
사람들을 연결하는 공간인 인터넷을 더 역동적으로 만드는 건 이미지일 거예요. 온라인 커뮤니티나 채팅창에서 긴 문장보다 감정을 대변해주는 이미지 또는 움짤(움직이는 이미지) 하나가 소통을 더 효율적으로 만들어주기도 하고요. 웹사이트에 적절히 삽입된 그래픽 하나가 전체적인 무드를 살려주기도 해요.
이런 이미지들은 보통 PNG, SVG 등과 같은 파일 형식으로 만들어지는데요. 개발자, 애니메이터, 디자이너 분들이 많이 제작하지만 요즘에는 전문가가 아닌 분들도 쉽게 만들 수 있는 환경이 되었어요. 그래서 용어가 이미 익숙한 분도 아마 많을 거예요. 이렇게 이용자가 늘다 보니 PNG, SVG 외에도 다양한 사용 사례를 만들 수 있는 이미지 형식들이 생겼어요. Lottie는 그중에서도 특히 많은 주목을 받고 있어요.
그래서 이번 글에서는 PNG, SVG, 그리고 Lottie를 비교해 봅니다. 총 6개의 비교 기준을 두고, 각 포맷의 특징을 설명하고요. 어떤 상황에서 어떤 포맷을 사용하면 가장 좋을지, 실용적인 정보도 전달드려요. 유용하게 읽어보시면 좋겠습니다!
PNG와 SVG, 대체 무엇인가요?
PNG(Portable Network Graphics) 파일 포맷은 유명한 애니메이션 파일 형식인 GIF(Graphic Interchange Format)를 대체하는 목적으로 개발됐어요. GIF는 256개의 색만 지원하는 반면, PNG는 1,600만 개의 색을 지원해서 고화질 사진들을 출력하는 데 적합한 포맷이에요. 그래서 JPEG와 함께 가장 많이 사용되는 이미지 파일 형식이기도 합니다.
SVG는 가변 벡터 도형 처리(Scalable Vector Graphics)로 직역할 수 있는데요. 그보다 SVG라는 약자를 더 자주 써요. SVG는 XML을 기반으로 한 이미지 형식이에요. SVG 형식의 이미지는 크기를 확대해도 깨지지 않고 선명히 보인다는 특징이 있어요. 그래서 조직의 로고 등 전문적이고 공식적인 이미지를 SVG로 제작하는 경우가 많아요.
*참고: XML은 인터넷 웹페이지를 만들 때 쓰는 프로그래밍 언어로서, 기존에 사용되던 언어인 HTML을 개선한 언어입니다.
Lottie란 무엇인가요?
Lottie는 JSON(JavaScript Object Notation) 기반의 파일 형식이에요. 쉽게 풀어 설명하면 애니메이션 데이터를 텍스트로 저장한다는 의미예요.
그림을 문자로 저장하기 때문에 일단 가볍고요. 그래서 용량과 화면 크기에 크게 구애받지 않고 어떤 디바이스에서든 적용하기가 쉬워요. 더불어 Lottie 이미지는 SVG처럼 크기를 키우거나 줄여도 깨지지 않습니다. 아주 획기적이죠?
PNG vs. SVG vs. Lottie 본격 비교!
각 이미지 형식의 특징을 간단히 알아봤어요. 이제 6개의 기준에 따라 이들을 비교해 볼게요.
| PNG | SVG | Lottie | |
|---|---|---|---|
| 이미지 파일 크기 | 큼 | 작음 | 작음 |
| 이미지 확대 | 가능하나 이미지가 깨짐 | 가능 | 가능 |
| 애니메이션 효과 | 일반적으로 지원하지 않음 | 지원함 | 지원함 |
| 투명 배경 | 지원함 | 지원함 | 지원함 |
| 커스터마이징 난이도 | 보통 | 보통~어려움 | 쉬움 |
| 사용자 인터랙션 (UI) | 지원하지 않음 | 지원함 | 지원함 |
1.이미지 파일 크기
PNG는 이미지를 무손실 압축한 형식이에요. 무손실 압축은 기존의 이미지를 거의 손실 없이 복원하지만 압축되는 비율은 낮은 저장 방식이에요. 따라서 이미지의 품질은 높지만 압축은 잘 안된 상태여서 파일 크기가 여전히 큽니다. 따라서 PNG를 적용한 웹페이지나 앱은 로딩 시간이 길어지게 돼요.
한편 SVG 파일은 일반적으로 작지만, 복잡한 SVG 파일들의 경우 파일 크기가 커질 수 있습니다.
Lottie 애니메이션 파일의 크기는 보통 아주 작아요. 일반적인 GIF 크기의 600%나 작다고 하죠. 그러니 웹사이트에 Lottie 형식의 고화질 이미지를 적용해도 로딩 시간이 느려지지는 않겠죠?

2.이미지 확대
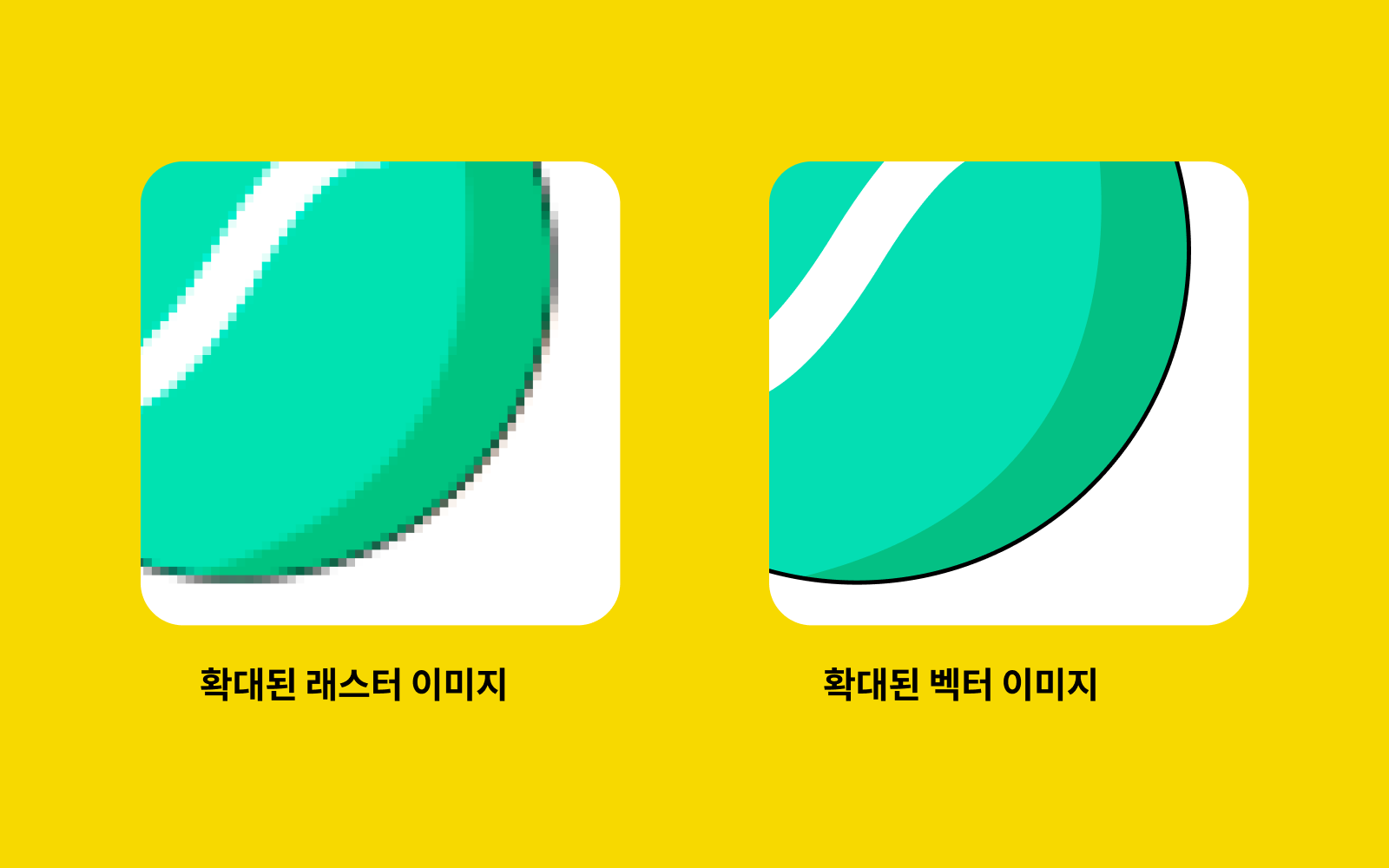
PNG는 고정된 수의 픽셀(pixel)로 구성된 래스터 기반 파일 형식입니다. 개별 픽셀은 작은 정사각형이고, 이 정사각형들이 모여서 전체 이미지를 구성해요. PNG 파일을 이루는 픽셀의 수는 고정돼 있는데, 화면상에서 이미지를 확대하면, 각 픽셀이 더 큰 영역을 차지해야 하므로 이미지는 뿌예지게 됩니다.
SVG와 Lottie는 벡터 기반 파일 형식입니다. 둘은 점과 점을 선과 곡선으로 연결하여 완성한 이미지 형식이에요. PNG와 달리 수학 공식에 따라 생성된다고 보시면 좋아요. 이렇게 SVG와 Lottie 애니메이션이 제한된 수의 픽셀로 이뤄진 것이 아니라 컴퓨터 프로세스로 제작되기 때문에, 확대하거나 축소해도 이미지는 선명하게 보입니다.
3.애니메이션 효과
기본적으로 PNG는 애니메이션 효과를 지원하지 않아요. PNG 이미지에 움직임을 주고 싶다면 Animated PNG(APNG) 파일 형식을 따로 사용해야 해요. 여러 장의 순차적인 PNG 이미지에 APNG 어셈블러를 적용해 애니메이션으로 만드는 과정이지요. 그러나 자주 사용되는 방법은 아닙니다.
SVG 파일의 경우 그 자체로는 정적이에요. 여기에 움직임을 주려면 CSS 또는 자바스크립트(JavaScript)와 같은 SVG 애니메이션 요소를 활용해야 해요. 그러나 이런 경우, MDN Web Docs에 따르면 SVG가 빠르게 복잡해질 수 있고, 이렇게 복잡해진 SVG 파일은 브라우저에서 처리 시간을 많이 잡아먹게 됩니다. 그러면 결과적으로 웹페이지 로딩 시간이 길어지고 말죠.
한편 Lottie의 경우 애니메이션 효과를 끝내주게 지원해요. 이미지에 움직임과 역동성을 부여하는 데에 최적화한 형식이라고 보시면 돼요. Adobe After Effects를 비롯한 다른 그래픽 및 애니메이션 소프트웨어로 생성된 뒤, Lottie 애니메이션으로 추출됩니다.
즉 Lottie 애니메이션은 노코드(No-code) 모션 그래픽 툴이에요. 이것이 의미하는 바는, Lottie 애니메이션을 만들려면 모션 그래픽 디자인에 관한 지식이 있으면 좋기는 하지만 이를 위해 애니메이션이나 코딩을 전문적으로 공부할 필요는 없다는 이야기입니다.
아래 버튼을 눌러 링크로 들어가면 수 천 개의 무료 Lottie 애니메이션을 Lottie 형식으로 다운로드, 커스터마이즈, 임베드할 수 있어요. 개인 용도로 사용하든, 상업적인 프로젝트에 활용하든 상관 없이 무료로 쓸 수 있습니다. 개발자 및 디자이너 분들이 정말 유용하게 사용하실 수 있을 거예요!
4. 투명 배경
PNG, SVG 및 Lottie 형식 이미지 모두 배경이 투명합니다. JPEG, GIF 등의 이미지 파일 유형들과 구별되는 장점이지요. 배경이 투명한 이미지는 그렇지 않은 이미지와 비교했을 때 웹사이트, 모바일 앱을 디자인할 때 다른 요소들과 쉽게 어우러질 수 있기 때문이에요. 예를 들어, 다양한 사용 사례에 맞추기 위해 이미지는 같은데 배경색만 서로 다른 여러 색상으로 바꾸는 수고는 들이지 않아도 돼요. 그래서 효율적으로 작업을 할 수 있지요.
5. 커스터마이징 난이도
PNG 이미지는 어도비 포토샵(Adobe Photoshop), 어도비 라이트룸(Adobe Lightroom) 또는 GIMP(GNU Image Manipulation Program)와 같은 소프트웨어를 이용해 편집 가능합니다. 그러나 이것도 초보자들에게는 여전히 어려워서, 시간을 들여 학습해야 한다는 함정이 있어요. 즉 어도비 포토샵을 사용해 이미지 속 사물의 색상을 바꾸려면, 해당 소프트웨어의 사용법과 기본적인 이미지 편집 기술을 어느 정도 알고 있어야 하죠.
SVG 파일도 커스터마이징 하려면 학습 기간을 거쳐야 해요. 어도비 일러스트레이터(Adobe Illustrator) 또는 잉크스케이프(Inkscape)와 같은 벡터 이미지 편집기로 SVG 파일을 편집해야 해서요. SVG 파일을 임베딩하지 않고, 인라인 SVG를 통해 HTML 문서에 SVG 코드를 직접 추가하는 경우 CSS와 자바스크립트를 사용해 편집해요. 반대로 간단한 커스터마이징의 경우 아이콘스카우트(Iconscout)와 같은 아이콘 에디터를 쓰기도 해요. 아이콘스카우트는 SVG 이미지의 색상과 선을 편집하는 무료 온라인 에디터입니다.
Lottie 애니메이션을 커스터마이징하는 작업은 처음엔 좀 복잡해 보일 수 있어요. 왜냐하면 단순히 정적인 일러스트가 아니라, 움직이는 이미지이기 때문입니다. 그러나 사실 Lottie 애니메이션을 편집하는 작업은 정말 간단해요. 아래 전문가와 비전문가를 위한 편집 방법을 세 가지로 나누어 정리했어요.
1)Lottie Editor를 사용합니다. 모션 그래픽 디자인을 전혀 모르는 분이어도 Lottie Editor를 사용하면 색상, 움직임의 속도, 프레임 속도, 차원 등을 바꿀 수 있어요. ‘Lottie Editor로 Lottie 애니메이션 편집하기’ 링크에 있는 튜토리얼을 따라 차근차근 작업해 보세요.
2)Lottie JSON을 직접 편집합니다. Lottie JSON 에디터 또는 기타 코드 편집기를 사용해 Lottie JSON을 직접 편집해 커스터마이징 할 수 있습니다. ‘Lottie JSON 에디터 또는 비주얼 스튜디오 코드로 애니메이션 색상 바꾸기’ 링크에 방법이 자세히 나와 있으니 참고해보세요.
3)Lottie Web Player를 활용합니다. Lottie 웹 플레이어로는 Lottie 애니메이션 임베드 하고, 너비, 높이, 애니메이션 속도를 조절할 수 있어요. 더불어 이미지의 배경을 투명하게 만드는 작업도 가능합니다.
6. 사용자 인터랙션 (UI)
PNG 파일은 UI을 지원하지 않습니다. CSS를 사용하는 방법이 있지만 제한적입니다. 또 이미지에 효과를 입히는 건 가능한데, 사용자와의 상호작용을 통해 PNG 이미지를 움직이게 하거나 변형되게 하진 못해요.
SVG의 경우 인라인 SVG를 통해 UI 설정을 할 수 있어요. 사용자가 이미지를 클릭하면 움직이게 하거나 변형되도록 SVG 버튼을 삽입해두면 돼요. 그러나 이때 CSS와 자바스크립트를 사용해야 한다는 이슈가 있습니다.
Lottie 애니메이션은 모든 종류의 UI에 응답하도록 설계되었어요. 특히 간단하지만 디테일이 살아있는 상호작용을 가볍게 처리할 때 사용하면 가장 좋아요. 특정 버튼을 클릭하면 적용된 효과가 보여주는 상호작용이 포함될 수 있겠죠.
또 다른 예시로는 마우스 호버를 했을 때 애니메이션이 움직이는 간단한 UI의 경우, 자동 생성 및 노코드 기능으로 빠르고 가볍게 만들 수 있어요. Lottie 웹 플레이어를 활용해, 해당 코드를 자동으로 생성하면 됩니다. 아래가 바로 Lottie 애니메이션으로 만든 간단한 애니메이션이에요.
Lottie 애니메이션으로 고급 UI 설정을 하려면 Lottie 플레이어 상호작용 가이드를 참고해보세요. 오르내리는 스크롤의 움직임에 따라 이미지가 반응하거나 마우스 커서의 움직임에 애니메이션을 동기화하는 등의 효과를 적용할 수 있답니다.
아, Lottie UI 라이브러리의 경우 자바스크립트를 활용해야 하지만, 사용자가 직접 코딩을 하지는 않아도 돼요. 퍼블릭 애니메이션 페이지로 이동해서 ‘상호작용’을 클릭하고 필요한 코드를 생성하면 되니까요!
PNG, SVG, Lottie, 어떨 때 쓰면 가장 좋을까
PNG, SVG, Lottie의 서로 다른 점, 같은 점을 자세히 비교해봤어요. 각자의 장점이 그야말로 빛을 발하는 영역이 있기 때문에, 여러분이 어디에 필요한지 잘 고려한 뒤 원하는 대로 골라서 사용하시면 됩니다.
PNG를 사용하면 좋은 경우
- 고화질 사진
- 정적인 3D 일러스트레이션
SVG를 사용하면 좋은 경우
- 정적인 벡터 이미지
- 예를 들어 조직의 로고
Lottie를 사용하면 좋은 경우
- 애니메이션
- 사용자 인터랙션에 따른 반응형 애니메이션
- 애니메이션을 사용하면서도, 로딩 시간은 줄여야 하는 웹사이트
PNG와 SVG를 Lottie로 바꿀 수 있다고요?
지금 가지고 있는 PNG와 SVG 파일을, Lottie로 바꾸려는 분도 아마 많이 계실 거예요. 걱정하지 마세요! 다음 안내에 따라 쉽게 변환할 수 있답니다.
1.SVG 파일을 Lottie로 바꾸는 방법
SVG 파일을 LottieFiles의 ‘SVG to Lottie’ 툴로 드래그앤드롭(Drag and drop, 끌어다 놓기) 하면 끝! 이미지를 움직이게 만들고 싶다면 애니메이션 스타일을 선택하고 Lottie로 다운로드 하면 돼요. 정말 마법 같이 바뀌죠?
SVG 파일을 Lottie로 바꾸는 방법에 관해 더 자세히 알고 싶으시거나 추가 정보를 얻고 싶으시면 ‘SVG to Lottie: 무엇을, 왜, 어떻게 할까요?’ 링크를 눌러 아티클을 읽어보세요. 아니면 ‘어도비 애프터 이펙트 없이 애니메이션 로고 만들기’ 링크에 적힌 튜토리얼에 따라 한 단계씩 천천히 시도해 보세요. 어렵지 않아요!
2.PNG 파일을 Lottie로 바꾸는 방법
PNG 파일은 앞서 말한 대로 ‘래스터 기반 이미지’예요. 고정된 수의 픽셀로 이뤄진 이미지 형식이지요. 이를 벡터 기반인 Lottie로 변환하려면, 아무래도 SVG 파일 경우보다는 까다로워요. 그러나 한 단계만 더 거치면 쉽게 바꿀 수 있답니다.
우선 온라인에서 ‘자동 벡터화 도구’를 사용해, PNG 파일을 SVG 파일로 바꾸어 주세요. 이때 PNG 파일은 단순한 2D 일러스트레이션을 포함한 경우만 가능합니다. 이후 LottieFiles의 ‘SVG to Lottie’ 툴을 통해 SVG 파일을 Lottie로 변환하면 돼요. 어때요, 간단하죠?
Lottie를 조금 더 알아보아요
LottieFiles를 활용하면 애니메이션을 수월하게 만들 수 있고, 우리 웹사이트에 움직이는 이미지를 쉽게 커스터마이징 할 수 있어요. ‘Lottie, 제법 괜찮네?’라고 생각하신다면 ‘Lottie를 사용해야 할 이유’ 링크를 통해 더 자세히 알아보세요. 이와 함께 ‘무료 Lottie 강좌’ 또는 유튜브에 업로드 된 Lottie 활용 튜토리얼을 보시면 더 좋아요.
링크를 클릭해서, 바로 오늘부터 Lottie를 활용해 애니메이션 및 반응형 이미지를 쉽게 만들어 원하는 곳에 적용해 보세요!













