, modify, and use your animations in their personal or commercial projects, fostering a vibrant community of sharing and creativity. This is totally optional – you can still keep your animations private if you prefer.
Previously, you were only limited to publishing animations that have been uploaded to your LottieFiles workspace or private animation collection. However, we’ve made it easier than ever to share your animation with the community.
Important note: Correcting a common misconception, the number of animations you can ‘Publish to Community’ on LottieFiles is not capped at ten (10) for non-paid subscription/free plan users.
Whether you are on a free plan or use a paid plan, you can upload as many animations as you like to build your motion portfolio and spread the language of joy.
Here are a few ways to publish your animations publicly.
Option 1: Publish from the animation card menu
To make the process even easier, LottieFiles also has a way you can upload animations without adding them to your LottieFiles workspaces. Here's how:
- Log in to your LottieFiles account.
- Navigate to Publish to Public Library Page. To find the page, you can:
- Type in the URL or use the link provided in this blog.
- Go to Products > Free Animations > Publish Animation from the main navigation menu.
- If you haven't uploaded an animation to your public profile, a button will appear here as well so you can start your motion journey.

- If you haven't shared an animation with the community before, a button will appear on your public LottieFiles profile, allowing you to kickstart your motion journey easily.

Option 2: Publish from the animation card menu on your LottieFiles workspace
In your dashboard, you’ll see a gallery of your Lottie animations.
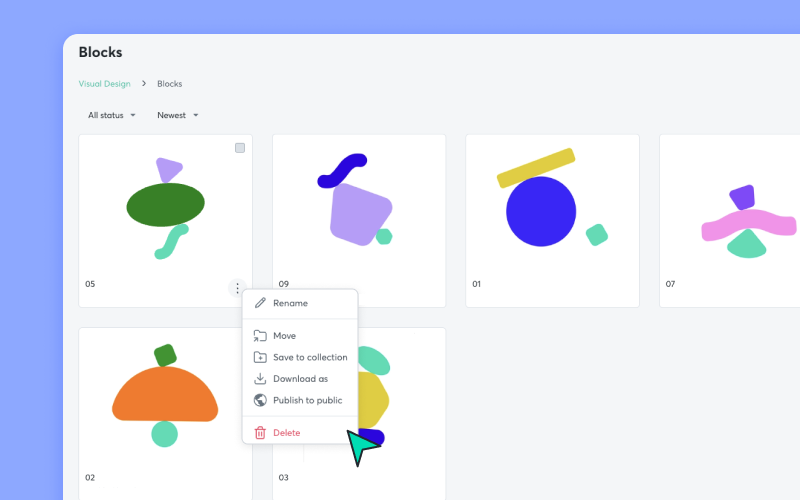
- Hover over any animation and click on the icon.
- Click Publish to community.

Option 3: Publish from the animation title dropdown on your LottieFiles workspace
- Click on any animation to enter the detailed view page.
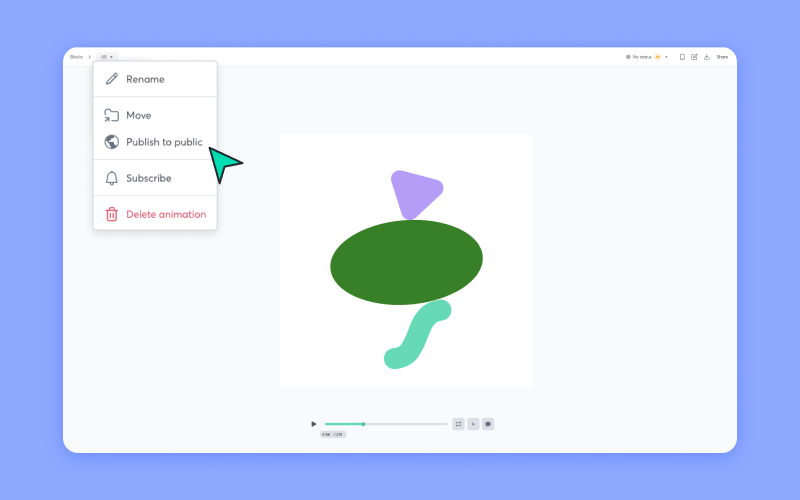
- Click on the animation title dropdown.
- Click Publish to public.

Option 3: Publish from the share animation feature on your LottieFiles workspace
- Click on any animation to enter the detailed view page.
- On the top right corner, click Share.
- Click the Publish to public tab.
- Click Publish.

Publish to community page
Remember to add tags and create a helpful description for your Lottie animation, as it enhances its discoverability. This helps users find your Lottie animation on the platform. Remember to check the LottieFiles Upload Guidelines and Community Guidelines! Once you're ready, click Publish to Community. Our dedicated team will take 48 to 72 hours to review your animations. When that’s done, your animations will be up on LottieFiles for everyone to see and enjoy!

Not ready to publish your animations?
If you’re not ready to upload or publish your animations, no worries! We’ve got tons of free tutorials and courses on our LottieFiles education section, so you can polish your animations and upload them when you’re ready. While perfecting your creations, take a moment to browse through our extensive library of free animations uploaded by fellow community members. You can download, experiment with, and use these animations in your design projects.










