Lottie 통합 기능 및 플러그인:
더 편리해진 모션 디자인 워크플로우
LottieFiles의 플러그인 및 통합 기능을 통해 모션 디자인 워크플로우가 간편해 집니다. 다양한 디자인 및 개발 도구에서 바로 Lottie 애니메이션을 쉽게 제작, 편집, 렌더링, 디자인, 협업, 구현할 수 있습니다.
주요 통합 기능
커뮤니티에서 가장 널리 사용하는 Lottie 플러그인 및 통합 기능을 살펴보세요.

dotLottie Web Player
dotLottie는 Lottie 애니메이션을 위한 오픈 소스 파일 포맷으로, 내부 구성 정보와 리소스 정보를 압축하여 혁신적으로 작은 파일 크기을 유지하고 빠른 로딩을 구현합니다.

많은 사랑받는 다양한
도구들을 지원하는 Lottie 통합 기능 및
플러그인
가장 널리 사용되는 디자인 및 개발 도구를 지원하는 Lottie 통합 기능을 알아보세요.
Lottie 애니메이션 제작
Lottie 애니메이션 테스트 및 편집
Lottie 애니메이션 최적화 및 핸드오프
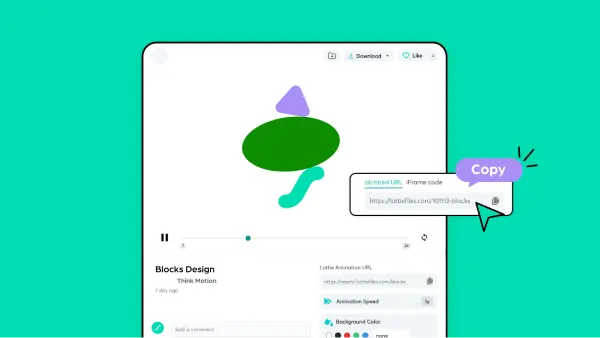
디자인 툴에서 Lottie 애니메이션 임베드 및 구현
생산성 툴에서 Lottie 애니메이션 임베드 및 구현
노코드 툴에서 Lottie 애니메이션 임베드 및 구현
JSON 보다 더 강력한 훨씬 작은 파일 크기의 dotLottie 라이브러리
Lottie 파일 포맷을 다루기 위한 문서, 라이브러리 및 도구
Lottie 라이브러리로 애니메이션 임베드 및 구현
개발자 툴에서 Lottie 애니메이션 임베드 및 구현